À de nombreuses occasions, nous avons besoin utiliser différents outils et des applications pour combiner des graphiques et ainsi obtenir certains résultats. Pour travailler sur une image composite avec des éléments issus d'applications différentes et dans différents formats, il nous faudra connaître le caractéristiques de chaque document afin d'optimiser notre composition et de fournir la meilleure qualité visuelle possible. Pour introduire tout cela, nous allons construire une composition très simple fonctionnant avec un logo préalablement créé dans Adobe Illustrator et une photographie. Nous travaillerons à partir d'Adobe Photoshop, bien que bien sûr plus tard, nous pourrons revenir à l'application Illustrator et continuer notre travail.
Pour commencer à travailler sur ce travail, nous devons être clairs sur la différence entre les formats bitmap et vectoriel.
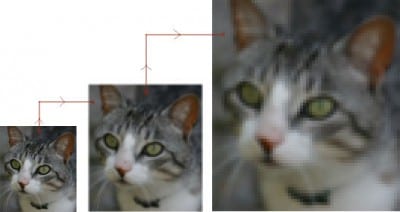
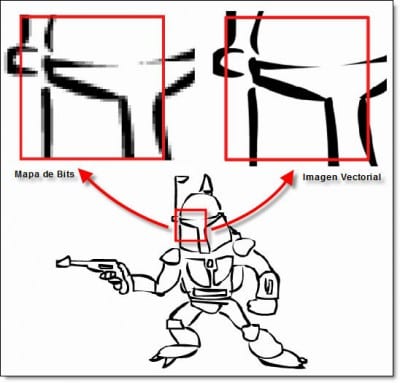
Dans Adobe Photoshop des images matricielles (images bitmap) sont utilisées, qui sont basées sur une grille ou un ensemble de pixels. Lorsque vous travaillez avec des images bitmap, des groupes de pixels sont modifiés. Ce format convient pour travailler avec des images à tons continus telles que des photographies. Le principal problème de cette option est la perte de définition et le phénomène de pixellisation lorsque son échelle est augmentée.

D'autre part, les graphiques vectoriels (graphiques utilisés dans des applications telles qu'Illustrator), sont généralement appelés graphiques de dessin. Ceux-ci sont constitués de formes basées sur des expressions mathématiques. Leur aspect offre une plus grande précision, ils sont constitués de lignes claires et lisses qui conservent leur netteté lorsque l'on modifie leur échelle. Cela le rend parfait pour tous les types d'illustrations, de textes et de graphiques tels que les logos qui devront être utilisés dans différentes tailles et arrangements.

Les étapes pour combiner des graphiques sont les suivantes et sont expliquées avec le plus haut niveau de détail possible, car je suis conscient que vous faites peut-être vos premiers pas avec ces programmes.
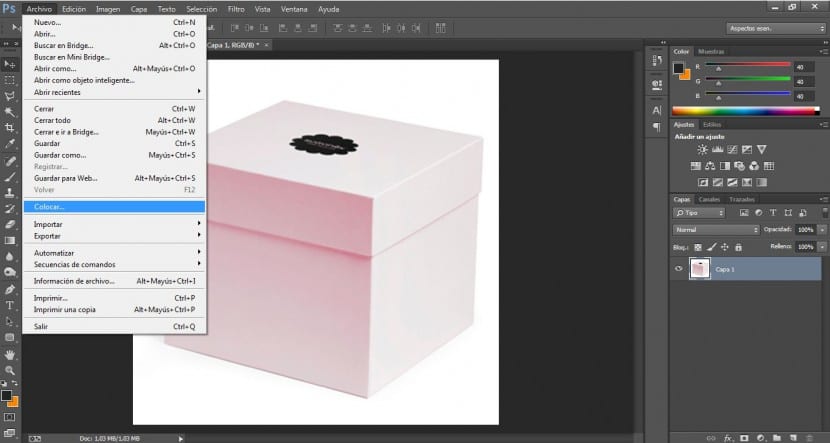
- Nous allons d'abord redémarrer Adobe Photoshop. Nous importerons la photo ou nous ouvrirons notre fichier au format .psd si nous l'avons dans le menu Fichier> Ouvrir.
- Nous pouvons ouvrir le fichier Adobe Illustrator en tant que nouveau fichier dans Adobe Photohoshop ou nous pouvons également utiliser les commandes Placer ou Coller pour l'ajouter. Lorsque nous faisons cela, Photoshop va pixelliser (analyser votre raster) pour le convertir en une image bitmap. La commande Placer de Photoshop offre l'avantage de permettre à l'image d'être mise à l'échelle alors qu'elle est encore une forme vectorielle, donc changer l'échelle ne réduira pas la qualité de l'image. Cependant, si nous coupons ou collons un graphique d'Illustrator dans Photoshop, les modifications d'échelle ultérieures dégraderont la qualité de l'image.
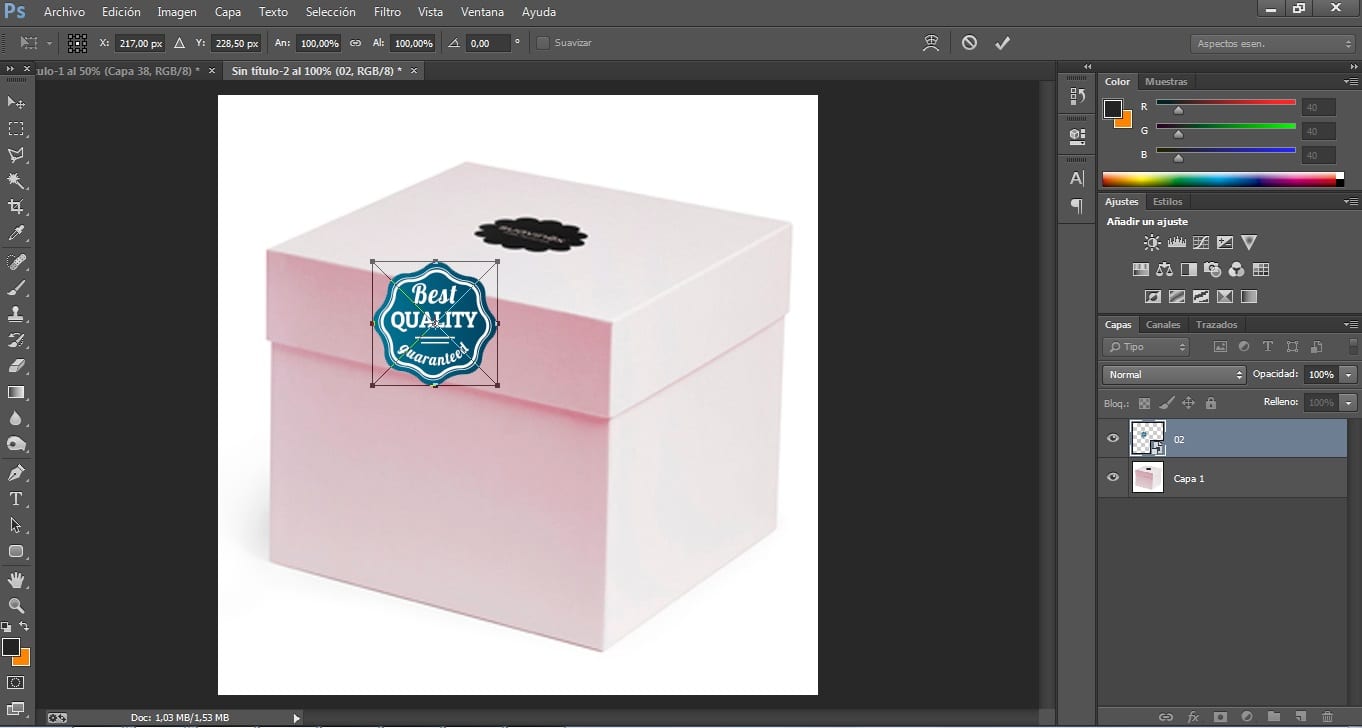
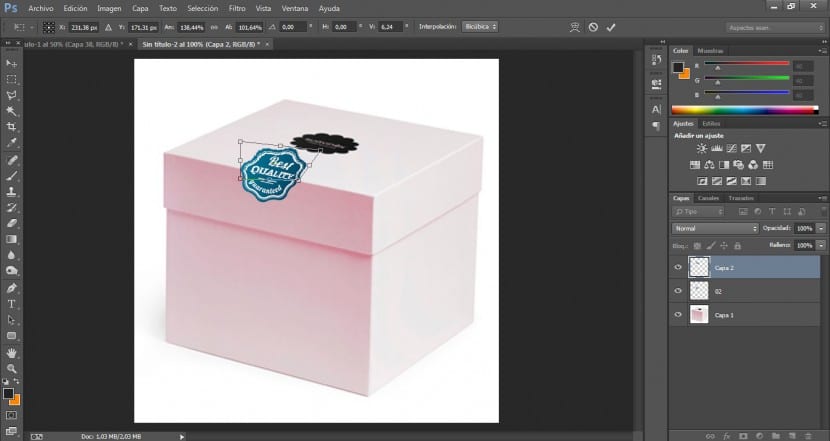
- Une fois notre vecteur importé, nous maintiendrons la touche Maj enfoncée. Nous allons faire glisser le sommet de la photographie et modifier sa taille pour l'adapter aux dimensions appropriées et proportionnellement. Ensuite, nous allons faire glisser en plaçant le curseur dans la zone centrale pour placer l'image dans la position appropriée. Nous aurons besoin de faire pivoter l'image subtilement dans Edition> Transformer> Faire pivoter.
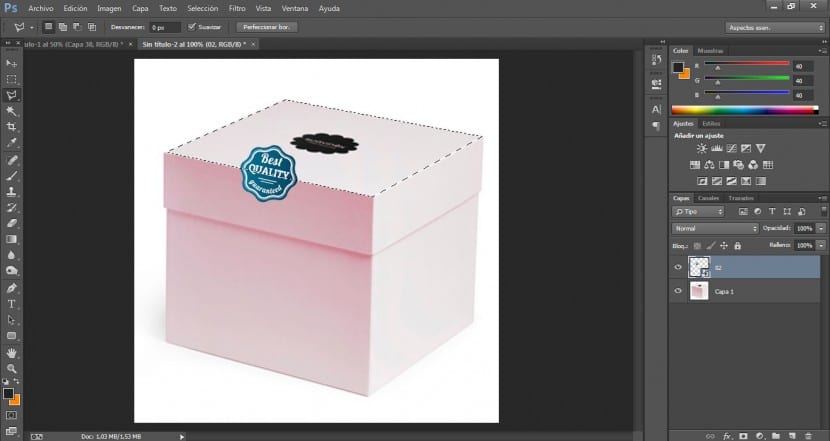
- Nous déformerons le fichier pour l'adapter à la forme de la boîte. Nous allons d'abord réduire de moitié. Sur la couche de logo, nous sélectionnerons l'outil lasso polygonal et cliquer sur le coin avant droit de la partie supérieure de la boîte. Nous allons faire glisser vers le coin suivant et continuer autour de sa zone supérieure.
- Avec un Ctrl + X nous allons couper cette zone. Nous allons créer un nouveau calque et cliquer sur coller ou Ctrl + V.
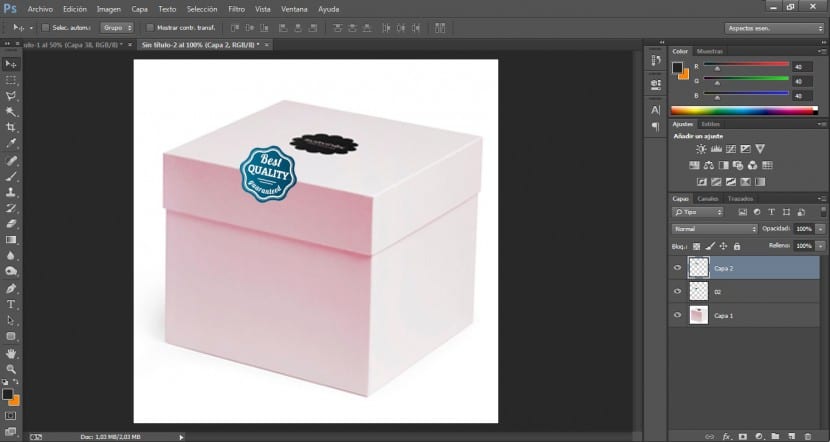
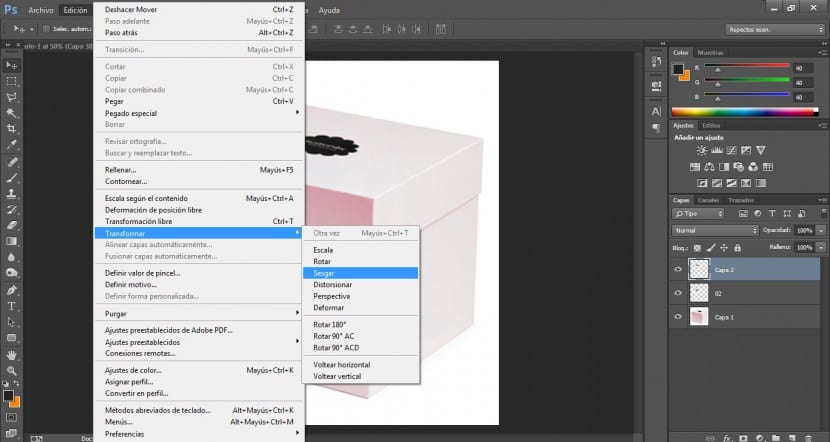
- Sur ce nouveau calque, nous cliquerons sur le menu Edition> Transformation> Inclinaison.
- En faisant glisser les poignées de la boîte englobante, nous déformerons le logo pour l'adapter à la perspective de la boîte.
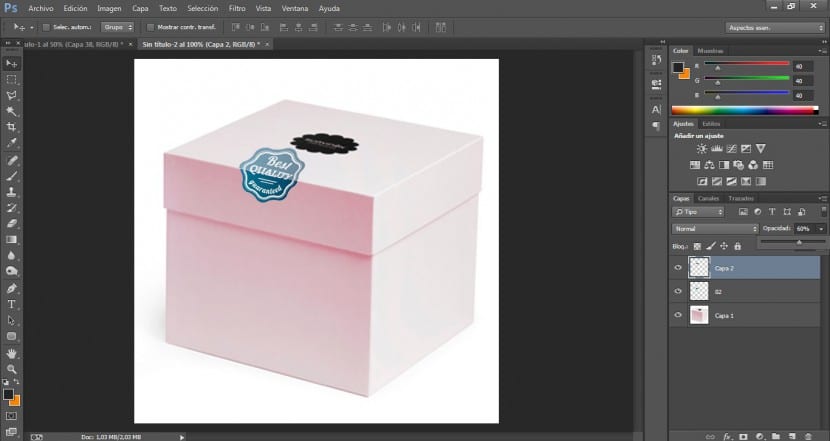
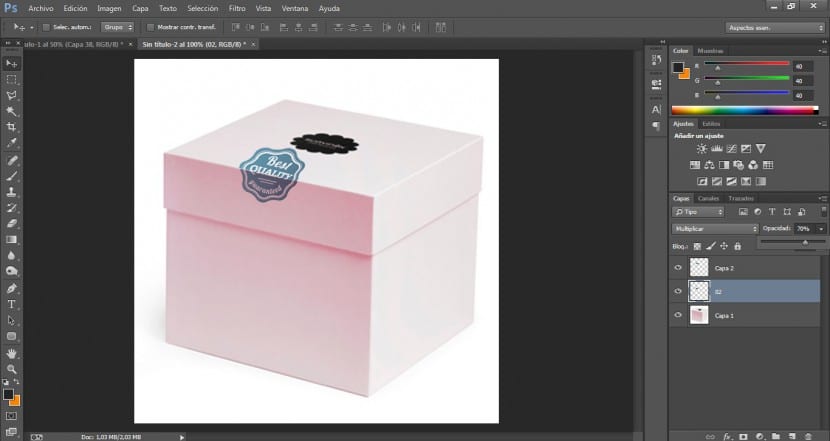
- Pour obtenir un effet d'intégration réaliste, nous pouvons utiliser différents modes de fusion. Avec le calque 1 actif dans notre palette de calques, nous changerons son opacité à environ 60%. Ensuite, nous assombrirons cette zone inférieure du logo afin qu'elle rencontre l'ombre avant de la boîte. Nous le ferons en modifiant l'opacité de cette zone de 70% et en sélectionnant Multiplier dans le menu des modes de fusion.
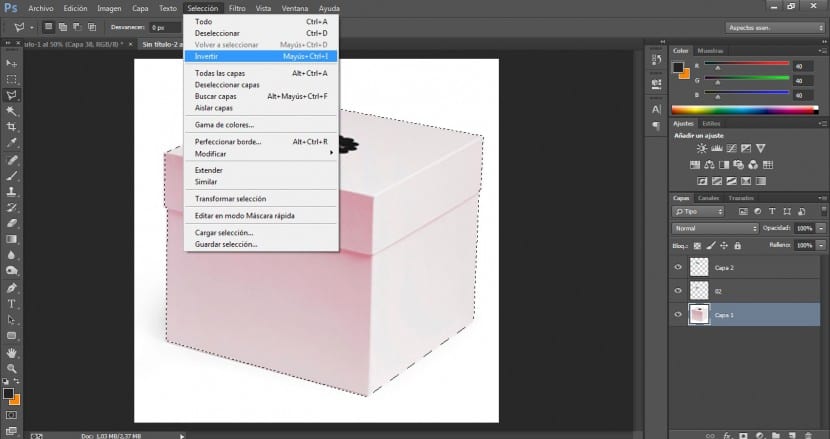
- Il faudra que nous créions un fond transparent puisque la seule chose qui nous intéressera est la boîte. Pour ce faire, nous utiliserons un outil de sélection et avec lui nous délimiterons les limites de la boîte.
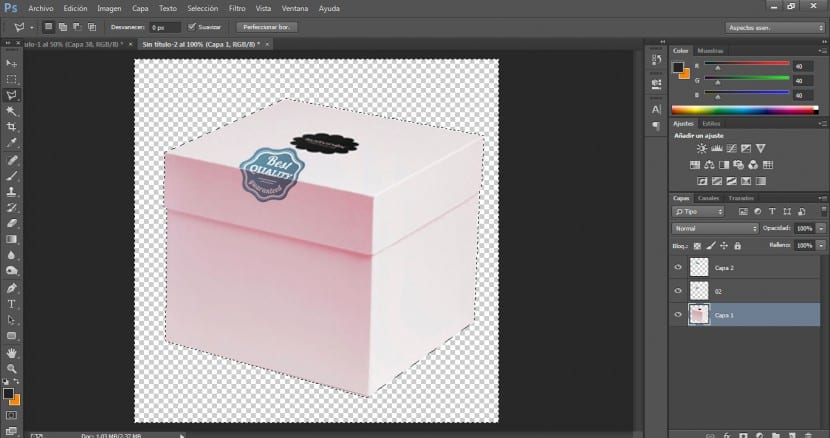
- Nous appuierons sur Sélection> Inverser puis sur Supprimer ou sur la touche Suppr.
- Si nous voulons terminer notre composition dans Illustrator, nous pouvons utiliser les fichiers .psd. Illustrator prend en charge la plupart des données Photoshop, y compris les compositions multicouches, le texte modifiable et les chemins.
Quoi qu'il en soit, dans des articles ultérieurs, nous approfondirons les options de transfert de fichiers entre les applications et les paramètres de compatibilité entre les différents programmes pour obtenir des résultats optimaux de manière agile et professionnelle. Gardez à l'esprit que dans de nombreux cas, les compositions doivent être traitées avec différents outils.
.