
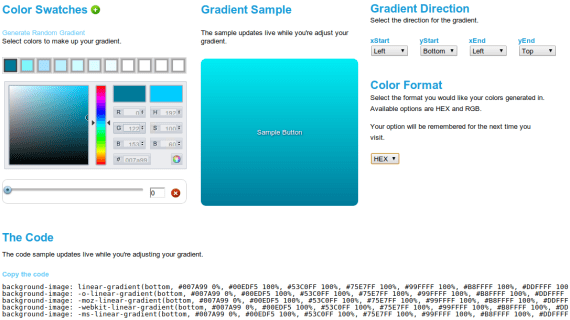
CSS3 Gradient Generator on pieni online-työkalu, jonka avulla voimme luoda värin kaltevuudet suurimman osan selaimet y renderointimoottorit mukaan lukien W3C-määrittely, jonka ansiosta yhteensopivuus taataan nykyaikaisten selainten välillä.
Työkalun avulla voimme asettaa kahdesta 4: een, 16: een, 32: een ja useampaan väriin - vaikka niin monta väriä gradientissa ei tarvita joka päivä, on sanottava - prosenttiosuus yhden värin dominoinnista toiseen ja kaltevuuksien suunnat (vasemmalta oikealle ja päinvastoin sekä ylhäältä alas ja päinvastoin tai mukautetuista sijainneista).
Työkalun meille antama koodi sisältää värit, joita käytetään joko muodossa RGB o heksadesimaali, jotain todella hyödyllistä riippuen siitä, mihin työhön tarvitaan. Valitettavasti vanhemmille selaimille meidän on jatkettava tietokoneellamme aiemmin muokattujen kuvien käyttöä.
Lisää tietoa - CSS3-gradienttigeneraattori
Lähde - CSS3-liukuvärigeneraattori
kiitos paljon, tätä juuri etsin