
si ce que tu es la recherche de votre prochain projet de conception est de savoir comment dessiner un crâne dans illustrator, ne bougez pas d'ici car aujourd'hui nous allons vous l'expliquer. Dans cet article, nous allons vous expliquer étape par étape comment créer une illustration de crâne à partir de zéro.
Ce genre d'illustrations ils sont très populaires dans les affiches avec un thème sombre, des pochettes de CD rock ou punk, des designs de t-shirts, des accessoires, des couvertures de livres d'horreur, des tatouages, etc.
Préparez votre matériel de dessin, ouvrez un nouveau document dans Illustrator et commençons avec ce tutoriel rapide et facile, avec lequel vous obtiendrez un design de crâne unique et personnalisé.
Comment dessiner un crâne; croquis

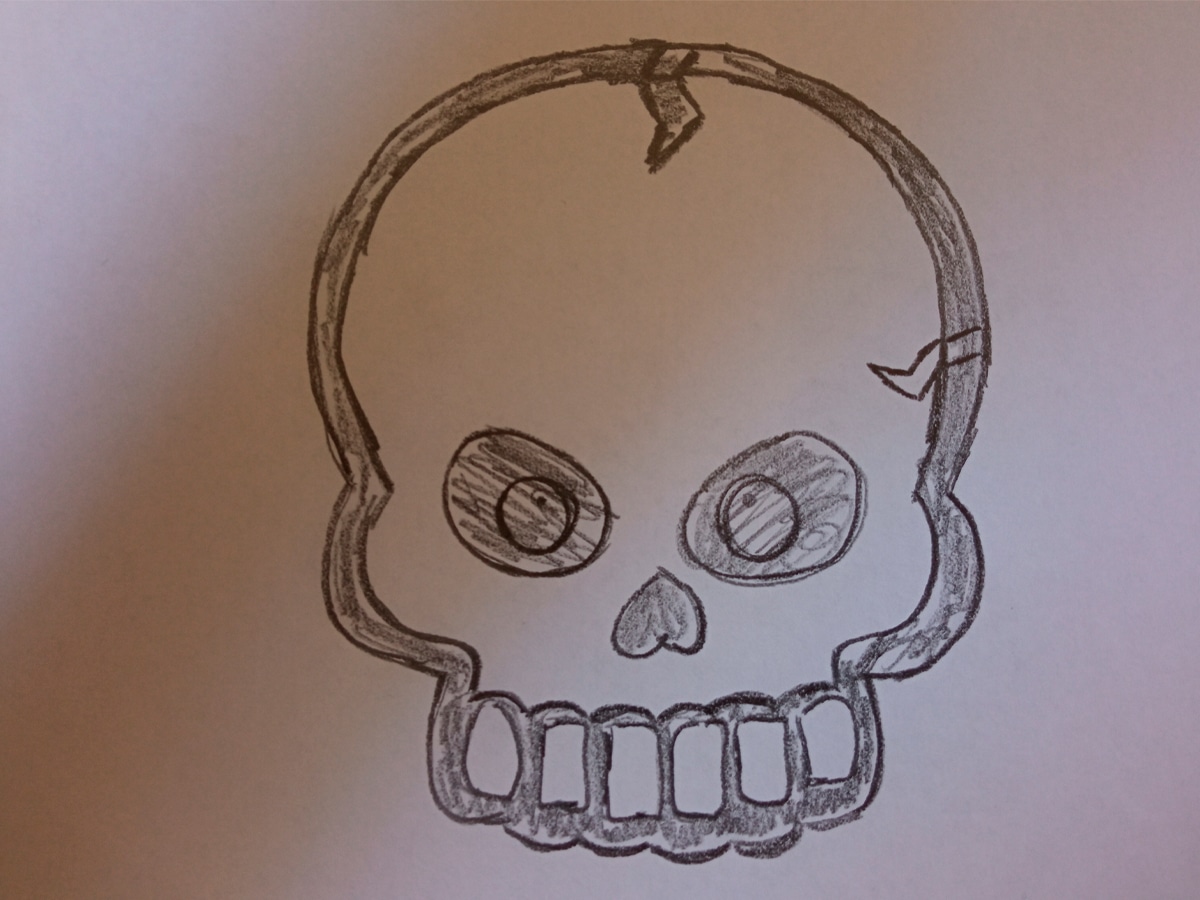
La première étape que nous devons faire pour concevoir notre crâne dans Illustrator est de le dessiner. C'est-à-dire que nous prendrons un crayon, une feuille de papier et une gomme et nous commencerons à dessiner. Il n'a pas besoin d'être parfait, le design est gratuit, vous pouvez le rendre plus réaliste ou de style dessin animé.
Que vous choisissiez un style ou un autre, le processus est le même, la seule chose qui changera sera le nombre de chemins et les détails de chacun. Dans notre cas, nous allons concevoir un crâne avec un style plus proche du dessin animé que nous pouvons utiliser pour Halloween.
La première, nous chercherons des références sur des illustrations et des images de crânes afin de visualiser les formes et les détails de chacun d'eux. Une fois que quelques références ont été sélectionnées, nous procéderons au démarrage du processus d'esquisse.
Comme nous l'avons dit, le dessin n'a pas à être parfait puisque lorsque nous passons au processus de conception dans le programme, nous pouvons modifier et ajouter plus de détails.
Notre crâne respectera sa forme d'origine, mais nous allons ajouter quelques détails pour qu'il réponde à notre objectif de style cartoon. Comme vous le verrez dans la section suivante, nous avons ajouté quelques lignes de rupture, de grands yeux et des formes courbes qui aident à remplir ce style animé.
Comment dessiner un crâne dans Illustrator

Une fois que nous avons notre dessin, nous devons le scanner ou prendre une photo pour l'ajouter à l'arrière-plan de notre document dans le programme de conception. Lorsque nous aurons numérisé le crâne, nous ouvrirons un nouveau document dans Illustrator.
Les dimensions du document dans notre cas sont de 800×800 pixels, Selon le but du crâne, le document sur lequel vous travaillez aura des bas ou d'autres.
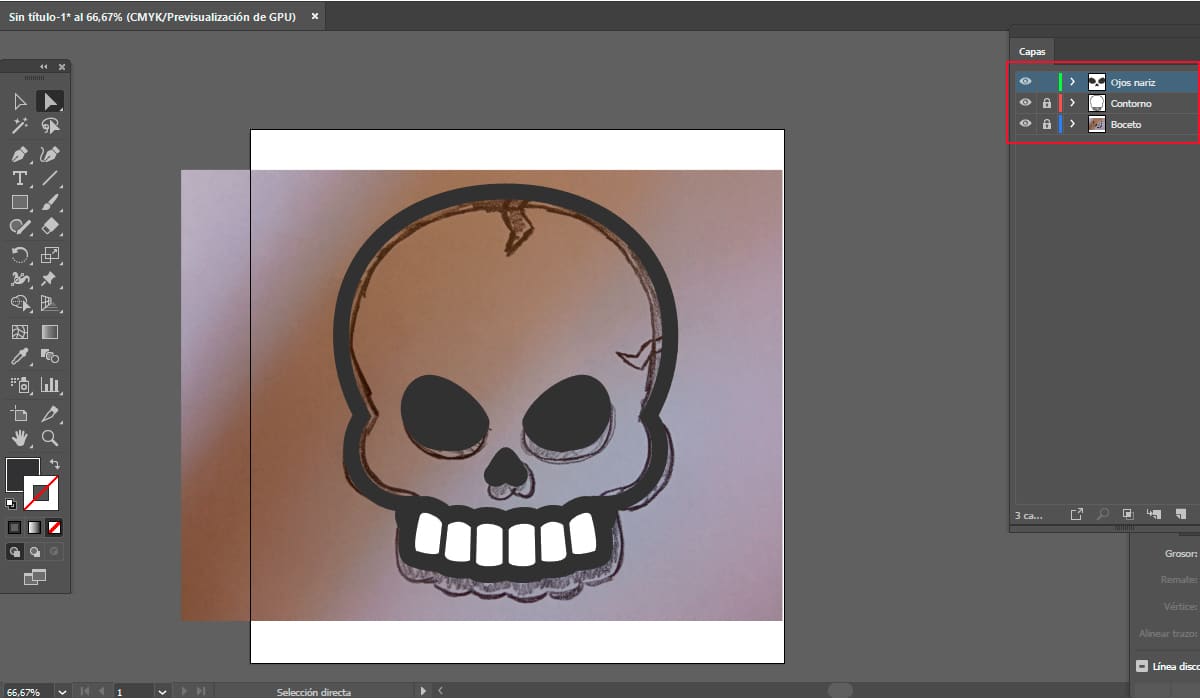
La prochaine étape que nous devons franchir consiste à ajouter ou à placer le fichier crâne en arrière-plan de notre document. Lorsque nous avons déjà placé ce fichier, nous nous bloquerons pour pouvoir y travailler sans problème.

Nous allons nous placer sur la barre d'outils contextuelle qui apparaît sur le côté gauche de l'écran, et nous allons sélectionner l'outil stylo. Avec cet outil, nous allons ajouter des points d'ancrage et dessiner le contour de notre crâne.
Lorsque le contour de notre dessin est terminé, nous irons dans les cases de couleur de la barre d'outils et nous allons sélectionner la couleur dans le contour. Nous vous conseillons de sélectionner une couleur noire avec une taille de trace généreuse. Dans la zone de la prothèse, nous avons ajouté la couleur de remplissage blanche pour mieux visualiser comment les pièces ont été laissées.
Ensuite, nous irons au fenêtre des calques et le calque où nous avons dessiné le contour nous le bloquerons pour ne pas travailler dessus et le modifier. Ensuite, nous ajouterons un nouveau calque et commencerons à dessiner les yeux et le nez de notre crâne.

Pour faire les yeux, nous avons deux options, l'une d'elles est de le faire avec le stylo ou simplement en sélectionnant l'outil formes et en recherchant l'option cercle. Comme vous pouvez le voir, notre illustration comporte différentes parties ; l'orbite, l'œil et la pupille, donc pour chacun d'eux, une nouvelle forme est nécessaire.
Dans ce cas, nous allons travailler avec la couleur de remplissage activée et le contour désactivé. Pour l'orbite, nous allons créer la forme en ajoutant une couleur de remplissage noire. Pour l'œil, nous répéterons cette même forme et ajouterons la couleur que nous voulons, dans notre cas un jaune et pour la pupille, nous répéterons à nouveau ce processus.
Si vous souhaitez ajouter plus de détails aux yeux, vous pouvez ajouter une nouvelle forme de petite taille en haut à droite de la pupille pour créer un effet de lumière.
Dans le cas de l' nez, nous sélectionnerons à nouveau l'outil flèche et suivrons la forme de cœur que nous avons dans notre croquis. Lorsque nous avons terminé avec le stylo, nous sélectionnons la forme et lui ajoutons une couleur de remplissage noire.
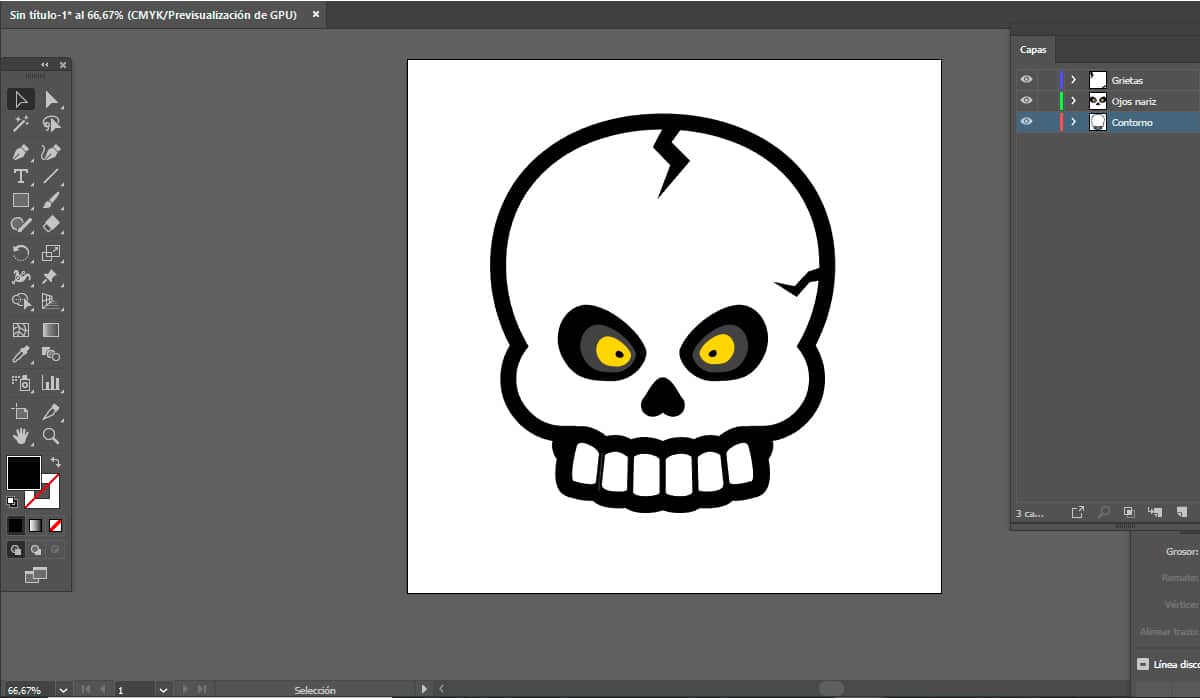
Il ne nous reste plus qu'à ajouter les éléments décoratifs des fissures supérieures du crâne. Pour ce faire, comme dans les cas précédents, nous ajoutons un nouveau calque et travaillons dessus. Avec l'outil stylo, nous décrirons la forme de ces fissures qui ajoutent du caractère à l'illustration.
finaliser les détails
Comme vous pouvez le voir sur l'image précédente, nous travaillons sur différentes couches; celui du croquis, celui du contour, des yeux et du nez et, enfin, celui des détails des craquelures. Nous avons déjà tous nos éléments de conception pour créer le crâne animé.
Pour commencer à finaliser les détails, la première étape que nous vous conseillons de prendre est de déverrouiller le calque d'esquisse et de contour. La prochaine étape est supprimez le calque d'esquisse et survolez le calque contenant le contour du crâne et cache le reste.
Si vous voyez que, d'une certaine manière, cela n'a pas été comme vous le cherchiez, grâce au travail avec des vecteurs et des points d'ancrage, nous pouvons le modifier quand nous le voulons. Non seulement pouvons-nous modifier, mais aussi des formulaires ou des détails que nous jugeons nécessaires peuvent être ajoutés.
Nous avons déjà comment nous voulons la forme du crâne, comme ceci nous procédons à l'ajout de la taille d'épaisseur du contour que nous voulons, ainsi que la couleur desdits contour et remplissage. Dans cette image, comme vous pouvez le voir, notre contour est noir et le remplissage est blanc.

La prochaine étape est déverrouiller et révéler les couches contenant à la fois les yeux et le nez, ainsi que les fissures dans le crâne. Comme à l'étape précédente, nous allons finaliser les détails et retoucher ce que nous voyons dont le résultat ne nous plaît pas.
Seulement Il reste à ajouter les couleurs qui fonctionnent le mieux pour chacun dans leur conception et à économiser fonctionnent à la fois dans les formats vectoriels et bitmap.

Ce n'est pas un processus compliqué comme vous l'avez vu pour dessiner un crâne dans Illustrator. Il vous suffit d'être patient lorsque vous travaillez avec l'outil stylo jusqu'à ce que vous obteniez le design souhaité.