
Dans ce tutoriel, nous allons ajuster le texte de cet article sur les effets du café sur la santé, trouvé sur Wikipedia. L'une des missions les plus courantes lorsque l'on travaille dans la conception et l'édition est la réalisation du maquette pour un magazine. Il est important de garder notre modèles actuels et modernes, et qu'ils correspondent au reste du magazine ainsi qu'au sujet qu'ils traitent.
Le client nous fournira toujours l'article et notre fonction sera simplement présenter les informations de manière attrayante pour attirer l'attention du lecteur. Une bonne méthode pour rendre l'article de magazine attractif est d'intégrer le design avec les informations, par exemple en utilisant les formes de l'image arrière-plan pour créer des blocs de texte fluides et utiliser des couleurs la palette d'images. Pour cette raison, nous allons adapter le texte de l'article à la forme ronde de l'image.
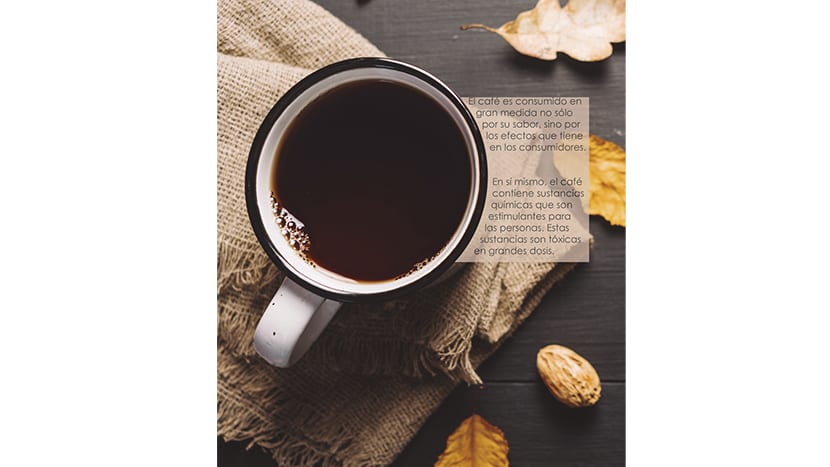
Dans ce cas, nous utiliserons comme arrière-plan cette image d'une tasse et des grains de café et nous placerons le texte autour d'elle.

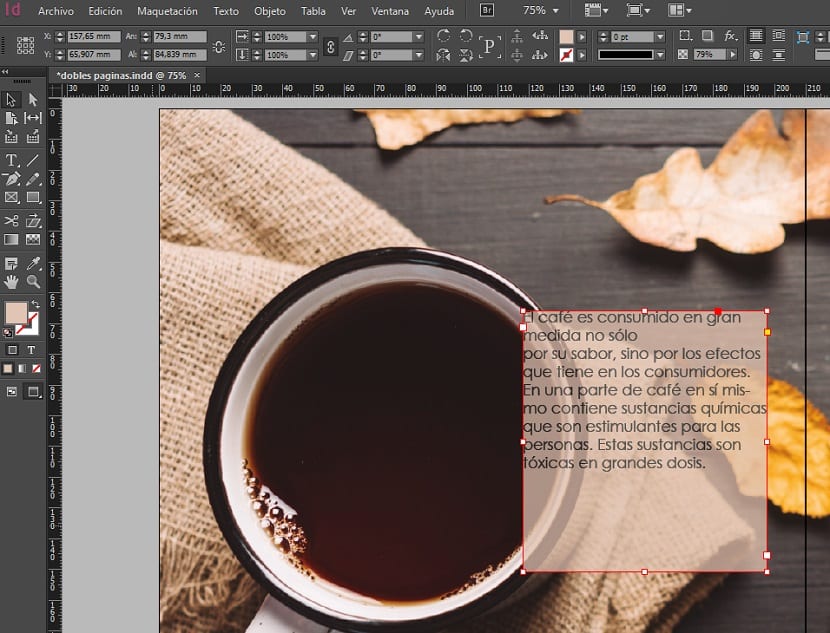
L'étape suivante consiste à ouvrir un document double page dans InDesign et à placer l'image. Une fois cela fait, nous commençons à adapter le texte de la piste. Nous allons intégrer la rondeur de la tasse dans le cadre du cadre de texte. Nous ne voulons pas perdre le texte avec les couleurs d'arrière-plan, nous allons donc utiliser un cadre de texte avec un arrière-plan marron clair tiré du canevas, et nous allons réduire l'opacité pour que l'image continue d'être vue sans rompre l'harmonie du modèle. Pour créer le cadre de texte, nous utilisons d'abord le cadre rectangulaire qui vient par défaut et le laissons un peu s'adapter à la forme de la tasse. Nous utiliserons une police arrondie pour continuer avec les formes lisses. Une fois cela fait, nous allons créer une circonférence pas d'épaisseur de ligne quelque chose de plus grand que la tasse et nous le placerons sur le dessus.

Nous mettons un guide sur le bord intérieur du plomb pour placer des points sur la circonférence à la même hauteur et éliminez le reste. Ensuite, nous sélectionnons la circonférence et le cadre de texte et avec l'outil habillage de texte, nous sélectionnons l'option de enveloppe autour de la forme de l'objet. La séparation par défaut est correcte, mais vous pouvez l'ajuster jusqu'à ce qu'elle soit plus appropriée pour vous.

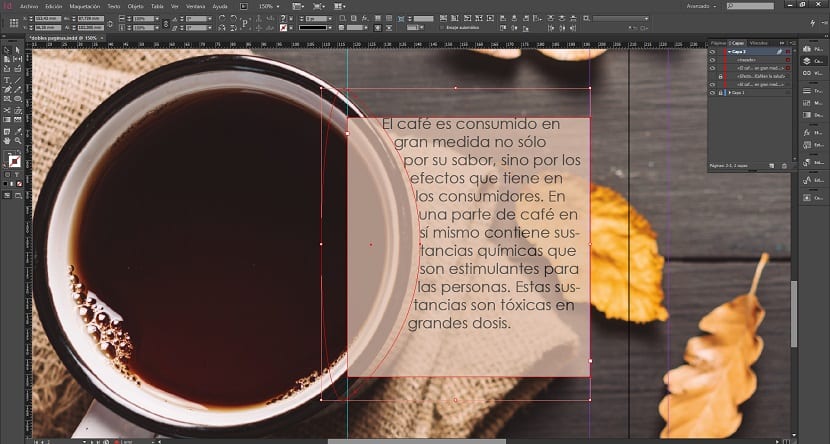
Maintenant, nous devons découper la forme du cercle avec la coupe, pour ne cassez pas la maquette trop de l'article. Pour cela, nous créons une circonférence de la taille de la coupe et sélectionnons à la fois la circonférence et le cadre de la laisse. Ensuite, nous utilisons l'outil Pathfinder> Soustraire pour découper le cercle. Il ne reste plus qu'à ajuster la taille du cadre pour que le texte occupe la majeure partie de l'espace. Nous pouvons inclure des sauts de paragraphe pour le rendre meilleur. En quelques étapes, nous avons réussi à adapter le texte à la photo et à créer une forme intéressante.
