
Die SVG-Bilder füllen das Netzwerk von Netzwerken Damit wir in wenigen Jahren insgesamt ein besseres Web-Erlebnis genießen können. Und es ist so, dass diese Art von Bildern, abgesehen davon, dass sie ohne Qualitätsverlust in der Definition vergrößert werden können, normalerweise fast Kilobyte Daten sind.
SVG ist ein Format von XML-basiertes Vektorbild für 2D-Grafiken. Diese Art von Grafikformat kann für alle Arten von Effekten, Bildern, Animationen und Interaktivität verwendet werden, um die Benutzerfreundlichkeit der Websites zu verbessern, in die es integriert ist. Da es wenig wiegt, können wir mit diesen Arten von Aktionen spielen. Daher werden wir die besten Websites mit SVG-Grafiken zeigen, die als Inspiration oder als klares Beispiel für die Erstellung der nächsten dienen für einen Kunden oder einen Job.
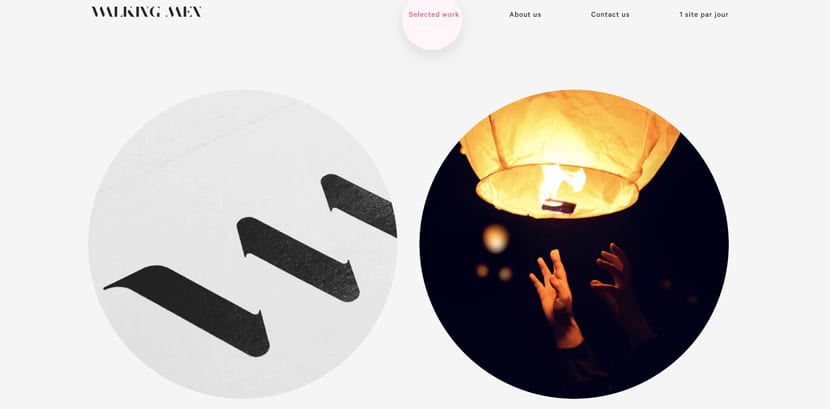
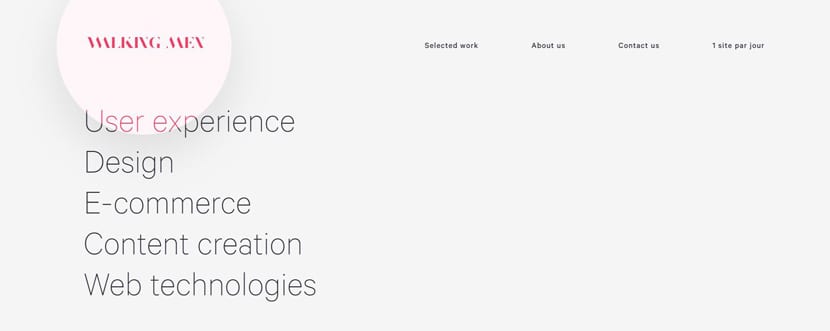
Walking Men Agentur

Eine Agentur für digitales Design, die sich mit einer sehr auffälligen Website für die Verwendung von SVG-Bildern und für eine ganz besondere Note im Bild. Eine, von der man sich ohne Zweifel inspirieren lassen kann. Auffällig ist der in einen roten Punkt verwandelte Zeiger, der sich an jedes der Elemente anpasst, aus denen das Web besteht.
Beliebte Pays

Eine Website mit einem exquisiten Design, in dem die Hashtags das erscheinen als "Popups" und das verlangsamt zu keinem Zeitpunkt die Vision und Erfahrung, die diese Site bietet. Einige Hashtags, die von den Bildern selbst "gefressen" werden und an die Vorderseite weitergegeben werden können.
Adriansen

Der Hauptgrund dafür ist das Video neugierig, wie man PNG-Bilder zusammenführt mit dem Text, der angezeigt wird, wenn wir nach unten scrollen.
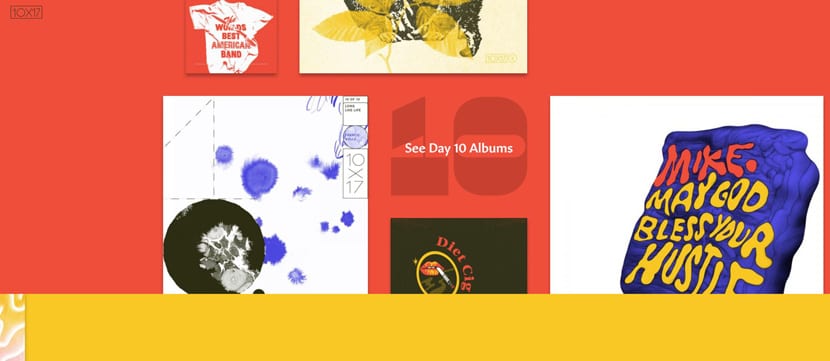
10/17

Eine Website, von der Sie sich inspirieren lassen können Ihre großartige Idee mit einigen Animationen das geht sehr reibungslos, während wir durch ihren Inhalt gehen. Der große Fortschritt im Webdesign, mit dem wir heute konfrontiert sind, ist bedeutend und beträgt 10 × 17, mit der Absicht, 26 Künstler zu zeigen, aus denen ihre Lieblingsmusikalben von 2017 bestehen, die es zeigen.
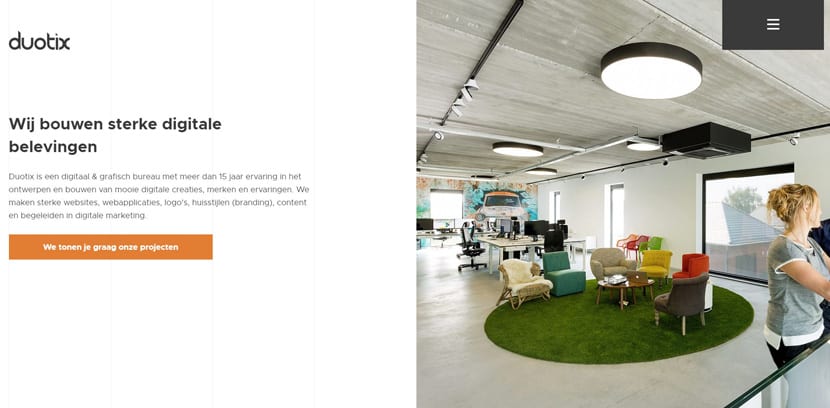
Duotix

Klicken Sie einfach auf das Symbol mit drei horizontalen Streifen oben rechts auf Entdecken Sie die subtilen und flüssigen Animationen, die das Menü anzeigen Header dieser Website. Das ultimative Beispiel dafür, wie Animationen auf einer Site bestätigt werden müssen.
Kupfer & Mutig

Ein Online-Shop ohne viel Fanfare in Animationen, aber das dient als ein weiteres Beispiel für den Umgang mit SVG-Bildern.
Felsen

Aus Spanien haben wir Rocka zu zeigen toller Farbübergang Dies geschieht, wenn wir den Inhalt dieser Website mit dem Mausrad erkunden. Eine schöne Erfahrung mit allen Arten von Animationen.
Paradiso

Ein Webdesign in dem sucht die Einfachheit seiner Elemente für eine gute Benutzerfreundlichkeit in all seinen Sets, ohne ein bisschen Einfallsreichtum in einigen der Animationen zu verpassen, die in diesem großartigen Web-Erlebnis gezeigt werden, das Paradiso bietet. Wir betonen noch einmal, wie kreativ ein Header-Menü in der Animation ist.
Null

Ein in New York ansässiges Kreativstudio, das alle Absichten mit einem zeigt Seitenkopfmenü, das vor uns geöffnet wird mit einer Reihe von Animationen und sehr attraktiven Bildern. Wenn Sie nach einem einzigartigen Menü für Ihre Website suchen, können Sie sich bereits von Zero's inspirieren lassen. Wenn Sie den Mauszeiger über die einzelnen Optionen bewegen, werden diese farbenfrohen Bilder und Animationen angezeigt.
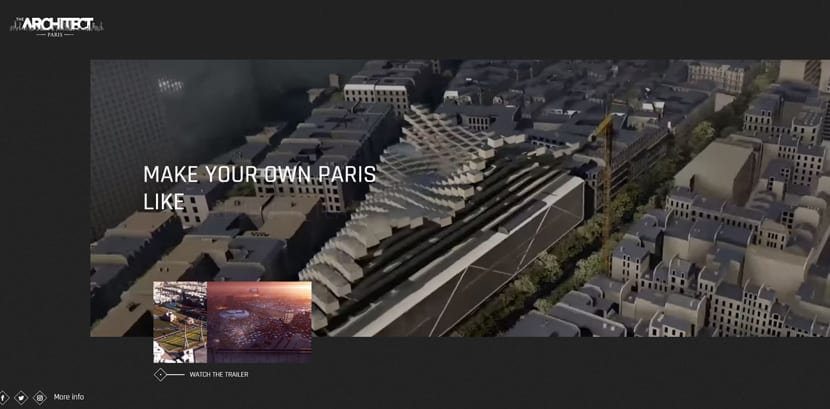
Der Architekt Paris

Neugierig sein Ladebildschirm und diese anmutige Form von zeige die neuesten Tweets, Beiträge auf Facebook oder Bilder auf Instagram. Eine Website, die Webexperimente würdigt.
Projekt Redspace

Ein Projekt mit der Idee, die Zeit in chinesischen Megastädten zu pendeln, und das große Fähigkeiten darin besitzt, dies zu zeigen dank seiner Überblendungen und Farbverläufe mit Intelligenz bei der Verwendung des Farbschemas. Große Bilder, die mit hochwertigen Animationen und Handwerkskunst erscheinen und verschwinden. Es ist neidisch.
Tabo Tabo Filme

Eine französische Produktionsfirma für Film- und Fernsehserien zeigt a Große Leistung im Video durch sofortiges Ändern indem Sie den Mauszeiger in jeder der Kategorien gedrückt halten. Öffnen Sie jeden von ihnen, um herauszufinden, wie es ist, mit Webdesign zu experimentieren.
James gillen

Diese Website verwendet zwei Hauptfarben, um schaffen genau den richtigen Kontrast sich identifizieren. Es zeichnet sich auch durch die Animation des Hintergrunds aus, die jederzeit in Bewegung ist.
Fergie

Zen Studio bringt uns diese Website von einem weltbekannter Künstler und das ist das maximale Beispiel dafür, was ein Web sein kann: ein interaktiver Videoclip, in dem unser Zeiger derjenige ist, der die exklusive Animation steuert. Wesentlich.
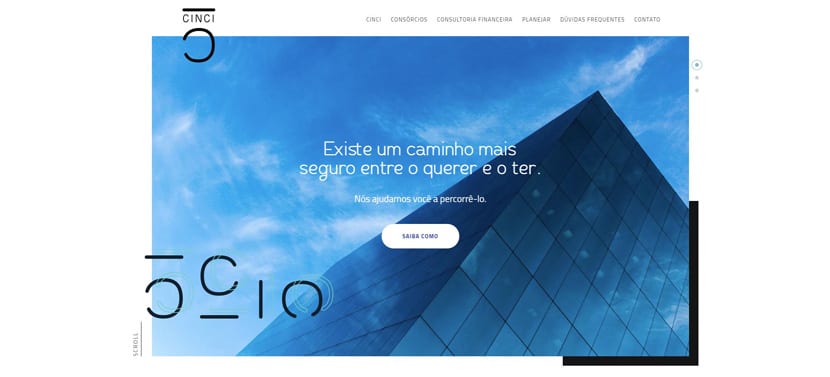
Geisterbeschwörer

Ein in Brasilien ansässiges Beratungsunternehmen, das nutzt Animationen als Vorhänge um jeden Ihrer Dienste zu zeigen. Einfach, aber effektiv bei der Verwendung der Farben Grün und Blau für einen leeren Hintergrund.
diewel

Ein weiteres visuelles Erlebnis basierend auf gelb und schwarzund dass es eine große Wirkung hat, die Katastrophen zu zeigen.
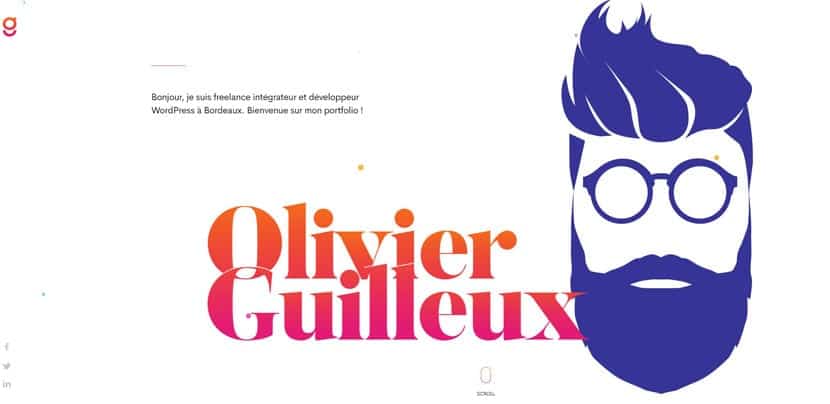
Olivier Guilleux

Frontend-Portfolio mit a Web Skills-Serie Das lässt niemanden gleichgültig.
La Clairiere

Coworking Space mit einem Ziel in grüner Farbe gesetzt. Weitere auffällige Animationen für eine offensichtliche Typografie, die dank dieser sanften und präzisen Bewegung im Mittelpunkt steht. Die Erkundung des Menüsymbols wird empfohlen.
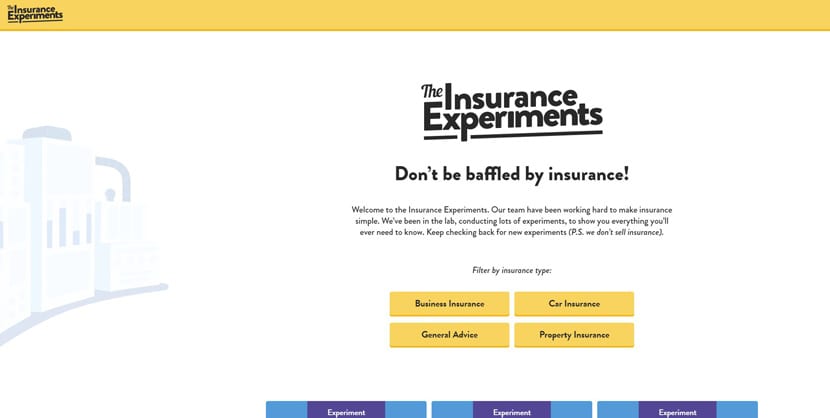
Versicherungsexperimente

Ein Netz angenehm und sorglos nicht viel mehr suchen als gesagt wurde.
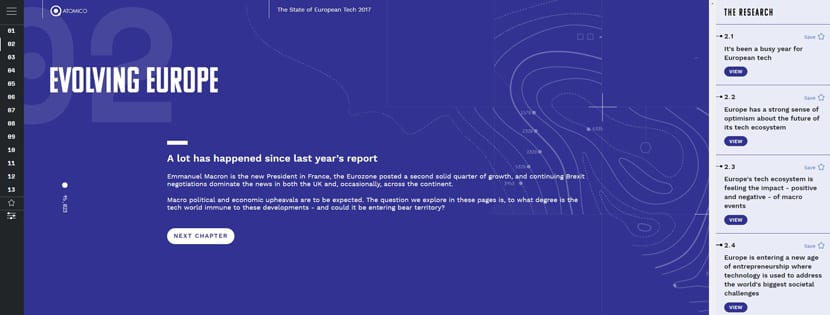
Der Stand der europäischen Technologie

Wenn Sie eine eine Website mit Seitenmenüs Das hebt sich von den anderen ab. Schauen Sie sich diesen an, in dem sie experimentieren, um diese Räume, ihre Sinne und ihre Animationen zu verstehen.
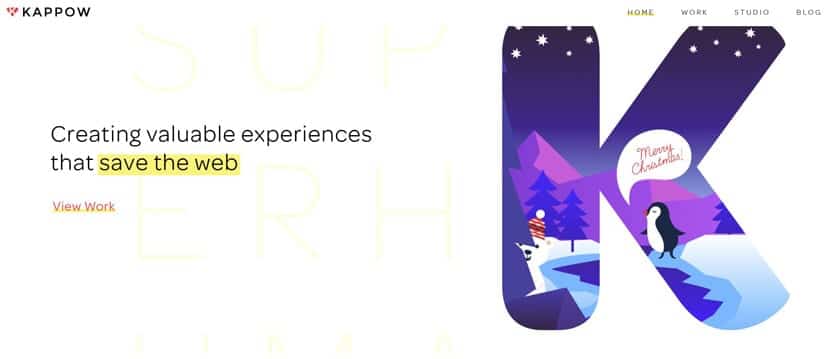
Kapow

Buffy-Bettdecken

Alpen Mleko

Eine berühmte slowakische Milchmarke, die verwendet Erkundung durch Scrollen ein würdiges und auffälliges Web-Erlebnis zu zeigen. Zumindest neugierig.
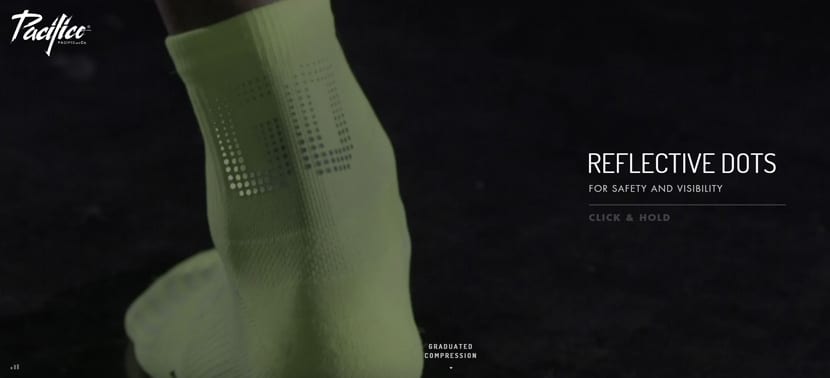
befrieden

Herokid Studio, ein spanisches, bringt uns das Design dieser Website, die zeichnet sich durch Schwarz, Gelb und eine Reihe von Videos aus Sie zeigen große Eleganz im Trinkgeld.
In der nave21.com-Studie setzen wir seit langem auf SVG als beste Option. Wir lieben! und die Kunden auch.
Ovisoft-Werbung ist invasiv und ermöglicht es Ihnen nicht, diesen Artikel korrekt anzuzeigen. Schade, es ist ein guter Artikel mit guten Informationen.
Sie können sie über die Links öffnen und selbst erleben: =)