
La hiérarchie est l'ordre que les différentes sections adoptent. La hiérarchie visuelle dans la conception détermine la réception et l'impulsion du message. La prise en compte de ce concept est essentielle pour créer une image visuelle efficace. L'un des aspects de la hiérarchie visuelle que vous devez connaître et savoir exploiter est le hiérarchie typographique.
Les mots les plus importants ont un impact plus important, afin que les utilisateurs puissent obtenir les informations clés plus clairement.
Cette hiérarchie crée un contraste entre les éléments. Pour obtenir ce contraste, il faut prendre en compte les différents outils avec lesquels une police peut être travaillée:
- Sources
- Corps
- Majuscules et minuscules
- Épaisseur et styles
- Orientation
- Couleur
- Localisation
Si vous maîtrisez ces différents éléments, vous pourrez perfectionner votre composition et construire un message clair, direct et efficace:
Combinez des polices originales avec des polices plus basiques
L'utilisateur est habitué à trouver des polices conventionnelles. Qu'elles soient serif ou sans serif, ce sont généralement des polices lisibles et populaires. Si des polices qui fuient ces catégories sont utilisées, telles que manuscrites ou calligraphiques, elles créeront une plus grande impulsion visuelle pour le spectateur.

Plus l'information est importante, plus le corps est gros
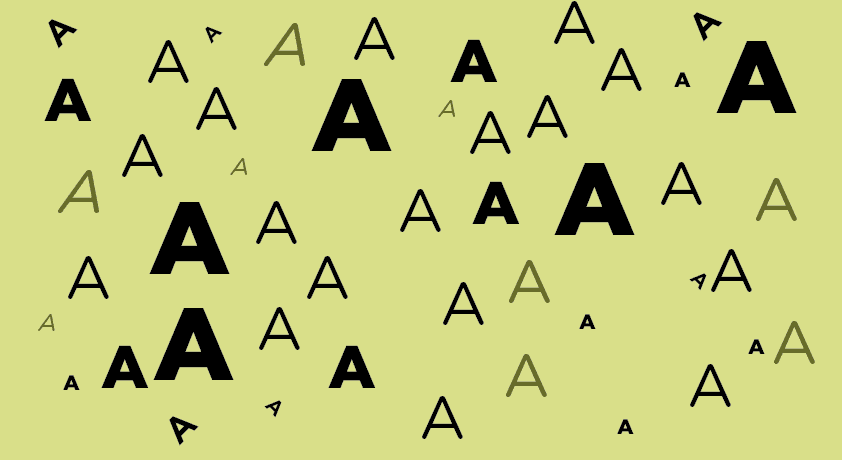
La taille de la lettre indiquera le degré d'importance. Des lettres ou des mots plus gros attireront plus d'attention et auront donc une plus grande importance. Utiliser un petit corps pour des informations moins importantes est une ressource très courante.

Les majuscules attirent plus l'attention que les minuscules
L'utilisation de lettres majuscules et minuscules est basique, il est donc indéniable que ces lettres ou mots écrits en majuscules créeront plus d'impact visuel que ceux qui sont en minuscules.

Combinez les styles et créez des traits contrastés
Créer des contrastes à travers l'épaisseur des lettres est une autre façon de générer une hiérarchie visuelle. Les lettres avec une ligne plus épaisse seront plus frappantes. La plupart des polices ont différents styles. Selon le style utilisé, cela créera plus ou moins d'impact. Les lettres écrites en gras ou en gras ont tendance à attirer davantage l'attention. En revanche, l'italique ou l'italique est souvent utilisé pour spécifier un type d'information.

Les mots verticaux et diagonaux sont plus frappants
Placer des lettres ou des mots dans une orientation autre qu'horizontale est un moyen de les positionner au-dessus de la hiérarchie typographique. L'œil de l'utilisateur n'est pas habitué à trouver des lettres ou des mots dans une orientation autre qu'horizontale, donc s'il y a des mots ou des textes verticalement ou en diagonale, ce seront les protagonistes.

Astuces de couleur vs homogénéité chromatique
Imaginez que tout le graphique visuel soit en noir et blanc et qu'un seul mot soit en couleur. Ce sera inévitablement la première chose que les utilisateurs verront. Cette ressource est très étendue et des graphiques très impressionnants peuvent être créés.

La partie supérieure de la composition est ce qui attire le plus l'attention
Le placement naturel du texte, de haut en bas, est un moyen clair de créer une hiérarchie simple et efficace. Les lettres ou mots qui se trouvent dans la partie supérieure, seront les premiers auxquels l'utilisateur prête attention.

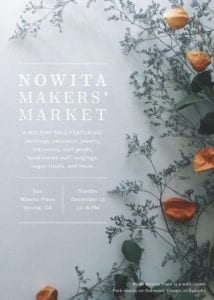
Voyons quelques exemples réels:
- Evénement équitable
- Marché aux fleurs
- Événement jazz
Dans ces différentes affiches on peut apprécier les différents niveaux dans lesquels se trouvent les informations (propriétaire, date et lieu de l'événement et enfin informations pertinentes). Ici, ils ont utilisé les outils les plus clairs et les plus concis - taille, épaisseur et style.
Ces outils sont essentiels pour obtenir un message graphique impressionnant.



Attrapez le message, mais veuillez remplacer "par rapport aux informations les plus importantes" pour l'expression orthographique correcte. Salutations.