
Joskus olemme nähneet niin yksinkertaisia malleja, että emme uskoneet, että tällä oli kuukausien työ takana. Jopa hakkeroitu lause "veljenpoikani tekee sen paremmin ja halvemmalla", mutta kun veljenpoikasi yrittää sitä, se ei tule samanlaiseksi. Tämä yksinkertainen malli on kehitetty työryhmän analyysin tuloksena suunnittelun asiantuntijat. Tässä artikkelissa näytämme sinulle 5 graafisen suunnittelun peruselementtiä, joilla asiantuntijat leikkivät näiden yksinkertaisten mallien tekemiseen.
Koska loppujen lopuksi olet varmistanut, että on elementtejä, jotka eivät ole ammattimaisia, vaikka yrität matkia niitä.. Tämä johtuu siitä, että nämä peruselementit ja muut, jotka eivät ole niin peruselementtejä, yhdistetään tietyllä tavalla. Värit, viivat ja jopa tila on analysoitava niin, että suunnittelun lopullinen ulkonäkö on täydellinen. Ja se, että et tiedä, mitä kukin sijoittamasi elementti tarkoittaa, tekee siitä monimutkaisemman.
Mitä nämä peruselementit ovat?
On monia peruselementtejä, joita voidaan käyttää minkä tahansa vireillä olevan työn suunnitteluun tai haluat suorittaa testinä. Tällä kertaa olemme päättäneet näyttää aluksi kuusi, joita pidetään alkeellisimpana. Niiden avulla voit tehdä täydellisen suunnittelun ja ymmärtää, mitä haluat ilmaista.
Nämä elementit, jotka aiomme näyttää, ovat Väri, viivat, tila, koko ja muoto. Jokainen niistä etsii tapaa näyttää joitakin ominaisuuksia suunnittelussasi korostaakseen tuntemuksia brändin potentiaalisissa asiakkaissa.
Tärkein peruselementti: Väri

Väri on aina ollut erottuva elementti, mikä saa jokaisen mallin näyttämään tavan olla ainutlaatuinen.. Ensimmäisen kromaattisen sarjan teki Newton, ja siitä lähtien eri aikakausien graafiset suunnittelijat ovat päättäneet omaksua sen. Vuosien varrella erilaiset persoonallisuudet eri aloilta ovat syventyneet tähän kromaattiseen valikoimaan, mukaan lukien yhä enemmän värisävyjä.
Nykyään he ohjaavat graafisia suunnittelijoita yhdistämään värejä, sävyjä ja kylläisyyttä suunnittelussaan.. Kahden tai kolmen värin valitseminen brändiprojektin tunnistamiseksi. Joitakin monivärisiä malleja on, mutta on normaalia valita pää- ja toissijaisen välillä, jotta tehtävän työn tärkeimmät elementit erottuvat toisistaan.
Oikean väriyhdistelmän luomiseksi on erilaisia työkaluja, joilla voit yhdistää värejä riippuen väriharmoniasta, jota haluat käyttää, kuten Adobe Color.
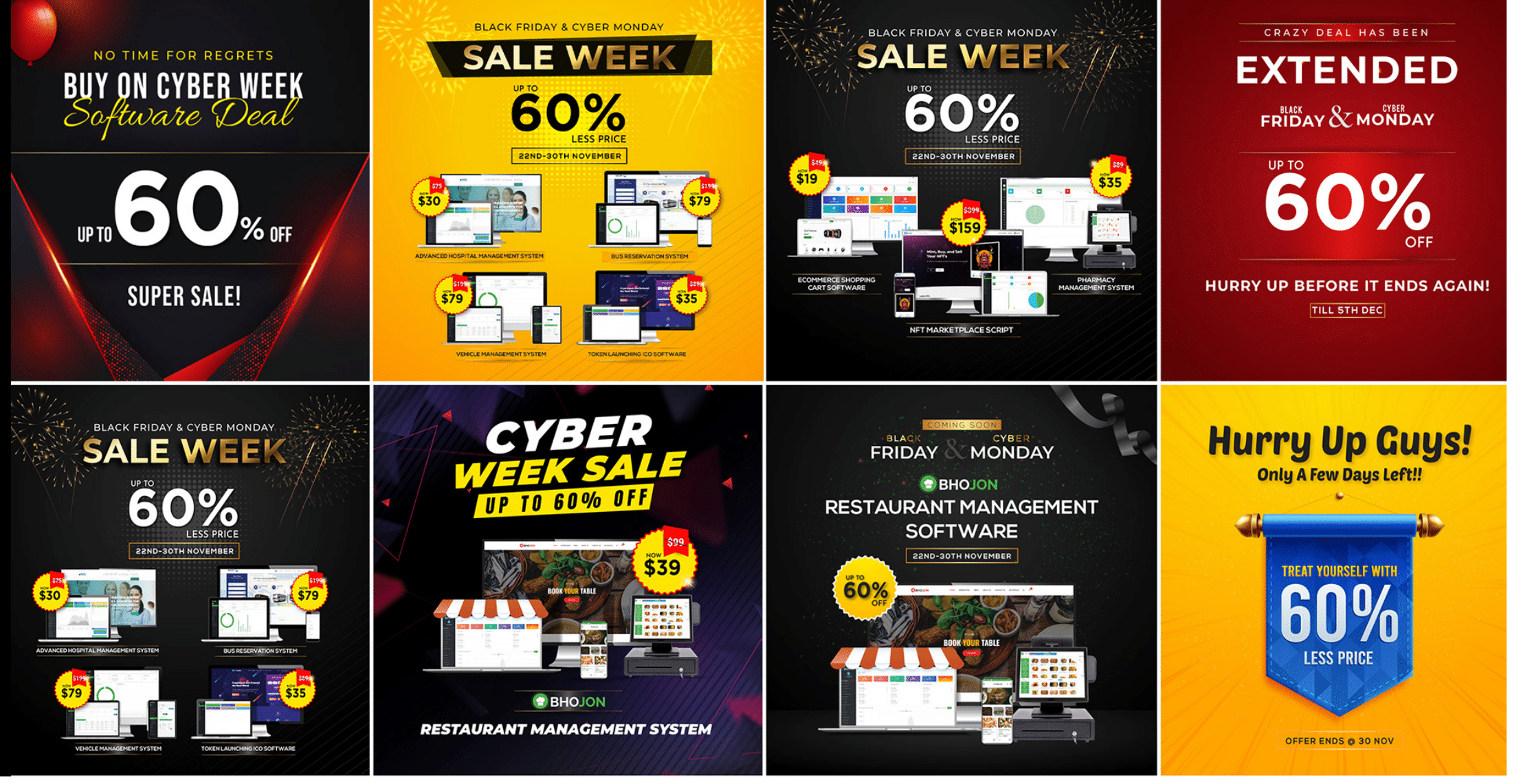
Esimerkki värin käytöstä

Voit nähdä monia esimerkkejä värien käytöstä nykyisissä malleissa, joiden värit ovat samaa kromaattista aluetta tai täysin päinvastaisia. Tässä esittelemme sinulle yhden niistä, jossa väriyhdistelmä voi olla täysin päinvastainen tai samaa aluetta, sävyerolla.
Ensimmäisessä tapauksessa voimme nähdä oranssin ja sinisen värin, jotka ovat vastakkaisia kromaattisella alueella ja ovat hyvin yhteydessä toisiinsa. Toisessa tapauksessa Se on suunnittelema Mateus Melo, brasilialainen suunnittelija, joka käytä samaa värivalikoimaa jopa kolmessa eri sävyssä.
lineas

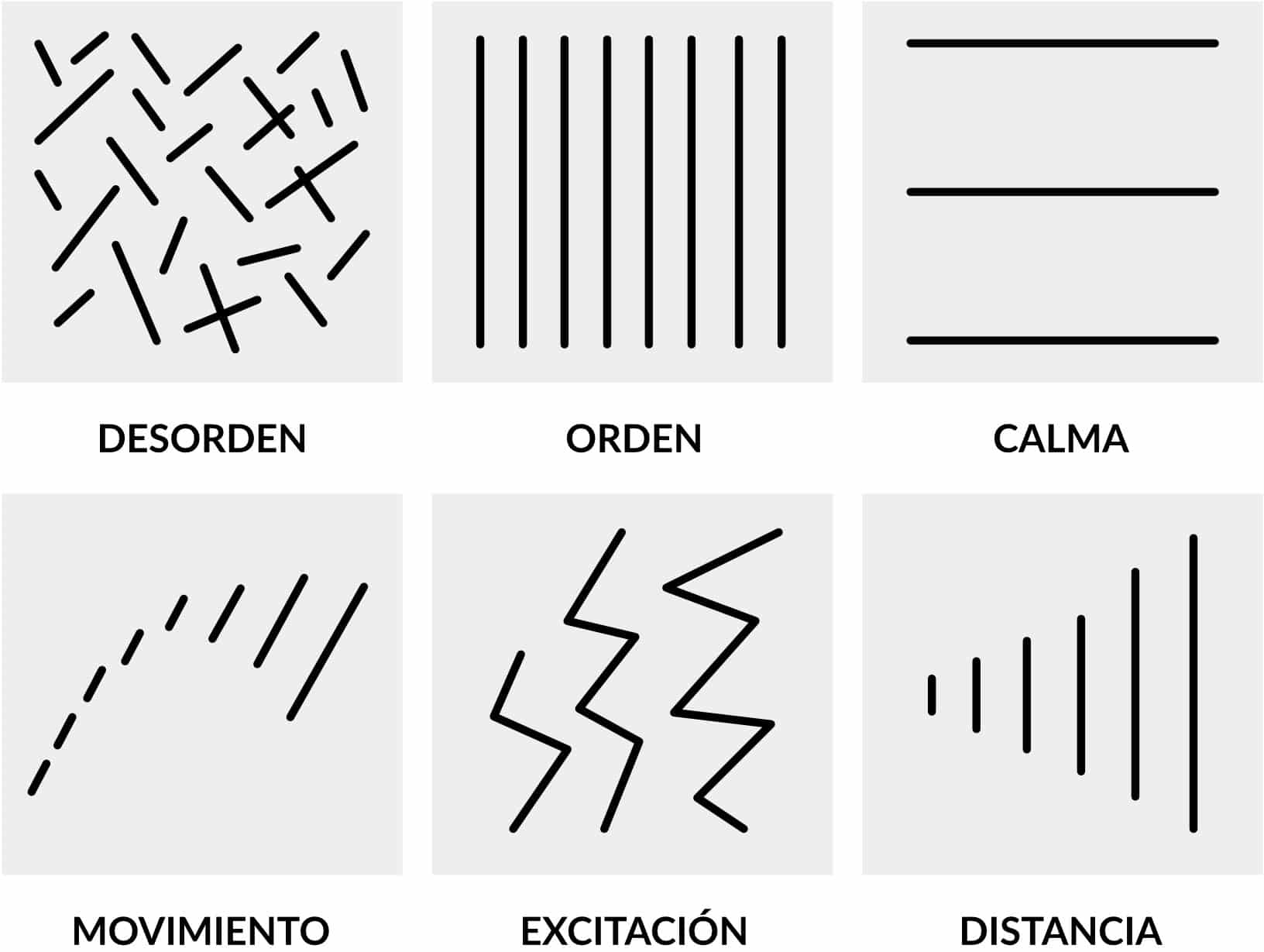
Rivejä käytetään usein sisällön erottamiseen, esimerkiksi tekstin otsikko. Mutta ne eivät ole hyödyllisiä vain tähän, vaan jokainen viiva voi ilmaista erilaisia tunteita riippuen siitä, mikä muoto niillä on ja mihin graafisen koostumuksen osaan se asetetaan. Tässä annan sinulle muutamia esimerkkejä Minkä tyyppisiä rivejä käytetään ilmaisemaan jotain tai toista:
- suora ja hieno viiva: Se on herkkä elementti, joka luo yksinkertaisuutta ja tekee muotoilusta puhtaan
- lyhyt rivi: Ehdottaa jäykkyyttä suunnittelussa.
- kaareva viiva suoralla reunalla: Se on elementti, joka haluaa puhua jännityksestä, äkillisistä liikkeistä.
- kaareva viiva pyöristetyllä reunalla: Se on koominen ja rento elementti, sitä käytetään itse markkinointitoimistoissa antamaan iloinen ja hauska sävy
- joukko suoria viivoja: herättääkö joukko, jonka muodostat pystysuoran ja vaakasuuntaisen viivan kautta, vakautta. Antaa suunnittelulle muodolliset kriteerit
Nämä ovat esimerkkejä siitä, mitä rivi ilmaisee, mutta on monia muitakin. Näemme sen tunnetuimpien visuaalisten brändien malleissa tai pieniä projekteja suunnittelijayhteisöltä. On tärkeää tietää jokainen ilmaisu, jota nämä viivat tarkoittavat, jotta mallisi on yhdenmukainen siinä näkyvän tuotteen kanssa.
Kokolla on merkitystä

Koko on viittaus siihen, kuinka suuri tai pieni kukin elementti on jonka annat kyseiselle mallille. Riippuen siitä, kuinka suuren elementille annat, annat sille enemmän merkitystä ja merkitsee projektillesi enemmän kuin muut alaelementit. Sille antamasi asema on myös tärkeä suhteessa muihin elementteihin.
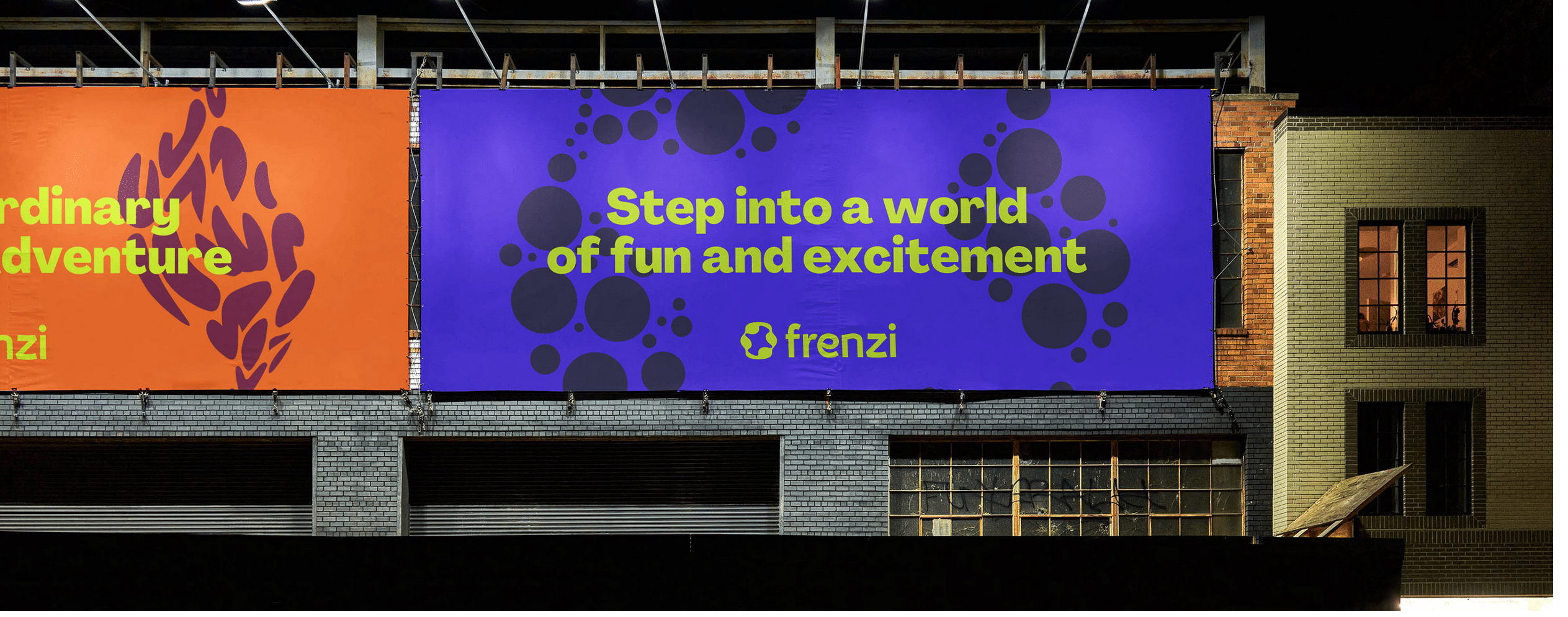
Kuten kuvasta näemme, Frenzi-brändi on toisella sijalla paikka tällä mainostaululla. He jättävät suurimman koon sloganille, koska he haluavat lähettää tietyn viestin tässä kampanjassa, jolloin viesti on tärkeämpi, joka säilyy potentiaalisilla asiakkailla.
lomakkeet

Kuten kaikessa, johon näet itsesi uppoutuneena, muodoilla on keskeinen rooli. Koska aloitimme koulutusmatkamme, voimme oppia jokaisen muodon pelien kautta. Tämä on edelleen tärkeää ilmaistaessamme mitä tahansa suunnittelemamme viestiä. Varmasti tulee mieleen tyypillinen soikea muoto kolmion muotoisilla kärjillä, jossa on sana "TARJOUS!".
Nämä muodot ovat tärkeitä, ja sinun on otettava huomioon, kuinka monta ja minkä tyyppistä muotoa sisällytät suunnitteluun, koska jotkut näistä muodoista voivat olla positiivisia ja toiset negatiivisia.
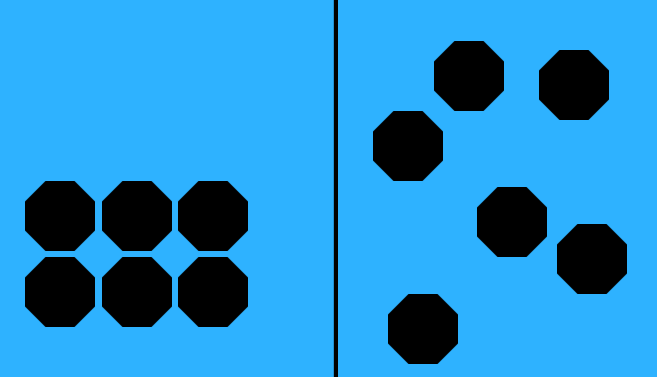
Elementtien välinen tila

Välimatka on täsmälleen se ilmamäärä, jonka jätät suunnittelun eri elementtien väliin.. Kun työskentelet suunnittelun parissa, sinun on otettava huomioon, kuinka muodostat kaikki elementit, jotka aiot lisätä. Ryhmittele eri elementit ja järjestele ne siten, että jokainen niistä on luettavissa ja tunnistettavissa oikein ja helposti.
Tämä on niin, kuten niin kutsuttu Kerning tai seuranta tekstielementeissä. Tämän tilan tarkoituksena on antaa sama merkitys jokaiselle kirjaimelle eikä korosteta yhtä tai toista, jos sillä ei ole sitä.. Kuvassa näemme kuinka se toimii, kun jotkut elementit ovat enemmän tai vähemmän linjassa muun suunnittelun kanssa.