
jossa on hyvin järjestetty päivämääränvalitsin on tärkeä jotta kävijä ei tuhlaa sekuntia valitessaan syntymäaikaa tai kun hän haluaa saada juuri ostamasi tuotteen tilauksen verkkokaupastamme. Tästä syystä tuomme sinulle React-hotelliin 13 päivämäärän ja kellonajan valitsinta, joille on tunnusomaista niiden muotoilu ja hyvä käyttökokemus.
Nämä valitsimet ovat React.js: ltä avoimen lähdekoodin Javascript-kirjasto jonka avulla voimme luoda uudelleen joitain heidän upeista kokemuksistaan, kun joudumme valitsemaan tietyn tapahtuman päivämäärän ja päivän vierailemallamme verkkosivustolla. Tehdään se unohtamatta muistuttaa, että sinulla on toinen välilehtilista myös Javascript React.js: ssä.
Reagoi monivalitsimella

Tämä datavalitsin Reactissa lukuun ottamatta on hyvä muotoilu, Sille on ominaista, että se antaa meille mahdollisuuden valita useita päivämääriä kalenterista. Löydät esittelyn, jotta tiedät paikan päällä, miten tämä React-valitsin käyttäytyy. Täällä sinulla on paikkansa Github.
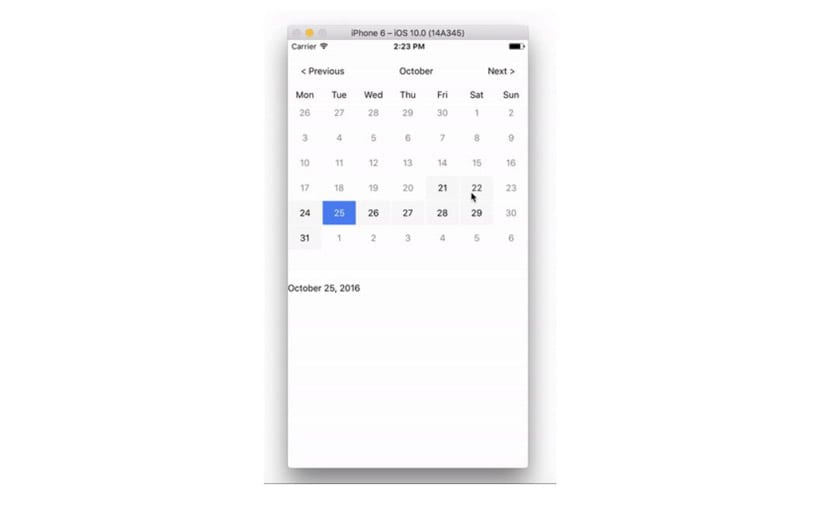
Reagoi alkuperäiseen alueeseen

Un päivämääränvalitsin React.js: ssä jolle on ominaista sen helppokäyttöisyys ja muokattavuus. Yksinkertainen konseptiltaan, tämä on sen suurin menestys tulla verkkosivustosi päivämäärän ja ajan valitsijaksi.
Alkuperäiset reaktiopäivät

Tämä React-päivämäärän valitsin noudattaa samaa mallia kuin edelliset muunnettavat toisessa tässä luettelossa mainituista. Kalenterin lisäksi voit valita suodattimena käytettävän päivän alueen. Toinen mielenkiintoinen React-päivämääränvalitsin, joka sinulla on käytettävissänne.
RC-päivämääränvalitsin

Sinulla on tämän RC-päivämääränvalitsimen esittely, joka näyttää edelleen hyvää laatua kuin muutkin. Yksi sen yksityiskohdista on se tarjoaa mahdollisuuden valita aika, joten se eroaa muista tässä suhteessa. Hyvä käyttökokemus on loistava käyttöliittymä päivämäärän ja ajan valitsimena React.js: ssä. Sinulla on täällä sinun Github.
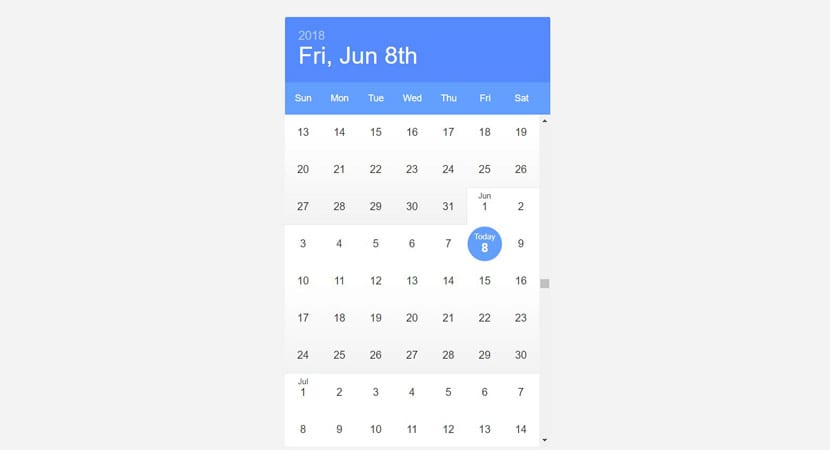
Reagoi kalenteriin

Täällä luopumme täysin ajasta pysyäkseen React.js: ssä päivämääränvalitsimen kanssa. Se on samanlainen kuin edellinen ja teema on selkeä, mutta se erottuu näyttämällä palkin, joka voidaan avata haluamasi päivämäärän valitsemiseksi. Tässä sinulla on sinun Github siirtyä lähdekoodiin esittelyn sijaan.
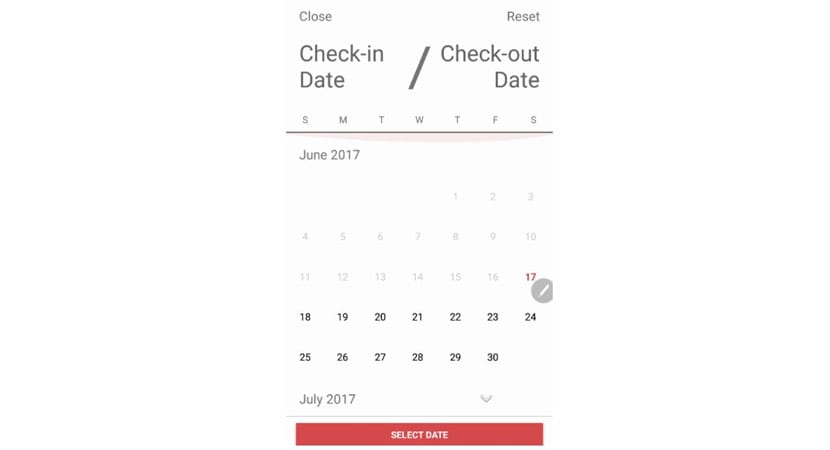
Mobile React -päivänvalitsin

Tämä React.js: n mobiililaitteille omistettu päivämääränvalitsin eroaa muista punnitsemiseksi hyvin vähän. Se erottuu suunnittelustaan valitsemalla päivämäärän eri elementit digitaalisella pyörällä. Sinulla on sinun Github jotta pääset lähemmäksi sen lähdekoodia ja täten otat sen käyttöön verkkosivustollasi.
Infinite React -kalenteri

Tämä Reactin kanssa rakennettu ääretön päivämääränvalitsin on ominaista teemoille, näppäimistötuki, alueen valinta ja sijainti. Yksi kattavimmista päivämääränvalitsijista koko luettelossa. Tässä sinulla on sinun Github kaikki jäljellä olevat tiedot sen jälkeen, kun olet nauttinut esittelystä. Paneelissa on koko joukko vaihtoehtoja kokeilla kaikkia ja saada siten parempi käsitys sen mahdollisuuksista.
Reagoi päivämäärät

Reactissa päivämääränvalitsin, joka erottuu olla optimoitu mobiililaitteille ja se on esitetty erittäin hyvillä tavoilla. On myös sinun Github jotta voit tietää sen kaikki yksityiskohdat ja viedä sen verkkosivustollesi. Sinulla on laaja valikoima vaihtoehtoja, jotta voit määrittää sen haluamallasi tavalla esittelystä, jotta saat enemmän irti siitä.
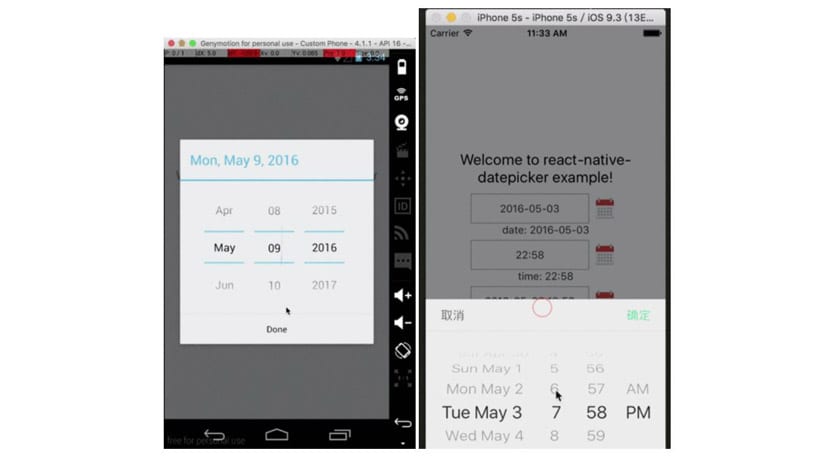
Reagoi natiivivalitsimella

Suosittelemme, että ohitat hänen Github tunteaksesi tämän päivämääränvalitsimen suunnittelun Reactissa. Voimme erottaa sen, koska käytä sovellusliittymiä DataPickerAndroid, TimePickerAndroid ja DatePicker iOS. Joten sen käyttöliittymä kuulostaa tutulta, jos olet tottunut käsittelemään jotain näistä käyttöjärjestelmistä mobiililaitteille. Täydellinen sen toteuttamiseksi sovelluksessa jommallekummalle mainituista käyttöjärjestelmistä, kuten Android ja iOS.
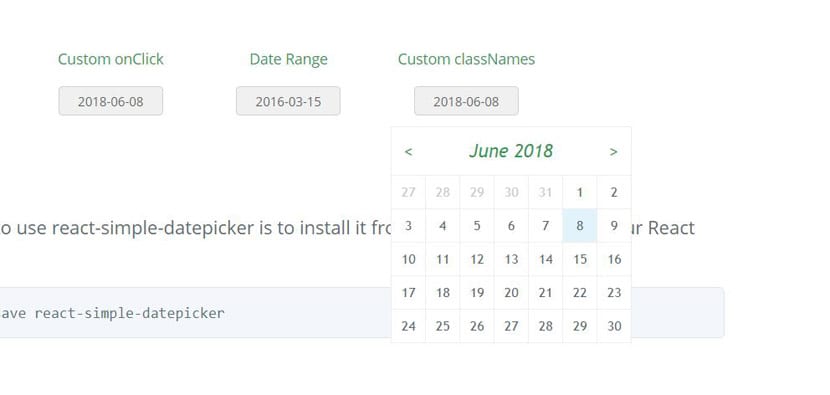
Simple React -valitsin

Hyvin yksinkertainen päivämääränvalitsin React.js: ssä, josta löydät useita käyttöesimerkkejä sen demosivustolta. Meillä on myös sinun Github tietää loput tämän yksinkertaisen valitsimen yksityiskohdista React. Toinen mielenkiintoinen paitsi yksinkertaisuutensa, myös sen vuoksi erilaisia mukautusvaihtoehtoja antaa verkkosivustollemme erittäin tyylikäs ja yksinkertainen.
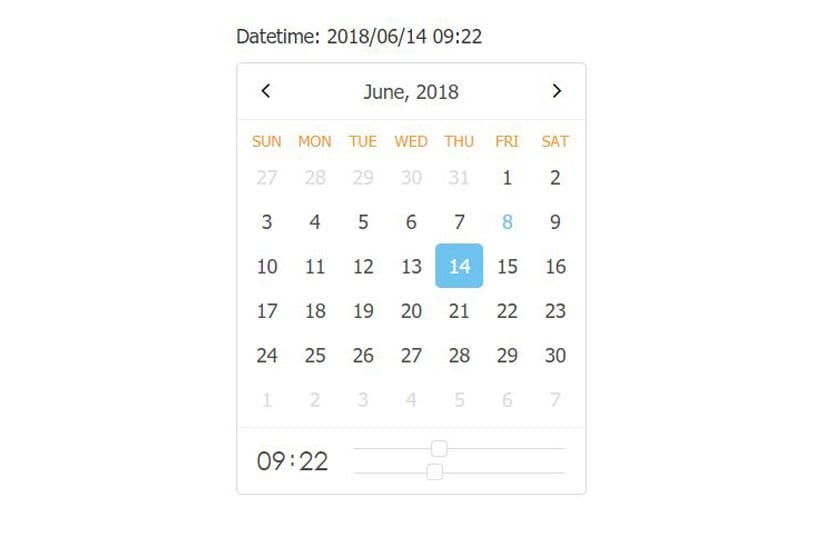
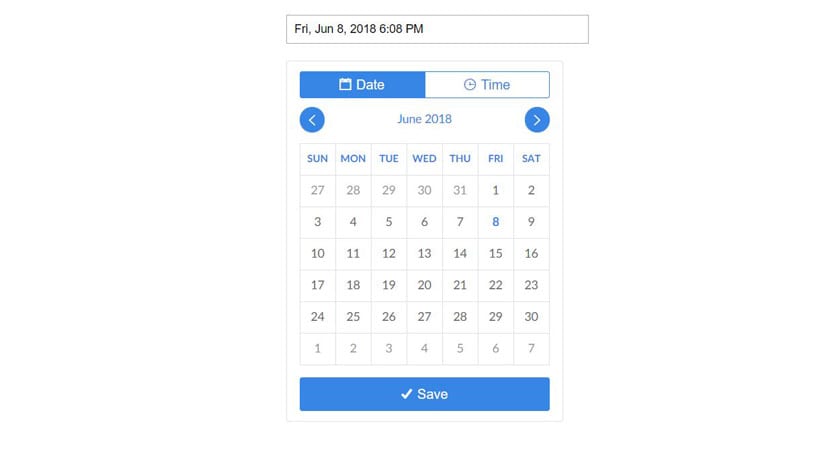
Syöttömomentti

Toinen päivämääränvalitsin, johon mahdollisuus valita myös aika lisätään, joten se tulee täydelliseksi. Toimii momentjs: n kanssa ja muotoilu tulee samalta Dribbble-verkkosivustolta. Tulet varmasti rakastamaan sitä sen suunnittelusta ja eleganssista, jonka se antaa verkkosivustolle, johon se on asennettu. Tämä on sinun Github jotta et menetä mitään, toisella upealla esimerkillä päivämäärän ja ajan valitsin on.
Reagoi päivänvalitsin

Tälle Reactin päivämääränvalitsimelle on tunnusomaista sen 9KB vetoketjussa sen lisäksi, että se on hyvin muokattavissa, paikannettavissa, joka tukee ARIA: ta eikä ole riippuvainen mistään ulkoisesta. Lokalisoitava tarkoitamme, että voimme valita kalenterin kielen niin, että se käännetään kielellemme. Toinen tämän koko React-luettelon täydellisimmistä valitsijoista, ja sen vuoksi on melko vaikeaa päättää yhdestä.
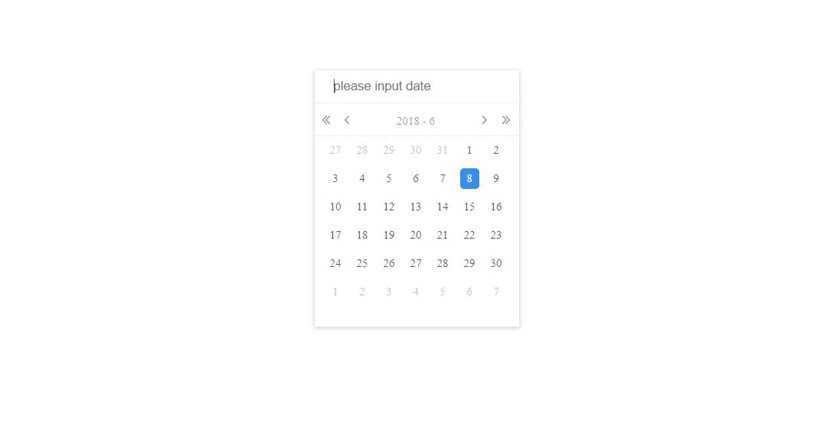
Päivämääränvalitsin ReactJS

Sinulla on demo kuten muillakin, jotta tiedät paikan päällä tämän päivämäärän valitsimen, jolle on ominaista työkalupalkki, joka painettaessa avaa kalenterin. Siinä on leijuvalitsin ja muotoilultaan korkealaatuinen valitsin. On minimalistinen, joten se voidaan integroida millä tahansa verkkosivustolla. Sinulla on hänen Github saadaksesi selville loput yksityiskohdat ja käyttää koodia haluamallasi tavalla verkkosivustollesi.
Jätämme sinulle toisen luettelon, vaikka tällä kertaa muodot CSS: ssä niin että toteuttaa nyt ja sinulla on hyvä ohjelmisto, josta voit valita verkkosivustosi tyylikkyyden muodon.