Selon le but de nos photographies nécessiteront un traitement ou un autre. Ce n'est pas la même chose de configurer une photographie qui sera imprimée, affichée sur un projecteur numérique ou apparaissant sur une page Web. Chaque média présente des lacunes, des caractéristiques ou des besoins différents. Pour cette raison, il est nécessaire que nous portions une attention particulière à ces types d'aspects, sinon nous pourrions réduire la qualité de nos compositions indirectement et sans le savoir.
Dans ce cas, nous verrons dans le tutoriel suivant les paramètres qu'Adobe Photoshop nous propose pour enregistrer nos images de manière à ce qu'elles bénéficient d'un traitement optimal pour être reproduites sur les pages web et sur Internet. De cette façon nous essaierons de trouver l'option la moins chère en tenant compte d'aspects tels que la qualité (découpe et pixellisation) et d'autre part la taille du fichier, vous savez déjà que lorsque nous allons télécharger des photos ou des fichiers sur notre site Web, ils doivent peser le moins possible afin que notre site Web fonctionne beaucoup plus agile. Il est intéressant que vous preniez en compte ces options de base, vous savez déjà que nous devons essayer de prendre soin de tous les détails qui sont à portée de main.
Optimisation d'image JPEG
Pour commencer, nous allons lancer notre application et importer la photo avec laquelle nous allons travailler, dans ce cas une image moyenne et au format JPEG.

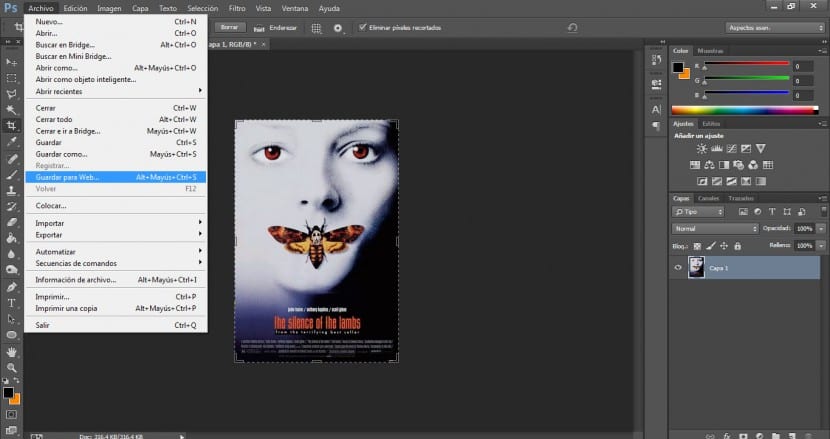
Pour enregistrer cette photo avec des caractéristiques adaptées au travail sur le web, il faudra aller dans le menu Fichier> Enregistrer pour le Web… (on peut également accéder à cette option via Alt + Maj + Ctrl + S).

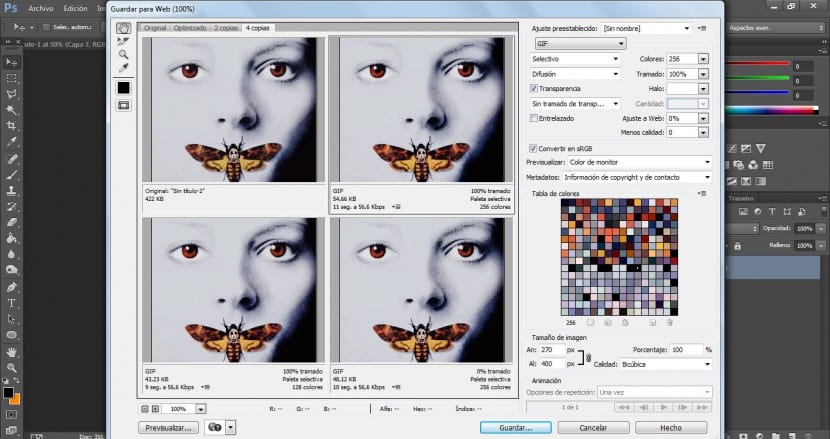
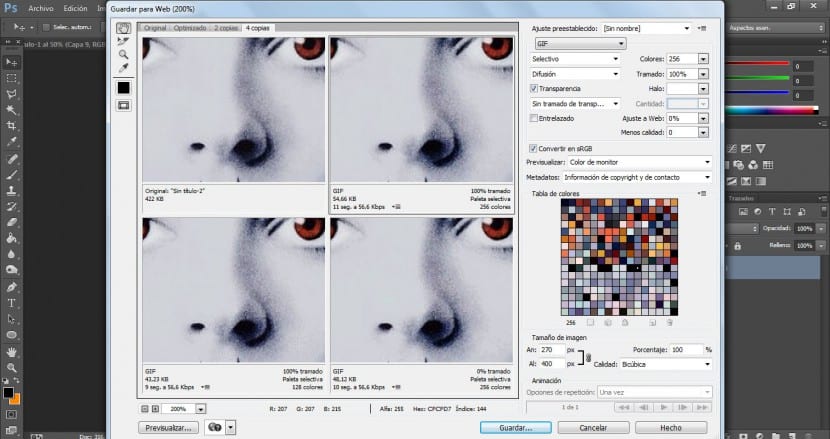
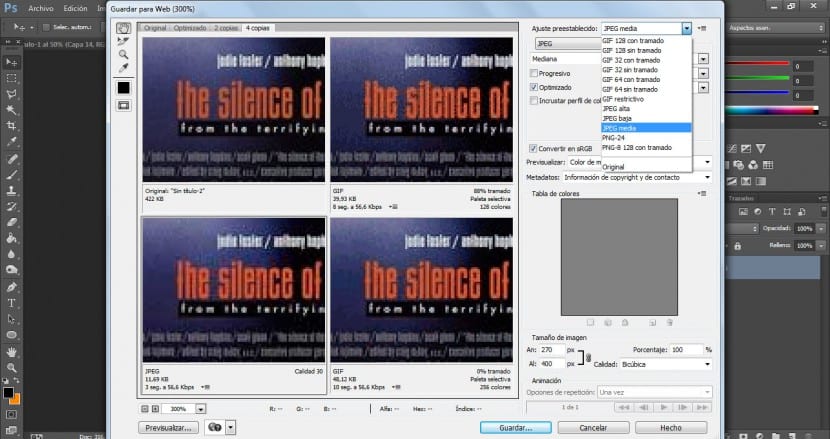
Nous cliquons sur l'onglet "quatre copies" en haut de la boîte de dialogue Enregistrer pour le Web. En examinant les quatre paramètres différents du fichier, nous pouvons avoir une bonne idée du paramètre qui conviendra le mieux à nos objectifs. En utilisant les 4 vues de copies, plusieurs versions d'une image peuvent être affichées dans la même fenêtre d'image. Nous ferons cela, nous appliquerons différents formats et nous verrons lequel d'entre eux correspond le mieux à nos revendications. Vous pouvez ensuite ajuster les affectations d'optimisation pour chaque version de l'image pour sélectionner la meilleure combinaison d'affectations.
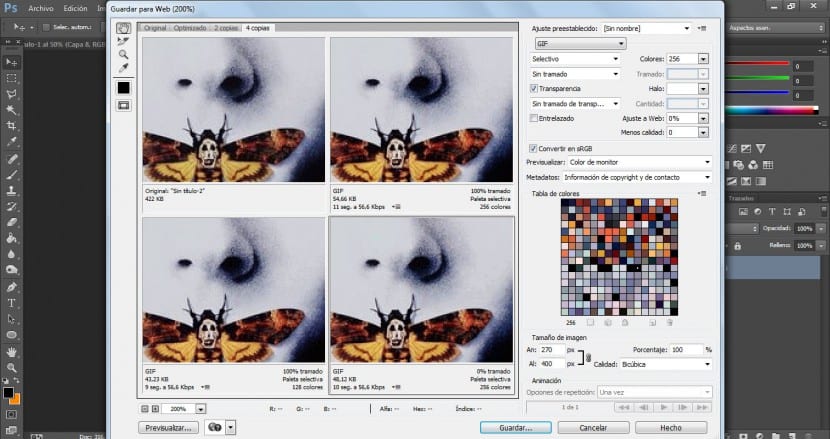
En utilisant le menu déroulant Niveau de zoom en bas à gauche de la boîte de dialogue, nous allons changer le grossissement à 200% ou plus afin que nous puissions bien analyser notre photo et apprécier les détails de l'image.

Nous placerons le curseur de la souris sur la version supérieure droite de l'image (qui est la version active comme l'indique la bordure la plus sombre). Le curseur prendra la forme d'une main, ce qui indique que nous pouvons le faire glisser pour déplacer l'image. Nous allons faire glisser pour changer la position de l'image afin que nous trouvions la zone de l'image la plus appropriée, celle où nous trouvons le plus de nuances et de contrastes.

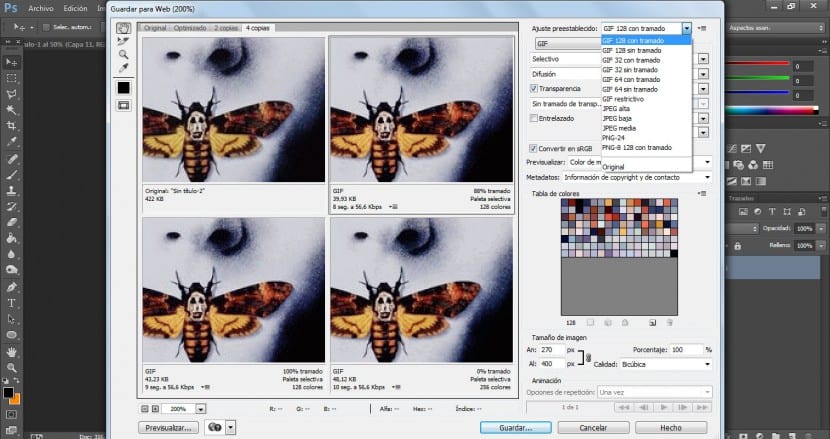
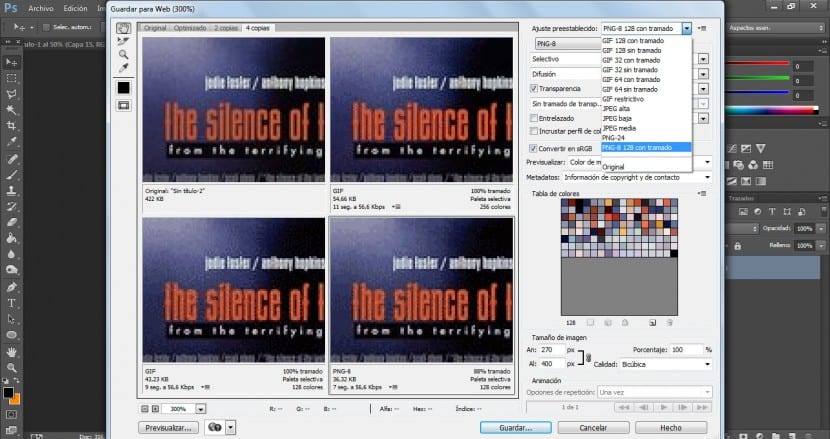
Dans le menu déroulant Préréglage du panneau Optimisé, nous choisirons GIF 128 avec Dither. Remarquez à quel point la version de l'image que nous avons sélectionnée (dans ce cas en haut à droite) a immédiatement subi des modifications rendant les zones plus sombres plus visibles. Ensuite, nous continuerons à voir les paramètres JPEG et PNG dans les panneaux suivants.

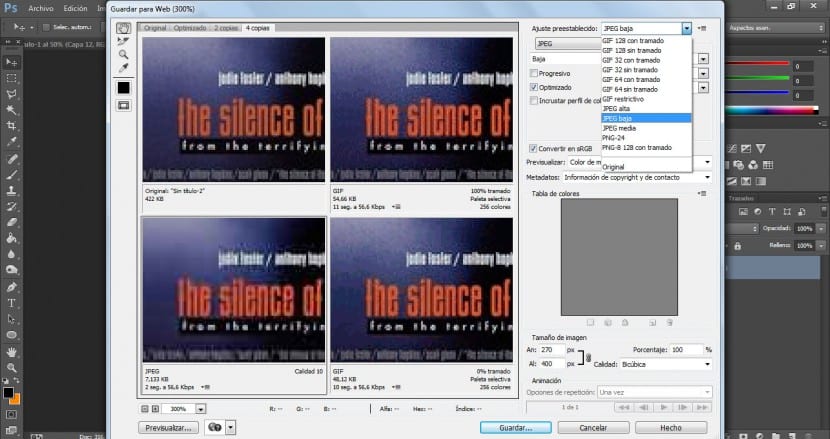
Nous cliquons sur la version en bas à gauche de l'image pour la sélectionner. Nous choisirons la version Low JPEG dans le menu des préréglages. L'image apparaîtra assez pixélisée et sa qualité est inacceptable, en particulier dans la zone de texte, elle est très perceptible. Nous essayerons d'augmenter la qualité de l'image sans obtenir une taille de fichier inacceptable.

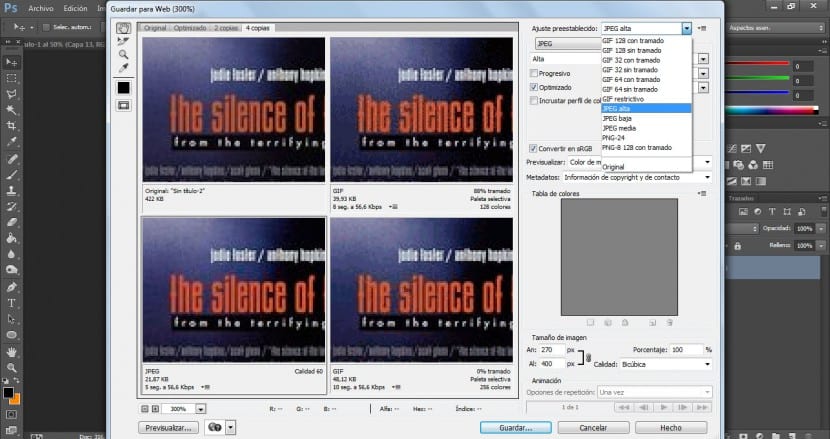
Nous choisirons à nouveau JPEG High dans le menu déroulant des paramètres. Cela améliore considérablement la qualité de l'image, mais entraîne également une augmentation significative de la taille du fichier.

Enfin, l'option la plus réussie sera le juste milieu. Nous choisirons à nouveau JPEG Media dans le menu déroulant Préréglage. La qualité d'image est désormais acceptable, tandis que la taille du fichier est considérablement plus petite que la version JPEG High ou la version GIF.

Enfin, nous sélectionnerons le panneau inférieur droit. Nous choisirons à nouveau PNG-8 128 avec hachures dans le menu déroulant. Bien que cette option offre une taille de fichier plus petite que l'image d'origine, la qualité de l'image n'est pas aussi bonne que la version JPEG Medium, qui aura également une taille de fichier plus petite.

Enfin, nous cliquons sur la version JPEG, c'est-à-dire celle en bas à gauche. Dans le panneau Optimisé (à droite de la boîte de dialogue), assurez-vous que Progressive est activé (cela entraînera le téléchargement de l'image en plusieurs passes, chacune augmentant la qualité de l'image) et cliquez sur OK.

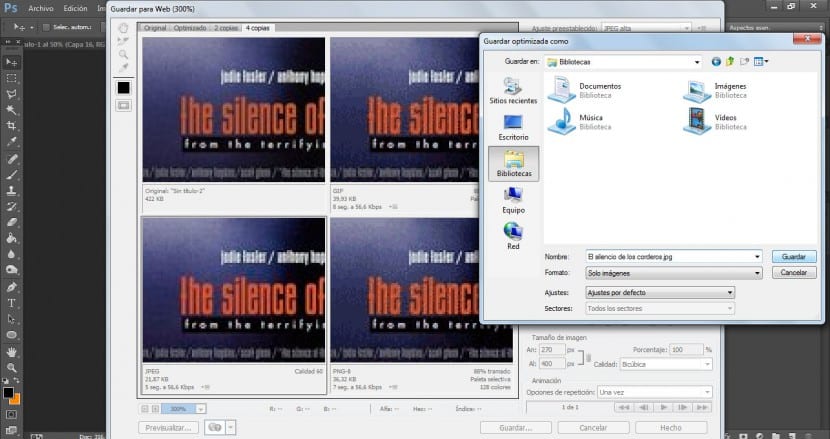
Enfin, dans la boîte de dialogue Enregistrer optimisé sous, nous utiliserons le nom d'origine et cliquerons sur Enregistrer. De cette façon, nous enregistrerons une version JPEG du fichier original dans le dossier souhaité. Enfin, nous fermerons ce projet sans enregistrer les modifications.