Kun luomme tuotemerkin logon on hyvä pitää vektoriversio design. Normaalisti logot on toteutettava eri muodoissa ja tiloissa, eikä niiden leimaaminen kirjekuorelle ole kuin teltalle. Jos meillä on vain bittikartassa oleva logo, on vaarana, että kun sitä käytetään suurina kokona, pikselit näkyvät. Jos tämä on sinun tapauksesi, sinun on jatkettava viestin lukemista, koska aion kertoa sinulle kuinka voit vektorin logon Adobe Illustrator.
Näemme kaksi esimerkkiä, luomme Adobe Photoshopissa suunnitellun logon vektoriversion ja paperille piirretyn logon digitaaliversio.
Kuinka vektoroida logo Illustratorissa piirustuksesta
Luo uusi piirtoalusta ja Illustrator

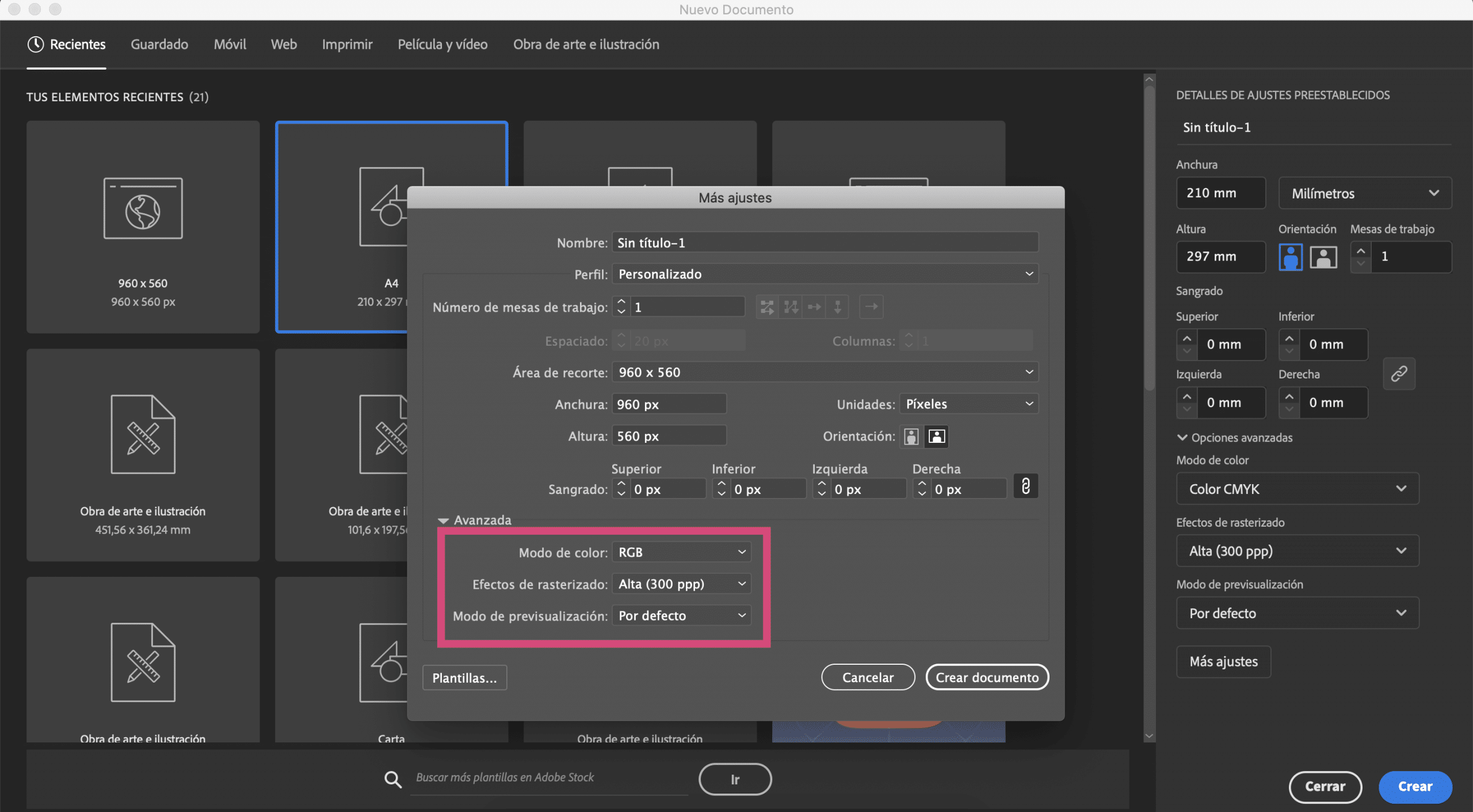
Olen piirtänyt paperille arkin symbolin ja ottanut siitä valokuvan. Aiomme luoda taulun olen antanut Illustratorissa A4-kokoinen ja olen muuttanut väritilasta RGB: ksi.
Tee kuvan jäljitys Illustratorissa

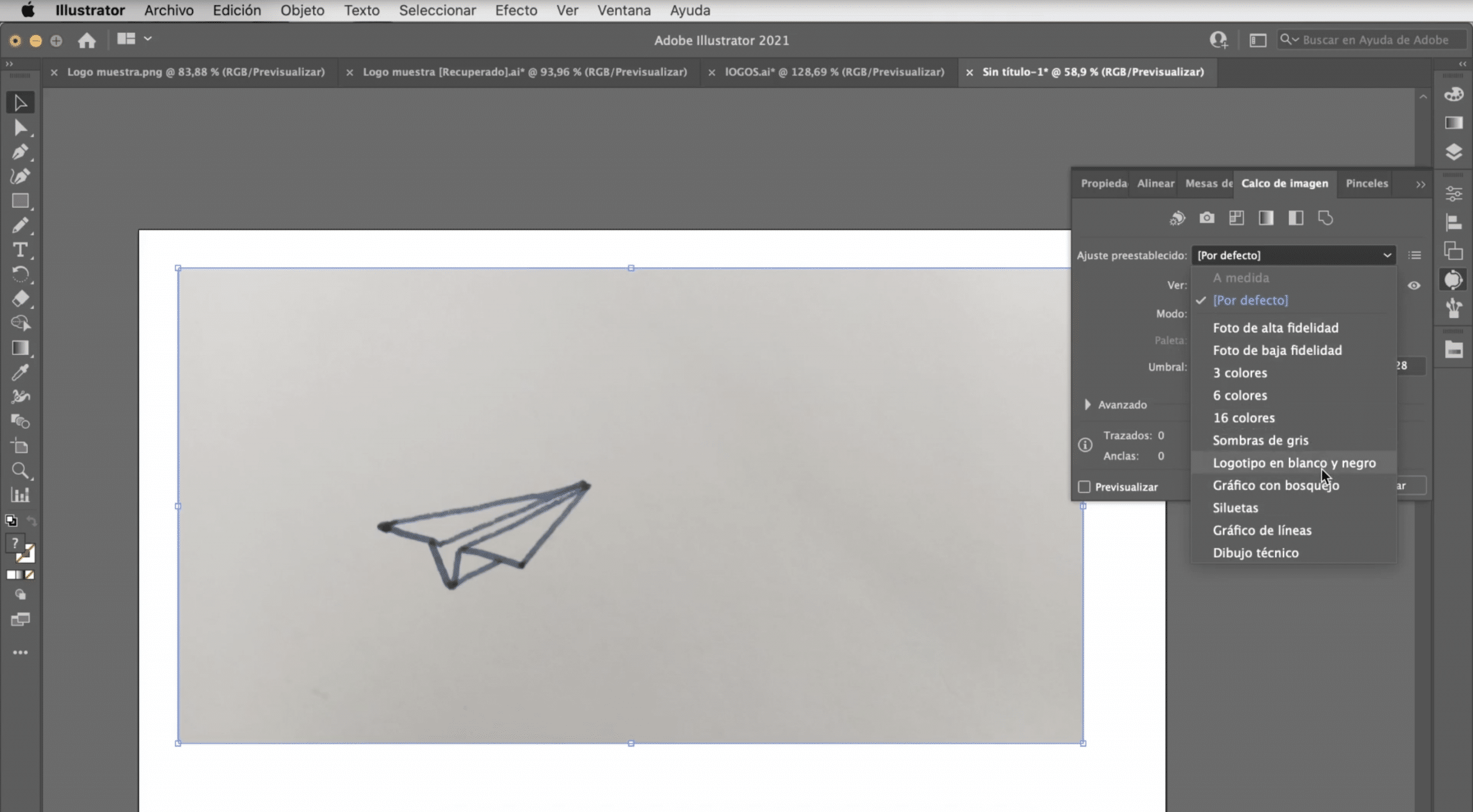
Liitä valokuva taululle, valitse se ja tee "kuvan jäljitys". Tämä työkalu ei yleensä ole näkyvissä, mutta löydät sen ikkunasta> kuvan jäljitys. Kuten näette, se antaa sinulle useita vaihtoehtoja. Ei ole yhtä, joka aina toimisi, joten sinun on yritettävä. Logojen tapauksessa ne toimivat yleensä erittäin hyvin: mustavalkoinen logo, siluetti tai harmaa sävy. Tässä tapauksessa, pidämme kiinni mustavalkoisesta logosta.
Kuinka tehdä logostasi muokattava

Kun olet suorittanut jäljityksen, sinulla on logosta vektoriversio. Jos haluat muokata sitä, meidän on mentävä objekti-välilehdelle> laajennettava ja suoravalintatyökalu Voimme koskettaa kutakin lyöntiä, muokata paksuutta, muuttaa värejä, poistaa osia ja korjata kaikki seikat, jotka eivät vakuuttaa meitä logosta.
Lisää tuotenimi

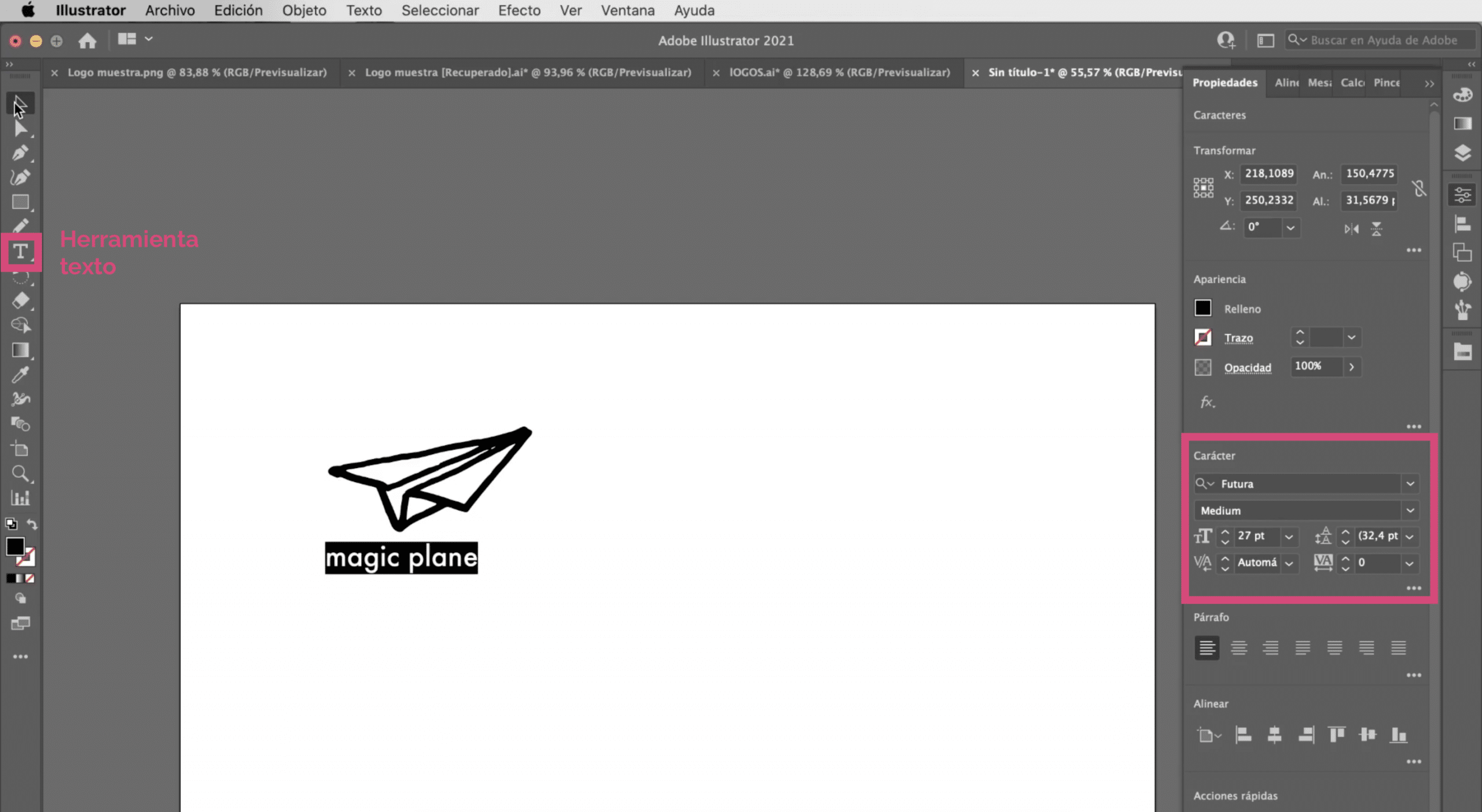
Aiomme lisää tuotenimi logon alle. Olen valinnut Futura-typografia ja olen antanut hänelle a 27 pisteen koko. Muista tarkistaa, että kaikki logon osat ovat täysin linjassa. Jos kohdistustyökalua ei ole näkyvissä, löydät sen ikkuna-välilehdestä.
Toinen vaihtoehto: käytä kynätyökalua

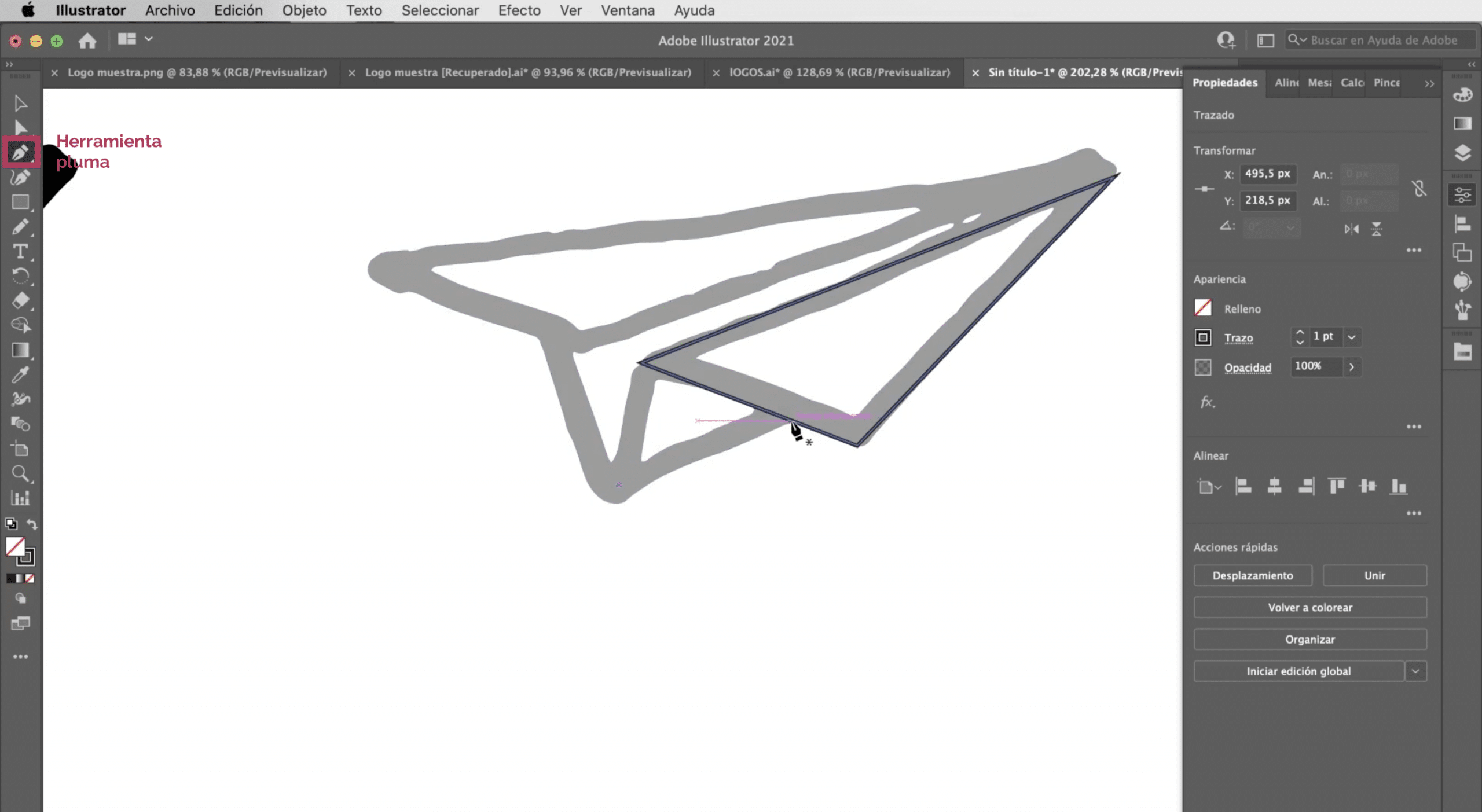
Kuten näette, vaikka olemme jo digitaalisen version edessä, on edelleen huomattava, että se on vapaakäden piirustus. Tämä ei ole huono, itse asiassa se voi olla haluttu tyyli. Mutta jos et halua pitää tällaisia viivoja, voit aina jäljittää käsin. Käytä kuvan jäljitystä mitä me olemme tehneet perustana, anna sille erittäin vaalea väri ja kynä työkalu mene toistamaan yllä olevat aivohalvaukset.
Kuinka vektorittaa Photoshopissa suunniteltu logo
Tässä toisessa esimerkissä meillä on logo, jonka olen suunnitellut Photoshopissa. Adobe Photoshopin logojen suunnittelun haittapuoli on, että tämä on yksinkertainen grafiikkaohjelmisto, toisin sanoen, työskentelet pikselien kanssa. Kun suunnittelet logoa bittikartalla, se voi aiheuttaa meille ratkaisuongelmia, kun otamme sen käyttöön suurilla pinnoilla.
Luo uusi piirtoalusta

Aiomme luoda taulun samoilla ominaisuuksilla kuin edellisellä (A4-koot, RGB-väritila) ja tulemme avaa logo Illustratorissa.
Tee kuvan jäljitys Illustratorissa

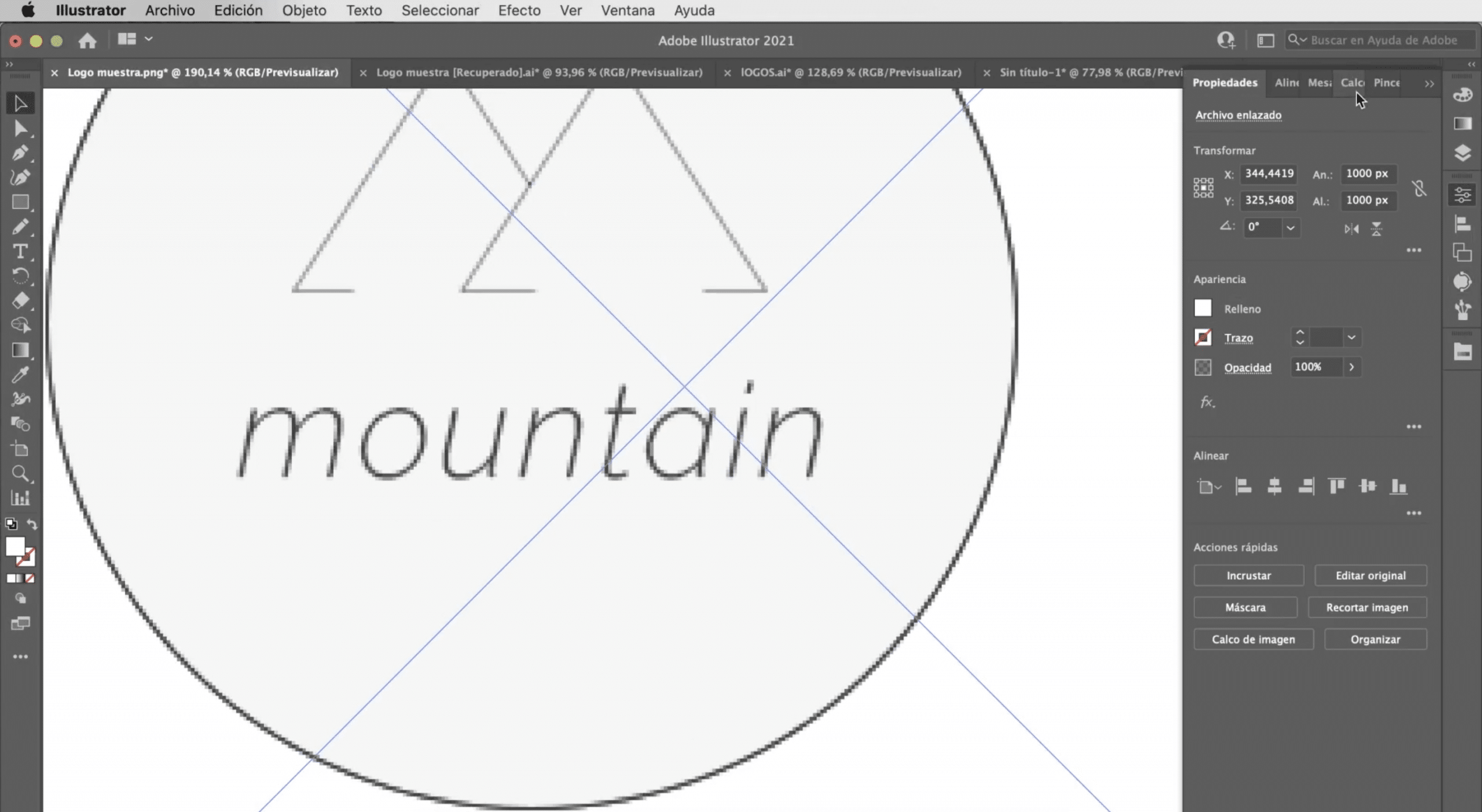
Prosessi on sama. Valitsemme logon ja teemme kuvan jäljityksen. Tässä tapauksessa vaihtoehto, joka toimii parhaiten, on "Siluetit", vaikka kuten näette, jotkin logon yksityiskohdat, kuten väri, menetetään ja typografia vahingoittuu.
Muokkaa logovirheitä Illustratorissa

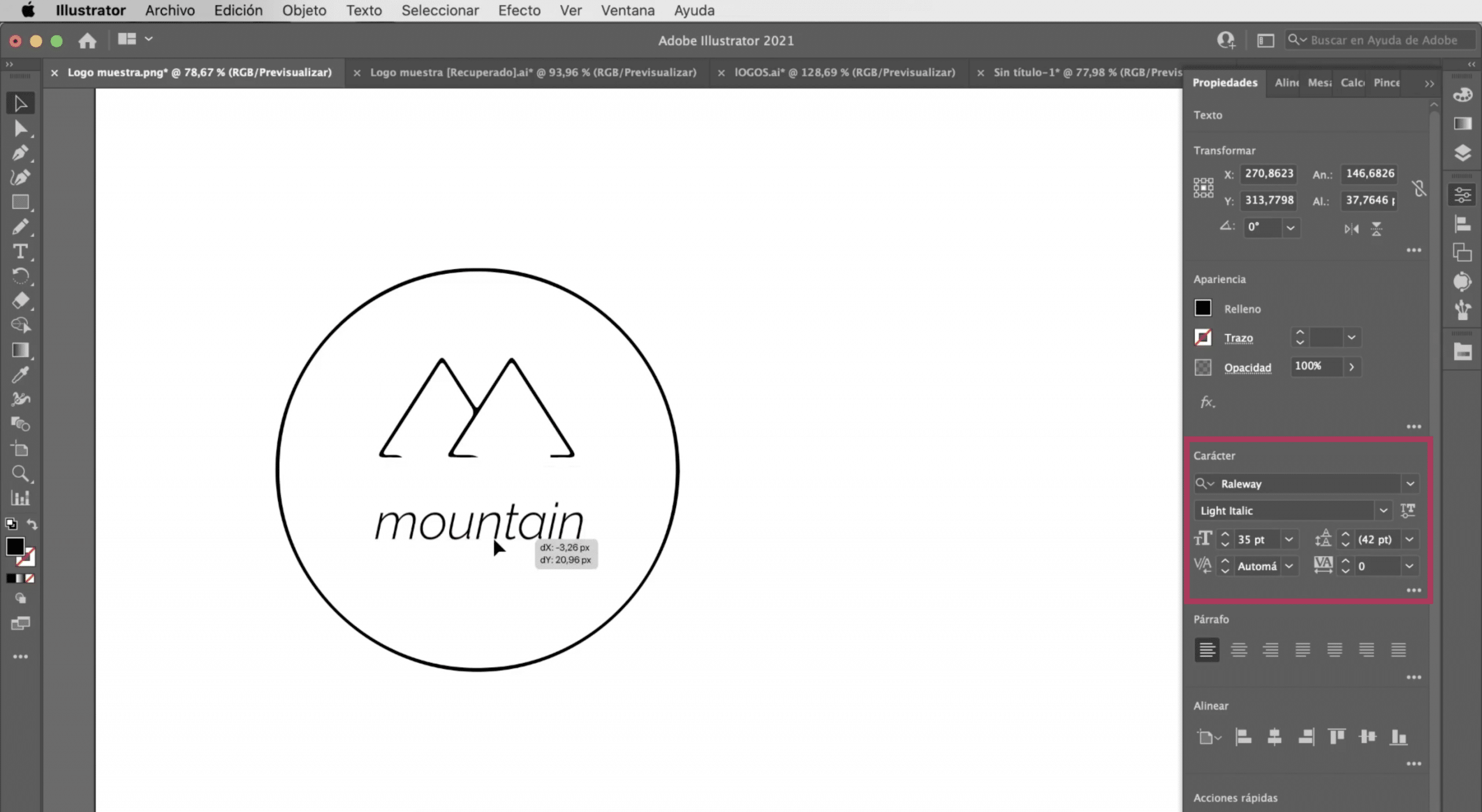
Mennään objekti-välilehti ja napsauta laajenna. Suoravalintatyökalulla aiomme Poista tuotenimi ja aiomme lisätä tekstin Illustratorilla, olemme valinneet Raleway Light Italic -kirjasintyyppi ja annamme sinulle a 35 pisteen koko. Kohdista kaikki logon osat hyvin ja sinulla olisi se valmiina.
Toinen vaihtoehto: käytä muototyökalua ja kynätyökalua

Kuten teimme ensimmäisen logon kanssa, voimme luoda uuden version ohjelman työkaluilla. Käytä kynätyökalua vuorien jäljittämiseen ja ympyrän ellipsityökaluun.
Jos pidit tästä oppaasta, kuinka logo vektoroidaan Adobe Illustratorissa ja Haluat tietää enemmän päälle kuinka vektoroida kuvia ohjelmassa älä missaa viestiä, jonka jätän sinut linkitetyksi.