
Me suunnittelijoina rakastamme typografian maailmaa ja siksi monet julkaisumme puhuvat siitä. Olemme puhuneet kirjasintyylin takana olevasta tarinasta voittoyhdistelmiin. Tänään aiomme puhua siitä, kuinka tiedät, mikä kirjasin verkkosivulla on., koska ei ole parempaa tapaa saada inspiraatiota kuin etsiä referenssejä muiden luovien tekijöiden työstä.
Varmasti olet useaan otteeseen siirtynyt erilaisiin verkkoportaaleihin ja estetiikka ja typografinen valinta ovat kiinnittäneet huomiosi. Kuten olemme jo useissa julkaisuissa huomauttaneet, typografia on erittäin voimakas elementti, joka auttaa meitä ilmaisemaan itseämme suunnittelijoina. Eri verkkosivustoilta löytyy loputtomasti fontteja, niiden tarkoituksesta riippuen ne valitsevat yhden tai toisen typografisen tyylin.
Se ei ole ensimmäinen tai viimeinen kerta, kun tulet verkkosivulle, ja kirjasintyyppi houkuttelee sinua ja tunnet tarvetta tietää, mikä perhe se on, jotta voit lisätä sen henkilökohtaiseen typografiseen luetteloosi. Tässä viestissä Aiomme opettaa sinulle menetelmiä, jotta voit selvittää, mikä kirjasintyyppi on kiinnittänyt huomiosi.
Hakuvaihtoehto 1: Kuvien käyttäminen
Ensimmäinen menetelmä, jonka osoitamme sinulle, Suosittelemme käyttämään sitä vain, jos sinulla ei ole pääsyä verkkosivustolle. Jos sinulla on kuvakaappaus fontista joka on kiinnittänyt huomiosi, on todennäköistä, että se ei esiinny tarkalla fontilla, mutta samanlainen tulee näkyviin. Jos haluat tietää, mitä kirjasintyyppiä tietty tuotemerkki käyttää, on ihanteellinen, jos se on kuva- tai vektorimuodossa.
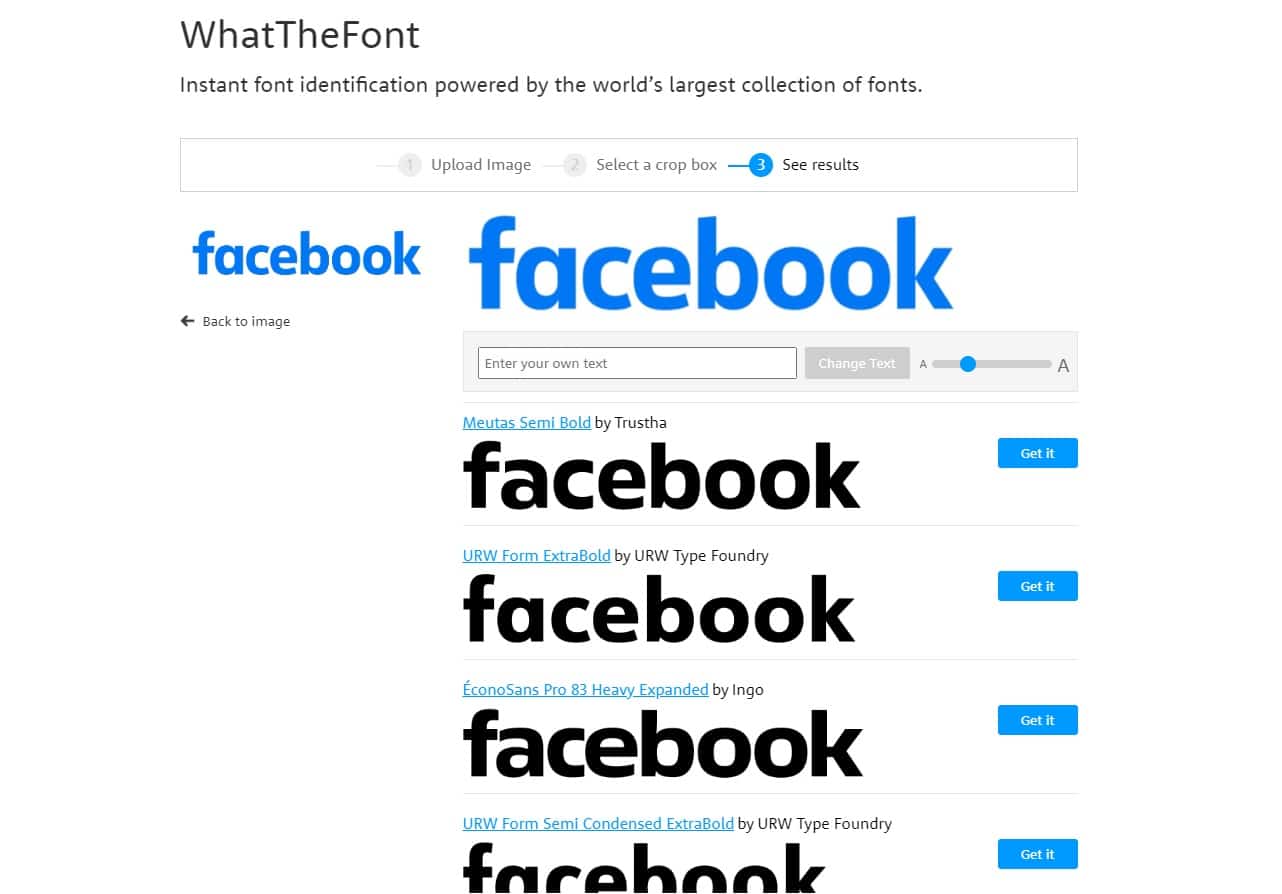
Verkkoalusta, johon sinun on käytettävä, on MyFonts ja työkalu, jonka nimi on WhatTheFonts. Tämä työkalu on laajennus, joka antaa sinulle mahdollisuuden tietää etsimäsi fontin. Sinun tarvitsee vain ladata kaapattu kuva verkkosivustolleen, jolloin ohjelma kysyy, mitä tekstiä haluat analysoida. Kun se on valittu, se kertoo sinulle eri fontit, jotka ovat samankaltaisia kuin kuvakaappauksessa.
Jätämme sinulle esimerkin Facebook-logolla. Otamme huomioon, että tämä prosessi voi olla hieman työläs ja että se ei anna sinulle tarkkaa typografiaa. koska tätä työkalua rajoittaa sen sisäinen kirjasinkirjasto.

Hakuvaihtoehto 2: Browser Inspector
Tässä toisessa vaihtoehdossa voit etsiä verkkosivun typografiaa, päätimme käyttää tarkastajaa verkkoselaimesta. Tämä vaihtoehto on yksi suunnittelijoiden eniten käyttämistä. grafiikat ja web-suunnittelijat. Tässä tapauksessa saamme paljon irti tästä työkalusta, josta jotkut teistä eivät ehkä tienneet.
Ensinnäkin aiomme tehdä eron eri selaimien välillä, erityisesti kahden. Yhtäältä löydämme Chromen ja muut Chromium-pohjaiset selaimet, ja toisaalta sijoitamme Firefoxin. huomauttaa, että Mitä tahansa selainta käytät, käytät aina samaa pikanäppäintä päästäksesi tarkastajaan, Ctrl+Shift+I.
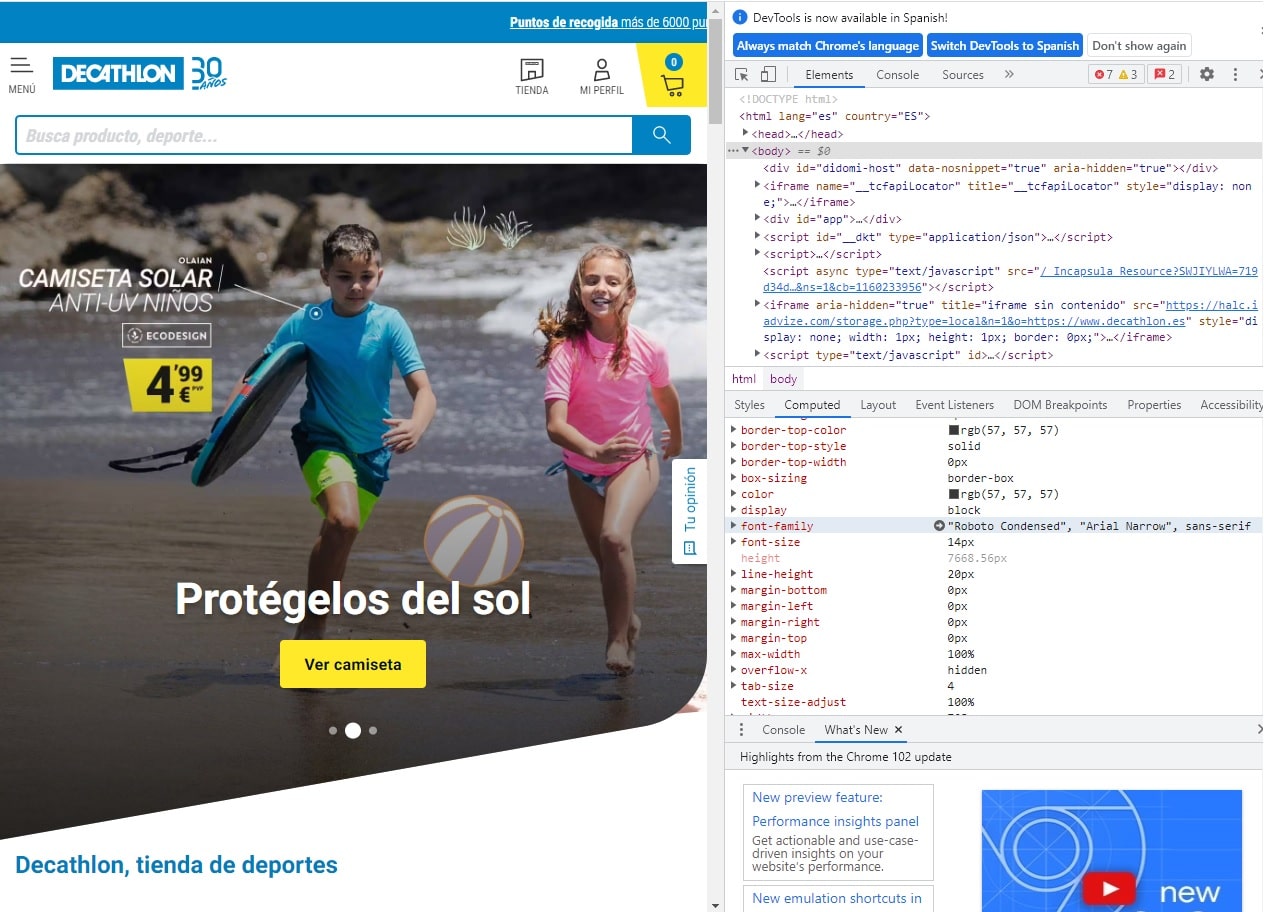
Jos käytät ChromeaKun avaat Inspector-vaihtoehdon, näkyviin tulee kolme erilaista paneelia. Sinun on etsittävä verkossa käytetystä tekstistä tietääksesi, mitä fonttia käytetään. Etsi toisessa sinulle esitetyssä paneelissa ja Valitse vaihtoehto "Laskettu". Sitten etsit "Fontti - perhe" ja kuten näet, typografiaperheen nimi näkyy sen vieressä.
Seuraavassa kuvassa jätämme sinulle, miltä juuri kertomamme tiedot näyttäisivät. Käytetyn kirjasintyypin tietojen lisäksi näkyviin tulee muita tärkeitä tietoja, kuten koko, väri, paino jne.

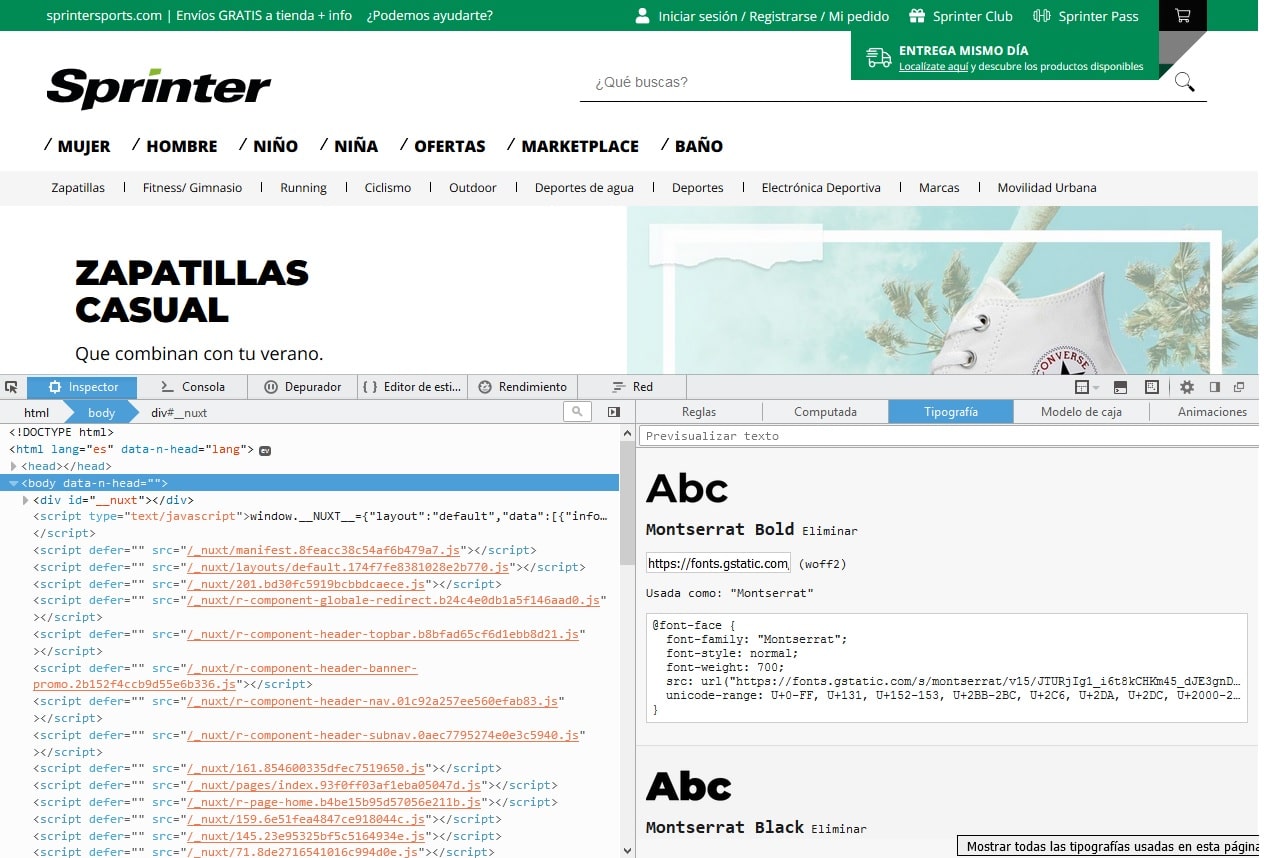
Lisäksi, Jos käytät Mozilla Firefox -selainta, prosessi on samanlainen kuin Chromen kanssa, ainoa asia, joka muuttuu, on se, että etsimämme tieto ilmestyy toiselle alueelle. Tässä selaimessa on erityinen välilehti verkkosivustolla näkyville kirjasintyyleille.
Kuten edellisessä tapauksessa, avaat tarkastajan samalla pikanäppäimellä, jonka olemme maininneet, ja näkyviin tulee jälleen kolme erilaista paneelia, sinun pitäisi siirtyä siihen, jossa on välilehti "Typefaces" -nimisen alla, kuten sen nimi kertoo, sieltä löydät kaikki tarvittavat tiedot. Siellä on osio nimeltä "kaikki fontit sivulla", jossa luettelo tulee näkyviin kaikkineen.

Tässä tapauksessa on myös mahdollista muokata erilaisia typografisia parametreja mittareilla. Tämä antaa sinulle mahdollisuuden kokea, miltä typografia näyttäisi, jos se muuttuisi, miltä se näyttäisi erilaiselta.
Hakuvaihtoehto 3: laajennuksia käyttämällä
Viimeinen vaihtoehto, jonka tarjoamme sinulle, on menetelmä, joka on tunnettu lyhyen aikaa ja joka on luultavasti vähiten käytetty, koska se on niin uusi. Se on selainlaajennuksia käyttävien verkkofonttien hakuvaihtoehto.
Laitteihimme on lisättävä tuhansia laajennuksia ja suoritettava tietty tehtävä tarpeiden kattamiseksi. Tästä vaihtoehdosta tulee varmasti yksi suosikeistasi yksinkertaisuutensa ansiosta. Suosittelemme Fontface Ninjaa, WhatTheFontsia tai Visbugia.
Kun olet asentanut haluamasi laajennuksen selaimeesi, sinun tarvitsee vain napsauttaa sen kuvaketta ja vaihtoehtovalikko tulee heti näkyviin näytön vasemmalla puolella. Jos napsautat tämän valikon toista kuvaketta, sinun tarvitsee vain ohjata hiiren osoitin analysoitavaan tekstialueeseen ja tietoruutu kyseisestä kirjasimesta tulee automaattisesti näkyviin.

Tässä vaihtoehdossa, kuten on tapahtunut kahdessa edellisessä, Tiedot fontin väristä, painosta, rivin koosta jne. näytetään myös. Se on erittäin hyödyllinen työkalu niille, jotka rakastavat typografian maailmaa ja haluavat tietää muutamassa sekunnissa, mikä kirjasin on kiinnittänyt heidän huomionsa.
Olet voinut havaita tässä julkaisussa, että on kolme hyvin yksinkertaista hakuvaihtoehtoa, joiden avulla voit selvittää, mitä kirjasintyyppiä verkkosivulla käytetään. Sinun tarvitsee vain valita sinulle parhaiten sopiva ja mukava työskentelyvaihtoehto. Monissa tapauksissa nämä hakutyökalut keventävät työtaakkaasi ja auttavat sinua luomaan houkuttelevia malleja.