
80% der für unser tägliches Leben notwendigen Informationen beziehen sich auf das Sehorgan. Dies bedeutet, dass die meisten unserer Fähigkeiten, die von uns entwickelten Aktivitäten und das erworbene Wissen durch Sehen erreicht werden. Für all jene Menschen, die kein optimales Gesichtsfeld haben, ist dies viel schwieriger. Es ist notwendig, ein zugängliches Design für Sehbehinderte zu erstellen. Da betrifft es eine wichtige Masse der Bevölkerung.
Mehr oder weniger 285 Millionen Menschen sind betroffen. Davon sind 39 Millionen völlig blind und der Rest hat Sehbehinderung. Es ist sinnvoll zu denken, dass wir die Werkzeuge, die wir haben, an all diese Menschen anpassen müssen. Dies erleichtert es allen gleichermaßen, auf dieselben Informationen zuzugreifen.
Und nicht nur für Menschen mit Sehbehinderungen gibt es auch andere Behinderungen, die sich auf die Navigation auswirken.
- Auditory
- Kognitiv
- Neurologisch
- visuell
In diesem Artikel konzentrieren wir uns auf den visuellen Aspekt. Sowie Tipps zum Ändern von Webseiten, beim Lesen von Beiträgen für alle. Wir werden auch einige Tools nennen, die diese Arbeit erleichtern. Und wir werden sehen, wie sich ein gewöhnliches Bild auf eine Person mit unterschiedlichen Sehbehinderungen auswirkt.
So wirkt sich eine Website auf Menschen mit Sehbehinderungen aus
Abhängig von der Behinderung, die Sie behandeln, kann eine normale Webseite wie z Google kann für bestimmte Menschen Probleme bringen. Und es ist so, dass die Farben oder Formen für diese Menschen, die darunter leiden, Einschränkungen sein können.
UEine Person mit Farbenblindheit kann bestimmte Farben nicht unterscheiden oder mit anderen verwechseln. Dies scheint für die Verwendung von Google nicht wichtig zu sein. Stellen Sie sich jedoch vor, dass es sowohl im Hintergrund als auch auf den Tasten mehrere Farben gibt, die den gleichen Ton und die gleiche Helligkeit aufweisen. Das Sehen dieser Tasten kann für die darunter leidende Person ein Durcheinander verursachen.

Seltsam, richtig? So kann eine Person mit Farbenblindheit es wahrnehmen. Dies hängt auch von der Art der Farben ab, die Sie betreffen. Mit der Erweiterung "NoCoffee", die die verschiedenen Anzeigemodi je nach Behinderung simuliert (nur in Google Chrome verfügbar). Wir konnten überprüfen, wie es diesen Leuten geht. Hier sind einige Beispiele:
Kontrastverlust

Geisteransicht
Fälle

Verschwommene Sicht
Periphere Ansicht

Wie wir bereits gesagt haben, betrifft diese Art von Problem insgesamt 285 Millionen Menschen. Um diese Zugänglichkeit zu erleichtern, werden wir einige nützliche Tools erläutern, die wir auf unserer Website verwenden können.
Wie wir bereits wissen, gibt es Tools für verschiedene Probleme. Standardtools, die in unseren Browsern enthalten sind. Sei es Google Chrome, Mozilla usw. Diese Tools sind jedoch grundlegend und reichen nicht aus. Die Werkzeuge sind:
- Erhöhen oder verringern Sie den Inhalt (Lupe)
- Farbe und Kontrast ändern sich
- Untertitel in Videos
- Beschreibung eines Bildes (Legende)
Wie Sie sehen können, reicht es nicht aus. Aber sie zu kennen kann uns jederzeit helfen. Die folgenden Tools sind Add-Ons, um dies für den Benutzer zu verbessern. Und Strategien, um Webspace mit Zugänglichkeit für alle zu fördern.
Werkzeuge für sehbehinderte Benutzer
Die folgenden Tools sind völlig kostenlos und können unter den von uns verlassenen Links heruntergeladen werden. Abhängig von der Art der Behinderung des Benutzers sind einige für ihn nützlicher.
- Barrierefreiheit Farbrad: Es ist ein Werkzeug zur Auswahl von Farbkombinationen, bei denen keine Probleme mit der Barrierefreiheit auftreten.
- Hoher Kontrast: Mit diesem Tool können Sie den Kontrast auswählen, um die Texte leichter lesen zu können.
- Chrome Vox Ein Muss für die sehbehinderte Community - Bietet sehbehinderten Nutzern die Geschwindigkeit, Vielseitigkeit und Sicherheit von Chrome.
- CLiCk, sprechen: Screenreader für Mozilla Firefox Browser. Dieses Tool ist sehr nützlich für Menschen, die schwere Sehprobleme haben oder völlig blind sind.
Einfach sprechender Notizblock 3.0: Mit diesem Tool liest Ihr Computer die E-Mail-Nachrichten oder Textdokumente, die Sie auf Ihrem PC haben. - EdWeb: Sprachsynthesizer-Browser, der Webseiten auch als Kombination aus Text und Symbolen anzeigen kann.
- Farbkontrastprüfung: Tool, mit dem Sie eine Hintergrund- und Textfarbe angeben und deren Kontrast mithilfe der WCAG 2.0-Formel überprüfen können.
Im Gegensatz zu den meisten Eingabehilfen wird nur Webtechnologien wie HTML5, CSS und Javascript verwendet. ChromeVox wurde von Grund auf entwickelt, um einen beispiellosen Zugriff auf moderne Webanwendungen zu ermöglichen, einschließlich solcher, die W3C ARIA (Rich Internet Application Access) verwenden, um ein umfassendes Desktop-Erlebnis zu bieten
Webdesign für einfachen Zugriff

Wenn Sie ein Webprogrammierer sind oder Webmaster und du wirst ein Projekt starten. Sie sollten Ihr Design unter Berücksichtigung dieser Richtlinien planen. Auf diese Weise können alle Benutzer die gleichen Möglichkeiten nutzen. Die folgenden Vorschläge sind in entworfen Creativos Online.
Stellen Sie Seitenkopfzeilen bereit
Mit Seitenkopfzeilen (H1, H2 usw.) können Sie die Struktur einer Webseite definieren. Mit einem Bildschirmleser können Sie durch die Überschriften einer Seite navigieren. Auf diese Weise kann ein Benutzer, der einen Bildschirmleser verwendet, einfach und schnell verschiedene Teile einer Seite erreichen. ohne den gesamten Inhalt der Seite durchgehen zu müssen.
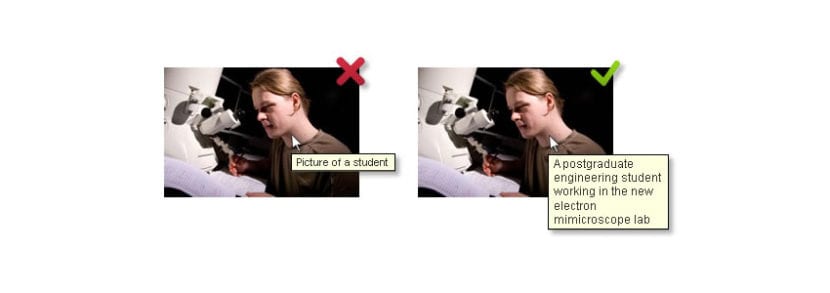
Alternativer Text (ALT) in Bildern

Alternativer Text (alt-Attribut im IMG-Tag) bietet eine textuelle Alternative zu Nicht-Text-Inhalten auf Webseiten wie Bildern. Alternativtext ist besonders nützlich für Personen, die einen Bildschirmleser verwenden, um auf Inhalte auf einer Website zuzugreifen.
Um Informationen zu vermitteln, Symbole

Die Verwendung von Farben bei der Übertragung bestimmter „Regeln“ oder Richtlinien auf einer Website erschwert es vielen Benutzern, diese zu verstehen. In einem Formular wird beispielsweise angezeigt, dass die eingegebene E-Mail mit einem Symbol falsch und nicht rot ist. Auf diese Weise wird es für alle sichtbar.
Gewährleistet die Zugänglichkeit von Nicht-HTML-Inhalten
Nicht nur die Website muss zugänglich sein. Alle Inhalte, die auf einer Webseite enthalten oder verlinkt sind, wie z. B. Videos, Audios, PDF-Dateien, Microsoft Word-Dokumente oder PowerPoint-Präsentationen, müssen zugänglich sein.

