
El 80% de la información necesaria para nuestra vida cotidiana implica el órgano de la visión. Esto supone que la mayoría de las habilidades que poseemos, las actividades que desarrollamos y los conocimientos que adquirimos se hacen a través de la vista. Para todas aquellas personas que no tienen un campo visual óptimo, esto les dificulta mucho más. Crear un diseño accesible para personas con discapacidad visual es necesario. Puesto que afecta a una importante masa de la población.
Más o menos son unas 285 millones de personas las afectadas. De las cuales 39 millones son totalmente ciegas y el resto tienen una baja visión. Se hace lógico pensar que debemos adaptar a todas estas personas las herramientas que tenemos. Ya que esto facilita que todo el mundo, por igual, pueda acceder a la misma información.
Y no solo para personas con discapacidad visual, también existen otras discapacidades que afectan a la navegación.
- Auditiva
- Cognitiva
- Neurológica
- Visual
En este artículo nos vamos a centrar en el aspecto visual. Así como consejos para la modificación de páginas web, en post de la lectura para todos. También nombraremos algunas herramientas que ayuden a facilitar este trabajo. Y veremos como afecta una imagen corriente, en una persona con distintas discapacidades visuales.
Así afecta una web en personas con discapacidad visual
Según la discapacidad que trate, una página web normal como es Google puede traer problemas para ciertas personas. Y es que, los colores o las formas pueden ser limitaciones para estas personas que lo sufren.
Una persona con daltonismo puede no distinguir ciertos colores o confundirlos con otros. Esto, para el uso de Google puede no parecer importante. Pero imagina que existen varios colores, tanto de fondo como en los botones, que se pueden percibir del mismo tono y brillo. Ver esos botones puede provocar un lío para la persona que lo sufre.

¿Extraño, verdad? Así es como lo puede percibir una persona que tenga daltonismo. También depende del tipo de colores que le afecte. Con la extensión de ‘NoCoffee’ que simula los distintos modos de visualización según la discapacidad (Disponible solo en Google Chrome). Hemos podido comprobar, que tal lo pasan estas personas. Aquí unos ejemplos:
Pérdida de contraste

Vista fantasma
Cataratas

Vista difuminada
Vista periférica

Como hemos dicho antes, este tipo de problemas afecta a un total de 285 millones de personas. Por lo que, para facilitar esta accesibilidad, vamos a explicar unas herramientas útiles que podríamos usar en nuestra web.
Como ya podemos saber, existen herramientas para distintos problemas. Herramientas predeterminadas que vienen en nuestros navegadores. Ya sea Google chrome, Mozilla, etc. Pero estas herramientas son básicas y no son suficientes. Las herramientas son:
- Aumento o disminución del contenido (Lupa)
- Cambio de color y contraste
- Subtitulos en vídeos
- Descripción de una imagen (leyenda)
Como veis, no es nada suficiente. Pero conocerlas, puede ayudarnos en cualquier momento. Las siguientes herramientas son complementos para mejorar esto al usuario. Y estrategias, para fomentar a espacios web con accesibilidad para todos.
Herramientas para el usuario con discapacidad visual
Las siguientes herramientas son totalmente gratuitas y podéis descargarlas en los enlaces que iremos dejando. Según el tipo de discapacidad que tenga el usuario, unas les serán más útiles.
- Accessibility Color Wheel: Es una herramienta para elegir combinaciones de colores que no presenten problemas de accesibilidad.
- Alto contraste (High Contrast): Es una herramienta con la que podrás elegir tú el contraste para leer más fácil los textos.
- ChromeVox Imprescindible para la comunidad con discapacidad visual: brinda la velocidad, versatilidad y seguridad de Chrome a los usuarios con discapacidad visual.
- CLiCk, Speak: Lector de pantalla para el navegador Mozilla Firefox. Esta herramienta es muy útil para las personas que tengan graves problemas de visión o sean completamente ciegas.
Easy Talking Notepad 3.0: Con esta herramienta tu ordenador te leerá los mensajes de correo o documentos de texto que tengas en tu PC. - Ed Web: Navegador con sintetizador de voz que también puede mostrar las páginas web como una combinación de texto y símbolos.
- Color Contrast Check: Herramienta que permite especificar un color de fondo y de texto y comprobar su contraste mediante la fórmula de WCAG 2.0.
A diferencia de la mayoría de los software de accesibilidad, está construido usando solo tecnologías web como HTML5, CSS y Javascript. ChromeVox se diseñó desde el comienzo para permitir el acceso sin precedentes a las aplicaciones web modernas, incluidas las que utilizan W3C ARIA (acceso a las aplicaciones de Internet enriquecidas) para proporcionar una experiencia rica en escritorio
Diseño web para facilitar el acceso

Si eres un programador web o webmaster y vas a iniciar un proyecto. Deberías plantear tu diseño sabiendo estas pautas. Así, permitiremos que todos los usuarios tengan las mismas posibilidades. Las siguientes propuestas están diseñadas en Creativos Online.
Proporcionar encabezados de página
Los encabezados de página (H1, H2, etc.) permiten definir la estructura de una página web. Un lector de pantalla permite navegar a través de los encabezados de una página. De esta forma, un usuario que utiliza un lector de pantalla puede llegar fácil y rápidamente a distintas partes de una página sin tener que pasar por todo el contenido de la página.
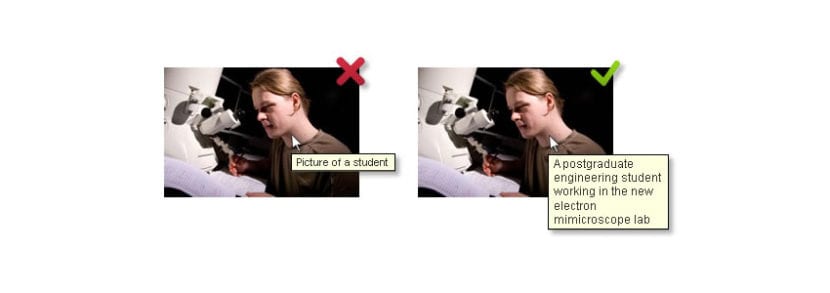
Texto alternativo (ALT) en imágenes

El texto alternativo (atributo alt en la etiqueta IMG) proporciona una alternativa textual a los contenidos que no son texto en las páginas web, como por ejemplo las imágenes. El texto alternativo es especialmente útil para las personas que utilizan un lector de pantalla para acceder al contenido de un sitio web.
Para transmitir información, iconos

El uso de colores en la transmisión de ciertas ‘reglas’ o directrices en una web, dificulta el entendimiento de muchos usuarios. Por ejemplo, en un formulario, indica que está mal el correo electrónico introducido con un icono y no en color rojo. Así será visible para todos.
Garantiza la accesibilidad del contenido que no sea HTML
No solo la página web debe ser accesible. Todo el contenido que se incluya o se enlace desde una página web, como vídeos, audios, archivos PDF, documentos de Microsoft Word o presentaciones de PowerPoint debe ser accesible.

