
Quand on traite une image avec des pixels, la modifier est très difficile. Une fois que nous éclipsons sa taille d'origine, revenir en arrière en l'agrandissant devient impossible. Puisqu'il est rempli de bitmap et devient illisible et inutilisable. C'est pourquoi la vectorisation d'une image est nécessaire dans certains de ces cas. Pour ce faire, il existe de nombreuses formules. Certains très simples et d'autres un peu plus complexes, dans lesquels vous pouvez gérer le résultat à votre guise.
Si sur Internet nous cherchons comment vectoriser des images, de nombreux tutoriels peuvent sortir ou des tutoriels vidéo qui en traitent, mais aucun ne vous donne toutes les options possibles. Chez Creativos, nous savons que chaque personne a des outils et des possibilités. C'est pourquoi nous allons donner plusieurs exemples et différents outils pour y parvenir. Pour que vous atteigniez l'un d'entre eux.
Voulez-vous savoir comment vectoriser une image avec Illustrator? Photoshop? Ou peut-être avez-vous besoin de le faire en ligne? Nous discuterons des différentes manières de le faire ici.
Comment vectoriser une image dans Photoshop
Nous choisissons une nouvelle image que nous voulons vectoriser. En prévisualisant d'abord les résultats, il vous sera plus pratique de savoir comment cela fonctionne pour travailler avec cette idée. Ainsi, la première étape que nous allons faire est de dupliquer le calque. Pour laisser l'original et travailler avec la copie, au cas où nous devions revenir en arrière. Cette étape est toujours efficace pour tous les projets que vous réalisez.

Toujours dupliquer un calque de travail. Si nous faisons une erreur nous pouvons rentrer directement sans avoir perdu notre emploi
Allons à Filtre> Flou> Flou gaussien. Selon la qualité de l'image il faut flouter un peu plus ou moins, vous devrez donc vérifier. Essayez de le faire ressembler à l'image suivante. Pourtant, je place six points. Aussi ce point dépendra de la distance ou de la proximité de l'image, pour détailler les points les moins visibles.
Dans l'étape suivante et sur ce calque déjà flou, on passe au mode de fusion d'image. Nous y mettons «Divide».

Nous allons maintenant créer un calque de remplissage ou de réglage avec la fonction `` Seuil ''. En cela, nous ajouterons du bruit pour mettre en évidence les détails de l'image. Ce n'est pas grave si nous ajoutons beaucoup de bruit à l'arrière-plan, car nous le supprimerons. L'important est que les détails de l'image soient bien marqués. Nous allons faire une copie des étapes créées avec les raccourcis suivants:
- Windows: Ctrl + Alt + Maj + E
- MAC OS: Cmd + Alt + Maj + E
On passe ensuite à la sélection> gamme de couleurs. Dans l'image d'aperçu, nous devons cliquer et cela apportera un changement. Là, nous définissons une tolérance qui varie généralement entre 9 et 20. Mais pour bien faire les choses, assurez-vous qu'il y a suffisamment de pixels couverts dans l'image. Nous sélectionnons l'option «investir» et cliquons sur OK. Ceci sans qu'il soit nécessaire de donner une autre configuration.
Nous verrons comment notre image est marquée. Nous choisissons l'outil Lasso et faisons un clic droit sur l'image «Créer un chemin de travail». 2 pixels de tolérance et le tour est joué. Pour enregistrer cela, nous allons dans Édition> Définir une forme personnalisée.

Comment vectoriser une image dans Adobe Illustrator
Dans ce cas, illustrator est un programme de spécialisation vectorielle. Depuis, contrairement à Photoshop, il fonctionne directement avec eux et non avec les pixels. Ce sera donc beaucoup plus facile à expliquer.
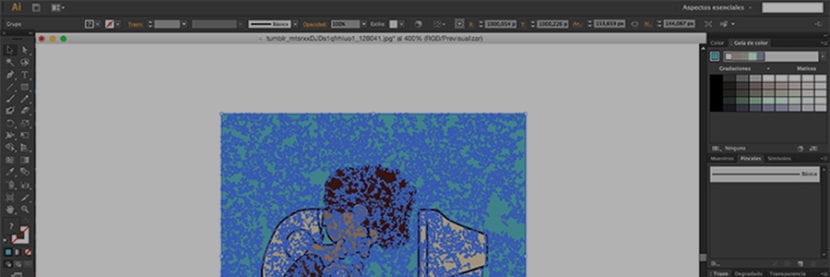
Insérez une image dans Illustrator dans Fichier> Ouvrir. Lorsque vous insérez votre image dans Illustrator, elle apparaîtra sélectionnée, sinon, cliquez dessus. Avec l'image sélectionnée, vous devez aller dans le menu de la fenêtre et entrer l'option "Image tracing". Ensuite, la fenêtre de l'outil de traçage d'image apparaîtra, où vous pouvez voir une série d'options que vous pouvez configurer selon vos goûts ou vos besoins.
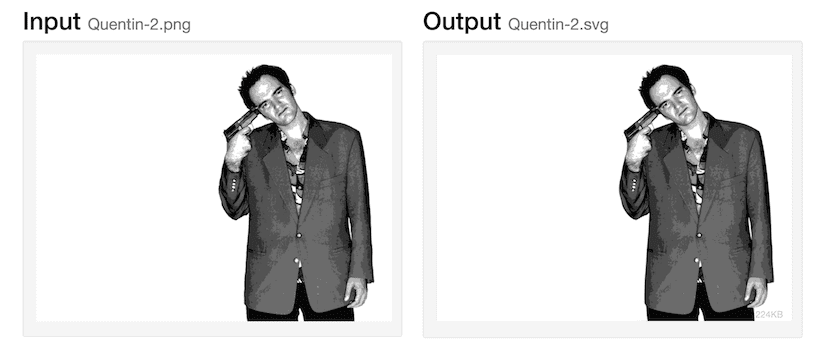
Ensuite, vous devez aller dans les paramètres prédéfinis, où vous avez la possibilité de sélectionner le type de qualité de vectorisation pour votre image. Également dans Seuil, vous pouvez régler la qualité de manière plus confortable.De même, en mode couleur, vous pouvez choisir les niveaux de gris ou B / W.
À cette occasion, vous pouvez procéder à la sélection de Photo Hi-Fi dans les préréglages, en observant automatiquement le travail que le programme commence à effectuer sur votre photo. Ce processus peut prendre quelques secondes selon la capacité de votre ordinateur et la complexité de l'image.

Vous obtiendrez une image déjà travaillée par le logiciel Illustrator et accédez à la barre de couleurs pour sa qualité. Configurer au goût, chaque image peut être différente. Vous devriez donc essayer jusqu'à ce que ce soit à votre goût. Cette partie traite de l'image et de la personne. Ensuite, vous irez dans le menu «Objet» et sélectionnez «Développer». Là, vous aurez votre image convertie.
Comment vectoriser des images dans Gimp
L'un des moyens de vectoriser une image consiste généralement à utiliser l'outil Plume. Cette forme est plus sophistiquée et donne plus de maux de tête. Certains disent que le faire de cette façon et le convertir en dessin ne signifie pas vectoriser. Ce qui, selon la définition de la vectorisation, peut être vrai. Puisqu'il essaie de transformer l'image en taille sans perdre sa qualité.
Dans Gimp, nous pouvons utiliser ce formulaire pour ce que l'on appelle `` Numériser l'image '', mais en aucun cas, lors de l'agrandissement ou de la réduction, l'image reste intacte. Cela ressemble toujours à une petite image. La solution à cela peut être de le réduire avec l'outil `` Flou gaussien '' pour réduire considérablement la pixellisation. Une fois la mise au point terminée, nous appliquons un «seuil» moyen. 120/255 plus ou moins et ce sera quelque chose comme vectorisé.
Pour améliorer cette image, nous pouvons accéder aux outils de vectorisation en ligne suivants. Et enregistrez-les au format .svg pour les utiliser dans n'importe quel outil.
Comment vectoriser une image en ligne
C'est le moyen le plus simple de vectoriser une image. Plusieurs pages y sont dédiées. Il vous suffit de suivre trois étapes simples. Tout d'abord, sélectionnez l'image téléchargée depuis votre ordinateur et téléchargez-la sur le Web. Il y a généralement une icône «Télécharger». Cette image aura parfois un espace limité de 1 Mo ou 2 Mo au maximum. (C'est pourquoi ce n'est pas toujours une ressource utile) Vous marquez le processus de vectorisation puis téléchargez un format .svg. De cette façon, vous obtiendrez votre image vectorisée. Il n'y a plus de science.
Dans la liste suivante, nous allons vous donner les plus recommandés à utiliser dans ce format.
Vectoriseur.io
Ce site Web n'a pas de fonctions supplémentaires. Comme je l'ai dit dans l'introduction, préparez, téléchargez et téléchargez. Astucieux.

Magie vectorielle
C'est l'un des plus complets et des plus recommandés. Vectormagic a plus d'options, telles que la qualité des détails et des couleurs. Modifiez le résultat, supprimez l'arrière-plan ... entre autres.
Vectorisation
Là encore, nous avons un outil qui nous permet de passer d'une image bitmap à une image vectorisée mais sans respecter les couleurs. Il est également possible d'accéder aux images en ligne et pas seulement en local. Sinon nous ne pourrons plus exécuter de fonctions: ni éditer le contour, ni les couleurs, ni l'arrière-plan ou quoi que ce soit.
Vectoriser les images dans Corel Draw

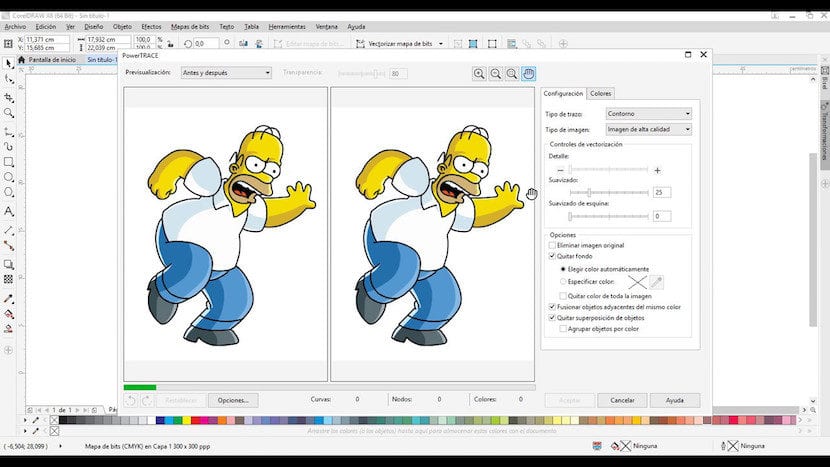
Corel Draw, avec la vectorisation en ligne, est peut-être l'outil le plus simple. Si nous choisissons une image comme avant nous l'avons fait avec 'Tarantino' et nous augmentons l'original, nous verrons la pixellisation. Nous allons maintenant l'introduire dans notre Corel Draw.
Une fois que nous l'avons, nous allons «vectoriser un bitmap» (trace bitmap); «Trace de contour» et «logo détaillé» (Logo détaillé). Dans l'image de gauche apparaîtra l'image d'origine et à droite l'image vectorisée. Où nous pouvons vérifier comment les pixels sont supprimés. Sans plus. Bien sûr, il existe des paramètres plus élevés pour détailler encore plus en fonction de l'image. Détails, lissage, coins et détails de couleur. Une fois convaincu, cliquez sur «OK».
Eh bien, j'ai juste à dire une chose, Fantastique, je travaille avec Photoshop et autocad, pour le moment j'étais dans un paradigme avec des images et des vectorisations, mais grâce à votre publication j'ai pu atteindre l'objectif.
merci