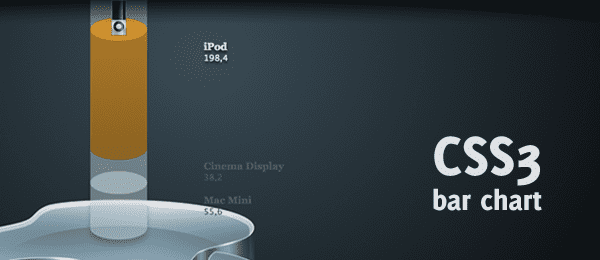
હજુ સુધી બીજી રચના કે સીએસએસ 3 ની પ્રતિભા ટોપીમાંથી બહાર આવી છે: માર્કોફોલિઓ. આ કિસ્સામાં તે ફક્ત CSS3 નો ઉપયોગ કરીને બનાવેલ ત્રિ-પરિમાણીય ગ્રાફિક્સ બનાવવા માટેનો બાર છે, જાવાસ્ક્રિપ્ટ અથવા jQuery અથવા અન્ય સમાન વસ્તુઓ નહીં.
સીએસએસ 3 સાથે આ પ્રકારની વસ્તુઓ કરવામાં ઘણી યોગ્યતા છે અને તે ટોચ પર, તે તે આપણા બધા સાથે વહેંચે છે જેથી આપણે બધી સામગ્રીનો સ્રોત »તે કેવી રીતે થાય છે to toક્સેસ કરી શકીએ અને આપણે પૂર્વાવલોકન કરવા માટેનો ડેમો પણ જોઈ શકીએ. હંમેશની જેમ મહાન.
કડી | માર્કોફોલીયો