Tarvitsemme useita kertoja käyttää erilaisia työkaluja ja sovelluksia grafiikan yhdistämiseksi ja siten tiettyjen tulosten saamiseksi. Jos haluat työskennellä yhdistelmäkuvan kanssa, jossa on elementtejä eri sovelluksista ja eri muodoissa, meidän on tiedettävä kunkin asiakirjan ominaisuudet optimoidaksemme sommittelumme ja parhaan mahdollisen visuaalisen laadun. Kaiken tämän rakentamiseksi rakennamme hyvin yksinkertaisen sävellyksen, joka toimii aiemmin Adobe Illustratorissa luodun logon ja valokuvan kanssa. Työskentelemme Adobe Photoshopista, vaikka tietysti myöhemmin voimme palata Illustrator -sovellukseen ja jatkaa työtämme.
Tämän työn aloittamiseksi meidän on oltava selvillä bittikartta- ja vektorigrafiikkamuotojen eroista.
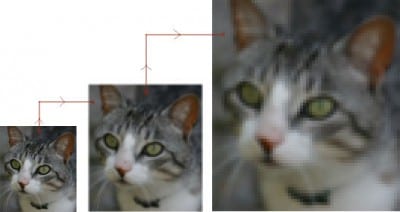
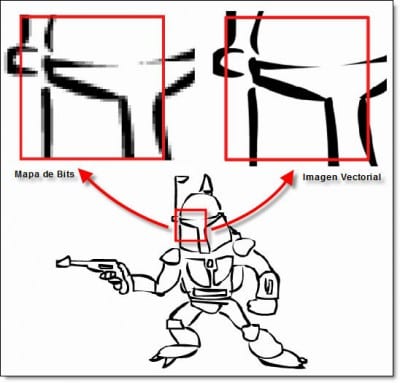
Adobe Photoshopissa käytetään rasterikuvia (bittikarttakuvia), jotka perustuvat ruudukkoon tai pikselijoukkoon. Kun työskentelet bittikarttakuvien kanssa, pikseliryhmiä muokataan. Tämä muoto soveltuu jatkuvien sävykuvien, kuten valokuvien, käsittelyyn. Tämän vaihtoehdon pääongelma on määritelmän menetys ja pikselöinnin ilmiö, kun sen mittakaavaa kasvatetaan.

Toisaalta vektorigrafiikka (grafiikka, jota käytetään sovelluksissa, kuten Illustrator), kutsutaan yleensä piirustusgrafiikaksi. Ne koostuvat matemaattisiin lausekkeisiin perustuvista muodoista. Niiden ulkonäkö lisää tarkkuutta, ne koostuvat selkeistä ja sileistä viivoista, jotka säilyttävät terävyytensä, kun muokkaamme niiden mittakaavaa. Tämä tekee siitä täydellisen kaikentyyppisille kuville, teksteille ja grafiikoille, kuten logoille, joita on käytettävä erikokoisina ja -järjestelyinä.

Vaiheet grafiikan yhdistämiseksi ovat seuraavat ja ne on selitetty mahdollisimman yksityiskohtaisesti, koska tiedän, että saatat olla tekemässä ensimmäisiä vaiheitasi näiden ohjelmien kanssa.
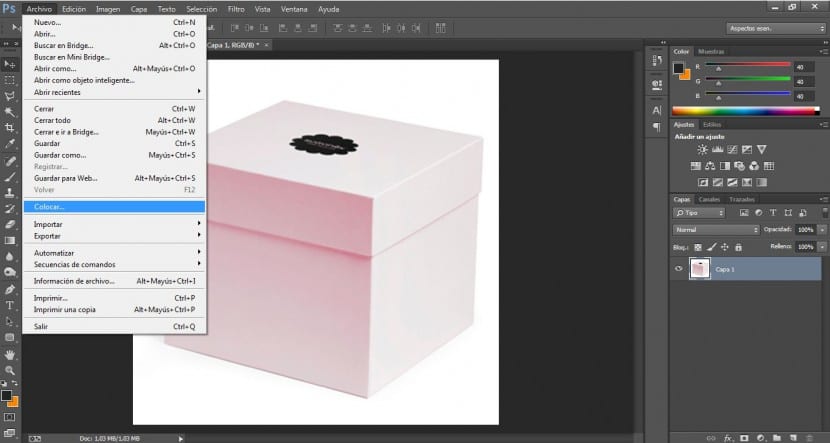
- Ensin käynnistämme Adobe Photoshopin uudelleen. Tuomme valokuvan tai avaamme tiedostomme .psd-muodossa, jos se on Tiedosto> Avaa -valikossa.
- Voimme avata Adobe Illustrator -tiedoston uudena tiedostona Adobe Photohoshopissa tai voimme lisätä sen lisäämällä myös Sijoita tai Liitä -komennot. Kun teemme tämän, Photoshop rasteroituu (analysoi rasterisi) ja muuntaa sen bittikarttakuvaksi. Photoshopin Paikka-komennolla on etu, jonka avulla kuva voidaan skaalata, vaikka se on edelleen vektorimuotoinen, joten asteikon muuttaminen ei heikennä kuvan laatua. Jos kuitenkin leikkaamme tai liitämme grafiikan Illustratorista Photoshopissa, myöhemmät mittakaavan muutokset heikentävät kuvan laatua.
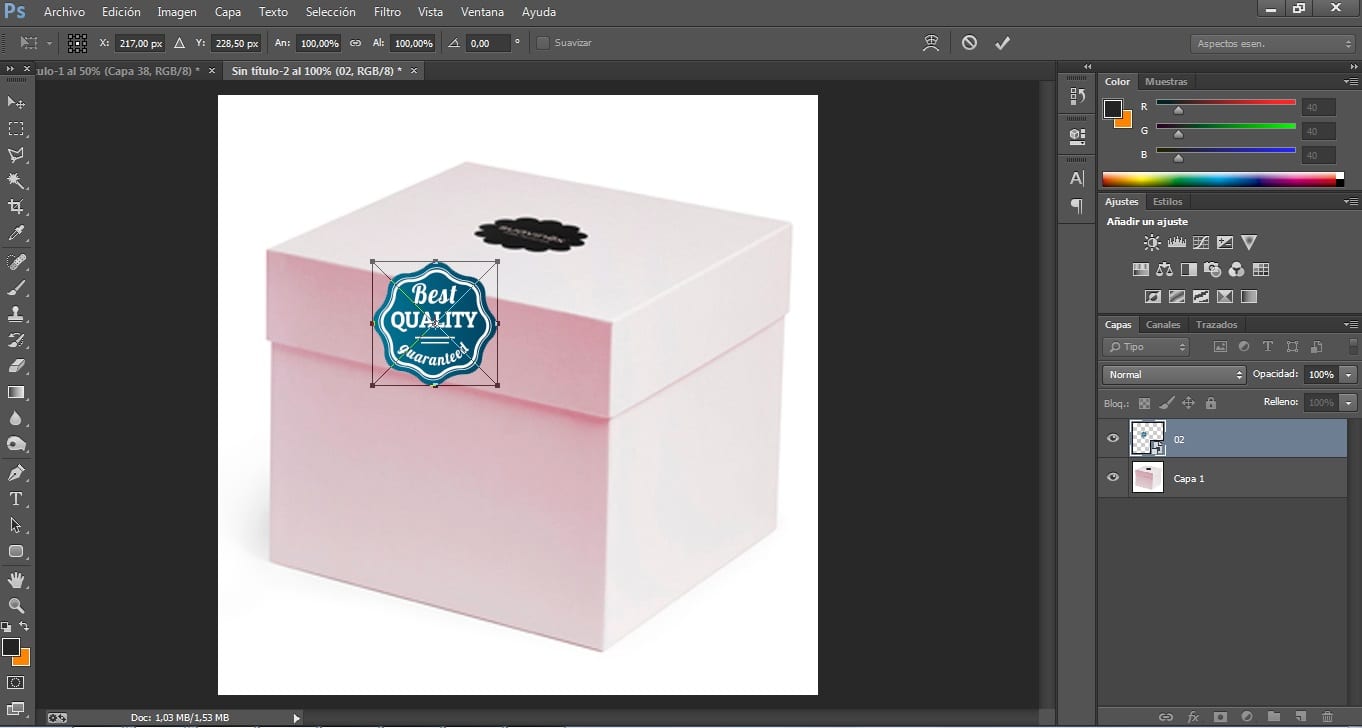
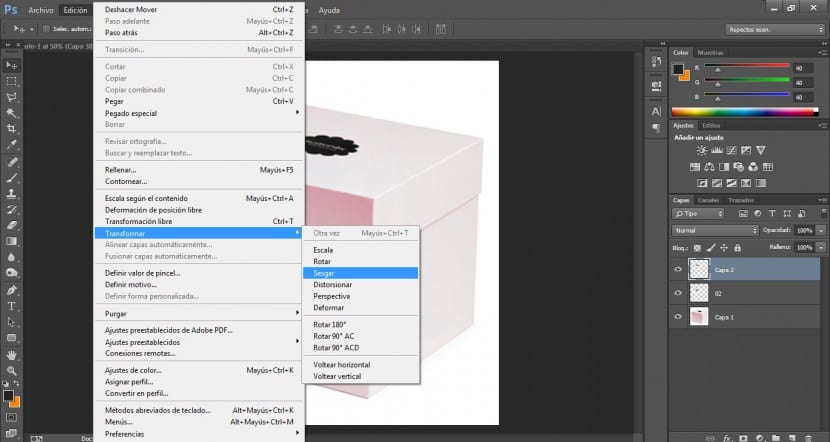
- Kun vektori on tuotu, pidämme Shift-näppäintä painettuna. Vedämme kuvan kärkipistettä ja muokkaamme sen kokoa sovittamaan sen sopiviin mittoihin ja suhteellisesti. Seuraavaksi vedämme asettamalla kohdistimen keskialueelle kuvan sijoittamiseksi oikeaan kohtaan. Meidän täytyy kiertää kuvaa hienovaraisesti kohdassa Muokkaa> Muunna> Kierrä.
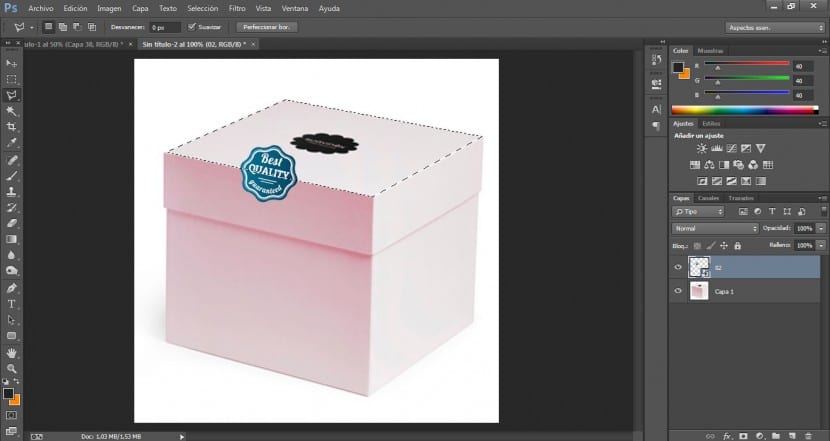
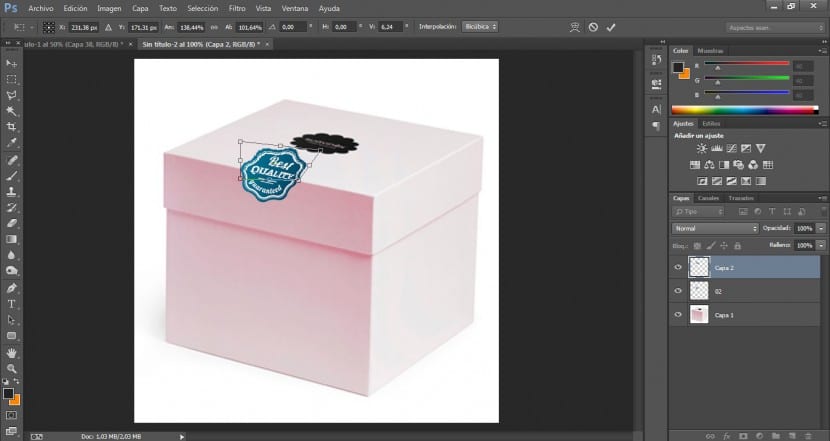
- Me vääristämme tiedostoa laatikon muotoon sopivaksi. Ensin leikkaamme puolet. Logokerrokselta valitaan monikulmainen lasso-työkalu ja napsautetaan laatikon yläosan oikeaa etukulmaa. Vedämme seuraavaan kulmaan ja jatka sen yläosan ympäri.
- Leikkaamme tämän alueen Ctrl + X: llä. Luomme uuden tason ja napsautamme liitä tai Ctrl + V.
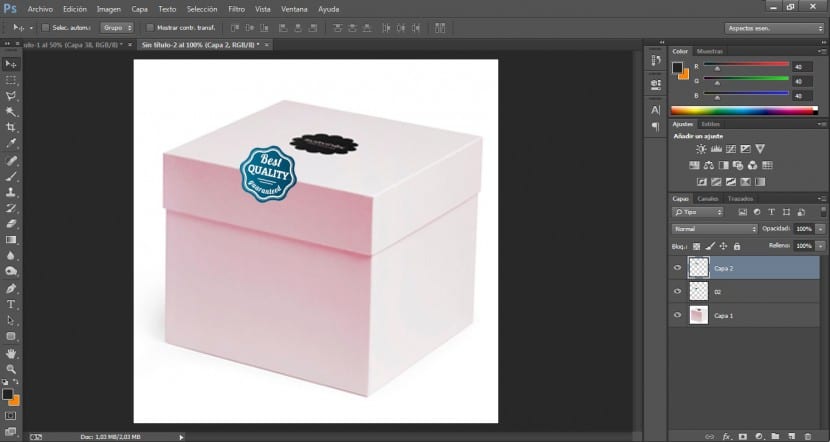
- Napsautamme uudessa kerroksessa Muokkaa> Muunna> Vino-valikkoa.
- Vetämällä rajoittavia laatikkokahvoja vääristämme logoa laatikon perspektiiviin sopivaksi.
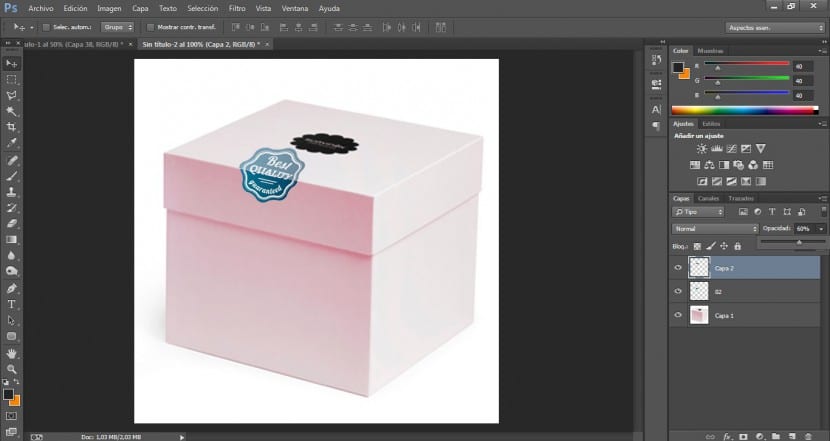
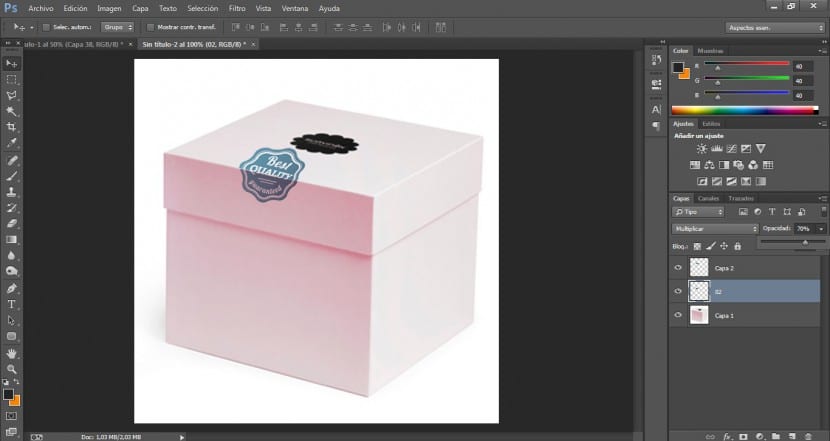
- Realistisen integrointivaikutuksen saavuttamiseksi voimme käyttää erilaisia sekoitustiloja. Kun kerros 1 on aktiivinen tasopalettissamme, vaihdamme sen peittävyyden noin 60 prosenttiin. Seuraavaksi tummennamme logon alaosan niin, että se kohtaa laatikon etuvarjon. Teemme tämän muuttamalla kyseisen alueen peittävyyttä 70% ja valitsemalla Sekoita-tilavalikosta Kerro.
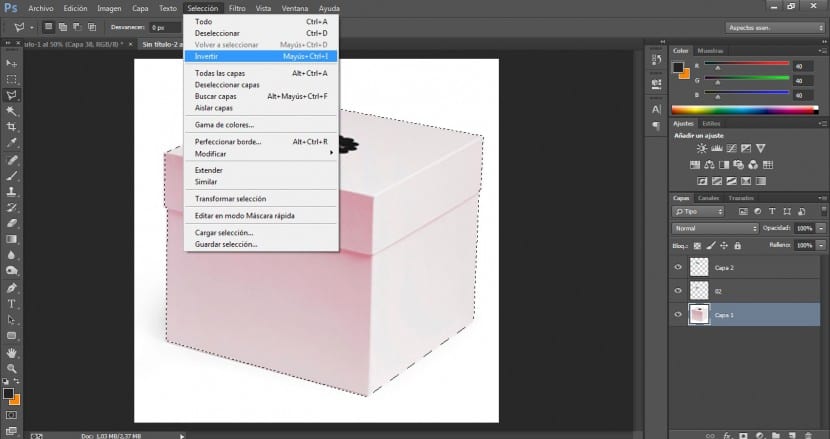
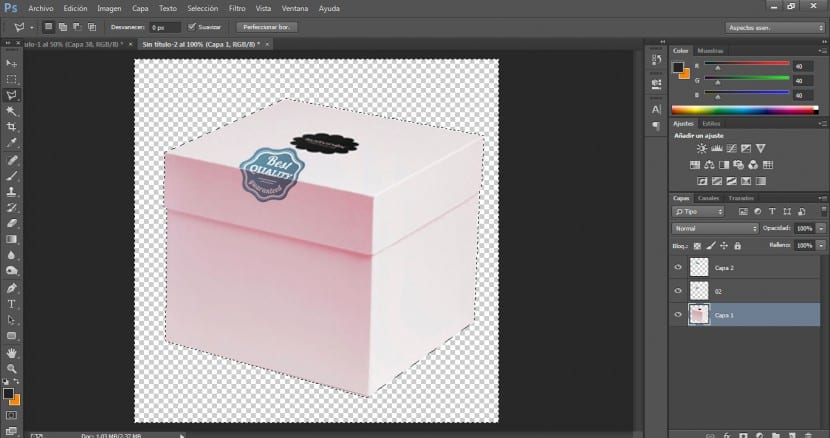
- Meidän on luotava läpinäkyvä tausta, koska ainoa asia, joka kiinnostaa meitä, on laatikko. Tätä varten käytämme valintatyökalua ja sen avulla rajaamme laatikon rajat.
- Painamme Valinta> Käänteinen ja sitten poisto- tai Poista-näppäintä.
- Jos haluamme viimeistellä sävellyksemme Illustratorissa, voimme käyttää .psd-tiedostoja. Illustrator tukee useimpia Photoshop-tietoja, mukaan lukien monikerroksiset paketit, muokattava teksti ja polut.
Joka tapauksessa myöhemmissä viesteissä tutkitaan vaihtoehtoja tiedostojen siirtämiseksi sovellusten välillä ja yhteensopivuusasetuksia eri ohjelmien välillä optimaalisten tulosten saamiseksi ketterällä ja ammattimaisella tavalla. Muista, että monissa tapauksissa sävellyksiä on käsiteltävä eri työkaluilla.
.