
हमारी उंगलियों पर कई संभावनाएं हैं और हमारे काम के माहौल को समृद्ध करने और हमारे काम को अधिक उत्पादक, चुस्त और सरल बनाने के लिए पूरी तरह से सुलभ हैं। कई अवसरों पर हमने एडोब फोटोशॉप एप्लिकेशन के लिए कई बहुत ही दिलचस्प प्लगइन्स की समीक्षा की है। इस मामले में मैं आपको आवेदन के लिए संसाधनों और ऐड-ऑन का एक छोटा सा चयन प्रदान करना चाहूंगा Adobe Illustrator। निश्चित रूप से बाद में कुछ और प्रस्तावित करें। मुझे पता है कि वेब पर तैरने वाले सच्चे चमत्कार हैं और आप में से कई उन्हें महान पाएंगे।
अभी के लिए, मैं आपको दस प्लगइन्स के इस चयन के साथ छोड़ देता हूं ताकि आप उन्हें आज़मा सकें और उनमें से सबसे अधिक प्राप्त कर सकें। का आनंद लें!

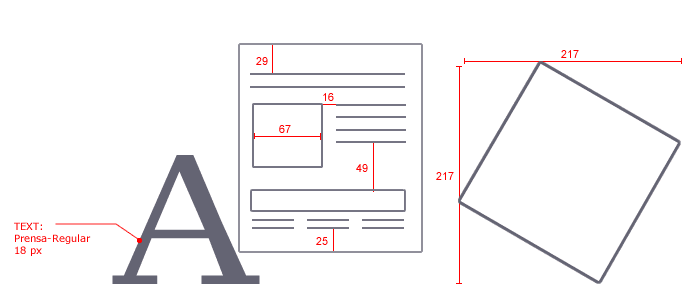
- स्पश्ट आपको किसी डिज़ाइन के नकली या प्रोटोटाइप विकसित करते समय हमारे इंटरफ़ेस में दिखाई देने वाली जानकारी का विस्तार करने की अनुमति देता है। यह शानदार टूल (पूरी तरह से मुक्त) विभिन्न तत्वों के बीच मौजूद दूरी के बारे में जानकारी प्रदान नहीं करेगा जो कि हमारे डिजाइन या उसमें मौजूद फोंट के आकार, अन्य चीजों के बीच मौजूद हैं। यह हमें ऊर्जावान सटीकता और सटीकता प्रदान करेगा। इसका एक लाइट संस्करण है जो मुफ़्त है, हालाँकि इसकी कुछ सीमाएँ भी हैं।

- सबसाइड: यह जबरदस्त सरल तरीके से और आकर्षक परिणाम के साथ गोलाकार और घुमावदार आकृतियों को बनाने और बनाने के लिए बेहद उपयोगी हो सकता है। हमारी प्रक्रिया अधिक चुस्त, तेज होगी और हम अंक, स्पर्शरेखा और लम्ब की प्रणाली का उपयोग करके सभी आकारों को एक सरल तरीके से संबंधित और फिट करने में सक्षम होंगे। मुफ्त है।

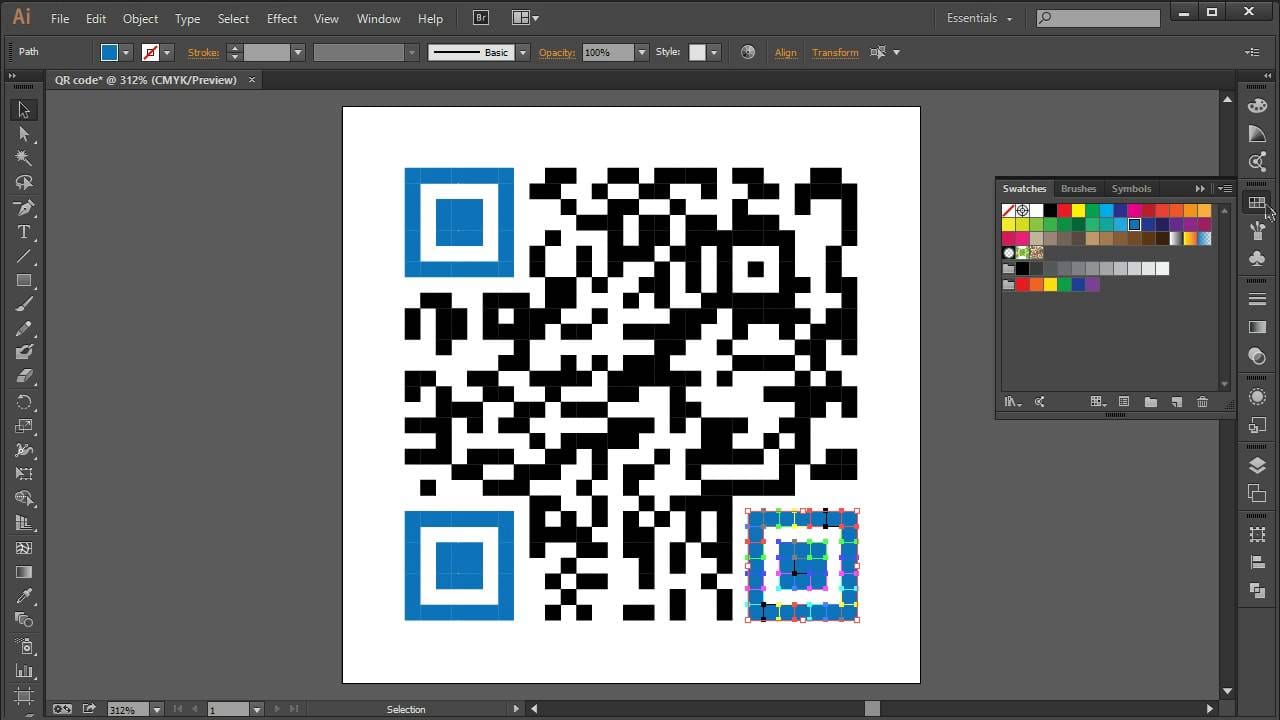
- फ्री इलस्ट्रेटर स्क्रिप्ट- QR कोड: यह ऐड-ऑन आपको एप्लिकेशन से क्यूआर कोड उत्पन्न करने की अनुमति देगा। यह एक बहुत ही सहज ज्ञान युक्त लिपि है जो हमें एक प्रभावी परिणाम के साथ हमारे डिजाइनों में लागू करने और उन्हें एकीकृत करने के लिए इस प्रकार के कोड को परिपूर्ण वैक्टर में विकसित करने के लिए एक प्रणाली प्रदान करेगी।

- मुफ्त इलस्ट्रेटर स्क्रिप्ट - Flip.jsx: यह उपकरण रिकॉर्ड समय में और बहुत आसान तरीके से हमारी रचनाओं में प्रतिबिंब बनाने पर केंद्रित है। यह हमें डुप्लिकेट के उद्देश्य के लिए एक मोडेलिटी सहित ऊर्ध्वाधर, क्षैतिज और विकर्ण प्रतिबिंब बनाने की संभावना प्रदान करेगा। निर्देशांक के क्षेत्र में, आप एक संदर्भ बिंदु एकत्र करेंगे जिसके आधार पर एक प्रतिबिंब प्रभाव विकसित किया जाएगा। यह आवश्यक है कि हम इस प्रतिबिंब को बनाने के लिए हमेशा अपनी वस्तु के संदर्भ बिंदु का चयन करें।

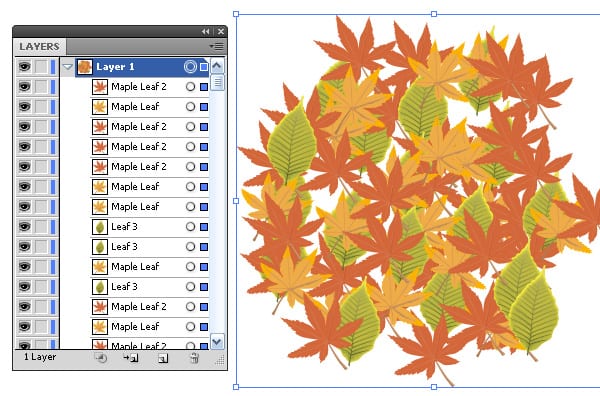
- मुफ्त इलस्ट्रेटर स्क्रिप्ट - यादृच्छिक क्रम: यह जटिल रूपांकनों को बनाने के लिए बेहद उपयोगी हो सकता है। इसका मुख्य कार्य अनुप्रयोग के परत पैनल से एक यादृच्छिक क्रम में चयनित वस्तुओं को रखना है। यह हमें बहुत समय बचाएगा और हमें उच्च-गुणवत्ता वाले सदिश बनावट प्रदान करेगा। यह एक यूक्रेनी डेवलपर, यमज़ द्वारा विकसित किया गया था, जो टॉरमेंटो प्लगिन का निर्माता भी है, फ्री इलस्ट्रेटर स्क्रिप्ट की तरह खुला स्रोत - Randmon ऑर्डर।

- मुफ्त लोरम इप्सम जेनरेटर: यह जांचना चाहते हैं कि आपका डिज़ाइन डिफ़ॉल्ट पाठ या लोरम इप्सम के साथ कैसा दिखता है? यह प्लगइन आपको कार्य में मदद करने के उद्देश्य से विकसित किया गया है। लोरम इप्सम वह पाठ है जो आमतौर पर ग्राफिक डिजाइन की दुनिया में अंतिम पाठ डालने से पहले एक दृश्य डिजाइन का परीक्षण करने के लिए फोंट या डिजाइन ड्राफ्ट के डेमो की पेशकश करने के लिए उपयोग किया जाता है। यह अनुकूलन विकल्प प्रदान करता है और किसी भी समय एप्लिकेशन को छोड़ने के लिए बिना एक साधारण क्लिक के साथ शब्द, वाक्यांश या पैराग्राफ उत्पन्न करता है। यह पूरी तरह से स्वतंत्र है।

- ऐ-> कैनवस प्लग-इन: मुफ्त ऐ> कैनवस प्लग-इन एडोब इलस्ट्रेटर को जावास्क्रिप्ट ड्राइंग कमांड्स का उपयोग करके वेक्टर और बिटमैप इलस्ट्रेशन को सीधे HTML5 कैनवास पर निर्यात करने की अनुमति देता है। चित्रण को इस तरह से जोड़ा जा सकता है कि आप एक कैनवास पर रोटेशन, स्केल, अपारदर्शिता और आंदोलन को नियंत्रित कर सकते हैं। इस तरह, नए एनिमेशन को ट्रिगर करने के लिए तत्वों का उपयोग किया जा सकता है। अंत में, निर्यात किए गए HTML और जावास्क्रिप्ट को इंटरनेट एक्सप्लोरर, फ़ायरफ़ॉक्स, क्रोम, सफारी और ओपेरा के नवीनतम संस्करणों पर चलने वाले अन्य मीडिया के लिए बढ़ाया और उपयोग किया जा सकता है।

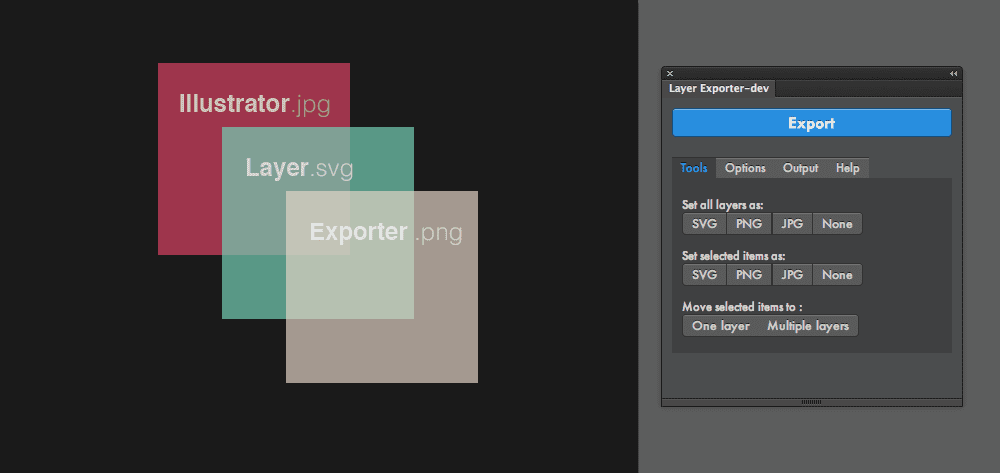
- परत निर्यातक: एसवीजी, पीएनजी या जेपीजी जैसे विभिन्न स्वरूपों में सभी परतों को निर्यात करने के लिए डिज़ाइन किया गया एक जबरदस्त उपयोगी विस्तार और उनके सिंपल HTML और CSS को भी एक साधारण क्लिक में जनरेट करता है।

- मैं? ;: यह प्लगइन लो पॉली इफेक्ट के साथ कंपोज़िशन और इलस्ट्रेशन से निपटने के लिए काफी उपयोगी है। आम तौर पर, इस प्रकार का प्रभाव आमतौर पर एक लंबा समय लगता है और काफी लंबा काम हो जाता है, हालांकि यह उपकरण हमें कुछ ही मिनटों में त्रिकोणीय या रत्न जड़ित सतहों को बनाने में मदद करेगा, बिंदुओं के माध्यम से और एक जबरदस्त सहज, सरल प्रक्रिया में। यह हमें एक अविश्वसनीय रूप से अच्छा परिणाम देगा।

- सदिश राशि: मुझे यकीन है कि इस प्लगइन में एक से अधिक फीचर शामिल हैं जो आपको व्यावहारिक तरीके से सेवा दे सकते हैं और यह है कि सच्चाई यह है कि इलस्ट्रेटर को इसके कुछ असंख्य अपडेट में लागू करना चाहिए था। मुझे यकीन है कि बहुत दूर के भविष्य में ऐसा नहीं होगा। यह एक बुद्धिमान उपकरण है जो उन आंदोलनों का अनुमान लगाता है जो उपयोगकर्ता या डिजाइनर नए आकृतियों को विकसित और चित्रण करते समय बनाना चाहते हैं। पूरी तरह से सिफारिश की और बहुत दिलचस्प है।
मैं उन्हें कैसे डाउनलोड कर सकता हूं?
वे जबरदस्त उपयोगी होना चाहिए