
Dans son livre «La nouvelle typographie», Jan Tschichold prétend être arrivé à la méthode infaillible pour créer un conception de mise en page parfaite. En fait, une telle méthode existait bien avant l'arrivée des ordinateurs, de la presse et des unités de mesure.
Le canon secret et l'harmonie de la page
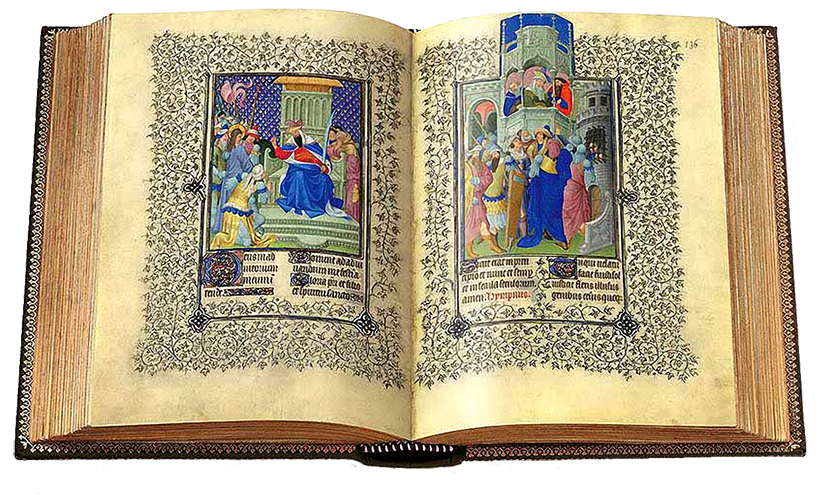
Au Moyen Âge, les livres étaient un objet de luxe réservé à la noblesse et au clergé puisque leur production prenait des années.
Ces objets étaient écrit par des moines -write-, qui a créé un système pour concevoir le livre parfait. C'est ainsi que, sur la base d'un canon secret, ils ont réalisé leurs manuscrits enluminés en tenant compte de l'harmonie et de l'unité des blocs de texte et de la page sur laquelle les éléments étaient perchés.
Le canon utilisé par scribes médiévaux était si sophistiqué que des années plus tard designers modernes indépendamment l'a redécouvert et ont vu qu'ils partageaient le mêmes principes que celles de ces premières pièces graphiques.
Maintenant, nous allons vous montrer par étapes courtes et simples le secret des grands designers éditoriaux.
De quoi parle la page parfaite?
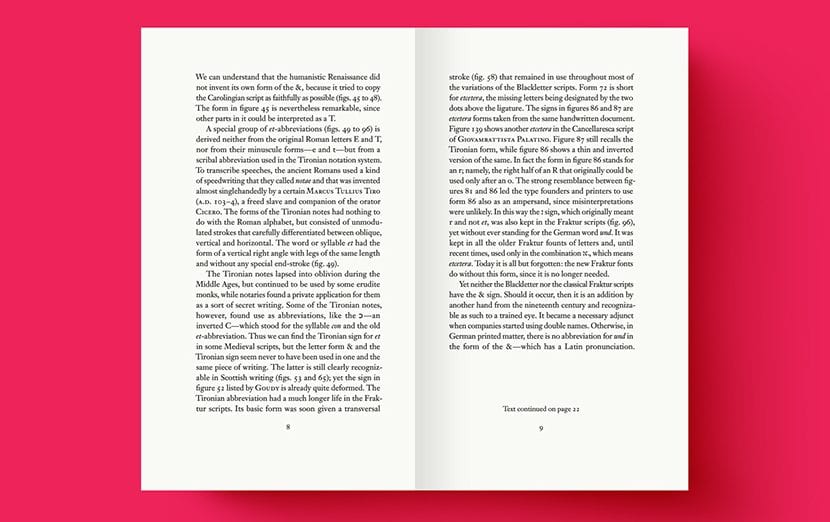
Commençons par analyser une page simple sans les guides… On voit qu'elle comporte un bloc qui flotte vers le haut au centre de la page. De cette façon, il laisse suffisamment d'espace pour la manipulation. Nous voyons également un espace pour les blocs de texte qui nous permet de maintenir un rythme de lecture fluide.

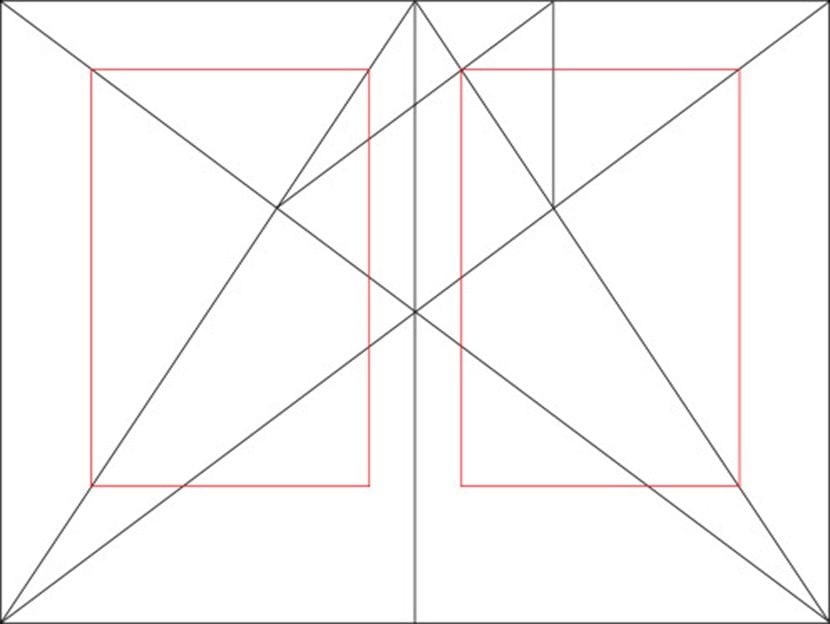
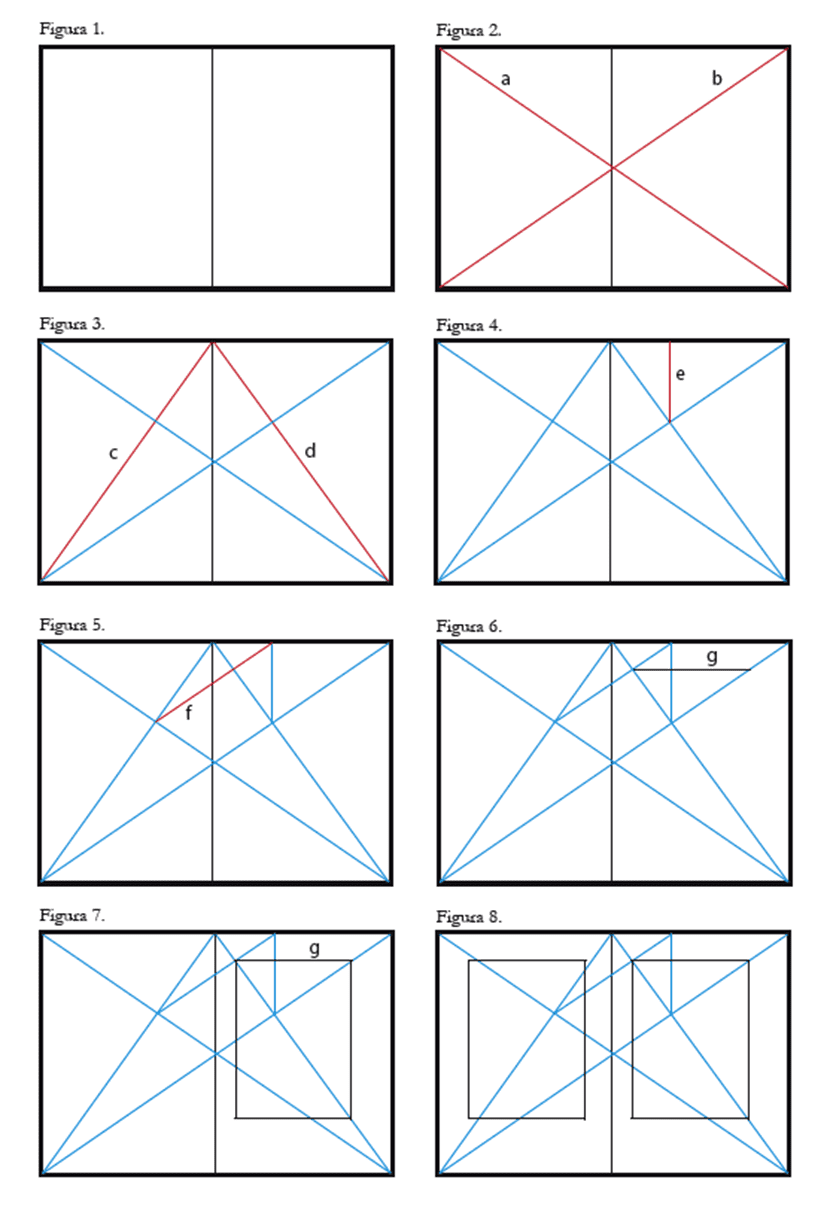
Nous voyons maintenant les guides générés avec le diagramme de Villard de Honnecourt appliqué à la page de base précédente. C'est le diagramme 2: 3 que Tschichold recommande d'utiliser dans son livre.

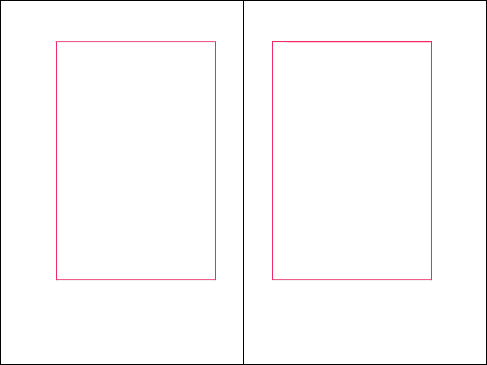
La beauté du bloc de texte réside dans la position, la taille et la relation qu'il a sur la page sur laquelle il est contenu.
Le canon montré non seulement positionne le bloc de texte dans l'espace parfait sur la page. Cela lui permet également d'avoir des unités parfaitement entières. Ces unités nous permettront de travailler avec une grille modulaire, facilitant la mise en page.

Quelle que soit la taille de la page, vous vous retrouverez toujours avec une grille 9 × 9. Composé d'un bloc de texte 1/9 de la marge supérieure et intérieure et 2/9 vers la marge inférieure et extérieure
Mais comment arrivez-vous à cette composition?
Expliquons comment cela se produit ... Un module est à une grille ce qu'une cellule est à une table. Premièrement, nous avons la proportion sur 2: 3. La marge interieur a la proportion de 2 parties sur 3 par rapport à la marge supérieure. En revanche, la marge du bas et l'extérieur sont deux fois plus élevées. Donc la marge l'extérieur est 4/9 et l' bas 6/9.
Mais pas seulement que, sur la feuille, le Les blocs de texte sur les deux pages auront la même distance entre eux. Et si c'était moins, nous aurons une hauteur du bloc de texte équivalente à la largeur de la page
Suivez ces étapes dans l'image pour générer le bloc de texte de votre mise en page:


Je ne connaissais pas cette théorie ou cette méthodologie, et la vérité n'y trouvait aucun sens. La même chose m'arrive que lors de l'affichage d'un logo dans une grille ... pas parce que le logo ou la conception de la page répond à une grille ou une logique métrique super bien expliquée va être bonne. Il y a des logos horribles, mal résolus qui les mettent dans une grille et avec eux «justifient» que c'est un bon design car il a de la «logique». La même chose se produit avec cette page d'exemple. Je pense que cette proposition de page est un gaspillage de papier, elle ne profite pas de la page et pire, elle laisse les blocs très rapprochés au centre du livre, quand dans la vraie vie, le remplissage ou la couture du livre toujours prend de la place pour la lecture de cette zone (si elle est très au centre il faut ouvrir le livre au maximum pour pouvoir lire les mots situés près du centre) ... Par contre ça ne parle pas du taille de la police ou l'espacement des lignes, car si nous pensons à une taille de bloc, nous devons résoudre ces aspects pour savoir combien de mots par ligne votre bloc a et combien de lignes votre page aura, afin de compléter l'expérience et d'être capable de l'évaluer comme bon ou mauvais ... Quoi qu'il en soit. Je pense que c'est une approche très logique mais ils oublient que la lecture d'un livre est une expérience que l'on a avec un objet. Ce n'est pas seulement «voir quelque chose», c'est interagir avec lui. Les salutations
Je suis avec Bruno. Comme dans toute théorie, il est temps de tester et de pratiquer.
En réalité, le style et la convivialité marquent également des limites et des réalités.