
En mars 2017, les tendances sont axés sur l'ajout d'un peu plus d'emphase aux conceptions avec certains types de détails, en italique pour les écrans partagés et avec arrière-plans beaucoup plus minimalistes et linéaires, qui sont nivelés avec l'utilisation de 1 ou 2 trucs.
Les tendances pour le mois de mars sont:
Écrans partagés

La conception du écrans partagésC'est une innovation qui a pris de l'importance au milieu de l'année dernière et qui est maintenant devenue une excellente entreprise. De plus, dans le temps qui s'est écoulé depuis l'apparition des écrans partagés, on peut dire que ce style a réussi à évoluer très rapidement.
Les exemples suivants montrent différentes manières d'utiliser la même tendance.
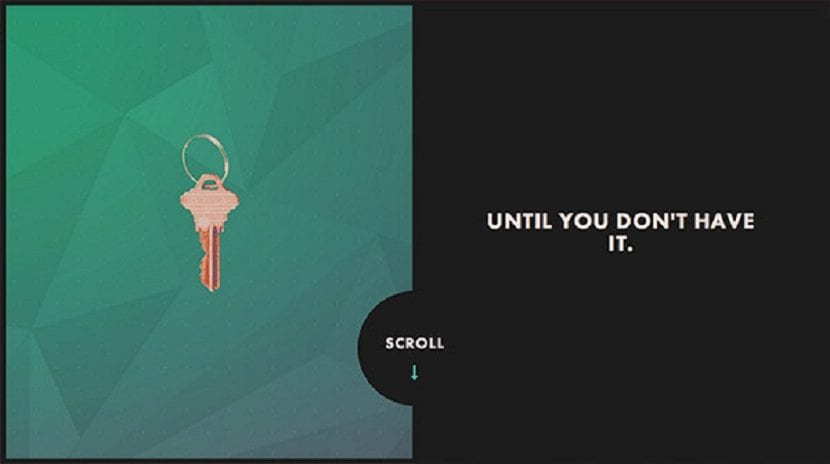
Rence

Utilisez un design fragmenté avec lequel parvient à contenir une vidéo en boucle, en plus de la navigation principale. Il crée un contraste entre les zones blanches et rouges, qui est totalement rigide et rend l'œil fatigué pour regarder à travers l'écran. Cela garantit également que les utilisateurs peuvent facilement trouver la navigation, car ce sera le seul élément qui se trouve à l'intérieur de la partie colorée qui a le design.
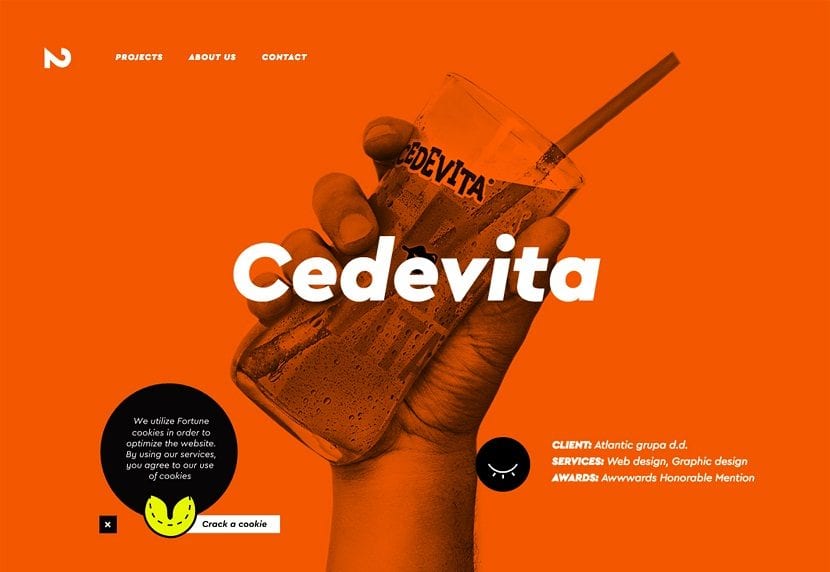
Timide

Utiliser un concept assez similaire à celui de Rency, bien que cela ait une touche différente, car sa conception a une boucle vidéo en plein écran, tandis que la moitié est recouverte d'une boîte d'une certaine couleur. Chacun des éléments sur lesquels on peut cliquer se trouve à l'intérieur de la boîte de couleur, le menu de navigation est masqué dans le quadrant supérieur droit de l'écran où la vidéo est affichée.
Ce que les deux exemples que nous vous avons montrés précédemment ont en commun, c'est que le design proposé par l'écran partagé parvient à mettre un peu plus l'accent sur le contenu. Ceci est dû au fait permet aux utilisateurs d'accéder plus facilement à certains éléments trouvés dans la conception, par l'utilisation de la couleur et du mouvement réel ou perçu.
Cursive

L'italique est maintenant entré dans les palettes typographiques de plusieurs designers, et ce n'est pas seulement dû au point d'accentuation occasionnel qu'ils permettent, mais parce qu'il est possible d'utiliser l'italique pour tout type d'écran placer des éléments enfants comme des liens ou certains éléments de menu qui permettent une emphase beaucoup plus large.
Étant donné que les italiques ne sont généralement pas autant utilisés, cette tendance garantit que peut attirer l'attention de différents utilisateurs. De plus, les italiques sont en fait un léger changement, vous n'avez même pas besoin d'une nouvelle palette de types. Ils viennent également avec certaines précautions et suggestions incluses, telles que:
- Afin de tirer pleinement parti des italiques, il est recommandé de les utiliser avec modération juste pour souligner ces petites zones de texte qui sont plus importantes.
- Utilisez une sorte de lettre lisible si vous prévoyez d'écrire en italique.
- Utilisez des italiques pour représenter et mettre en valeur certains éléments, comme le titre d'un écrit que vous expliquerez plus tard.
- Niveler et contraster les italiques en ajoutant quelques effet simple, comme une animation ou une couleur, pour vous aider à leur donner plus d'emphase.
- Comme ils sont généralement difficiles à lire, vous devez vous assurer que le contraste entre la police et l'arrière-plan est suffisant.
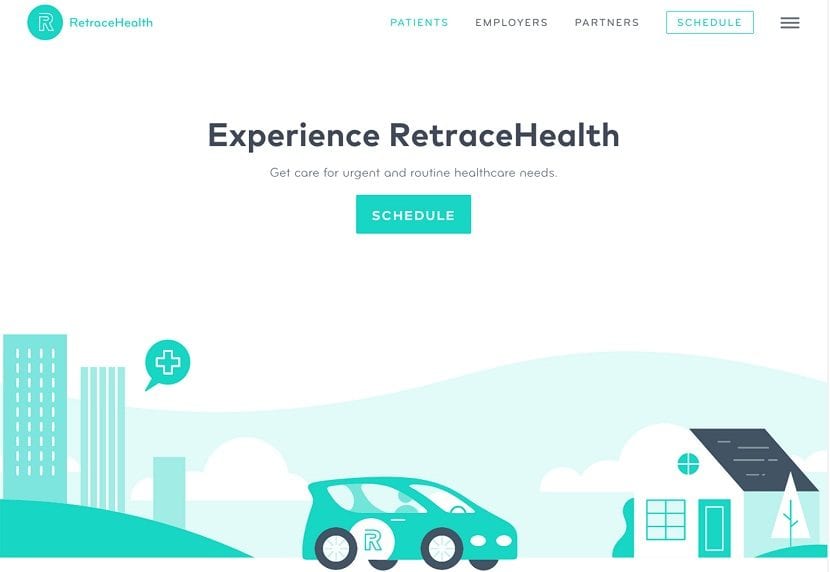
Bas solides

Un moyen simple de créer une emphase visuelle c'est en ajoutant des éléments contrastés, par exemple, si vous utilisez un fond neutre ou de couleur claire, il est préférable d'utiliser une illustration, une animation ou un son qui attire l'attention des utilisateurs.
Nous espérons que vous aimez tout ce que mars nous réserve, comme nous le faisons.