
80% des informations nécessaires à notre vie quotidienne concernent l'organe de la vision. Cela signifie que la plupart des compétences que nous avons, les activités que nous développons et les connaissances que nous acquérons se font par la vue. Pour toutes ces personnes qui n'ont pas un champ visuel optimal, cela rend les choses beaucoup plus difficiles. Créer un design accessible pour les malvoyants est nécessaire. Puisqu'il affecte une masse importante de la population.
Quelque 285 millions de personnes sont plus ou moins touchées. Dont 39 millions sont totalement aveugles et les autres ont une basse vision. Il est logique de penser que nous devons adapter les outils dont nous disposons à tous ces gens. Comme cela permet à tout le monde d'accéder plus facilement aux mêmes informations.
Et pas seulement pour les personnes ayant une déficience visuelle, il existe également d'autres handicaps qui affectent la navigation.
- Auditif
- Cognitif
- Neurologique
- Visuel
Dans cet article, nous allons nous concentrer sur l'aspect visuel. Ainsi que des astuces pour modifier les pages Web, en lecture post pour tout le monde. Nous nommerons également quelques outils qui facilitent ce travail. Et nous verrons comment une image ordinaire affecte une personne ayant différents handicaps visuels.
Voici comment un site Web affecte les personnes ayant une déficience visuelle
Selon le handicap que vous traitez, une page Web normale telle que Google peut apporter des problèmes à certaines personnes. Et le fait est que les couleurs ou les formes peuvent être des limitations pour ces personnes qui en souffrent.
UUne personne daltonienne peut ne pas distinguer certaines couleurs ou les confondre avec d'autres. Ceci, pour l'utilisation de Google, peut ne pas sembler important. Mais imaginez qu'il existe plusieurs couleurs, à la fois dans le fond et dans les boutons, qui peuvent être perçues comme ayant le même ton et la même luminosité. Voir ces boutons peut causer un désordre pour la personne qui en souffre.

Etrange, non? Voici comment une personne daltonienne peut le percevoir. Cela dépend également du type de couleurs qui vous affecte. Avec l'extension 'NoCoffee' qui simule les différents modes d'affichage en fonction du handicap (Disponible uniquement dans Google Chrome). Nous avons pu vérifier comment font ces personnes. Voici quelques exemples:
Perte de contraste

Vue fantôme
Cataracte

Vue floue
Vue périphérique

Comme nous l'avons déjà dit, ce type de problème touche au total 285 millions de personnes. Par conséquent, pour faciliter cette accessibilité, nous allons vous expliquer quelques outils utiles que nous pourrions utiliser sur notre site Web.
Comme nous pouvons déjà le savoir, il existe des outils pour différents problèmes. Les outils par défaut qui viennent dans nos navigateurs. Que ce soit Google Chrome, Mozilla, etc. Mais ces outils sont basiques et ne suffisent pas. Les outils sont:
- Augmentation ou diminution du contenu (loupe)
- Changement de couleur et de contraste
- Sous-titres dans les vidéos
- Description d'une image (légende)
Comme vous pouvez le voir, cela ne suffit pas. Mais les connaître peut nous aider à tout moment. Les outils suivants sont des modules complémentaires pour améliorer cela pour l'utilisateur. Et des stratégies, pour promouvoir des espaces web accessibles à tous.
Outils pour l'utilisateur malvoyant
Les outils suivants sont totalement gratuits et vous pouvez les télécharger dans les liens que nous laisserons. Selon le type de handicap de l'utilisateur, certains lui seront plus utiles.
- Roue chromatique d'accessibilité: C'est un outil pour choisir des combinaisons de couleurs qui ne présentent pas de problèmes d'accessibilité.
- Contraste élevé: C'est un outil avec lequel vous pouvez choisir le contraste pour lire les textes plus facilement.
- Voix Chrome Un must pour la communauté malvoyante - Apporte la vitesse, la polyvalence et la sécurité de Chrome aux utilisateurs malvoyants.
- CLIC, Parlez: Lecteur d'écran pour le navigateur Mozilla Firefox. Cet outil est très utile pour les personnes qui ont de graves problèmes de vision ou qui sont complètement aveugles.
Bloc-notes parlant facile 3.0: Avec cet outil, votre ordinateur lira les e-mails ou les documents texte que vous avez sur votre PC. - Ed Web: Navigateur de synthétiseur vocal qui peut également afficher des pages Web sous forme de combinaison de texte et de symboles.
- Vérification du contraste des couleurs: Outil qui vous permet de spécifier une couleur d'arrière-plan et de texte et de vérifier leur contraste à l'aide de la formule WCAG 2.0.
Contrairement à la plupart des logiciels d'accessibilité, il utilise uniquement des technologies Web telles que HTML5, CSS et Javascript. ChromeVox a été conçu dès le départ pour permettre un accès sans précédent aux applications Web modernes, y compris celles qui utilisent W3C ARIA (Rich Internet Application Access) pour offrir une expérience de bureau riche
Conception Web pour un accès facile

Si vous êtes un programmeur Web ou webmaster et vous allez démarrer un projet. Vous devez planifier votre conception en tenant compte de ces directives. Ainsi, nous allons permettre à tous les utilisateurs d'avoir les mêmes possibilités. Les propositions suivantes sont conçues en Creativos Online.
Fournir des en-têtes de page
Les en-têtes de page (H1, H2, etc.) vous permettent de définir la structure d'une page Web. Un lecteur d'écran vous permet de parcourir les en-têtes d'une page. De cette manière, un utilisateur utilisant un lecteur d'écran peut facilement et rapidement accéder à différentes parties d'une page. sans avoir à parcourir tout le contenu de la page.
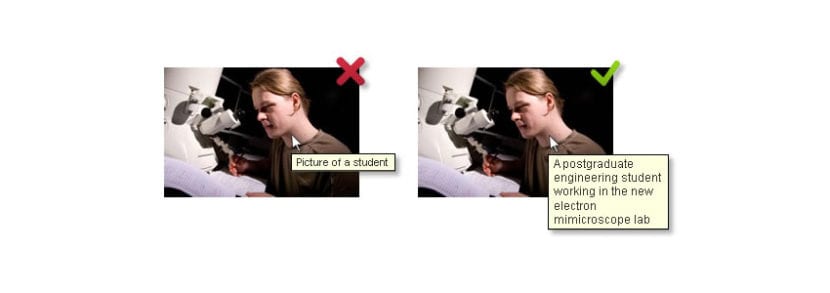
Texte alternatif (ALT) dans les images

Le texte alternatif (attribut alt dans la balise IMG) fournit une alternative textuelle au contenu non textuel sur des pages Web, telles que des images. Le texte alternatif est particulièrement utile pour les personnes qui utilisent un lecteur d'écran pour accéder au contenu d'un site Web.
Pour transmettre des informations, des icônes

L'utilisation de couleurs dans la transmission de certaines «règles» ou directives sur un site Web rend la compréhension difficile pour de nombreux utilisateurs. Par exemple, dans un formulaire, cela indique que l'e-mail saisi est erroné avec une icône et non en rouge. De cette façon, il sera visible de tous.
Garantit l'accessibilité du contenu non HTML
Non seulement le site Web doit être accessible. Tout le contenu inclus ou lié à partir d'une page Web, comme des vidéos, des audios, des fichiers PDF, des documents Microsoft Word ou des présentations PowerPoint, doit être accessible.

