
कई मौकों पर हमने डिजाइन को इतना सिंपल देखा है कि हमें यकीन ही नहीं हुआ कि इसके पीछे महीनों का काम है. यहाँ तक कि घिसा-पिटा वाक्यांश "मेरा भतीजा इसे बेहतर और सस्ता करता है", लेकिन जब आपका भतीजा इसे आज़माता है, तो यह समान नहीं होता है। कार्य दल के विश्लेषण के परिणामस्वरूप इस सरल डिजाइन को विस्तृत किया गया है डिजाइन विशेषज्ञ। इस लेख में हम आपको ग्राफ़िक डिज़ाइन के 5 मूल तत्व दिखाने जा रहे हैं जिनका उपयोग विशेषज्ञ इन सरल डिज़ाइनों को बनाने के लिए करते हैं।
क्योंकि आखिरकार, आपने सत्यापित किया होगा कि ऐसे तत्व हैं, भले ही आप उनकी नकल करने की कोशिश करते हैं, पेशेवर के रूप में सामने नहीं आते. ऐसा इसलिए है क्योंकि ये मूल तत्व और अन्य जो इतने बुनियादी नहीं हैं, एक निश्चित तरीके से संयुक्त होते हैं। रंग, रेखाएँ और यहाँ तक कि स्थान का भी विश्लेषण करना पड़ता है ताकि डिजाइन का अंतिम स्वरूप एकदम सही हो। और यह न जानना कि आपके द्वारा रखे गए प्रत्येक तत्व का क्या अर्थ है, यह इसे और अधिक जटिल बना देता है।
ये मूल तत्व क्या हैं?
ऐसे कई बुनियादी तत्व हैं जिनका उपयोग आपके द्वारा लंबित किसी भी प्रकार के कार्य को डिजाइन करने के लिए किया जा सकता है या परीक्षण के रूप में प्रदर्शन करना चाहते हैं। इस बार हमने उन छक्कों को दिखाने का फैसला किया है जिन्हें शुरू करने के लिए सबसे बुनियादी माना जाता है। उनके साथ आप एक पूर्ण डिजाइन बना सकते हैं और समझ सकते हैं कि आप क्या व्यक्त करना चाहते हैं।
ये तत्व जो हम दिखाने जा रहे हैं वे हैं रंग, रेखाएँ, स्थान, आकार और आकार. उनमें से प्रत्येक ब्रांड के संभावित ग्राहकों में संवेदनाओं को उजागर करने के लिए आपके डिजाइन में कुछ विशेषताओं को दिखाने का एक तरीका ढूंढता है।
मुख्य मूल तत्व: रंग

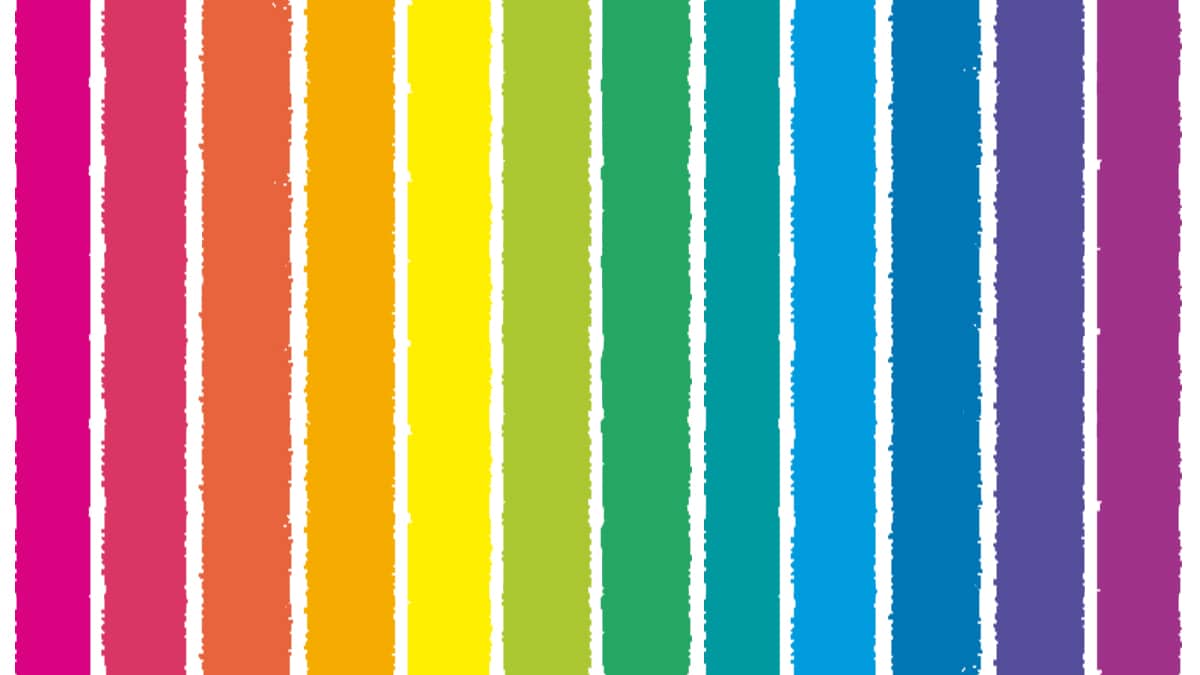
रंग हमेशा एक अलग करने वाला तत्व रहा है, जो प्रत्येक डिज़ाइन को अद्वितीय होने का एक तरीका दिखाता है।. पहली रंगीन श्रेणी न्यूटन द्वारा बनाई गई थी और तब से, विभिन्न युगों के ग्राफिक डिजाइनरों ने इसके द्वारा निर्देशित होने का फैसला किया है। इन वर्षों में, विभिन्न क्षेत्रों के विभिन्न व्यक्तित्वों ने रंगों के अधिक से अधिक रंगों सहित इस रंगीन रेंज में तल्लीन किया है।
आज, ग्राफिक डिजाइनरों को उनके द्वारा निर्देशित किया जाता है कि वे अपने डिजाइनों में रंग, रंग और संतृप्ति को मिलाएं।. ब्रांड प्रोजेक्ट की पहचान करने के लिए दो और तीन रंगों के बीच चयन करना। कुछ बहुरंगी डिज़ाइन हैं, लेकिन किए जाने वाले कार्य के भीतर सबसे महत्वपूर्ण तत्वों को अलग करने के लिए मुख्य और द्वितीयक के बीच चयन करना सामान्य है।
सही रंग संयोजन बनाने के लिए, ऐसे कई उपकरण हैं जिनसे आप रंगों का मिलान कर सकते हैं रंग सद्भाव के आधार पर आप उपयोग करना चाहते हैं, जैसे एडोब रंग.
रंग के उपयोग का एक उदाहरण

आप मौजूदा डिजाइनों में रंग के उपयोग के कई उदाहरण देख सकते हैं, एक ही रंगीन रेंज के रंगों के साथ या पूरी तरह से विपरीत। यहां हम आपको उनमें से एक दिखाने जा रहे हैं, जहां रंग संयोजन पूरी तरह से विपरीत या समान श्रेणी का हो सकता है, रागिनी में अंतर के साथ।
पहली स्थिति में, हम नारंगी और नीला रंग देख सकते हैं, जो रंगीन रेंज में विपरीत हैं और अच्छी तरह से जुड़े हुए हैं। दूसरे मामले में द्वारा बनाया गया डिज़ाइन है मेटियस मेलो, एक ब्राजीलियाई डिजाइनर जो तीन अलग-अलग रंगों में एक ही रंग श्रेणी का उपयोग करें.
पंक्तियां

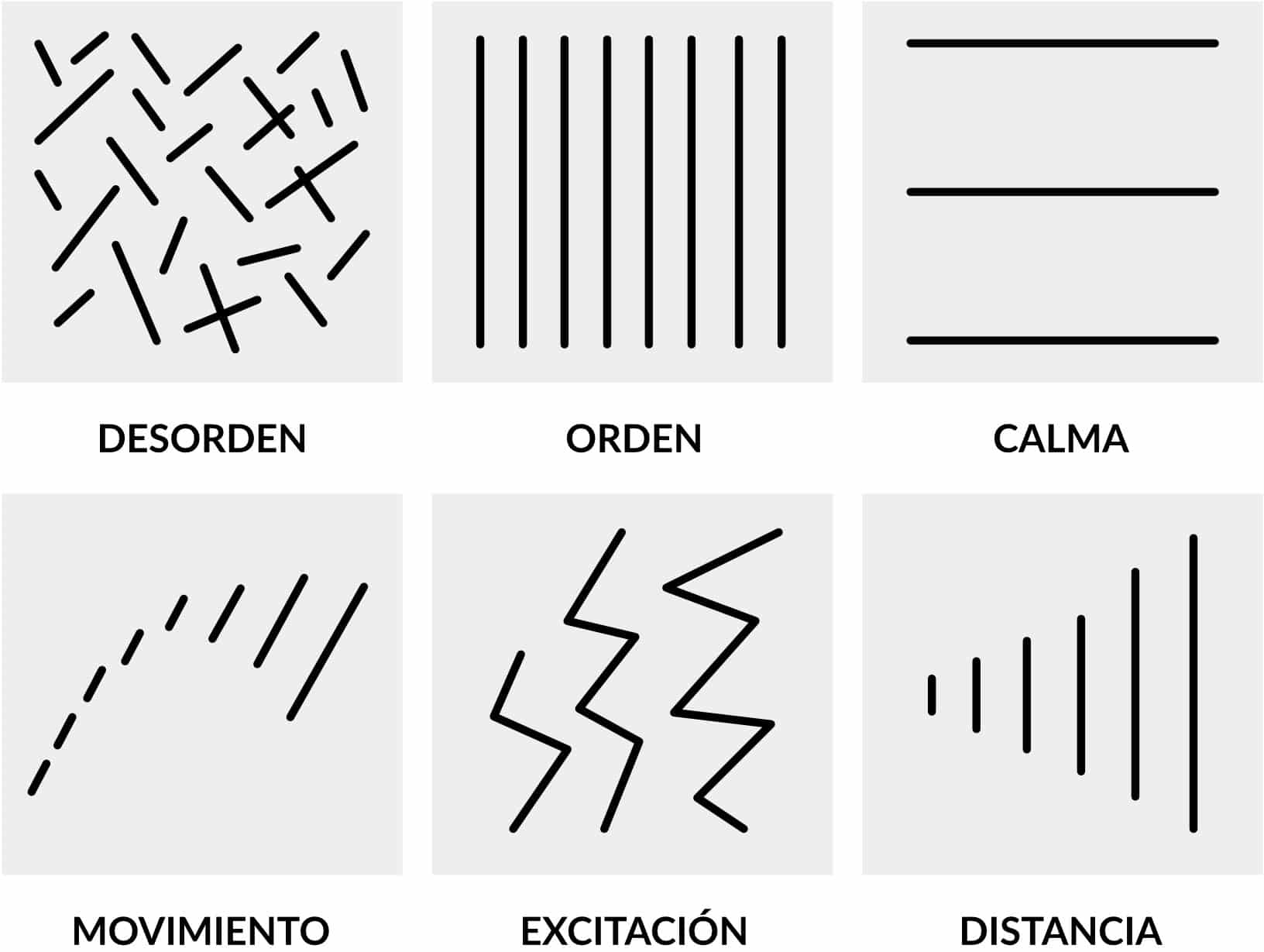
सामग्री को अलग करने के लिए अक्सर लाइनों का उपयोग किया जाता है, उदाहरण के लिए पाठ का शीर्षक। लेकिन वे न केवल इसके लिए उपयोगी हैं, प्रत्येक पंक्ति अलग-अलग संवेदनाओं को व्यक्त कर सकती है, यह इस बात पर निर्भर करता है कि उनके पास क्या आकार है और आप इसे ग्राफिक रचना के किस भाग में रखते हैं। यहाँ मैं आपको कुछ उदाहरण देता हूँ एक या दूसरी बात को व्यक्त करने के लिए किस प्रकार की रेखाओं का उपयोग किया जाता है:
- सीधी और महीन रेखा: यह एक नाजुक तत्व है, जो सादगी पैदा करता है और एक साफ डिजाइन बनाता है
- छोटी लाइन: डिजाइन में दृढ़ता का सुझाव देता है।
- सीधी धार वाली घुमावदार रेखा: यह एक तत्व उत्तेजना, अचानक आंदोलनों के बारे में बात करना चाहता है।
- घुमावदार किनारे के साथ घुमावदार रेखा: यह एक हास्यपूर्ण और आकस्मिक तत्व है, इसका उपयोग स्वयं विपणन एजेंसियां एक हंसमुख और मजेदार स्वर देने के लिए करती हैं
- सीधी रेखाओं का सेट: क्या एक सेट जिसे आप एक क्षैतिज रेखा के साथ खड़ी रेखा के माध्यम से बनाते हैं, स्थिरता उत्पन्न करता है। डिजाइन के लिए एक औपचारिक मानदंड देता है
ये कुछ उदाहरण हैं जो एक रेखा व्यक्त करती है, लेकिन और भी बहुत कुछ हैं। हम इसे सबसे प्रसिद्ध दृश्य ब्रांडों के डिजाइनों में देख सकते हैं या डिजाइनर समुदाय से छोटी परियोजनाएं। इन पंक्तियों के प्रत्येक भाव को जानना महत्वपूर्ण है ताकि आपका डिज़ाइन उस उत्पाद के अनुरूप हो जो वह दिखाता है।
आकार मायने रखता है

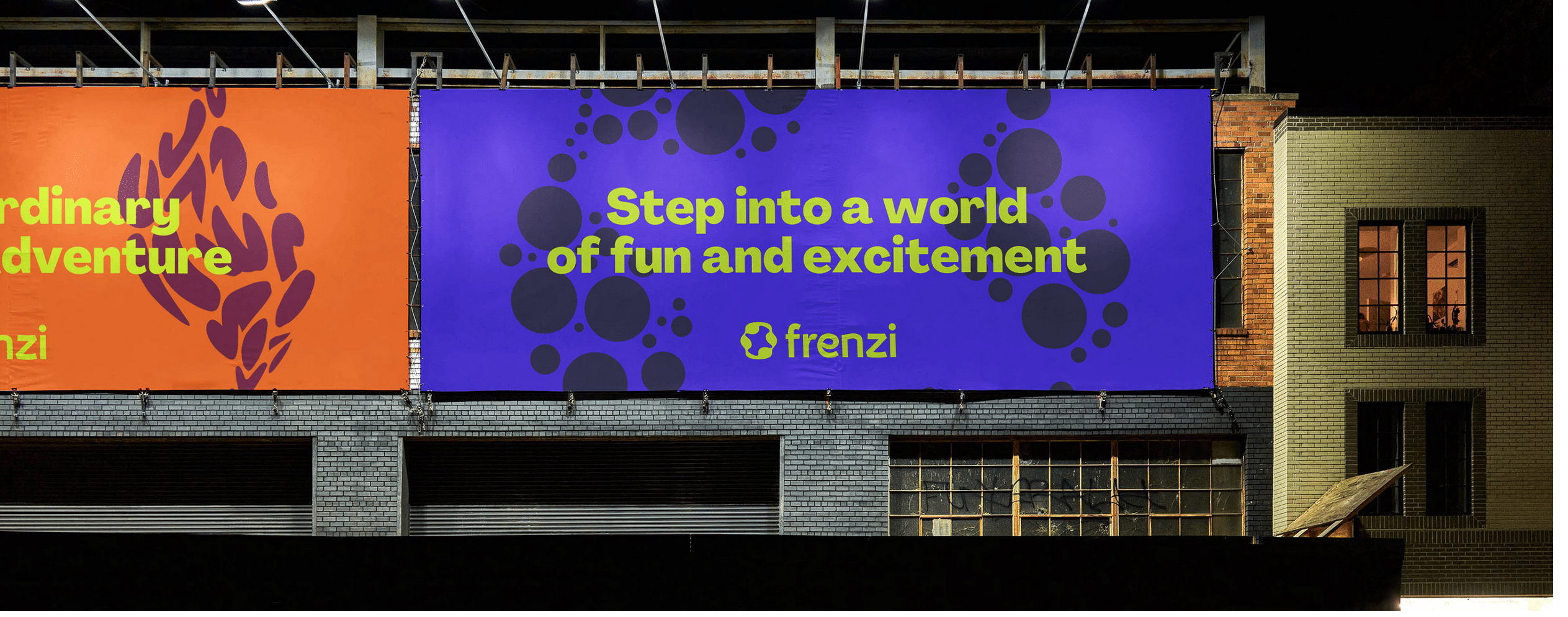
आकार एक संदर्भ है कि प्रत्येक तत्व कितना बड़ा या छोटा है जिसे आप विचाराधीन डिज़ाइन को प्रदान करते हैं. इस बात पर निर्भर करते हुए कि आप किसी तत्व को कितना बड़ा देते हैं, आप इसे अन्य बाल तत्वों की तुलना में अधिक महत्व देते हैं और अपनी परियोजना के लिए अधिक मायने रखते हैं। आप उसे कौन सा पद देते हैं, यह भी महत्वपूर्ण है बाकी तत्वों के संबंध में।
जैसा कि हम इमेज में देख सकते हैं, Frenzi ब्रांड दूसरे स्थान पर है इस बिलबोर्ड पर स्थिति। वे स्लोगन के लिए सबसे बड़ा आकार छोड़ते हैं, क्योंकि वे इस अभियान में एक विशिष्ट संदेश भेजना चाहते हैं, इसलिए वह संदेश अधिक महत्वपूर्ण है, जो संभावित ग्राहकों के पास रहेगा।
रूपों

जैसा कि हर चीज में आप खुद को डूबा हुआ देखते हैं, आकार एक मौलिक भूमिका निभाने जा रहे हैं। जब से हमने शिक्षा के क्षेत्र में अपनी यात्रा शुरू की है, हम खेल के माध्यम से प्रत्येक रूप को सीख सकते हैं। हमारे द्वारा डिज़ाइन किए गए किसी भी संदेश को व्यक्त करते समय यह अभी भी महत्वपूर्ण है। निश्चित रूप से यह मन में आता है, "प्रस्ताव!" शब्द के साथ त्रिकोण के आकार की युक्तियों के साथ विशिष्ट अंडाकार आकार।
ये आकार महत्वपूर्ण हैं और आपको यह ध्यान रखना होगा कि आप डिज़ाइन में कितने और किस प्रकार के आकार शामिल करते हैं, क्योंकि इनमें से कुछ आकार सकारात्मक और अन्य नकारात्मक हो सकते हैं।
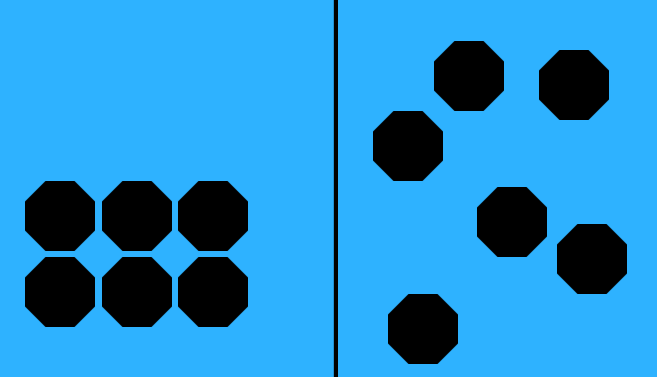
तत्वों के बीच का स्थान

स्पेसिंग बिल्कुल हवा की मात्रा है जिसे आप डिज़ाइन के विभिन्न तत्वों के बीच छोड़ते हैं।. जब आप एक डिज़ाइन के साथ काम करते हैं, तो आपको यह ध्यान रखना होगा कि आप उन सभी तत्वों को कैसे बनाते हैं जिन्हें आप जोड़ने जा रहे हैं। अलग-अलग तत्वों को समूहित करें और उन्हें इस तरह व्यवस्थित करें कि उनमें से प्रत्येक को सही और आसानी से पढ़ा और पहचाना जा सके।
ऐसा तथाकथित कर्निंग या टेक्स्ट तत्वों में ट्रैकिंग की तरह है। यह स्थान प्रत्येक अक्षर को समान महत्व देने का कार्य करता है और यदि यह नहीं है तो एक या दूसरे को प्रमुखता नहीं देता है।. छवि में हम देख सकते हैं कि यह कैसे काम करता है, जब कुछ तत्व कमोबेश बाकी डिज़ाइन के साथ संरेखित होते हैं।