
Dans le conception de sites Web parfois, nous voulons inclure quelque chose de plus que des couleurs unies en arrière-plan: nous voulons des textures. Il n'est pas très facile de trouver le imprimé que nous recherchons et donc des solutions comme celle qui nous est proposée Modeleur nous les aimons.
Aujourd'hui, nous allons vous parler d'un site Web qui fonctionne comme un générateur de tampons puissant. On pourrait dire que tout est personnalisable, mais il est toujours préférable de le vérifier soi-même en accédant au site.
Malgré le fait que vous puissiez être réticent à toutes les pages qui sont en anglais (et nous vous disons désormais essayez de ne pas les haïr, car elles peuvent être une bonne source d'informations), vous ne devriez pas avoir le moindre problème à être capable de les gérer par l'interface de le site Web de Patternizer.
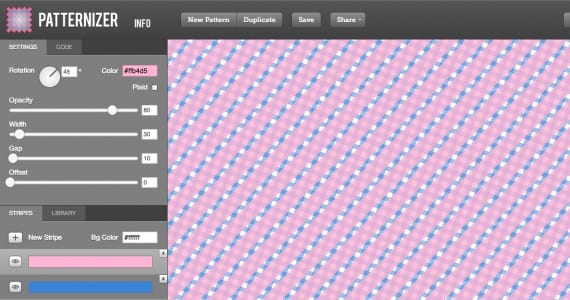
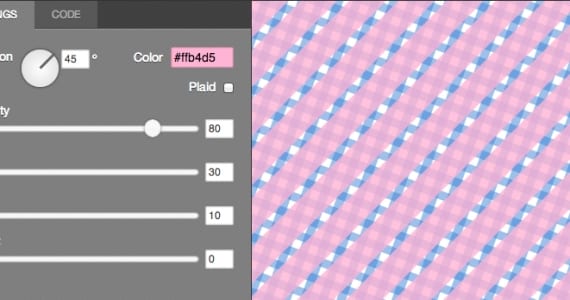
L'onglet activé par défaut, appelé PARAMÈTRES, nous montre les valeurs manipulables de Rotation (rotation), couleur, Plaid (quelque chose comme un effet de imprimé Écossais), opacité (opacité), largeur (largeur), espace (espacement), décalage. De plus, juste en dessous de cet onglet, nous avons un autre appelé STRIPES, dans lequel deux bandes colorées apparaissent par défaut (une rose et une bleue).
Si vous faites attention, dans STRIPES, vous aurez la ligne rose sélectionnée par défaut. Si vous cliquez sur la bande bleue, vous pourrez modifier ses paramètres correspondants. Si vous voulez supprimer une de ces lignes (ou les deux), il vous suffira de cliquer sur le X qui apparaît dans le coin supérieur gauche.

Une fois tous les paramètres que vous jugez approprié, il est temps d'obtenir le code de ce tampon à inclure sur votre site Web. Accédez à l'onglet CODE, situé à côté de PARAMÈTRES, et… voilà! Déjà vous avez le code css de votre modèle simple.
Dans l'onglet à côté de STRIPES, appelé LIBRARY, nous pouvons trouver d'autres modèles déjà créés (que nous pouvons également manipuler).
Modeleur Cela nous donne également la possibilité de partager notre création via les réseaux sociaux Facebook et Twitter. Cela, en plus des fonctions plus évidentes comme SAVE, DUPLICATE.
Que vous ayez aimé ou non ce site Web, il est probable que vous souhaitiez connaître les autres 5 générateurs en ligne pour créer des images d'arrière-plan.
Plus d'informations - 5 générateurs en ligne pour créer des images d'arrière-plan
La source - Site officiel