
En tant que designers, nous aimons le monde de la typographie et c'est pourquoi nombre de nos publications en parlent. Nous avons parlé, de l'histoire derrière une police de caractères, aux combinaisons gagnantes. Aujourd'hui, nous allons parler de la façon dont vous connaissez la police d'une page Web., car il n'y a pas de meilleur moyen de s'inspirer que de chercher des références dans le travail d'autres créatifs.
Sûrement, à plusieurs reprises, vous êtes entré dans différents portails Web et l'esthétique et le choix typographique ont attiré votre attention. Comme nous l'avons déjà souligné dans de nombreuses publications, la typographie est un élément très puissant qui nous aide à nous exprimer en tant que designers. Il existe une infinité de polices que l'on peut trouver sur différents sites internet, selon leur finalité, elles optent pour un style typographique ou un autre.
Ce ne sera ni la première ni la dernière fois que vous entrez dans une page Web et que vous êtes attiré par une police de caractères et ressentez le besoin de savoir de quelle famille il s'agit afin de l'ajouter à votre catalogue typographique personnel. Dans ce billet, Nous allons vous apprendre quelques méthodes afin que vous puissiez découvrir quelle police de caractères a retenu votre attention.
Option de recherche 1 : Utilisation d'images
La première méthode que nous vous indiquons, Nous vous recommandons de l'utiliser uniquement si vous n'avez pas accès au site Web. Si vous avez une capture d'écran de la police qui a attiré votre attention, il est probable que cela ne se produira pas avec la police exacte, mais une police similaire apparaîtra. Dans le cas où vous souhaitez savoir quelle police de caractères utilise une certaine marque, il est idéal qu'elle soit au format image ou vectoriel.
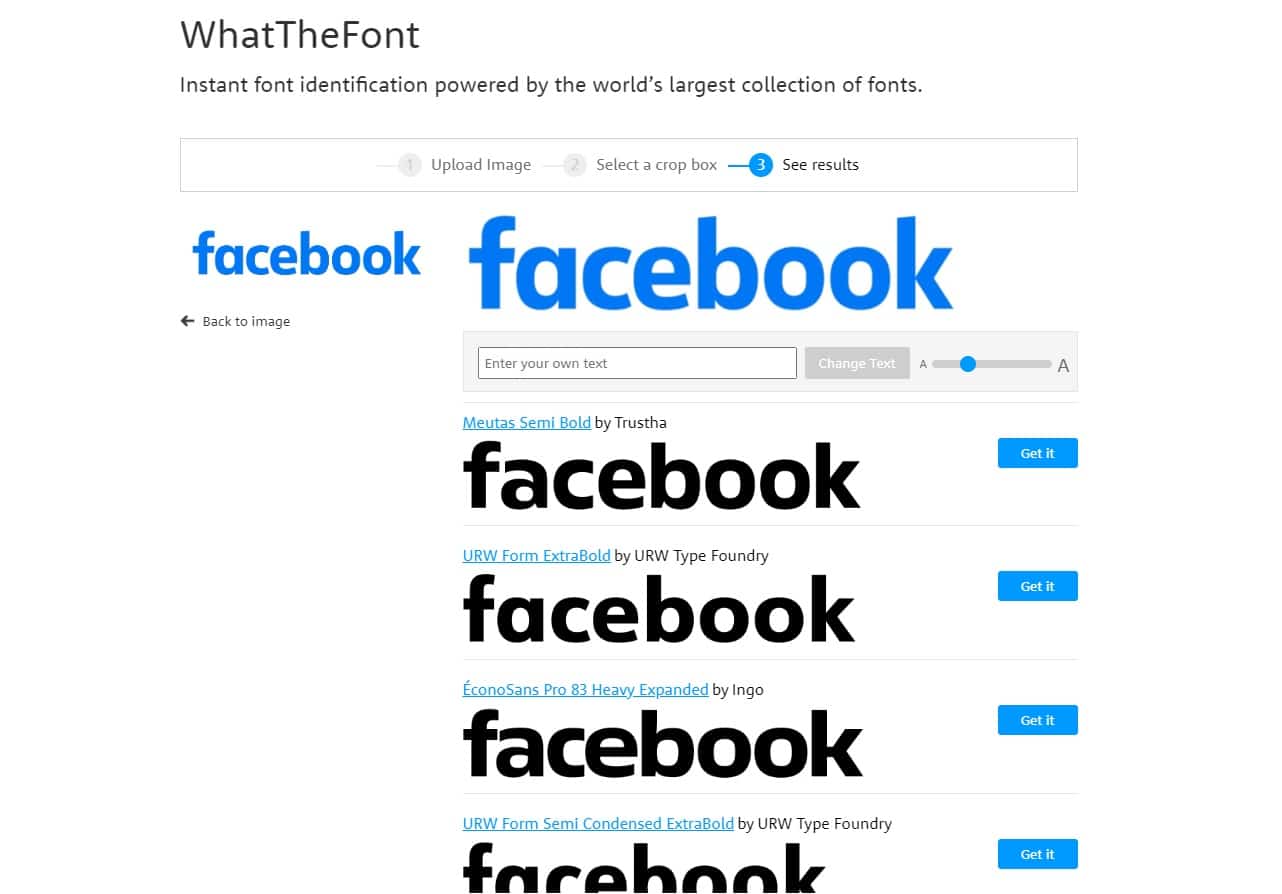
La plateforme en ligne à laquelle vous devez accéder est MyFonts, et l'outil dont le nom est Quelles sont les polices. Cet outil est une extension qui vous donnera la possibilité de connaître la police que vous recherchez. Tout ce que vous avez à faire est de télécharger l'image capturée sur son site Web, puis le programme vous demandera quel texte vous souhaitez analyser. Une fois sélectionné, il vous indiquera les différentes polices similaires à celles de la capture d'écran.
Nous vous laissons un exemple avec le logo Facebook. Nous tenons compte du fait que ce processus peut être un peu fastidieux et qu'il ne vous donne pas la typographie exacte en conséquence. car cet outil est limité par sa bibliothèque de polices interne.

Option de recherche 2 : Inspecteur du navigateur
Dans cette seconde option de recherche de la typographie d'une page web, nous avons choisi d'utiliser l'inspecteur à partir d'un navigateur Web. Cette option est l'une des plus utilisées par les concepteurs. graphistes et webdesigners. Dans ce cas, nous allons tirer beaucoup de cet outil que certains d'entre vous ne connaissaient peut-être pas.
Tout d'abord, nous allons faire une distinction entre les différents navigateurs, plus précisément entre deux. D'une part, on retrouve Chrome et d'autres navigateurs basés sur Chromium, et d'autre part, on place Firefox. souligner que Quel que soit le navigateur que vous utilisez, vous utiliserez toujours le même raccourci pour accéder à l'inspecteur, Ctrl+Maj+I.
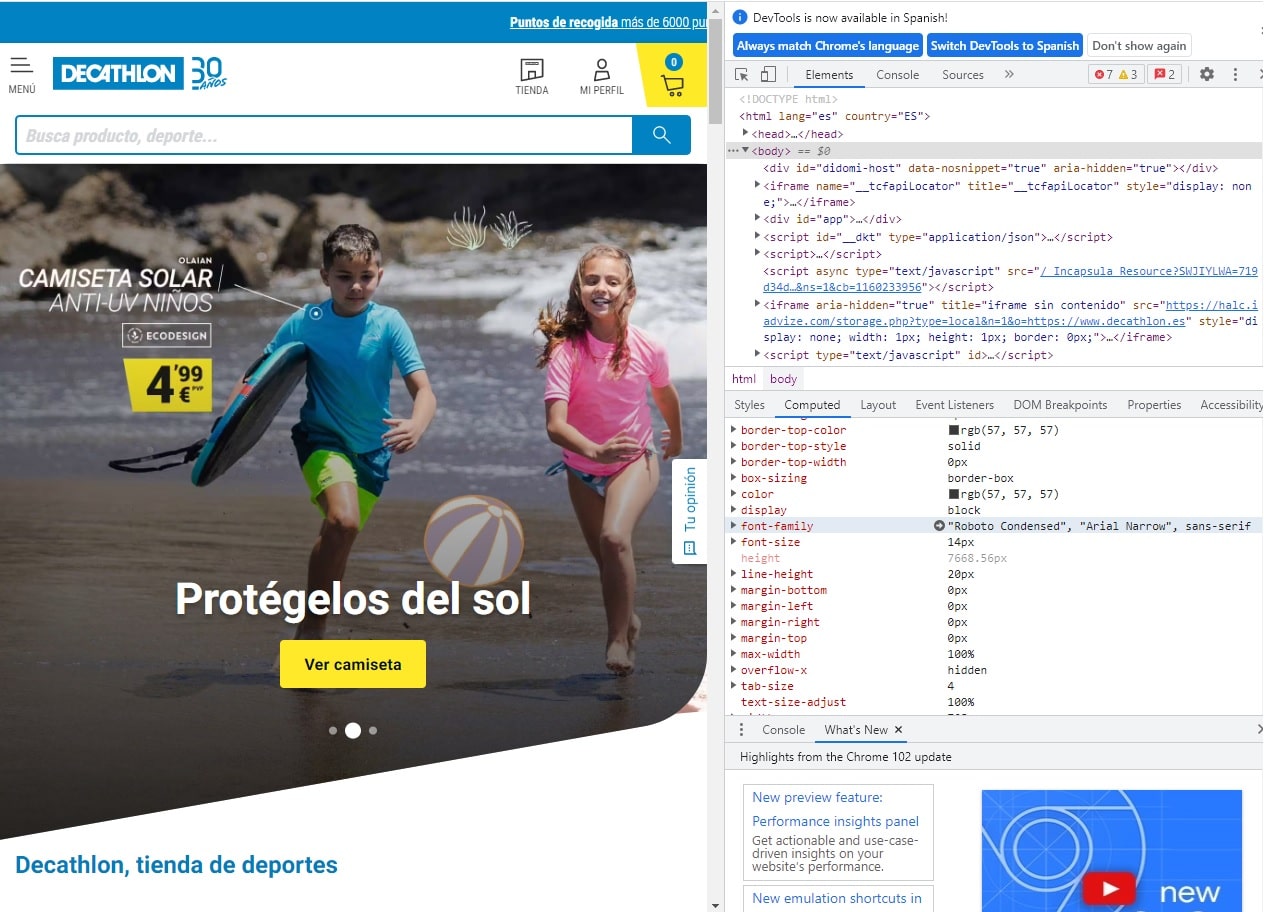
Si vous utilisez ChromeLorsque vous ouvrez l'option inspecteur, trois panneaux différents apparaissent. Vous devrez rechercher le texte utilisé sur le Web pour savoir quelle police est utilisée. Dans le deuxième panneau qui vous est présenté, recherchez et Sélectionnez l'option "Calculé". Ensuite, vous chercherez "Font - famille" et comme vous pouvez le voir, le nom de la famille de typographie apparaît à côté.
Dans l'image suivante, nous vous laissons comment ces informations que nous venons de vous dire apparaîtraient. En plus des données sur la police utilisée, d'autres données importantes telles que la taille, la couleur, le poids, etc. apparaissent.

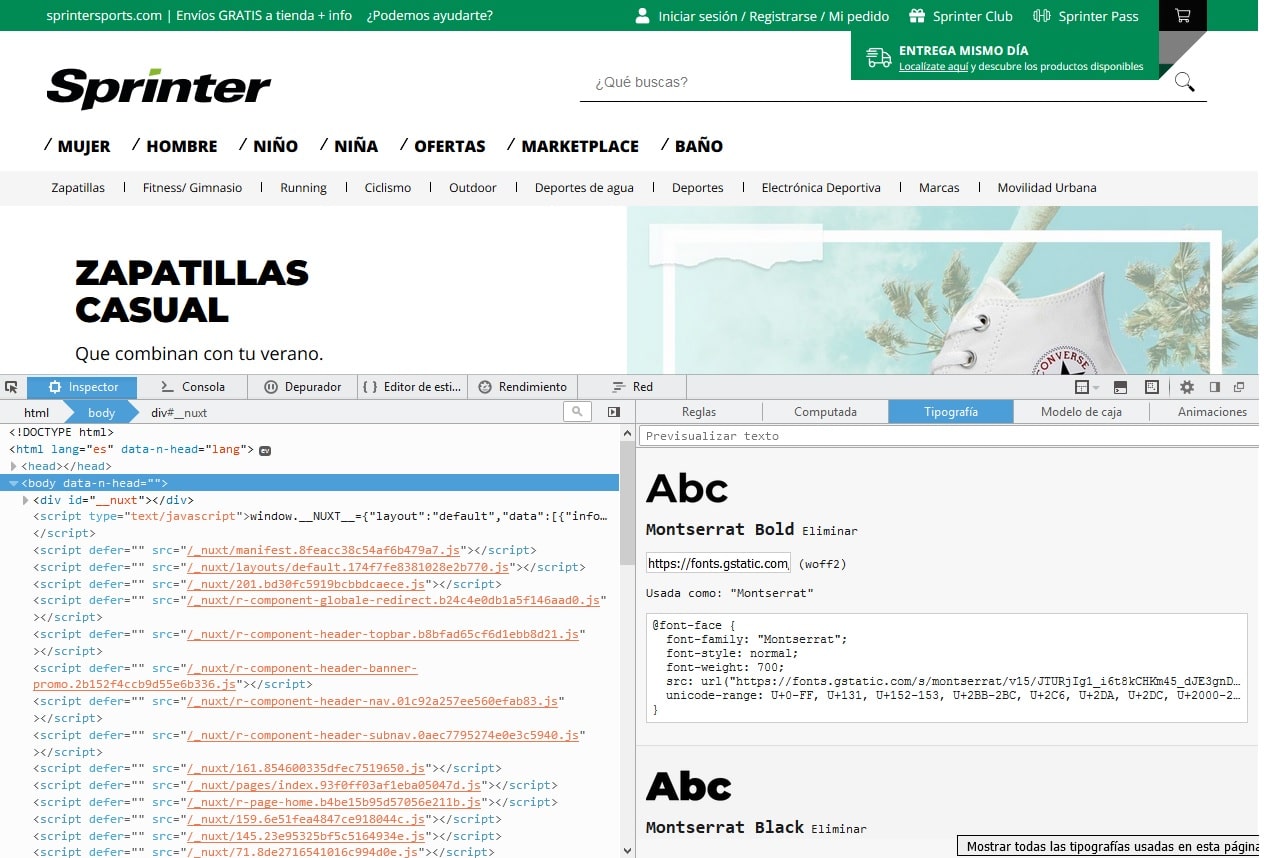
En outre, Si vous utilisez le navigateur Mozilla Firefox, le processus est similaire à celui que nous venons de voir avec Chrome, la seule chose qui change est que l'information que nous recherchons apparaît dans une autre zone. Dans ce navigateur, il existe un onglet spécifique pour les styles de police qui apparaissent sur un site Web.
Comme dans le cas précédent, vous ouvrirez l'inspecteur avec le même raccourci que nous avons mentionné et à nouveau trois panneaux différents apparaîtront, vous devriez aller à celui avec un onglet sous le nom de "Typefaces", comme son nom l'indique, vous y trouverez toutes les données nécessaires. Il y a une section intitulée "toutes les polices sur la page" où une liste apparaît avec chacune d'elles.

Dans ce cas, il est également possible de modifier différents paramètres de typographie au moyen de compteurs. Cela vous donne la chance de découvrir à quoi ressemblerait la typographie si elle subissait des modifications, à quoi elle ressemblerait différemment.
Option de recherche 3 : utiliser des plugins
La dernière option que nous vous apportons est une méthode connue depuis peu de temps et qui est probablement la moins utilisée car elle est si récente. Il s'agit d'une option de recherche de polices Web à l'aide de plug-ins de navigateur.
Il existe des milliers de plugins à ajouter à nos appareils et à effectuer une certaine tâche, afin de couvrir un besoin. Cette option deviendra certainement l'une de vos préférées grâce à sa simplicité. Nous recommandons Fontface Ninja, WhatTheFonts ou Visbug.
Lorsque le plugin choisi est installé dans votre navigateur, il vous suffit de cliquer sur son icône et un menu d'options apparaîtra immédiatement sur le côté gauche de l'écran. Si vous cliquez sur la deuxième icône de ce menu, vous n'aurez qu'à diriger le curseur de votre souris vers la zone de texte que vous souhaitez analyser et une boîte d'information sur cette police apparaîtra automatiquement.

Dans cette option, comme cela s'est produit dans les deux précédentes, des données sur la couleur de police, le poids, la taille de ligne, etc. sont également affichées. C'est un outil très utile pour ceux qui aiment le monde de la typographie et qui veulent savoir en quelques secondes quelle police a retenu leur attention.
Vous avez pu observer dans cette publication qu'il existe trois options de recherche très simples pour savoir quelle police de caractères est utilisée sur une page web. Il vous suffit de choisir l'option qui vous convient le mieux et avec laquelle il est confortable de travailler. Dans de nombreux cas, ces outils de recherche allégeront votre charge de travail et vous aideront à créer des designs attrayants.