
Typographie, hiérarchie de contenu et contrastes typographiques Pour obtenir conceptions qui communiquent correctement de telle manière que ce qui est important se démarque de ce qui ne l'est pas. Les contrastes typographiques nous offrent la possibilité de mettre en évidence des textes pour créer un type de lecture différent selon notre hiérarchie de contenu dans laquelle nous devons d'abord définir (avant de commencer à concevoir) une fois que nous savons ce qui est important dans notre conception nous continuerons à travailler sur ces contrastes typographiques.
Il existe de nombreux types de contrastes et chacun d'eux nous offre différentes possibilités lors de la conception, le plus normal et conseillé est de ne pas aller trop loin dans son utilisation car on peut créer une composition pleine de contrastes très frappants mais sans aucune logique. Dans chaque mauvaise conception, nous trouvons toujours des polices avec des milliers de styles, des couleurs vives folles et toute une série de ressources graphiques utilisées sans aucun contrôle De cette manière, notre message est perdu et notre identité en tant que marque ou produit perd sa crédibilité et sa valorisation par l'utilisateur.
Lors de la création d'un design, la première chose que nous devons planifier et être clair est notre objectif, définissez nos objectifs et ce que nous voulons communiquer. Par exemple, si nous voulons créer une affiche sur un événement, nous devons décider de ce qui est le plus important dans cet événement: date? Le nom de l'évènement? les organisateurs?... une fois que nous avons cela clair, c'est quand nous devons passer au design.
Vous pouvez voir des informations sur ttypographie et contrastes typographiques Dans cette vidéo:
Avant de concevoir
- Décidez de ce qui est le plus important dans votre conception
- Que voulez-vous souligner? Quelque chose est-il plus important?
Toute une série de questions que vous devriez vous poser pour être en mesure de filtrer cette hiérarchie de contenu et d'arriver à un résultat logique qui vous permet de refléter dans la conception ce que vous voulez vraiment transmettre.
Est-ce que je veux transmettre quelque chose de concret?
À de nombreuses occasions, nous trouverons des projets où nous devons mettre en évidence quelque chose de certain très spécifique, par exemple si nous ne concevions pas un contenant pour aliments biologiques, nous serions toujours intéressés mettre en évidence le mot «éco» et mettez-le en taille réelle. Si cette entreprise était une marque bien connue d'aliments naturels biologiques, le plus important serait de mettre en évidence le nom de la marque et d'afficher en arrière-plan le mot éco. C'est pourquoi nous devons d'abord définir l'importance de chaque élément de design car ce sera ce qui marquera notre ligne de travail graphique.
Contrastes typographiques
Il existe plusieurs types de contrastes typographiques en fonction des besoins que nous recherchons.
Il faut savoir qu'un contraste n'est rien de plus que le différence entre un ensemble, cela peut être réalisé graphiquement de différentes manières: photographies, textes, couleur, etc. Dans ce cas, nous nous concentrerons uniquement sur la partie typographique.
- Contraste de poids
- Contraste de couleur
- Contraste de type
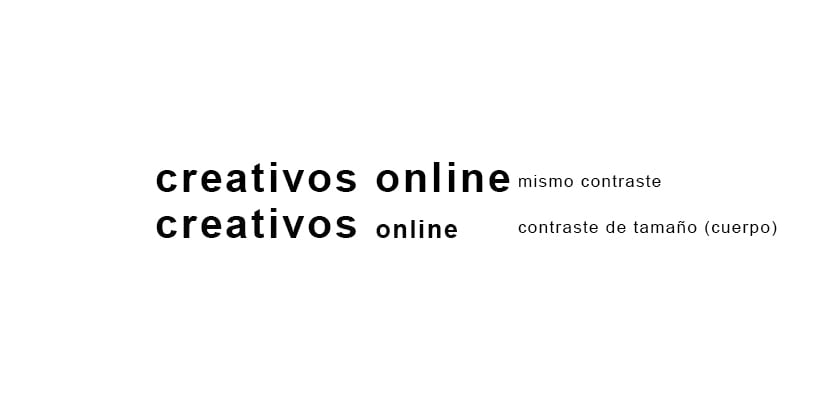
- Contraste corps / taille
- Contraste visuel de poids
Avec ces contrastes, nous pouvons créer différentes compositions cela nous permettra de mettre en valeur nos textes en fonction du degré d'importance de chacun d'eux.

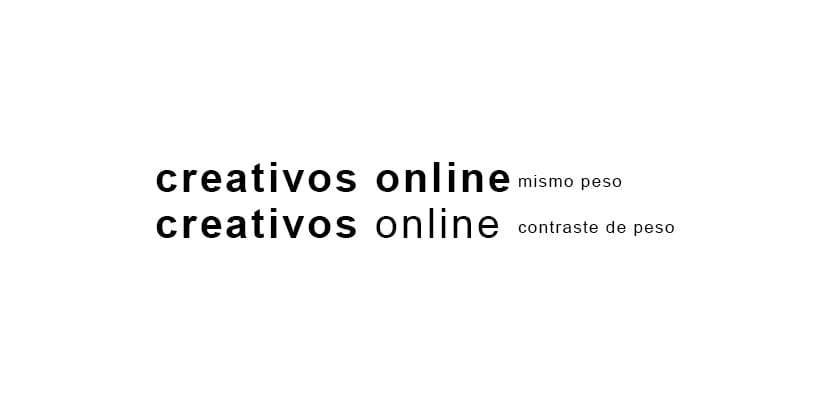
Contraste de poids
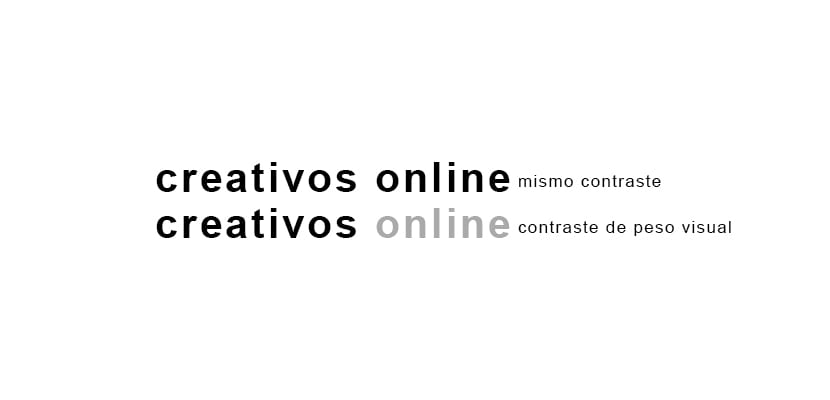
Les mots ont poids différents visuels en fonction de l'espace qu'ils occupent, les poids visuels courants que l'on peut changer dans la typographie sont par exemple: étroit, noir, gras ... etc. Lorsque nous appliquons ce contraste typographique, nous nous rendons compte que un mot est plus fort qu'un autre, c'est quelque chose de très utilisé dans les textes surlignés.
Si nous regardons l'image ci-dessous, nous voyons comment la deuxième ligne de texte a contraste entre les deux mots, dans ce cas, le mot créations a été voulu pour se démarquer plus que le mot en ligne. 
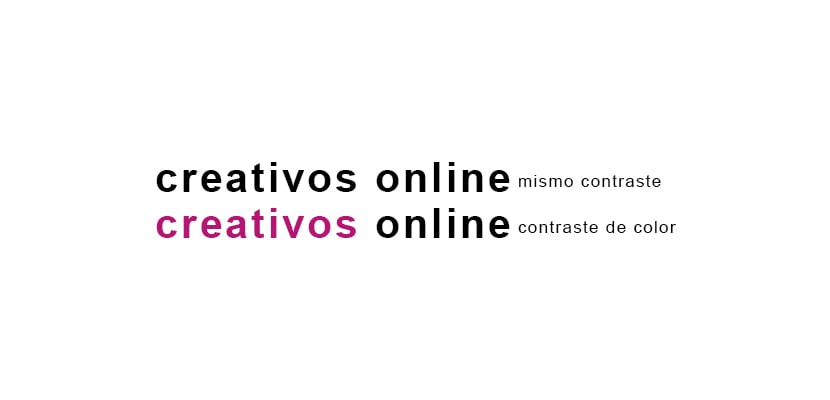
Contraste de couleur
Le contraste des couleurs permet mettre en évidence un texte mais nous devons faire très attention à n'altère pas la lisibilité du texteDans le cas de l'utilisation de ce type de contraste, nous devons nous assurer que le texte se lit correctement et ce qui n'a paset trop de couleurs Dans le design. Le plus efficace est de mettre en évidence avec une seule couleur, il faut éviter de créer une boîte de couleur. Un exemple de ce type de contraste est celui utilisé dans tous offres de produits: texte rouge très frappant avec le mot offre. 
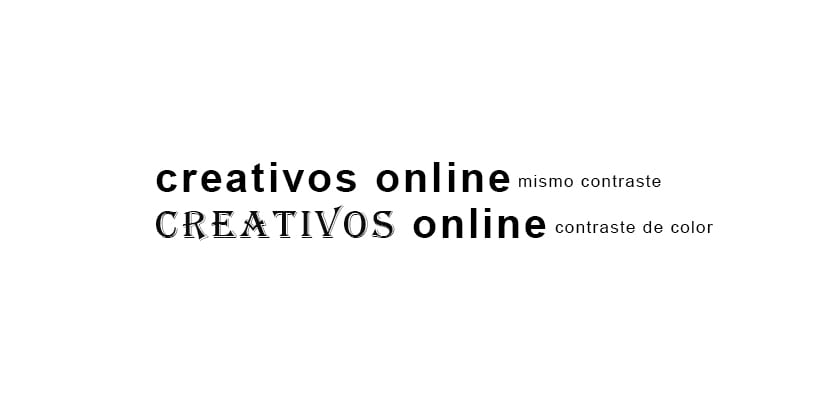
Contraste de type
Chaque police a un style déterminé, si nous utilisons deux types de polices, nous obtenons cela les mots ressortent parmi eux. Plusieurs fois, une police différente est utilisée pour représenter contenu différent, par exemple, un magazine peut avoir une certaine police pour les titres et une autre pour les sous-titres.

Contraste du corps
Le contraste du corps ou de la taille est l'un des plus utilisés quand on conçoit, ce contraste permet mettre le texte en surbrillance rapidement et claire grâce au grand poids visuel que la typographie atteint quand elle a un grand corps par rapport au reste. Les magazines, journaux, emballages, affiches et médias sans fin utilisent ce contraste pour mettre en évidence un élément important dans une conception.

Contraste visuel de poids
Chaque police a un poids visuel déterminé, selon le CHEMISIER avoir le type, le Couleur et l' degré d'opacité, un texte peut être plus ou moins frappant à l'œil. Cela pourrait être appliqué dans une conception lorsque nous avons un titre important et juste en dessous d'un titre secondaire, le secondaire peut avoir un pourcentage de couleur inférieur à celui du primaire, ce qui rend le texte plus accrocheur.

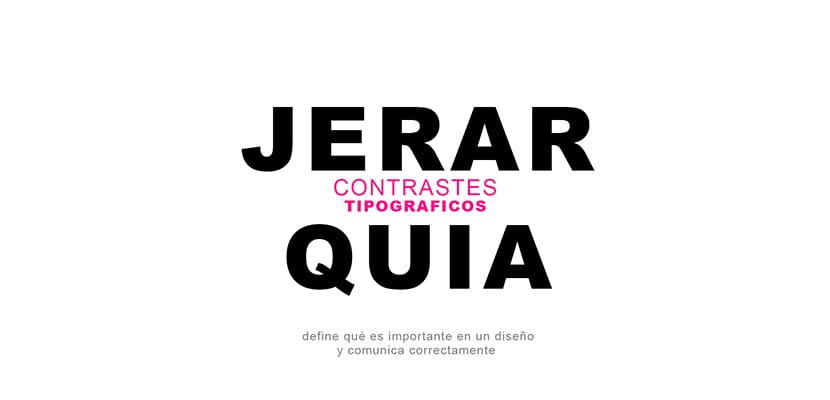
Hiérarchie du contenu
Une fois que nous sommes clairs sur les contrastes typographiques, nous devons arrête de penser ce qui est important et comment planifier notre conception. Avant de commencer à créer cette hiérarchie, il est nécessaire de connaître un peu ce système.

Dans l'exemple que nous voyons en haut, nous pouvons visualiser l'importance du mot hiérarchie, dans ce cas comme le poster en parlant de cette question, il a été voulu mettre en évidence ce mot au moyen d'un contraste corporel. Secondairement avec un corps plus petit et un contraste de couleur un texte secondaire également important est mis en évidence. Le reste des textes est moins important que les textes de gauche, mais dans l'ensemble ils ont aussi hiérarchie et degrés d’importance.
Dans le magazines nous pouvons trouver ces contrastes typographiques qui varient en fonction de leur importance, il est idéal de voir de nombreuses références visuelles avant de commencer à concevoir car ces références nous aideront à éduquer notre œil et mieux comprendre la manière professionnelle de travailler.
Pouvez-vous voir les types de contraste?
Dans le cas du magazine que vous voyez dans l'image ci-dessus, on retrouve des contrastes de différents poids visuels, d'une part nous avons la photographie et d'autre part le texte, quand nous faisons un design où nous pouvons mettre en évidence une photo nous devrons le faire de la même manière que nous l'avons vu précédemment dans ce poster: réfléchissez d'abord à ce qu'il faut montrer, ce qui est important et comment le montrer communiquer correctement.
Le monde du design regorge de règles nécessairess pour pouvoir émettre correctement un message dans un créatif et efficaceSi nous pouvons être clairs sur ce que nous voulons, nous avons déjà la moitié du chemin pour parvenir à une bonne proposition graphique.
