
Dans ce deuxième volet, nous finaliserons les traits du visage de notre illustration dans le style de Tim Burton. Nous travaillerons sur les yeux, le nez et la bouche. Nous continuons!
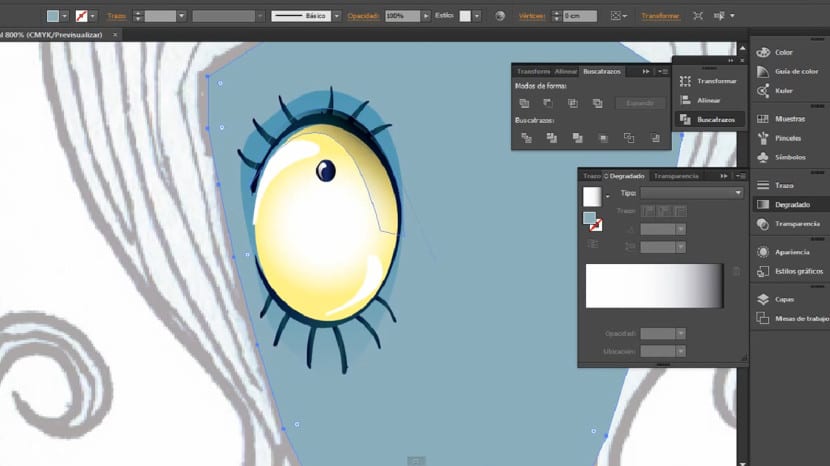
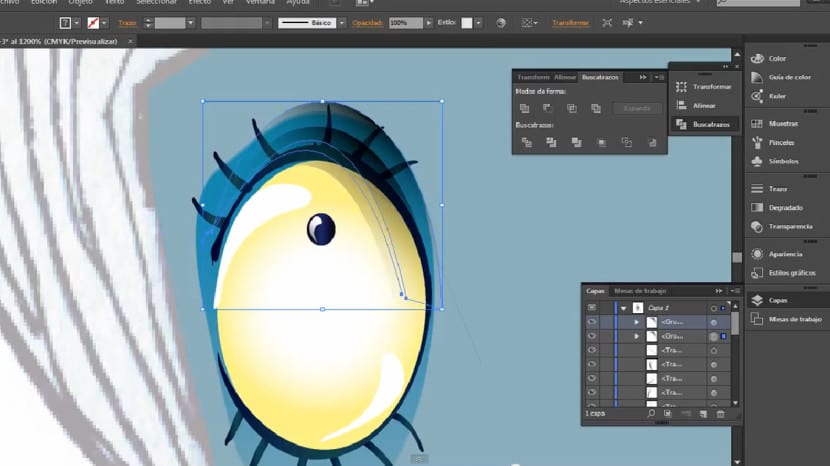
La prochaine chose à faire sera de créer une nouvelle ombre grâce à l'outil plume, nous lui donnerons la forme suivante. Nous allons le remplir à nouveau avec un dégradé linéaire et diagonal qui passe d'une teinte blanche à une teinte noire et nous appliquerons un mode de fusion raster. Ensuite, nous dupliquerons cette forme (avec un Ctrl + C est notre valeur principale. C + F, coller devant). Nous pouvons jouer avec l'opacité de l'un des deux pour créer plus de profondeur et de réalisme dans cette paupière. Assurez-vous que la forme supérieure correspond à l'ombre qui occupe tout le globe oculaire, cela lui donnera plus de profondeur.


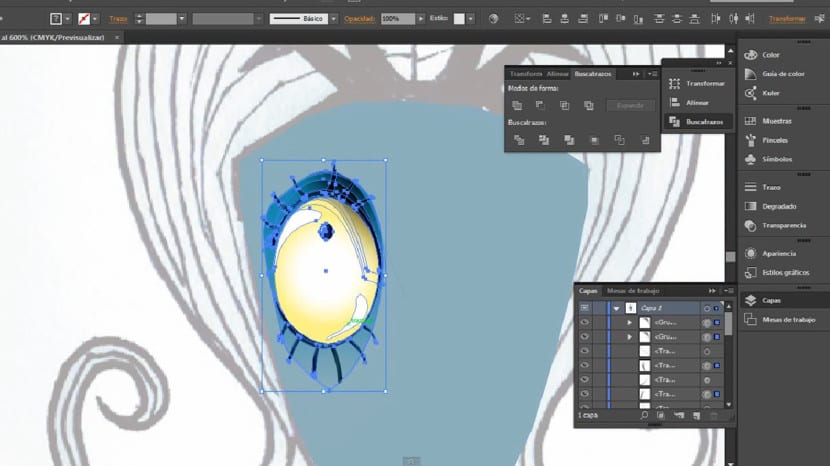
Félicitations, vous avez terminé les bases du premier œil! Nous nous débrouillons plutôt bien. Pour faire exactement la même réplique dans la bonne zone et ainsi créer un œil similaire, nous sélectionnerons tous les calques et éléments de l'œil. Une fois que vous les aurez sélectionnés, nous cliquerons sur le menu objet> groupe pour refléter ce groupe d'éléments. N'oubliez pas que vous pouvez accéder à l'option de groupe avec la touche O, ou dans le bouton déroulant de l'outil de rotation. Lorsque la fenêtre pop-up apparaît, nous activerons l'option pour "Prenez l'axe vertical" et nous confirmerons cette option dans le bouton "copier»Et ce qui nous intéresse, c'est de faire une réplique et non la position de l'œil d'origine. Une fois cela fait, nous allons faire glisser la nouvelle réplique vers la zone qui nous intéresse avec le pointeur noir.


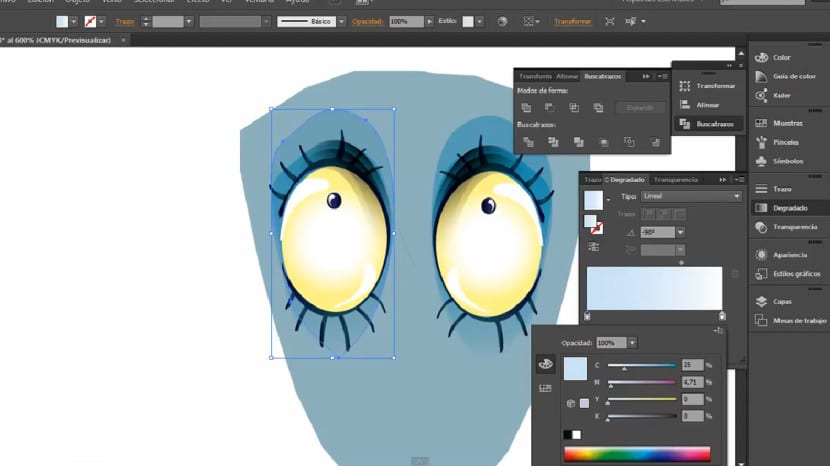
Ensuite, nous allons créer une ombre encore plus grande autour de l'œil. Nous dupliquerons l'existant et placerons un dégradé comme celui que vous voyez dans l'image. La teinte bleue devrait être plus blanche, nous devons rendre ce dégradé assez lisse.

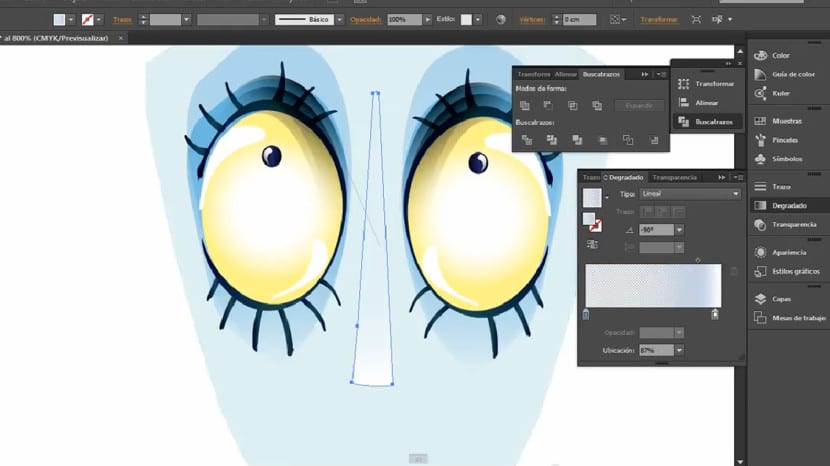
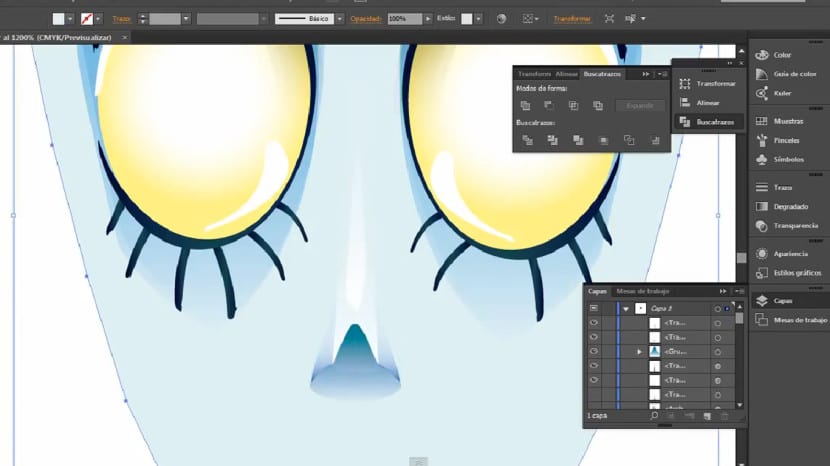
Comme vous pouvez le voir, j'ai modifié le ton de la peau pour un teint plus clair, gardez à l'esprit que vous pouvez le modifier quand vous le souhaitez, mais plus tôt vous déciderez, meilleure sera la combinaison. Nous allons commencer à travailler le nez, nous allons construire l'arête du nez pour donner au visage plus de profondeur et de dynamisme. Pour ce faire, nous allons créer une forme triangulaire avec le stylo et la remplir d'un dégradé qui commence du transparent au blanc. Nous allons créer une forme similaire mais de plus petites dimensions au centre et lui donner un dégradé plus léger.

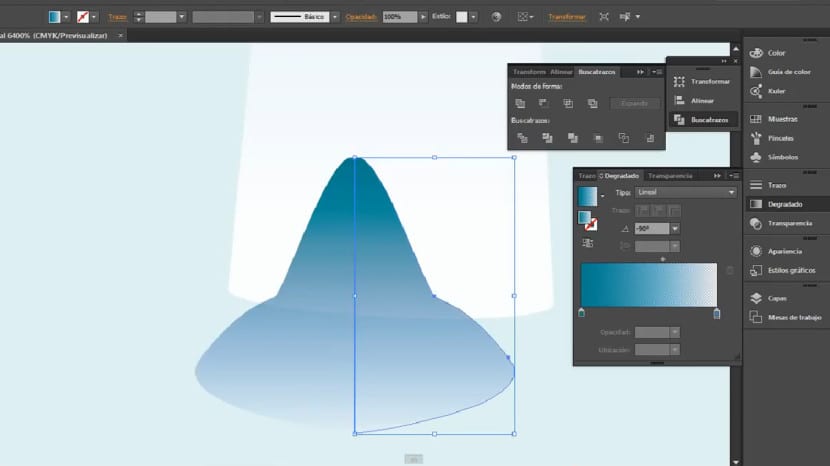
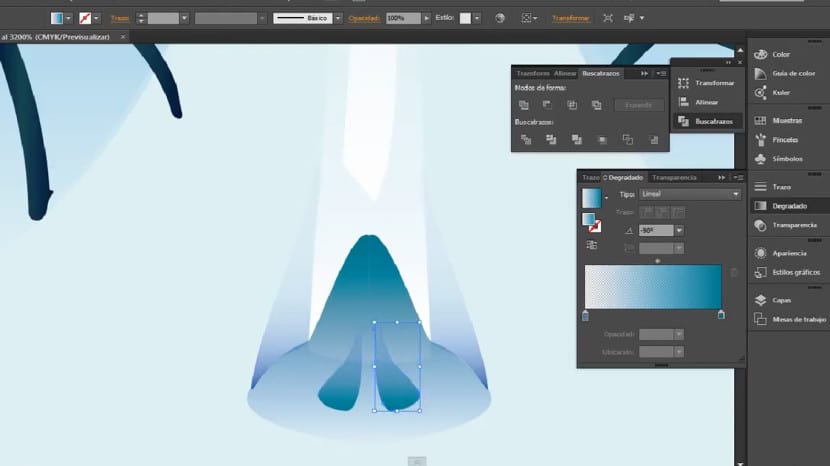
Pour créer la forme du nez, nous nous détacherons du dessin que le croquis lui-même nous apporte. Nous suivrons le même processus qu'avec le visage, nous travaillerons d'abord sur un profil de celui-ci ou sur une moitié avec l'outil stylo. Nous allons utiliser un dégradé vertical pour le remplir qui passe d'un dégradé plus clair à un dégradé plus foncé. Une fois que nous serons satisfaits de cette forme, nous la dupliquerons en prenant l'axe vertical avec l'outil Réfléchir (O) et nous allons joindre deux formes avec un Maj + Ctrl + J en prenant soin de ne pas laisser d'espace entre les deux éléments ou de monter l'un sur l'autre.


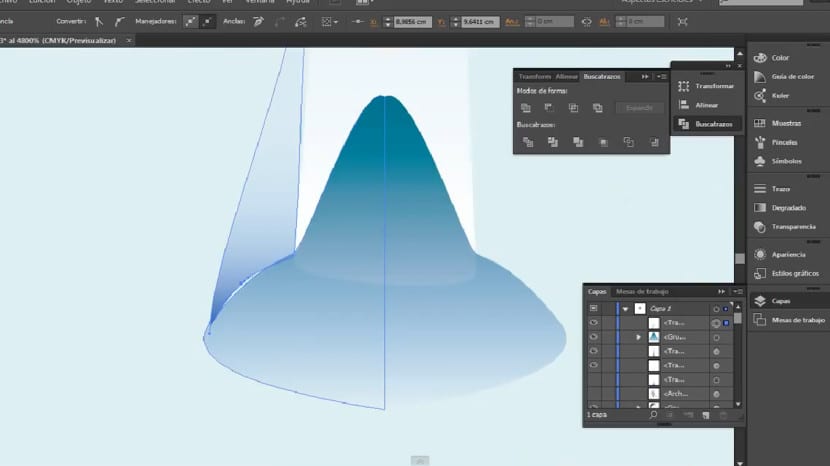
La prochaine étape sera de créer des zones d'ombre sur les côtés du nez pour accentuer cette sensation de volume et de profondeur. Nous allons créer avec l'outil plume une forme triangulaire comme celle que nous voyons. À l'intérieur de cette forme, nous allons créer un dégradé inverse du dégradé qui se trouve dans le nez. Ensuite, nous effectuerons la même procédure. Miroir> Miroir avec axe vertical> Copierr.


La prochaine chose sera de créer la même procédure pour créer la forme des narines. Quant au dégradé interne de cette manière, il sera le même que celui que nous avons utilisé sur les côtés du nez, c'est-à-dire une couleur bleuâtre plus claire dans la zone supérieure et un ton plus foncé dans la zone inférieure. De même, nous réfléchirons avec l'outil Miroir> Miroir avec axe vertical> Copier.

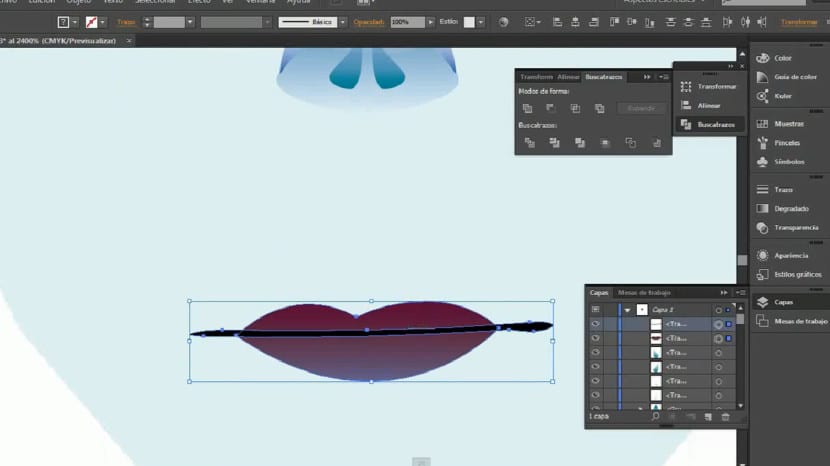
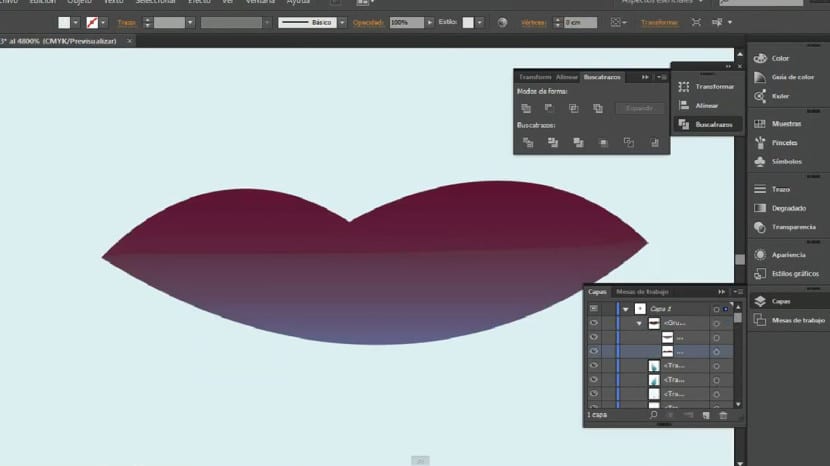
Pour créer les lèvres, nous allons créer la forme suivante avec l'outil plume, sans couleur de remplissage, seulement un tracé de cette forme, nous verrons mieux la forme que nous créons. Une fois cette forme créée, nous la remplirons d'un dégradé vertical avec les couleurs qui apparaissent dans l'image. Une fois que cela est fait, nous utiliserons le pinceau de maculage et tracerons un chemin pour diviser ces deux lèvres en deux parties. Nous allons aller dans le pathfinder et sélectionner l'outil de coupe pour que les lèvres restent indépendantes et nous monterons légèrement l'une sur l'autre.


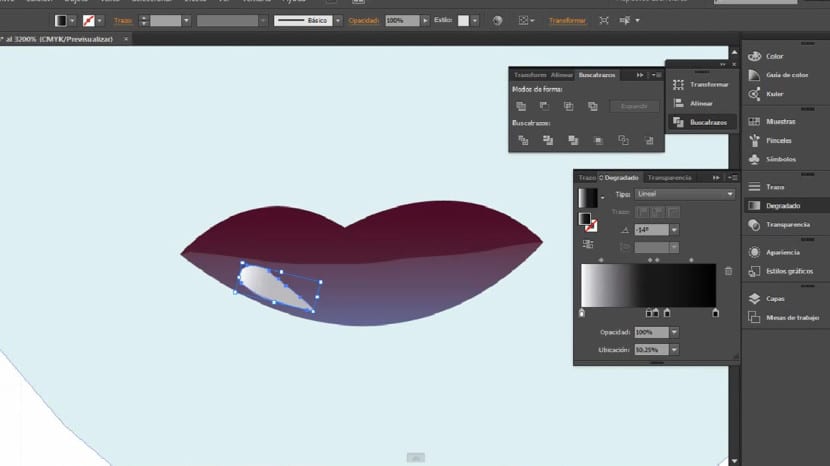
Enfin, nous créerons un gloss sur la lèvre inférieure en suivant la même technique que celle que nous avons utilisée dans le scintillement de l'œil. Nous allons créer une forme comme celle que nous voyons et la remplir avec un dégradé qui va du blanc au noir et en appliquant un mode de fusion raster.

Et bien, jusqu'ici nous verrons dans cette seconde partie. Nous avons déjà créé les traits du visage! Facile non? Si vous avez des questions ou des problèmes, n'hésitez pas à poser vos questions à travers des commentaires;)