Yksi oleellisista elementeistä, jotka antavat graafiselle tekstille lineaarisen merkityksen, on visuaalinen hierarkia. Mutta toisin kuin olisimme voineet ajatella, hierarkialla sävellystekijänä ei ole vain toiminnallinen luonne, vaan se sisältää myös esteettisiä vaikutuksia. Ja hierarkia tarjoaa harmoniaa ja kauneutta sen lisäksi, että se toimii työkaluna, joka tukee visuaalisen tekstin orgaanista rakennetta.
Emme saa jättää huomiotta tämän tekijän potentiaalia, koska se toimii sääntelyelementtinä jaottelemalla tiedot jakamalla ne asteittain tai tasoiksi siten, että lukija pystyy omaksumaan, sulamaan ja ymmärtämään ehdottamaamme sisältöä paljon helpommin ja sujuvammin. Sen ensisijainen tehtävä on sitten tarjota opas, viite tai viiva, jonka kautta tietoja voidaan seurata ikään kuin se olisi avoin ovi konseptimme rungolle. Siitä tulee tärkeä ja tietysti laajennettavissa graafiselle suunnittelulle, valokuvalle, maalaukselle tai verkkosuunnittelulle. Seuraavaksi kaivamme hieman enemmän visuaalisen hierarkian käsitteeseen Designmatic-kollegojemme ehdottamalla infografiikalla, toivottavasti nautit siitä ja älä unohda, että jos sinulla on kysyttävää tai vastauksia, sinun tarvitsee vain jättää meille kommentti.
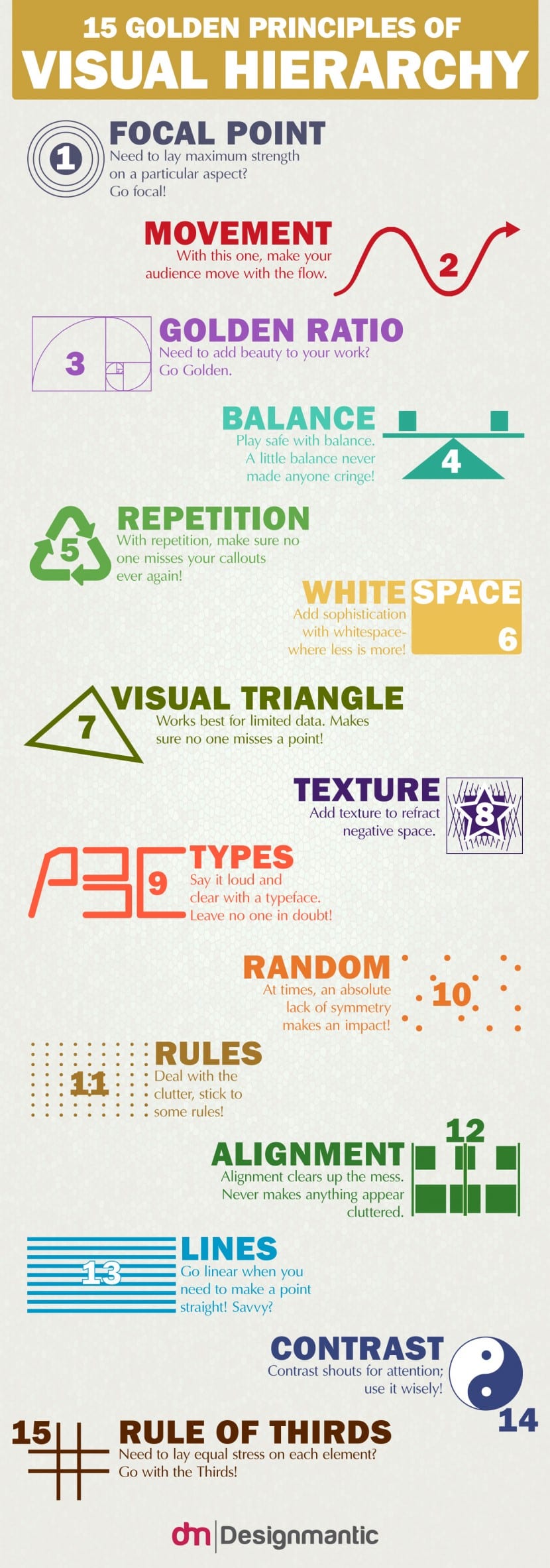
Yhteyspiste
Joissakin tilanteissa olemme puhuneet keskipisteestä tai sävellyskeskuksesta koko rakenteen alkuna ja vetovoimana, joka aluksi kutsuu katsojaa. Tämä alue on äärimmäisen tärkeä, ja on välttämätöntä, että varmistat sen olemassaolon missä tahansa kehittämässäsi projektissa. Varmista, että olet rakentanut sopivan yhteyspisteen, tekemällä pieni testi: Näytä suunnittelusi yhdelle tai useammalle ihmiselle ja kysy heiltä, mikä on ensimmäinen kohta, joka kiinnittää heidän huomionsa ensimmäisten kolmen sekunnin aikana, kun he katsovat sitä. Jos kaikki ovat yhtä mieltä samasta asiasta, se tarkoittaa, että olet tehnyt työnne tehokkaasti. Muussa tapauksessa sinun tulisi työskennellä sävellyksesi varmistaaksesi, että kohta on läsnä, koska on välttämätöntä kiinnittää yleisön huomio.
liike
Liike on sisäistä hierarkian käsitteessä, koska kun hierarkia on olemassa, se tarkoittaa, että virtaus on olemassa ja että meidän on seurattava matkaa kaapataksemme viestin ja ei vain sitä, mutta liikkeellämme rikastamme sisältöä ja lisäämme uusia tietoja se antaa kasvun tunteen. Vaellessamme diskurssissamme havaitsemme ehdotettujen käsitteiden liikkeen, kasvun ja vahvistumisen. Varmista, että rakenteissasi tämän liikkeen aikana on rikastumisreitti, jossa lukija edetessäsi tai syventyessäsi viestissäsi tuntee matkan ja vivahteiden lisääntymisen.
Kultainen leikkaus
Kultainen suhde on ja on aina ollut synonyymi kauneudelle. Jos etsit harmoniaa suhteessa kaikkiin elementteihisi, jotka muodostavat suunnittelusi, on hyvä tapa taata tämän harmonian olemassaolo käyttämällä kultaista kaavaa. Usein sen käyttö voi auttaa saavuttamaan harmonian.
Balance
Keskustelun muodostavien elementtien ja alueiden korvaaminen on myös tärkeää, ja sillä on tietysti vaikutus sujuvaan ja selkeään kokemukseen. Tasapainon on oltava läsnä monilla puolilla: Väli, koko, suunta, sijoittelu, sävyt ... Tasapaino helpottaa ymmärtämistä ja tekee suunnittelustasi siten toimivalla tasolla edullisen ja tehokkaan.
Toisto
Kuviot voivat auttaa meitä luomaan rytmiä, säännöllisyyttä ja voimistamaan liiketajua. Siitä voi myös tulla suuri tekstimateriaali, koska tällä tavoin voimme varmistaa, että yleisö ei unohda joitain yksityiskohtia tai sisältöä, joita olemme ehdottaneet suunnittelussa.
Välilyönti
Mainitsimme sen itse asiassa Timothy Samaraa käsittelevässä artikkelissamme: Valkoinen tila toimii suojaavana alueena viestillemme. Se suojaa sitä häiriöiltä, koska sen kautta varmistamme, että diskurssin muodostavat elementit eivät sekoitu keskenään, jokaisella on oltava turvamarginaali tai "pyhä" tila, johon on mahdotonta päästä ylitse.
Visuaalinen kolmio
Kolmion muoto on selvästi hierarkkinen symboli ja sitä käytetään laajasti visuaalisesti, koska sen rakenne antaa erittäin tehokkaan tasapainotunteen. Se, että sitä tuetaan omalla pohjalla, tekee mahdottomaksi rakenteemme epävakauden, se tarjoaa myös yksinkertaisuuden, joka ei vahingoita tapauksista riippuen.
rakenne
Se on tapa lisätä vivahteita ja dynaamisuutta. Tekstuurien läpi pelaamalla saavutamme, että katsoja pystyy erottamaan elementit toisistaan ja taustan suhteen yksinkertaisella vilkaisulla, tekstuurien lisäämisen lisäksi voimme taittaa sävellyksemme negatiivisen tilan.
typografia
Koko, väri, perhe ja sen järjestely sekä luettavuus ovat välttämättömiä hierarkian, järjestyksen ja sujuvuuden aikaansaamiseksi lukuprosessissa.
satunnainen
Puhumme järjestyksestä, tasapainosta ... Mutta entä jos päätämme erota kaikesta tästä? Saammeko epävakaan, sotkuisen ja tuhoisan sävellyksen? Totuus on, että ei, muotoilumaailma on niin laaja ja tarjoaa niin monia mahdollisuuksia, että tällä tavalla voimme myös saada rytmituntemuksen ja ilmaisuvoiman, vaikka kyllä, meidän on tiedettävä, miten leikkiä elementeillä ja kaikilla niiden ilmaisuvoilla mahdollisuuksia.
säännöt
Siksi vaikuttamme sääntöihin: Voimme luoda kaaoksen, jonka alla on joukko sääntöjä, jotka takaavat rakentamisen onnistumisen.
suuntaus
Se liittyy tiukasti järjestyksen käsitteeseen: Jokaisen elementtimme yhdenmukaistaminen antaa meille puhtauden tunteen, koemme pinnan, jolla on helppo vaeltaa.
lineas
Viivat ovat liikkumisakseleita, ne ovat lukuprosessin tai polun selkäranka. He ohjaavat tai antavat ohjeita lukijamme löytääkseen viestin ja ymmärtääkseen jokaisen tekstimme muodostavan elementin.
kontrasti
Se on toinen tapa antaa merkitystä, luokitella tiedot ja määrittää, mitkä elementit on korostettava ensisijaisesti ja mitkä niistä on pidettävä paljon toissijaisemmalla tasolla.
Kolmannesten sääntö
Kuten jo tiedämme, se koostuu jakamalla koostumuksemme eri alueille kahden vaakasuoran akselin ja kahden pystysuoran viivan kautta. Jos teemme tämän, löydämme tilan, joka on jaettu yhdeksään suorakulmioon. Laskemalla tämän oppaan tai ruudukon pystymme suunnittelemaan kaikki sävellykseen kuuluvat elementit melko selkeällä tavalla.