
Porrastus- tai pudotusvalikot ovat välttämätön melkein kaikentyyppisille verkkosivustoille. Varsinkin ne, jotka tarvitsevat vierailijan käyttöön tietoja, kuten jotain niin yksinkertaista kuin sukupuolen valinta tai sen värin valinta, jonka aiot ostaa verkkokaupassamme.
Porrastetut valikot ovat muita elementtejä, jotka voimme päivittää verkkosivustollamme nykyisten verkkosuunnittelustandardien mukaisesti. Tämä kosketus ja hienovaraisuus, joka lisää enemmän laatua koko verkkoympäristöön, jonka olemme valmistaneet verkkosivustollemme. Sinä käyttöön 16 CSS-menua se on kätevä, kun haluat uusia verkkosivustosi. Muistamme, että joillakin on myös vähän JavaScriptiä, unohtamatta myöskään tarvittavaa HTML: ää.
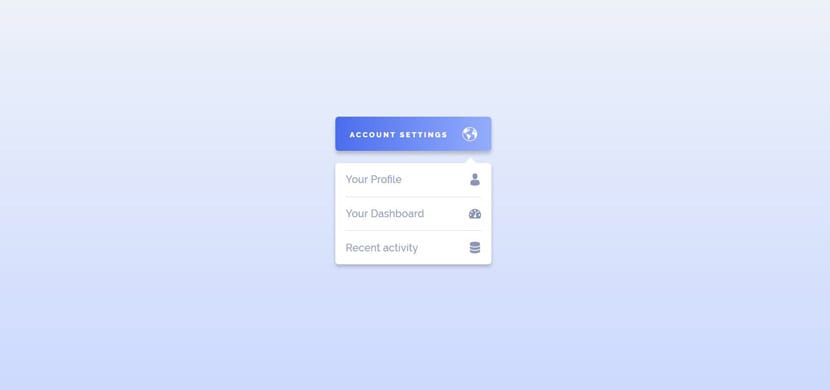
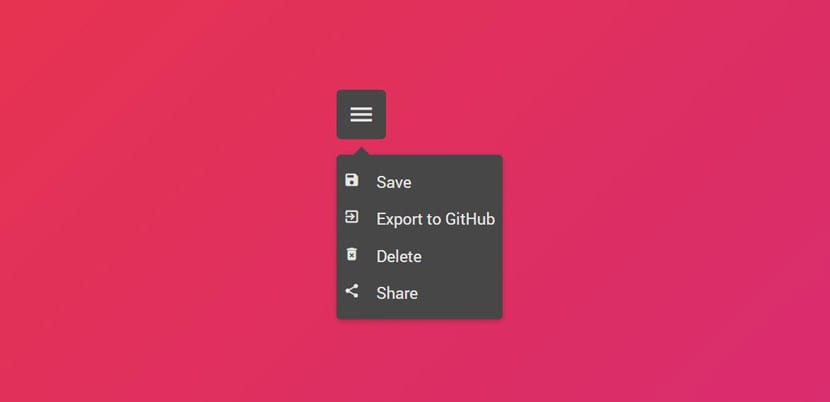
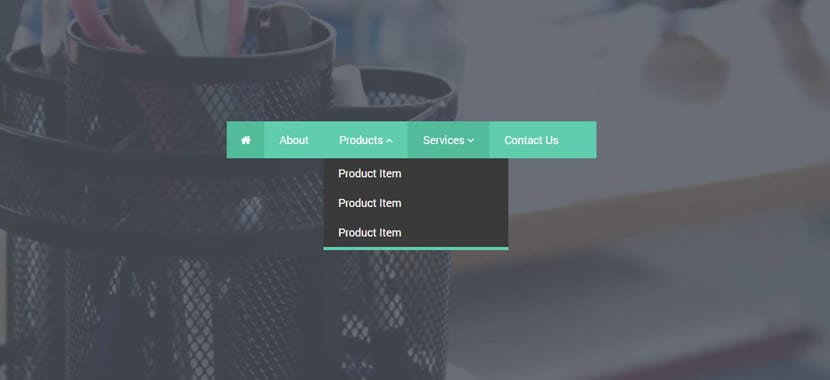
Vesiputousvalikko

Tämä vesiputous tai pudotusvalikko koostuu HTML: stä, CSS: stä ja JavaScriptistä. Vaikka JavaScript-koodi on hyvin lyhyt. Se noudattaa nykyistä materiaalisuunnittelustandardia suunnittelukielenä sisällyttämällä yksinkertaisen ja suoraviivaisen vesiputousanimaation silmiinpistävällä läsnäololla. Eri valikkovaihtoehtoja avattaessa on graafinen leijutehoste, kun jätämme hiiren osoittimen niiden päälle.
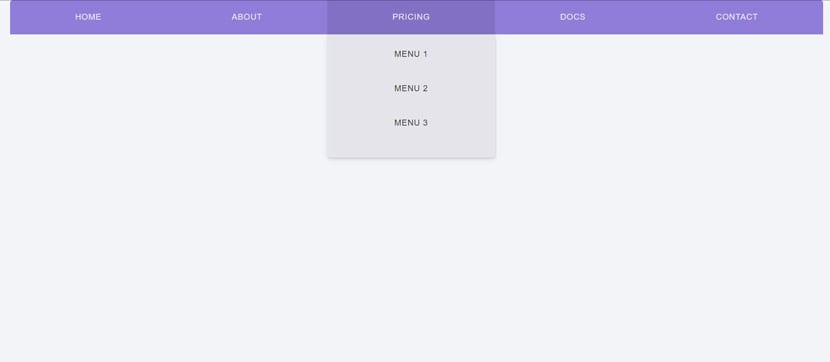
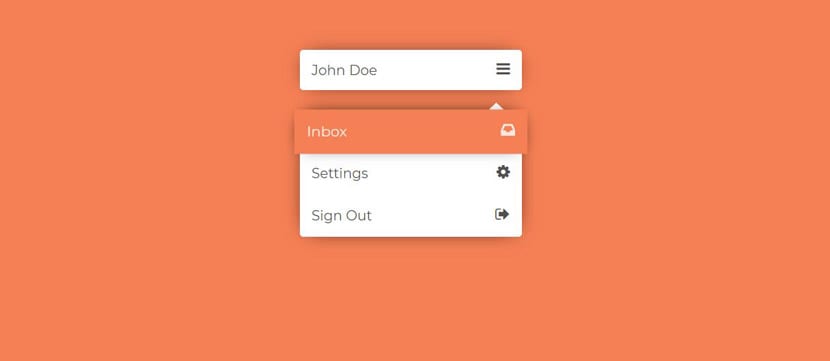
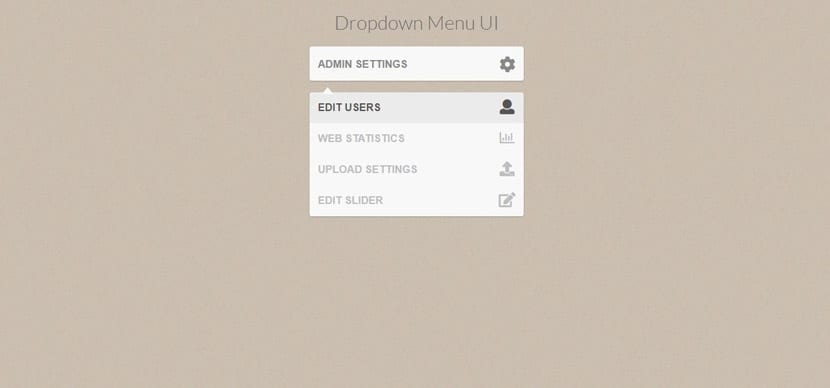
Avattava valikko, jossa on jQuery

Tämä vesiputousvalikko on melko yksinkertainen, mutta se on erittäin tyylikäs muotoilu. Siinä on myös leijuva korostamaan kunkin valikon sininen sävy ja CSS-animaatio ilman suurta fanfaaria. Se on tehty HTML: llä, CSS: llä ja JavaScriptillä (jQuery).
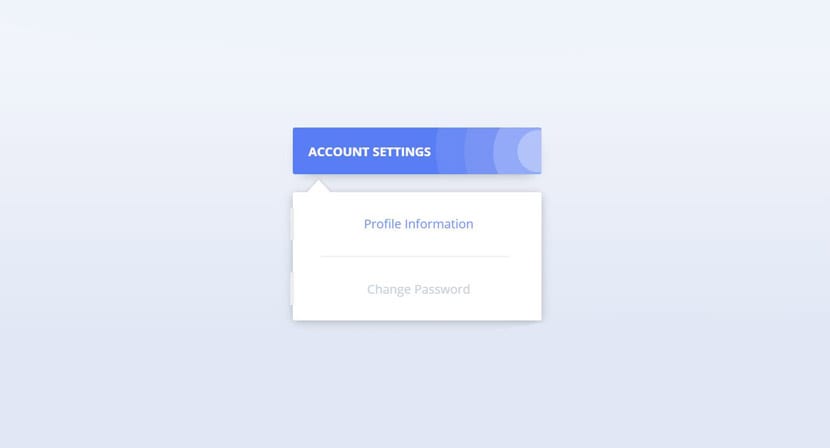
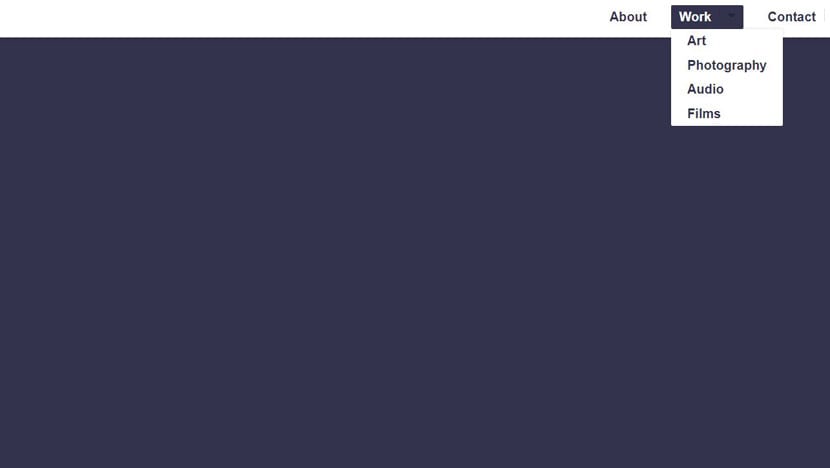
Tyyli vesiputousvalikko

Tämä HTML-, CSS- ja JavaScript-valikko on innoittamana yksi parhaiten suunnitelluista verkkosivustoista: Stripe (digitaalinen korttipalvelu). Valikkojen päällä ei ole hiiren osoitinta, vaan erinomaisesti suunniteltu animaatio, joka selventää aikomuksiamme verkkosivustomme suunnittelussa. Olennaista sen laadun kannalta ja täydentää verkkosivustosi valikoita.
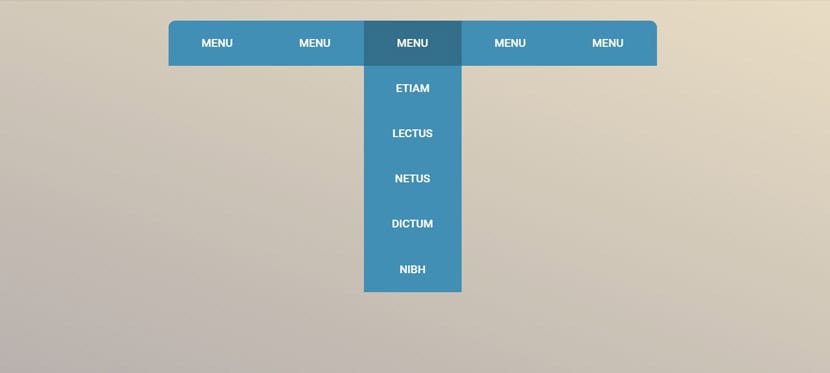
Animoitu vesiputousvalikko

Tässä pudotusvalikossa yritetään näyttää viivästynyt animaatio jokaisen elementin, joka näkyy, kun jätät hiiren osoittimen kussakin valikossa. Muutaman kymmenesosan viiveellä saavutetaan viive, joka antaa sille erityisen erikoisen kosketuksen.
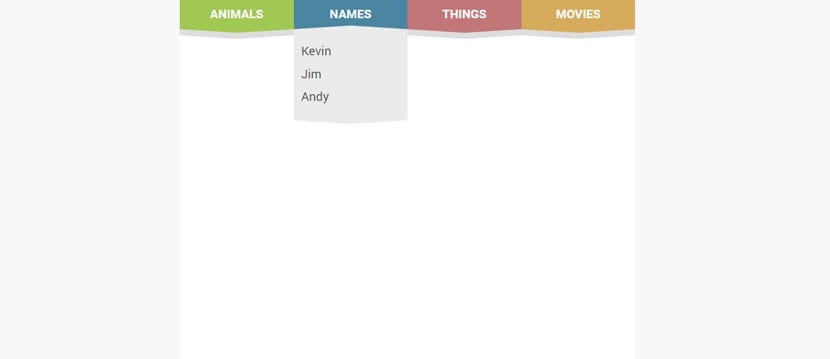
Avattavan valikon tehosteet

Ikään kuin a sarjan kortteja kannelta, tämän vesiputouksen valikon animaatio on hyvin erikoinen sille. Erinomainen vesiputousvaikutus, joka on puhdasta CSS: ää. Tiedät jo, mitä sinun on tehtävä sen toteuttamiseksi sivustollasi.
Vesiputousanimaatio valikossa

Avattava valikko silmiinpistävää animaatioilla ja siitä sinisestä väristä, joka erottuu. Häivytyksellä ja animaatiossa, joka saa valikon eri osat näkyviin. Valmistettu HTML, CSS ja JavaScript.
Pienellä jQuery: Waterfall -valikossa

Henkilökohtainen ja erittäin tiivis avattava valikko, johon siitä ei puutu minkäänlaisia yksityiskohtia. Ehkä sen yksinkertaisuus on sen paras ja pahin kohta. Se riippuu siitä, mitä tarvitset verkkosivustollesi ja toiveistasi. Paljon CSS: ää ja vähän JavaScriptiä.
Tyylikäs vesiputousvalikko

Jos edellisessä meiltä puuttuu animaatio ja parempi muotoilu, tämä pudotusvalikko sillä on kaikki tehtävä CSS: ssä ja JavaScript. Animaatio ja oranssi varjostustehoste ovat silmiinpistäviä aina, kun jätämme hiiren osoittimen kunkin osan päälle. Yksi listan parhaista.
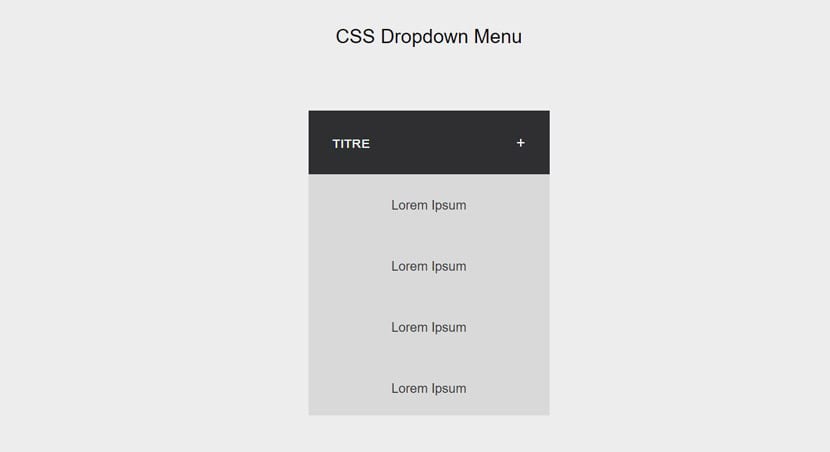
Avattava valikko CSS: ssä

Un minimalistinen vesiputousvalikko ja että se on suunniteltu puhtaasti CSS: ssä. Yksinkertainen animaatio, mutta hyvin tehty, jotta se ei erotu. Valikko, jota ei huomaeta ja joka noudattaa nykyisiä suunnittelustandardeja.
Pudotusvalikosta

Tämä puhdas CSS-kaskadi-valikko on toinen erotettavissa hyvin animaation avulla joka tapahtuu joka kerta, kun napsautamme valikkoa. Animaatio liukuu ikkunan oikealta puolelta täydellisellä ajoituksella. Toinen mielenkiintoisimmista koko luettelossa.
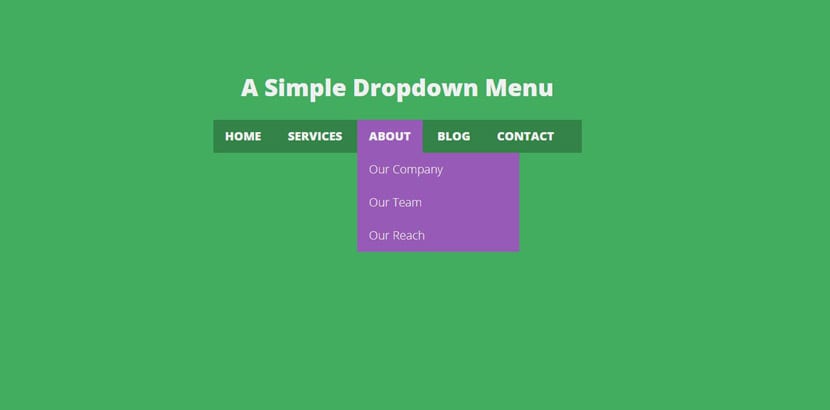
Yksinkertainen vesiputousvalikko

Tämä valikko on alkuperältään yksinkertainen ja koostuu HTML: stä ja CSS: stä. Se on toinen niistä valikoista, joiden avulla voimme päivittää verkkosivustomme tärkeän osan ja sen älä anna paljon ruokalaa. Mielestäni on hyvin ymmärretty, mitä tarkoitamme sillä.
Vaakasuuntainen valikkonavigointi

Vaikka se on jo täytettävä hänen 4 vuotta, tämä vesiputousvalikko peittää sen vieressä olevan melko luovasti. Jos etsit jotain erilaista, se on toinen, jonka voit valita luettelosta.
Avattava valikko CSS: ssä

Toinen valikko puhtaasti CSS: ssä ja se se on varsin värikäs, ainakin esimerkissä annetussa mukautuksessa. Tasaisilla väreillä animaatio paljastaa laukaisevan vaikutelman, joka pudottaa valitun valikon eri osat. Toinen luettelon utelias vesiputousvalikoista, jolla on hyvin valittu teema.
Vesiputousvalikko, jossa on vähän JS: ää
Tämä avattava valikko käyttää hyvin vähän JavaScriptiä, joka riittää sulkemaan valikon automaattisesti, kun siirrymme johonkin muuhun. On ajoitus hyvin saavutettu animaation vaikutuksesta tulla yhdeksi parhaimmista tässä suhteessa.
Toinen puhdas CSS-valikko

CSS-valikko, jossa on animaatioita tuskin viivästyy tuhannesosaa toinen. Joten se tuottaa välittömyyden vaikutuksen kävijään. Hover-vaikutus ja mielenkiintoinen avattava valikko ilman paljon fanfareja yleisellä tasolla.
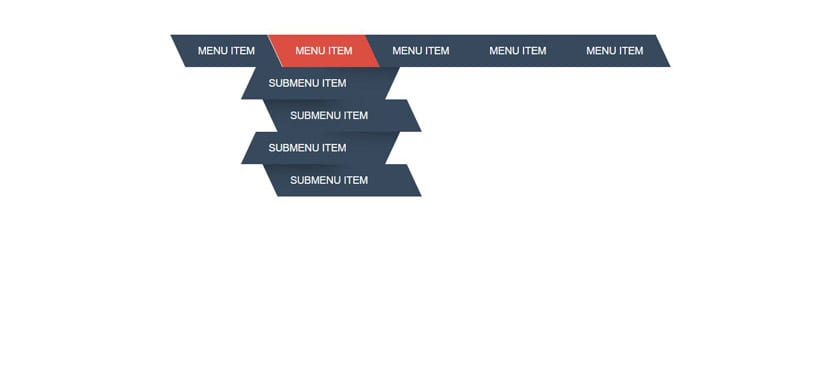
Cascade-valikko siksak-käsite

Jos etsit muuta valikkoa kuin koko tämän luettelon luettelo, tässä avattavassa valikossa on kaikki mitä voit etsiä. tuotettu animaatio on siksak tarjota toisen tyyppinen kokemus hieman kokeellista. Se voisi täydellisesti sopia videopeliteemaan, joten jos sinulla on jonkinlainen asiakas, joka etsii jotain erilaista, se on varmasti sopivin koko luettelosta. Sen vino muoto ja nopea animaatio kertovat kaiken.
Jätämme sinut tämän sarjan CSS-valikoita verkkosivustollesi jossa on paljon niitä.
