
Photoshop est une expérience en soi qui s'améliore considérablement avec le temps et touche le moment de comment créer un GIF avec Photoshop CC 2020. Autrement dit, nous allons utiliser la dernière version de Photoshop pour créer l'un de ces contenus multimédias si à la mode.
Vous pouvez voir les GIF dans les applications de chat qui nous permettent de les partager depuis Giphy, une plateforme Web qui nous permet de les télécharger et même de télécharger les nôtres. Alors que nous devenons ici des maîtres de la création de contenu, nous allons avec ce guide qui ne laisse aucune marionnette sans tête pour un GIF bien optimisé et visuellement adapté à télécharger où nous voulons.
Qu'est-ce qu'un GIF?
Tout d'abord, il est clair qu'un GIF est un format de fichier d'image compressé qui se traduisent par une animation cyclique et infinie; autrement dit, si le lecteur GIF est laissé en lecture, il ne s'arrêtera pas de jouer. En fait, il existe des GIF artistiques qui reproduisent une vidéo dans laquelle la même scène semble vivante, comme une goutte tombant pour en tomber une autre dans un processus infini.
Comme l'animation d'une vie, un GIF est composé d'une série d'images qui joué en séquence crée l'illusion du mouvement. C'est un format qui est aujourd'hui devenu indispensable pour tous les types de sites Web tels que IMGUR ou les mêmes applications de chat qui nous aident à trouver un GIF de n'importe quel sujet et à lire une séquence d'un film ou un point d'exclamation "Oh" bien original.
Nous pouvons télécharger n'importe quel GIF à partir du Web pour le transférer vers Photoshop et réalisez cette séquence d'images dans une rangée et ce sont ces cadres sur lesquels nous allons travailler dans ce tutoriel.
Comment créer un GIF à partir d'images dans Photoshop CC 2020
Nous allons d'abord utiliser la dernière version de Photoshop de Creative Cloud. Avec ceci sur la table, allons créer un GIF à partir d'images. Nous passons par tout le processus avec un document avec le même rapport largeur et longueur que les images que nous utiliserons pour le GIF:
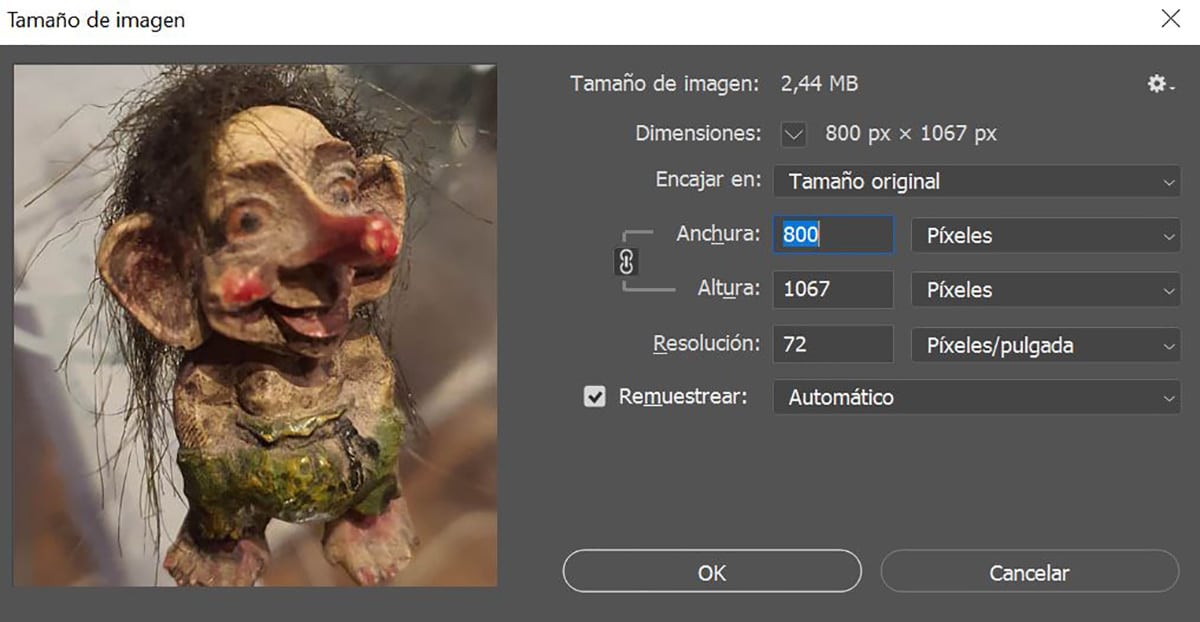
- Nous créons une mise en page de 800 x 1067 pixels avec une résolution de 72 pixels (Nous pourrions l'abaisser afin que le poids final du GIF soit inférieur)
- Le mode d'image est conservé en RVB
- Nous créons le document

Maintenant, ce que nous allons faire est importer toutes les images pour créer une séquence GIF. Dans ce cas, j'ai encouragé le petit troll à le faire avancer vers l'appareil photo avec une série d'images capturées avec mon téléphone Galaxy Note10 +. Au total, il y a environ 23 images, donc cela pourrait durer une seconde ou deux. N'oubliez pas que les films normaux que vous regardez sont à 24 ou 30 FPS.
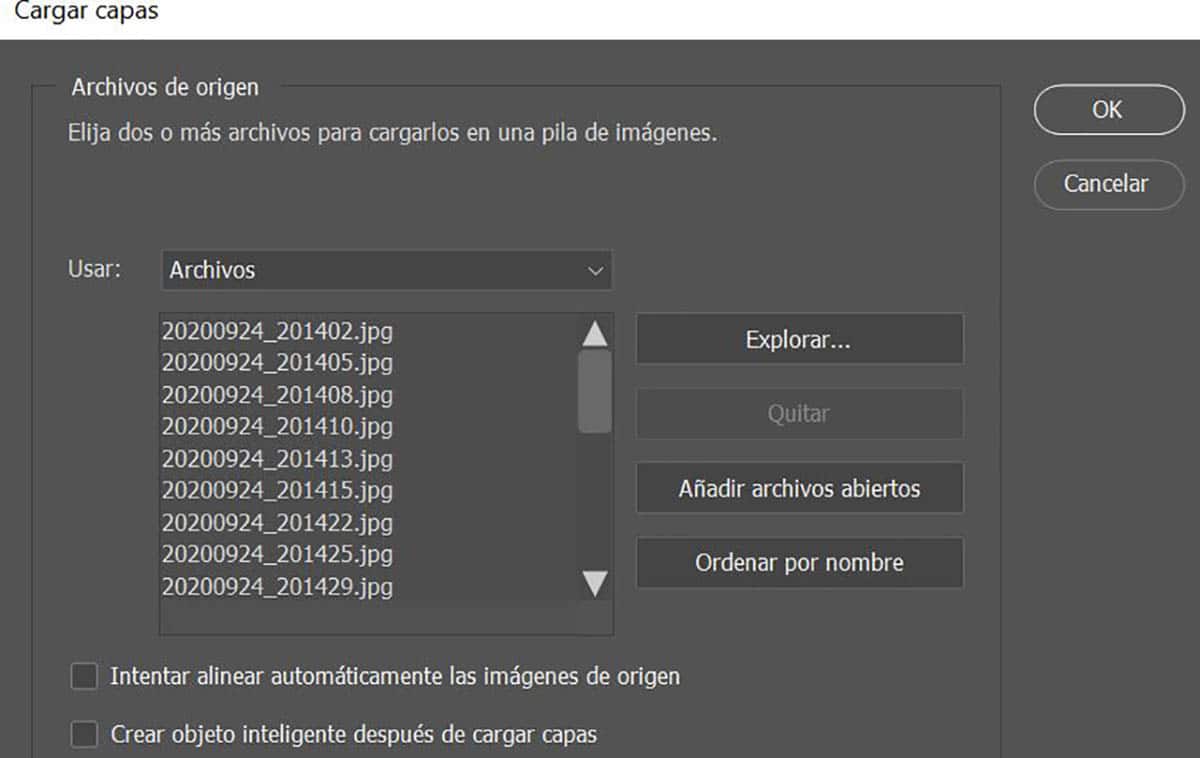
- Allons à Script> Charger les fichiers à empiler
- Cela ouvre le navigateur d'images afin que nous puissions sélectionner tous ceux que nous voulons inclure dans le GIF à partir de l'emplacement du dossier

- Nous les chargeons et toutes les images seront ouvertes dans le même document (cela prendra un certain temps selon le nombre d'images et leur taille)
Cela pourrait également être appliqué à partir d'une vidéo en tant que source pour créer ultérieurement un GIF:
- Simplement de Fichier> Importer> Images vidéo en couches
- Et nous aurions comme résultat le même document précédent avec tous les cadres, mais faites attention à la taille du même puisque pour chaque seconde nous pourrions avoir 24 images ou 12 s'il s'agissait d'une animation courte ou classique
Préparer la séquence pour notre GIF animé
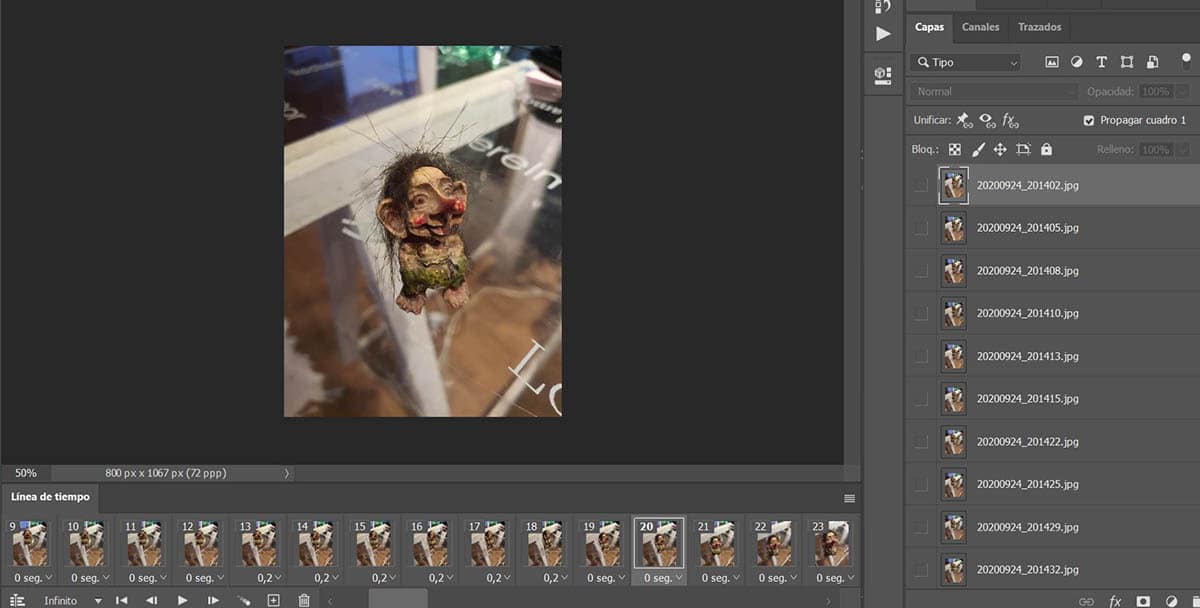
Maintenant, nous allons ouvrir la chronologie pour gérer toute la séquence:
- Allons à Fenêtre> Chronologie
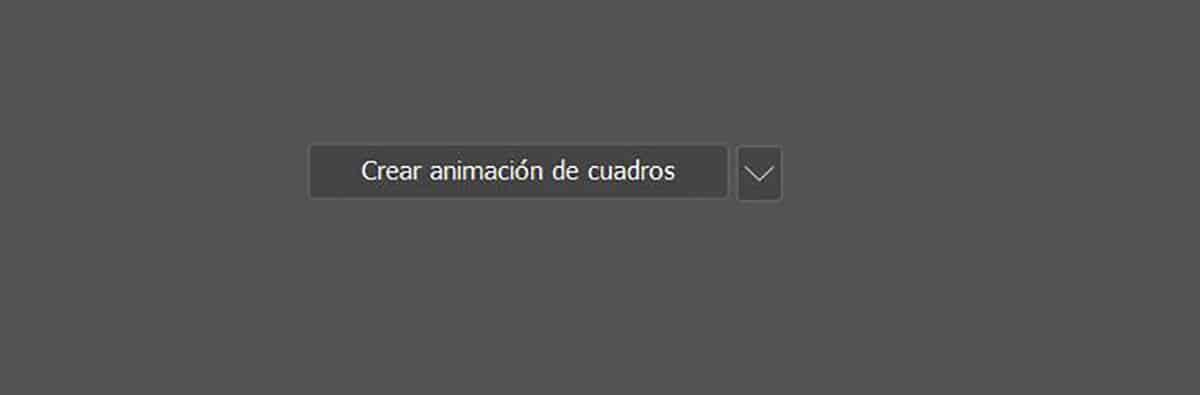
- Sélectionnez le bouton "Créer une animation d'image"

- Maintenant nous devons cliquez sur l'icône des trois barres horizontales dans la chronologie
- Dans le menu contextuel, nous sélectionnons "Aplatir les cadres en calques". De cette façon, tous les calques créés précédemment avec les images que nous avons importées dans Photoshop seront transmis

- Maintenant, dans Timeline, nous cliquons sur le bouton de lecture pour vérifier s'il faut cliquer sur «Invert frames»; précisément dans le même bouton hamburger que nous avons appuyé précédemment
- Nous le faisons pour voir si la lecture est continue et comme on le souhaite, puisqu'il se peut qu'il se reproduise à l'envers lors de l'importation des images de notre GIF animé
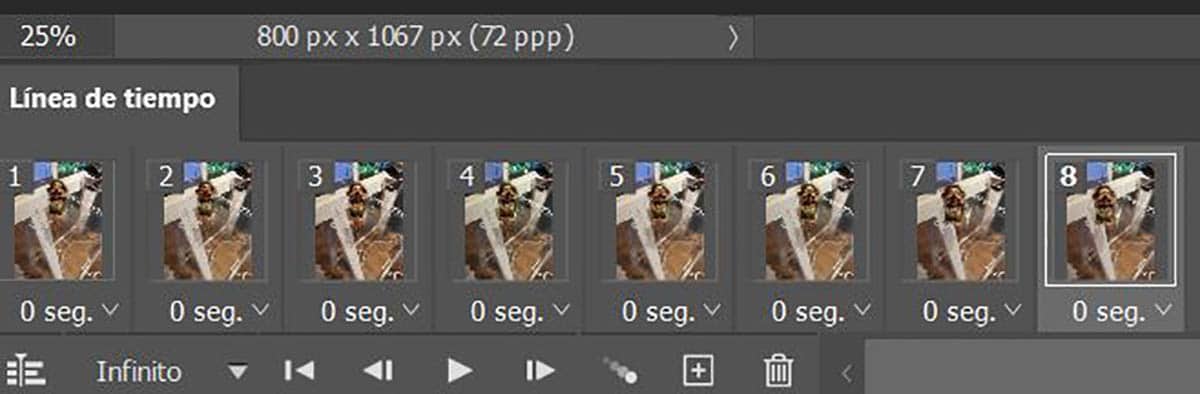
Maintenant tu verras ça dans la chronologie, nous avons toutes les images des images qui composent le GIF Animé. Dans chacune de ces images, nous avons une flèche vers le bas qui indique le nombre de secondes que dure chaque «image» ou image.

Si on aime l'animation, et dans ce cas nous avons utilisé une série d'images pour créer notre propre séquence Avec notre petit troll, ce que nous allons faire, c'est augmenter ou diminuer le temps de chaque image ou image pour rendre l'animation plus réaliste.
De 1 à 8, nous le laissons tel quel, et à partir de l'image 9, nous allons augmenter un peu la durée:
- Sélectionnez avec la touche Maj la bande de cadres ou de cadres que nous voulons modifier la durée
- Nous pressons sur la flèche vers le bas et nous changeons l'heure pour l'augmenter un peu. Par exemple, à 0,5 seconde
- Nous reproduisons et évaluons si le mouvement est trop lent. Dans mon cas, c'est le cas, alors j'essaye à nouveau de sélectionner toutes les images et d'utiliser 0,2 seconde
- Animation optimisée et peut prendre du tempsVérifions que le GIF reste dans une boucle infinie.
- Juste en dessous de la chronologie, vous verrez qu'il est déjà configuré comme Infinity
Exporter notre séquence d'images au format GIF

Maintenant nous avons le rôle de exporter lorsque nous avons déjà défini l'animation ou la séquence que nous voulons. Tout dépendra de la quantité d'images que nous avons importées ou simplement de la coupe de ce clip vidéo que nous avons utilisé pour créer le GIF.
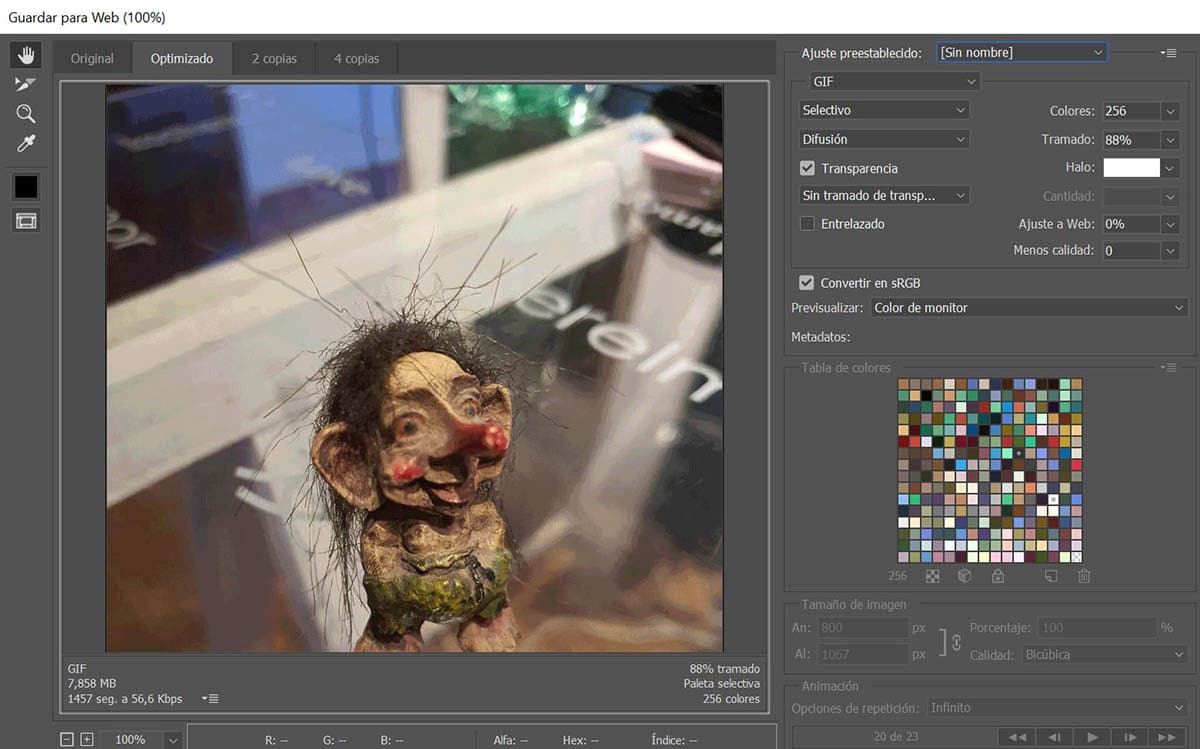
- Allons à Fichier> Exporter> Enregistrer pour le Web ou nous utilisons simplement la combinaison de touches: contrôle + majuscule + alt + S
- Nous sélectionnons parmi Préréglage GIF 128 avec tramage
- 256 couleurs

- Maintenant si nous voulons réduire le poids du GIF animé nous pouvons modifier la largeur et la hauteur en taille d'image
- Juste à la fin de la fenêtre, nous devons rechercher une animation et dans les options de répétition, choisissez l'infini. Cette étape est importante pour qu'elle boucle sans arrêt lors de la lecture
- Vous pouvez vérifiez le résultat de la taille GIF en bas à gauche. Dans ce cas, nous utilisons 7 Mo pour réduire la taille de l'image
- Il peut jouer avec la valeur de tramage pour réduire plusieurs mégaoctets le poids du fichier. Au passage on réduit l'image à 400 largeurs et dans notre cas on a 2Mo ce qui n'est pas mal pour un GIF
- Nous exportons avec Save
Vous pouvez voir à quoi ressemble le GIF animé que nous avons créé et que c'est 2Mo que d'être une petite séquence n'est pas mal du tout. Maintenant, c'est à vous d'utiliser votre magie ou simplement de prendre un fichier vidéo de certains de vos enregistrements pour créer vos propres GIF entièrement optimisés.
Si vous pouvez créer un GIF animé avec Adobe Photoshop CC 2020 avec toute la facilité du monde et grâce à ce formidable outil professionnel qui nous permet de faire des choses magiques.


Salut Manuel! Merci pour le tutoriel! Très interessant! Les salutations!
Salut Mariana! Je aime que vous aimez. Salutations: =)