
Jatkamme toisella artikkelilla sarjassa HTML, CSS ja JavaScript joka tuo a mukava luettelo koodeista korostettavaksi verkkosivustomme visuaalinen ulkonäkö tai käyttökokemus; olipa kyseessä verkkokauppa, aloitussivu tai itse blogi.
Kosketa hetkeä toiseen niistä tärkeistä elementeistä, jotka pystyvät tehdä toimintakehotus jotta kuvakkeesta, joka vie käyttäjän ostoskoriin, painikkeista tulee ostoksia. CSS-painikkeet, jotka löydät alla, ovat ilmaisia ja koostuvat 3D-painikkeista, joita sosiaaliset verkostot voivat jakaa, palata alkuun tai jopa avata sekä muita.
3D-painike

3D-painike, joka erottuu sen aiheuttamalle syvyydelle minne tahansa sijoitamme sen varjostustehosteiden avulla, jotka tekevät jokaisesta visuaalisesta elementistä erottuvan.
3D-painiketta painamalla

tämä 3D-painike CSS: ssä Sillä on kyky, että animaatio alkaa toimia, kun pidennämme sen sykettä.
Takaisin nappi

Tämä CSS-painike vie meidät verkkosivustomme yläosaan kun olemme käyneet sen läpi.
Kuplapainike

CSS: n ja JavaScriptin kuplapainike, jota napsautettaessa roiskuu joukolla kuplia upealla ja tarkoituksenmukaisella animaatiolla.
Lisää-painike

Una siro animaatio antaa elämän tälle painikkeelle lisätäksesi CSS: ään, joka voi olla yksi niistä elementeistä, jotka tekevät verkkosivustostamme erottuvan.
CSS-siirtymäpainike

Samanlainen kuin edellinen, vaikka hieman erilaisella animaatiolla. Se voi olla ihanteellinen tiettyjen teemojen verkkosivustoille.
Napin sulkeminen

Painamme tätä -painiketta CSS: ssä ja HTML: ssä loppuanimaation tuottamiseksi. Yksinkertainen, mutta erinomaisella visuaalisella teholla.
CSS-sulkemispainike

Tuolloin jätetään hiiren osoitin Tästä sulkemispainikkeesta voimme löytää laadukkaan animaation, jonka integroimme verkkoon.
CSS-latauspainike

Jos meillä on ladattavaa sisältöä verkkosivustoltamme, on tärkeää, että meillä on sopiva painike, jotta käyttäjä voi saada oikean nopeasti pulssissasi. Tämä painike erottuu painettuna ja pudottaa paljon pieniä iskuja hyvin toteutetussa animaatiossa.
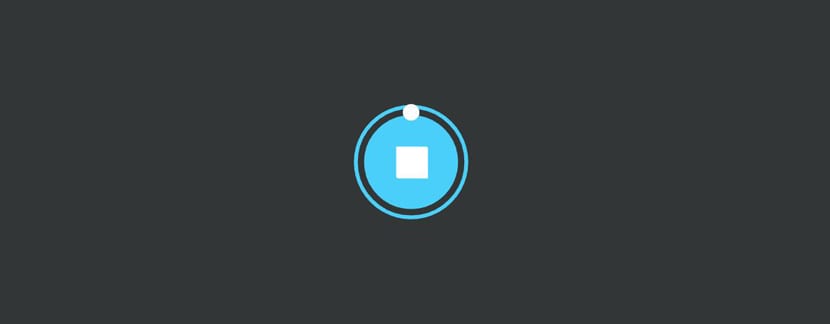
Lataa-painike

Tämä painike on erikoistunut animaatioon nosta pieni pallo joka siirtyy palkin yhdeltä puolelta toiselle, jotta saisimme korostamaan käyttäjän tekemää toimintaa napsauttamalla latausta.
Lataa painike -animaatio

Una melko pitkä animaatio nappia varten, mutta se voi olla se yksityiskohta, joka tarjoaa ammattimaisuutta verkkosivustollesi kaiken tyyppisten tiedostojen lataamiseen.
Vie hiiren painike

Tämä painike odottaa sinua jätä hiiren osoitin yllä, jotta näet sen luoman erinomaisen animaation.
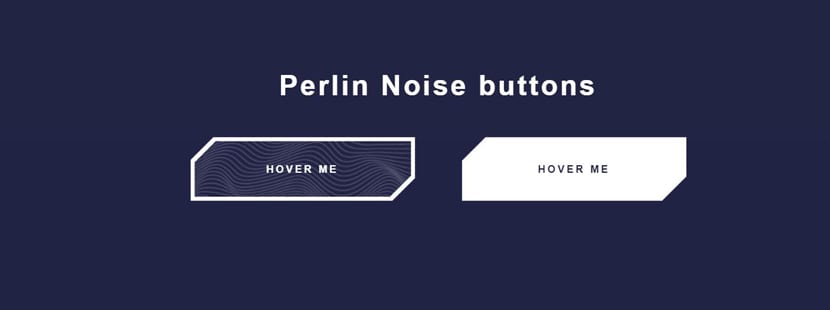
Melu-painike

Toinen hiiren painike, joka erottuu sähköistävä animaatio joka tapahtuu, kun viet hiiren osoittimen päälle.
Hover-vaikutus

Toinen mielenkiintoinen CSS-leijavaikutus, joka erottuu siitä nopea ja ketterä animaatio joka tuottaa hyviä tuntemuksia.
Tyylikäs leijuva vaikutus

Yksi painike vie upealla tyylillä animaatio sivustoille, joissa on klassinen kosketus.
Gooey-vaikutus

Un yksinkertainen ja utelias vaikutus mikä lisää CSS-painikkeen kokoa hieman HTML: llä.
Raita-painike

Raita tunnetaan sen hyvää työtä verkkosivustosi käyttöliittymäsuunnittelussa, tämä Stripe-painike on innoittamana, jotta voit viedä sen verkkosivustollesi.
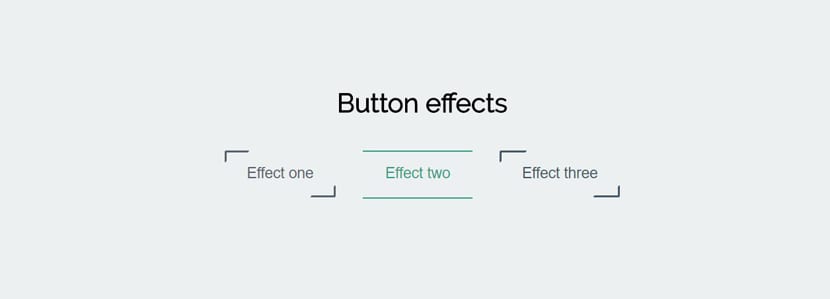
Kolme CSS-painiketta

Kolme CSS-vaikutusta painikkeen animaatiossa ja että voimme harkita upeaa tyyliä.
Kuten Twitter-painike

Nappi tykkää Twitteristä kuohuviinillä ja energisellä animaatiolla. Täydellinen näihin sosiaalisen median päiviin.
Kuten animaatiopainike

Täällä ovat sydämet ne, jotka hyppäävät ilosta, kun vastaavaa painiketta painetaan.
Splat like -painike

Toinen erittäin utelias animaatio, jolla on suuri vaikutus tykkää-painikkeesta sosiaalisille verkostoille.
Toista-painike

Toistopainike alkaa hypätä, myös ilosta, kun sitä painetaan.
Toista CSS-painike

Animaatio poistaa kuvaketta ympäröivä ympärysmitta Tämän CSS-painikkeen toisto.
Tauko / toisto-painike

Vain painike tauko / toisto pienellä kosketuksella Suunnittelussa.
Yksinkertainen retro-painike

Ikään kuin painaisimme painikkeet peliohjaimessa konsolista, kuten XboX.
Sateenkaari-painike

Painike a sateenkaari-animaatio joka luo uudelleen Galaxy S8: lle tulevat ilmoitukset.
Sosiaalinen painike

Laatikko, joka avautuu suosittuja sosiaalisen median kuvakkeita jättämällä hiiren osoittimen siihen.
Kelluva animaatio

Painike a laadukas animaatio joka laukaisee heti, kun napsautamme sitä.
3D sosiaaliset kuvakkeet

Un huomiota herättävä vaikutus ja se tapahtuu, kun jätämme osoittimen lepäämään.
Sosiaaliset painikkeet

nämä sosiaalisissa painikkeissa käytetään animaatiota Se muuttaa väriä ylhäältä erottaakseen itsensä muusta.
Kuutiomaiset sosiaaliset painikkeet

Nämä painikkeet ovat sijaitsee kuutiossa joka liikkuu täydellisesti, kun jätämme osoittimen siihen.
Jaa painikkeet

Un jaa-painike erottaa ääretön syklinen animaatio.
Sosiaalisen median jakamispainike SVG: ssä

Napsauta vain jakopainiketta ja löydät jumalallisen vaikutuksen joka esiintyy tässä sosiaalisen median painikkeessa.
Gooey jakopainike

Toisen kanssa animaatio «Gooey», tämä painike on erittäin silmiinpistävä sen tuottaman vaikutuksen suhteen.
osake

tämä painike on jaettu neljään eri jotta voit valita sosiaalisen verkoston, jossa julkaiset suoraan jaetun sisällön.
Tähtien arvostelut -painike

Nappi hiiri, joka kerää pisteet jonka aiot antaa, kun jätät osoittimen esitetyksi.
SVG-tulospainike

Toinen hiiren painike pisteet arvosanalla tuote tai mikä tahansa.
Latauspainike

Painamalla Lataa-painike käynnistää latausprosessin tai mikä toimii parhaiten verkkosivustollesi.
Hyväksy-painike

Paina sitä ja lomake hyväksytään tai muut toimet joka vaatii verkkosivustomme käyttäjän hyväksynnän.
Pyyhkäise -painiketta

Omistettu mobiililaitteille, tätä painiketta on painettava, jotta se voidaan viedä sivulle älypuhelimille niin tyypillisen eleen kanssa.
Avaa ele

Un sivuliike sormella tai osoittimella ja avaamme itse päätelaitteen. Toinen ihanteellinen painike mobiililaitteille.
Suuri lahja ystävä, kiitos
sivusi on vähän raskas, jos tiedät paljon ohjelmoinnista ja näistä asioista, sinun tulisi optimoida se eikä käyttää wordpress xc: tä