
Päiviä ennen kuin tarjoimme sinulle enemmän kuin 300 kuvaketta, joissa on litteä muotoilu ilmaiseksi.
Tänään antaa sinulle tietyn pelin, jonka tuomme sinulle, tämän opetusohjelman miten tee kuvio hyvin helposti Illustratorissa. Kuvioiden meille tarjoamat edut ja resurssit ovat rajattomat, tekstuurin lisäämisestä tylsään ja tasaiseen taustaan aina siihen, että voimme valmistaa oman henkilökohtaisen käärepaperin tapahtumia, syntymäpäiviä tai pakkaustilauksia varten.
Vaiheet mallille
- Ensimmäinen asia, joka meidän on tehtävä, on luoda uusi työpöytä Minun tapauksessa Illustratorissa olen päättänyt luoda taulukon A4-kokoisena, mutta voit valita muut mittaukset.
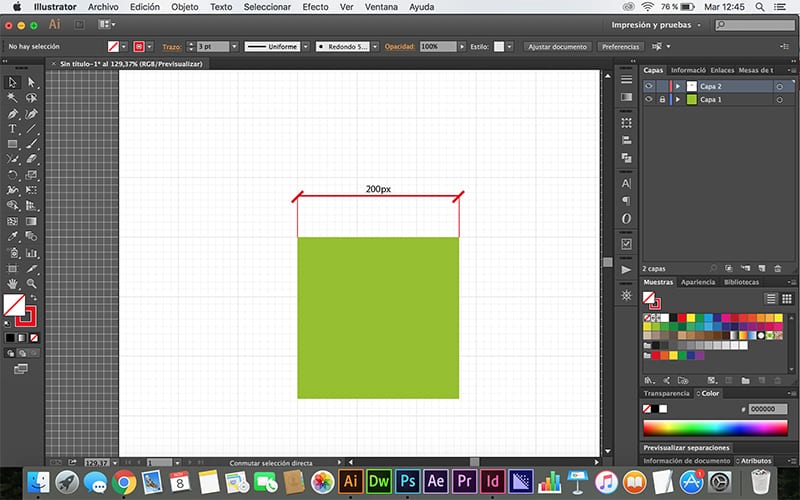
- Työpöydän sisällä on luotava a 200px X 200px -kokoinen neliö, Tämä mittaus on ohjeellinen, mutta kehotan sinua luomaan neliön yksinkertaisella luvulla, koska silloin meidän on lisättävä se muihin.
- Kun neliömme on luotu, meidän on mentävä välilehdelle näkymä -> näytä ruudukkoja palaa sitten näyttöön näkymä-> napsauta ruudukkoonKun tämä on tehty, meidän on sovitettava neliö itse ristikkoon, meidän on oltava varovaisia liikuttaessamme sitä, jotta se ei muutu, muuten koko kuvio vahingoittuu.
- Valitsemme a ohjeellinen väri neliön osalta ei ole välttämätöntä, että tämä tulee olemaan lopullinen väri, koska se on vain ohjeellinen.

- Luomme uusi kerros Illustratorissa ja kerroksessa, jossa neliö on, estämme sen, tämä toimii ohjeena ja estää neliötä liikkumasta kuvion luomisen aikana.
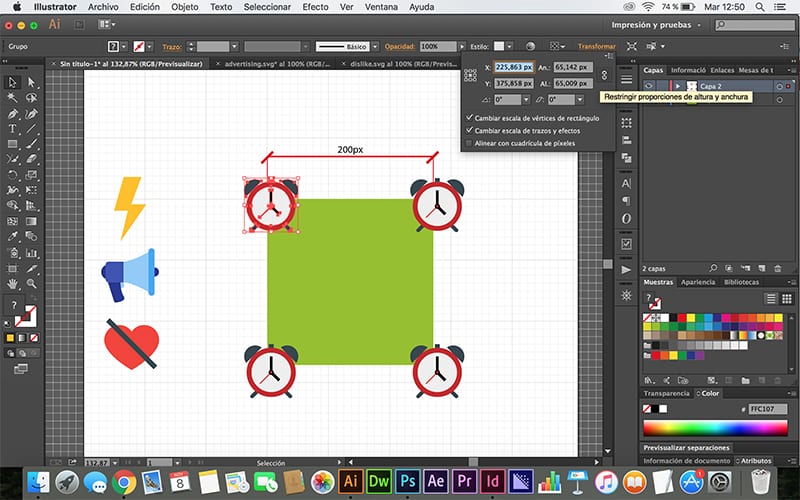
- Kaikki neliön sisällä oleva sisällytetään kuvioon, jos se osittain työntyy esiin, meidän on tehtävä joitain säätöjä.
- Jos se on kulmassa, meidän on kopioitava objekti useita kertoja, joten annamme kontrolli / cmd + c ja sitten kontrolli / cmd + f Jos haluat liittää sen samaan paikkaan, paina kulmaohjainta / cmd + f kolme kertaa, jos se on kulmassa.
- Valitsemme objektin ja menemme muunnos-välilehti, siellä saamme sarjan koordinaatteja, muista, että X-koordinaatti viittaa vasemmalle ja oikealle, kun taas Y-koordinaatti viittaa ylös ja alas näissä koordinaateissa meidän on lisättävä vain 200 kuvapistettä (neliömitta), kunnes kulmaesine toistettiin kaikissa neljässä kulmassa.

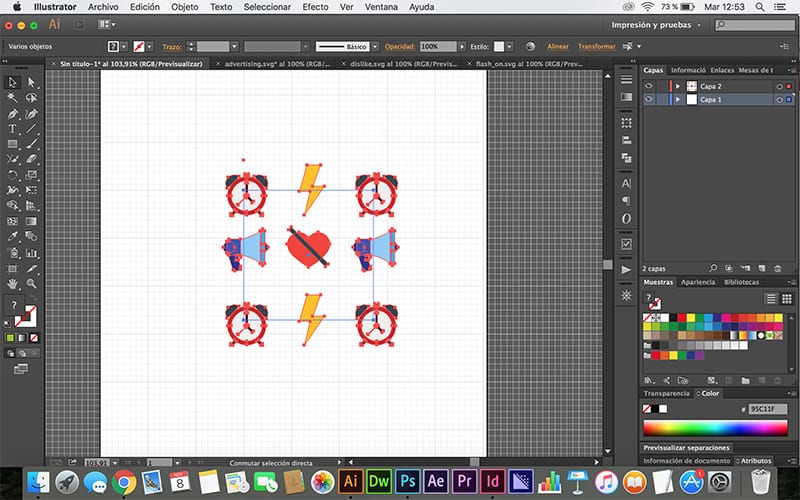
- Jos esineet työntyvät vain neliön toiselle puolelle meidän on tehtävä sama prosessi, vain tällä kertaa ne on toistettava vain toisella puolella.
- Kun neliö on täytetty, avaamme neliön kerroksen le poistamme värin ja valitsemme kaiken, sekä kuvakkeet että neliön ja suoraan vedämme sen näyteikkunaan.

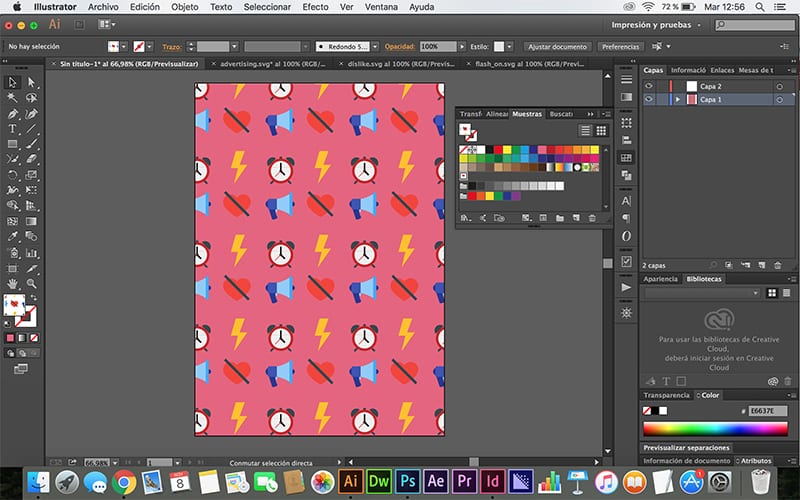
- Tämän näytteen avulla voimme täyttää minkä tahansa tyyppisen lomakkeen muodostaen automaattisen mallin, joka säästää paljon aikaa.

Minulla on ongelma photoshopin kanssa, kun siirrän kuvioita kuvittajasta photoshopiin, saan nämä viivat kuvion ja kuvion väliin ja minun on poistettava ne manuaalisesti. Onko olemassa tapa, jolla he eivät tule ulos?
Ja kyllä, ennen kuin sanot mitään, olen jo liittynyt kaikkeen polunetsittäjän kanssa
Hei Ruben, ovatko ne hyvin pieniä viivoja? Jos näin on, yritä viedä se kiinnittämättä huomiota viivoihin, joskus ne näkyvät vain, kun työskentelemme ohjelman kanssa. Mutta voi olla, että kun laitat neliön, jonka olet asettanut sen viivalla, yritä tehdä testi alusta alkaen, jos vienti ei toimi sinulle, olet ehkä unohtanut askeleen, tervehdyksen!