
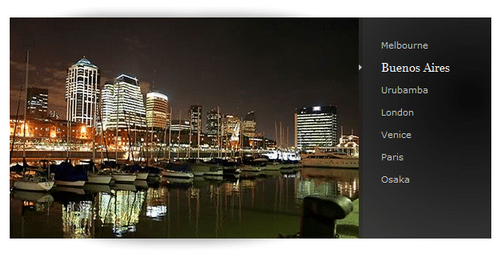
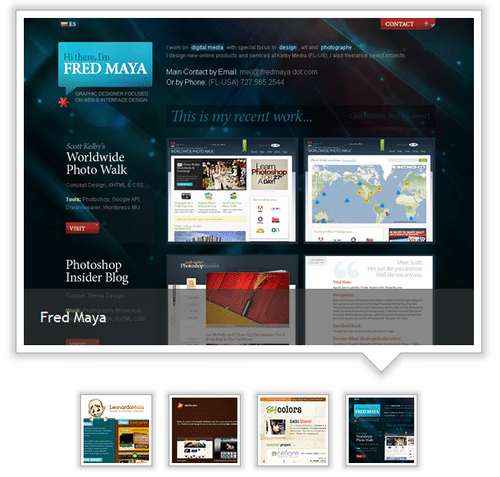
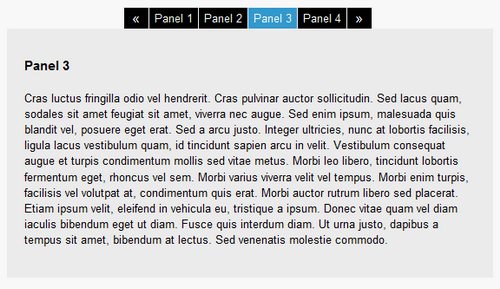
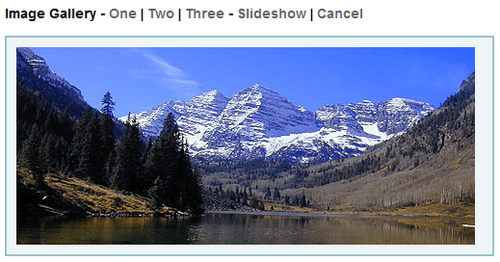
Schieberegler und Scroller sind einige der Elemente, die uns beim Erstellen einer Website am meisten helfen könnenund es ist so, dass Javascript das Web mit Möglichkeiten füllt und geschweige denn, wenn wir jQuery verwenden, um es zu begleiten.
Nach dem Sprung hinterlasse ich Ihnen nicht weniger als 46 in Javascript erstellte Schieberegler und Scroller, die wie ein Zauber wirken entweder als Standalone-Plugins oder als jQuery-Plugins, So sind sie einfach anzuwenden und sehr visuell.
100% empfehlenswert.
Quelle | 1.Webdesigner