Peut-être que vous avez envie mettre à jour votre portfolio en ligne mais vous ne savez pas vraiment où tirer. Peut-être que vous n'êtes pas au courant de ce qui «se passe» dans la conception de sites Web, ou vous voulez simplement voir d'autres sites bien conçus pour que des idées émergent. Quelle que soit votre situation, vous aimerez peut-être cet article.
Ci-dessous nous avons sélectionné 10 portfolios en ligne de professionnels de conception Web internationale afin que vous puissiez voir que, où que vous soyez, il existe une sorte de motif fantôme et invisible commun à tous. Regardez-les et commentez.
4 mots-clés dans les portefeuilles en ligne d'aujourd'hui
- Mouvement: gifs en arrière-plan à partir d'une section de votre site Web, des illustrations qui bougent au fur et à mesure que vous faites défiler la page ... La statique n'est pas à la mode.
- Usabilité: navigation confortable et intuitif. Que votre visiteur ne rate rien.
- Adaptabilité: nous pensons déjà à l'importance des appareils mobiles comme support pour consulter un site Web. Avec curiosité, icônes typiques de la visualisation sur de petits écrans sont également inclus dans la visualisation sur de grands écrans.
- Effet de parallaxe: peut-être la mode la plus passagère, dont j'ose dire qu'elle ne durera pas longtemps. Plus typique de la recherche et de l'expérimentation avec les "nouveaux" codes (HTML5, CSS3 ...), cet effet consiste à créer l'illusion de profondeur dans la conception Web.
10 portfolios en ligne
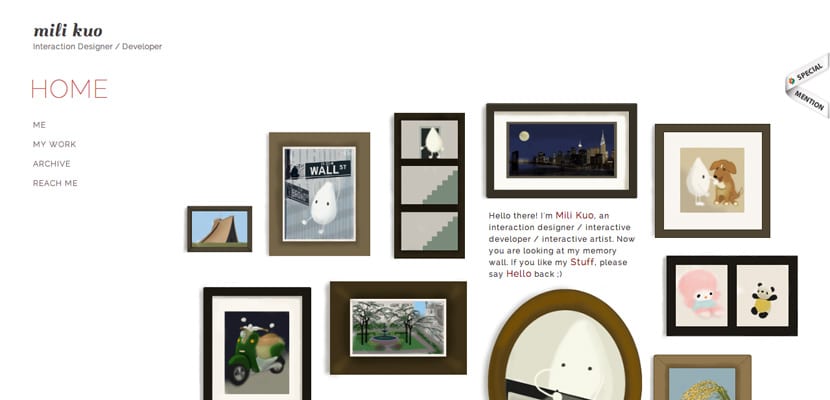
- Mili kuo
- Su Jie Wang
- Guillaume marq
Concepteur d'interactivité. Si vous accédez à leur site Web, vous verrez que le bas de la page principale est une succession d'images en mouvement. Ils changent d'avion à une vitesse telle que, à mon goût, c'est inconfortable. Une bonne idée peut-être si les temps ralentissent. - Julien Perrière
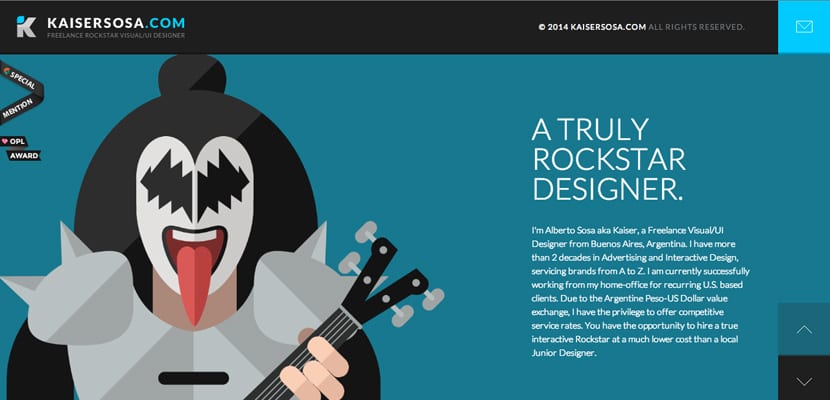
Designer. À seulement 22 ans, il montre une structure particulière. - Kaiser Sosa
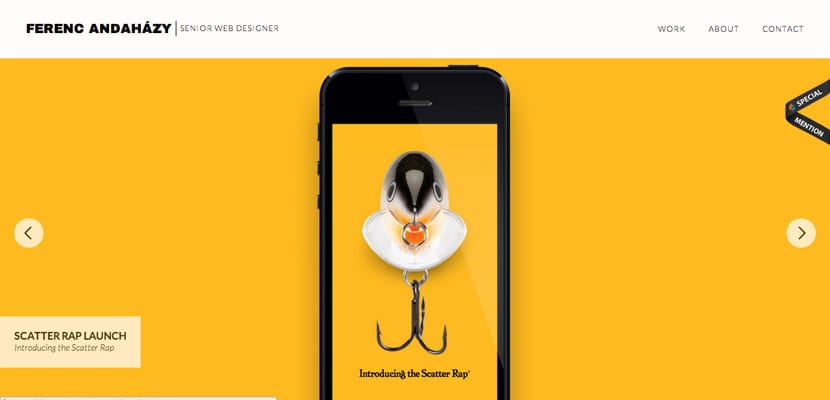
Concepteur d'interface utilisateur. Sur ce site, la grâce, ce sont les illustrations en mouvements. Comme vous pouvez le voir, le fameux "flat design" règne. - Ferenc Andaházy
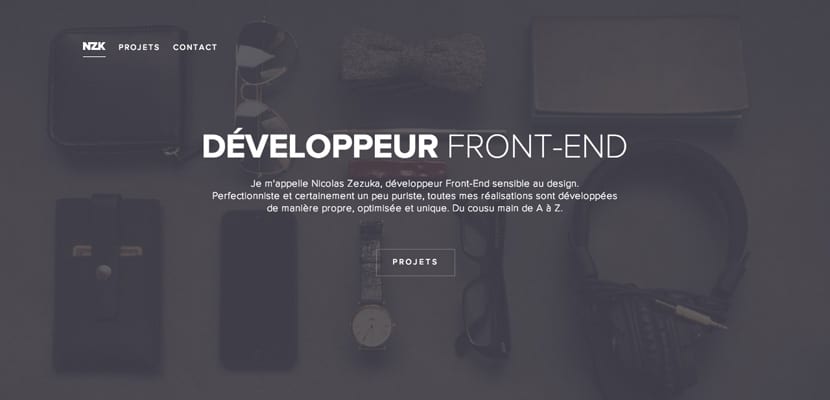
Concepteur web senior. Portfolio facile à consulter et confortable. - Nicolas Zezuka
Développeur frontal. J'adore la subtilité de ce site: l'alliance de la photographie et de la typographie. - Oumarcheikh
Designer et développeur web. Je n'aime pas l'effet pixélisé du logo et des icônes des réseaux sociaux. Cependant, cela pose une navigation et une structure différentes: lors du défilement, la page est divisée en deux et le contenu est déplacé vers le côté droit de la page. - Charles Axel Pauwels
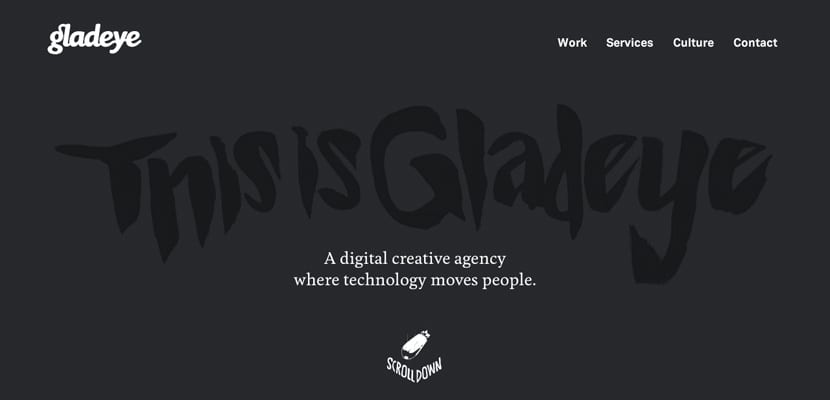
Concepteur industriel, produit, UI et UX. Je ne sais pas ce que contient ce site, cela m'invite à continuer à le parcourir. - gladeye
Agence numérique. Gifs qui bougent lorsque nous faisons défiler.