
Les Animations CSS3 vous permet d'animer la transition entre un style CSS et un autre. Ceux-ci se composent de deux composants. D'une part, nous avons le style qui décrit l'animation, et d'autre part, l'ensemble des images qui indiquent son état initial et final.
Animations CSS ils ont des avantages comme elles sont assez simples à faire si on les compare aux techniques traditionnelles par scripts et donc, si l'on utilise des sources de ressources très intéressantes et de qualité, le travail sera encore plus facile. Cependant, cela prend du temps et peut être très difficile, de sorte que ces sources de ressources peuvent être utiles.
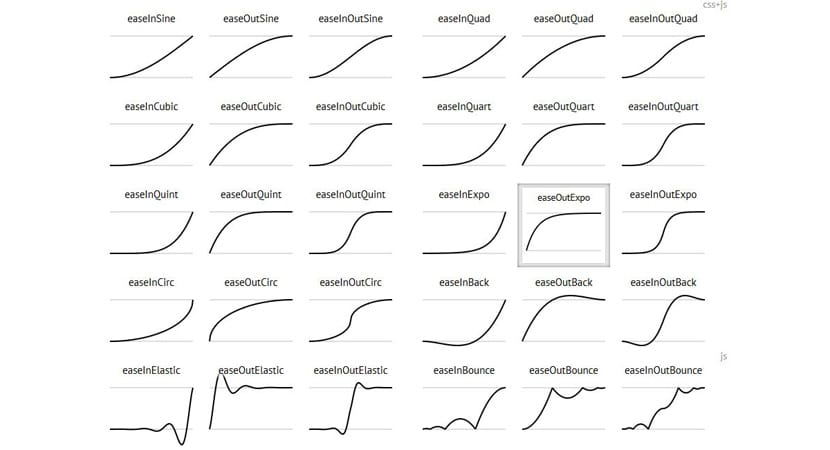
Fonction de détente

Cette spécifier la vitesse animation pour le rendre plus réaliste. Le tiroir est ouvert, l'accélération est donnée et enfin il est freiné. Quand quelque chose tombe, il descend d'abord rapidement pour finir par rebondir. Vous pouvez trouver la fonction souhaitée sur cette page easing.net. La meilleure chose est qu'il soit dans notre langue afin qu'il vous soit plus facile d'utiliser ce site Web.
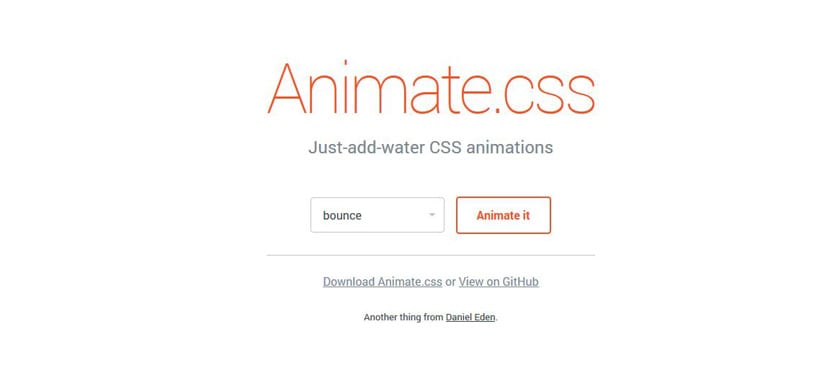
Animate.css

Dan Eden a compilé un Bibliothèque d'animation CSS d'une grande beauté que vous pouvez utiliser dans vos projets. Le projet en lui-même est une grande source d'inspiration.
Animer Plus

Stripe est bien connu pour ses pages produits qui ont un qualité dans toutes les animations dont il dispose. L'un de leurs esprits créatifs derrière ces animations est Benjamin De Cock, qui a créé une bibliothèque d'animations CSS et SVG qui fonctionne très bien et est légère; parfait pour mobile.
Hover.css

Ressource similaire à Animate.css, Hover.css est un Collection d'effets CSS que vous les avez librement à utiliser comme vous le souhaitez dans vos projets. Il se concentre sur les effets de survol pour les liens, les boutons, les images, etc.