कई मौकों पर हमें जरूरत है विभिन्न उपकरणों का उपयोग करें और ग्राफिक्स को संयोजित करने के लिए एप्लिकेशन और इस प्रकार कुछ परिणाम प्राप्त होते हैं। विभिन्न अनुप्रयोगों और विभिन्न प्रारूपों के तत्वों के साथ एक समग्र छवि पर काम करने के लिए, हमारे लिए यह जानना आवश्यक होगा प्रत्येक दस्तावेज़ की विशेषताएं हमारी रचना को अनुकूलित करने और उच्चतम संभव दृश्य गुणवत्ता प्रदान करने के लिए। यह सब पेश करने के लिए, हम एक बहुत ही सरल रचना का निर्माण करेंगे, जो पहले एडोब इलस्ट्रेटर और एक तस्वीर में बनाए गए लोगो के साथ काम करेगा। हम एडोब फोटोशॉप से काम करेंगे, हालांकि बाद में हम इलस्ट्रेटर एप्लिकेशन पर वापस लौट पाएंगे और अपने काम के साथ जारी रहेंगे।
इस कार्य पर काम करना शुरू करने के लिए, हमें बिटमैप और वेक्टर ग्राफिक्स प्रारूपों के बीच अंतर के बारे में स्पष्ट होना चाहिए।
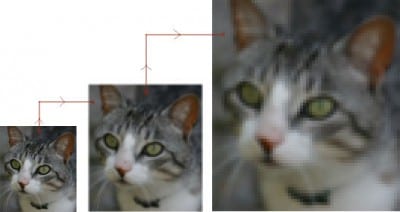
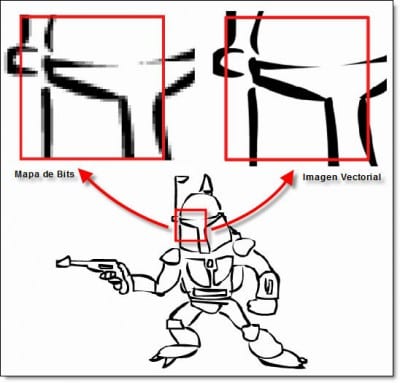
एडोब फोटोशॉप में रेखापुंज चित्र (बिटमैप छवियां) का उपयोग किया जाता है, जो एक ग्रिड या पिक्सेल के सेट पर आधारित होते हैं। बिटमैप छवियों के साथ काम करते समय, पिक्सेल के समूह संपादित किए जाते हैं। यह प्रारूप तस्वीरों जैसे निरंतर टोन छवियों के साथ काम करने के लिए उपयुक्त है। इस विकल्प के साथ मुख्य समस्या परिभाषा के नुकसान और पिक्सेल के घटना की है जब इसके पैमाने में वृद्धि हुई है।

दूसरी ओर, वेक्टर ग्राफिक्स (इलस्ट्रेटर जैसे अनुप्रयोगों में उपयोग किए जाने वाले ग्राफिक्स), आमतौर पर ड्राइंग ग्राफिक्स कहा जाता है। ये गणितीय भावों के आधार पर आकृतियों से बने होते हैं। उनकी उपस्थिति अधिक सटीक प्रदान करती है, उनमें स्पष्ट और चिकनी रेखाएँ होती हैं जो उनके पैमाने को संशोधित करते समय उनके तेज को बनाए रखती हैं। यह सभी प्रकार के चित्रण, ग्रंथों और ग्राफिक्स जैसे लोगो के लिए एकदम सही बनाता है जिसे विभिन्न आकारों और व्यवस्थाओं में उपयोग करने की आवश्यकता होगी।

ग्राफिक्स को संयोजित करने के चरण निम्नानुसार हैं और संभव के उच्चतम स्तर के साथ समझाया गया है, क्योंकि मुझे पता है कि आप इन कार्यक्रमों के साथ अपने पहले कदम उठा रहे होंगे।
- सबसे पहले हम Adobe Photoshop को पुनः आरंभ करेंगे। हम फोटोग्राफ आयात करेंगे या हम अपनी फ़ाइल को .psd प्रारूप में खोलेंगे यदि हमारे पास यह फ़ाइल> ओपन मेनू में है।
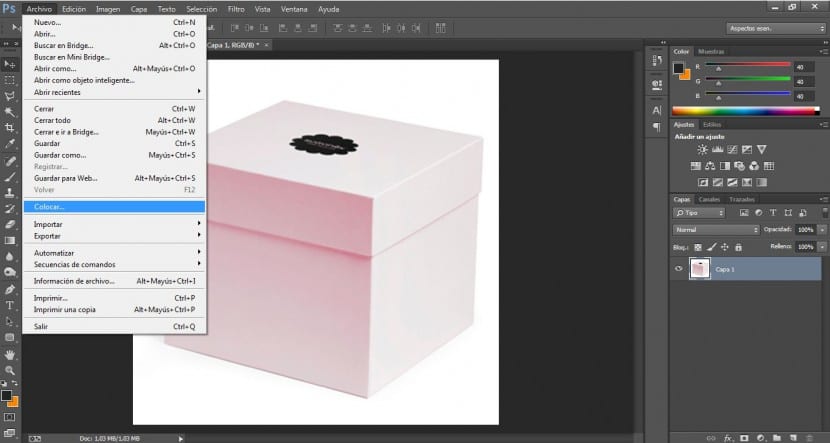
- हम Adobe Illustrator फ़ाइल को Adobe Photohoshop में एक नई फ़ाइल के रूप में खोल सकते हैं या इसे जोड़ने के लिए हम प्लेस या पेस्ट कमांड का भी उपयोग कर सकते हैं। जब हम ऐसा करते हैं तो फ़ोटोशॉप इसे बिटमैप छवि में परिवर्तित करने के लिए आपके रैस्टर का विश्लेषण करेगा। फ़ोटोशॉप का प्लेस कमांड छवि को स्केल करने की अनुमति देने का लाभ प्रदान करता है, जबकि यह अभी भी एक वेक्टर आंकड़ा है, इसलिए पैमाने को बदलने से छवि गुणवत्ता कम नहीं होगी। हालांकि, अगर हम फ़ोटोशॉप में इलस्ट्रेटर से ग्राफिक काटते हैं या पेस्ट करते हैं, तो बाद के पैमाने पर बदलाव छवि की गुणवत्ता को खराब कर देंगे।
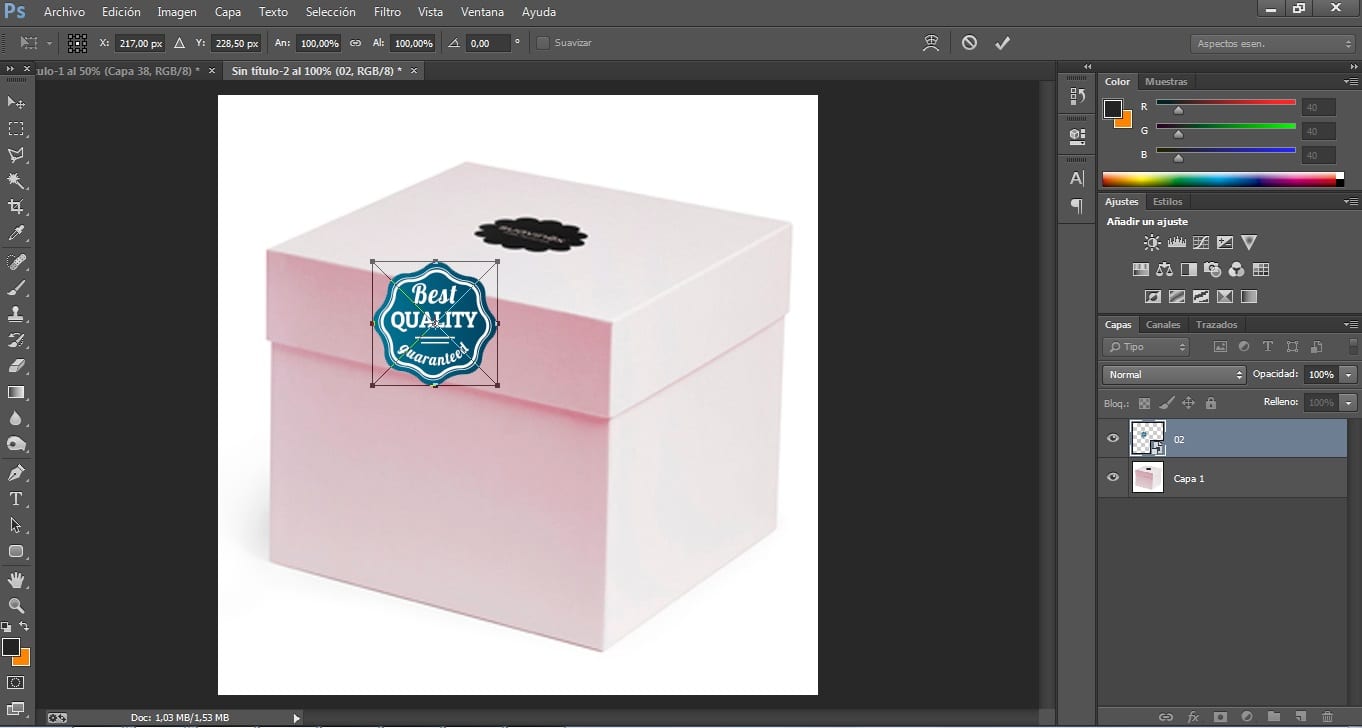
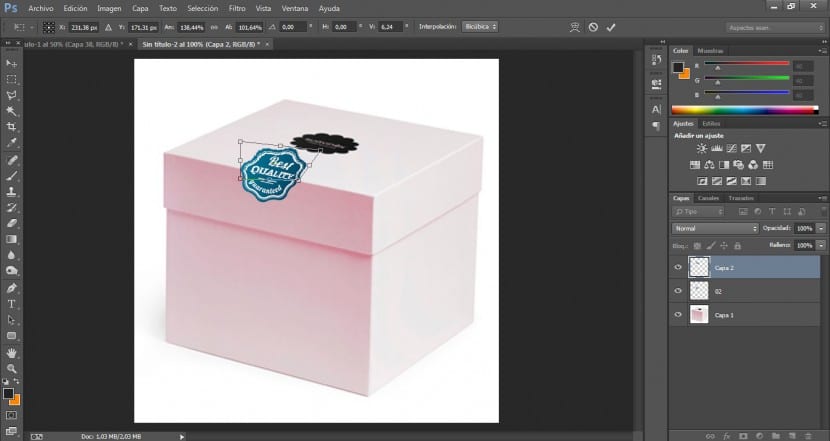
- एक बार हमारा वेक्टर आयात हो जाने के बाद, हम Shift कुंजी दबाए रखेंगे। हम फोटोग्राफ के शीर्ष को खींचेंगे और उचित आकार और आनुपातिक रूप से इसे अनुकूलित करने के लिए इसके आकार को संशोधित करेंगे। आगे हम छवि को उचित स्थिति में रखने के लिए केंद्रीय क्षेत्र में कर्सर रखकर खींचेंगे। हमें एडिट> ट्रांसफॉर्म> रोटेट में छवि को सूक्ष्मता से घुमाना होगा।
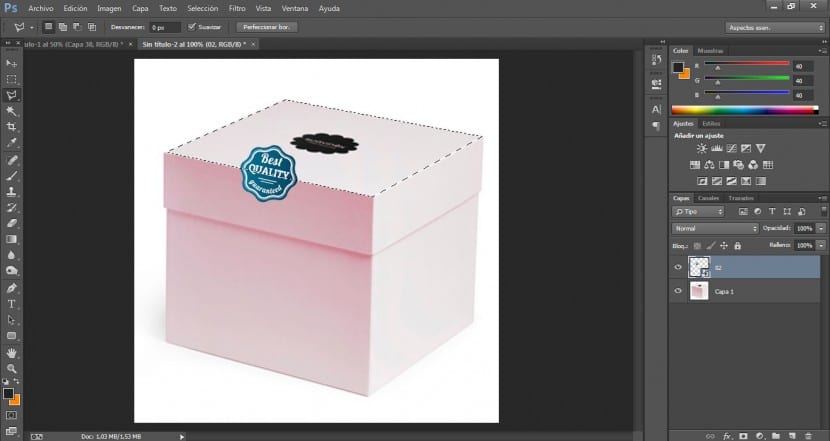
- हम बॉक्स के आकार को फिट करने के लिए फ़ाइल को विकृत करेंगे। पहले हम आधा काटेंगे। लोगो लेयर पर हम बहुभुज लैस्सो टूल का चयन करेंगे और बॉक्स के ऊपरी भाग के सामने दाएं कोने पर क्लिक करेंगे। हम अगले कोने तक खींचेंगे और इसके ऊपरी क्षेत्र के आसपास बने रहेंगे।
- Ctrl + X के साथ हम इस क्षेत्र को काट देंगे। हम एक नई परत बनाएंगे और पेस्ट या Ctrl + V पर क्लिक करेंगे।
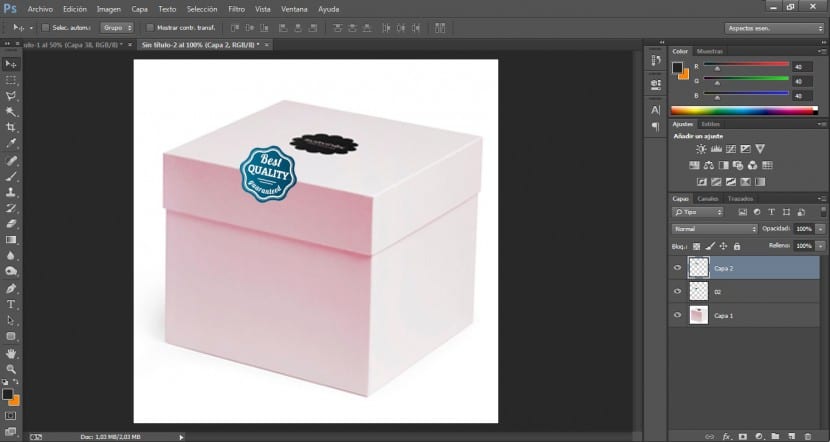
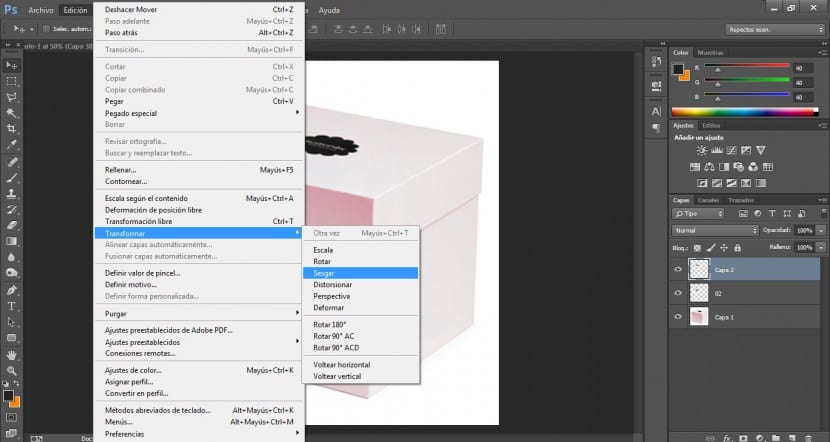
- इस नई लेयर पर हम Edit> Transform> Skew मेनू पर क्लिक करेंगे।
- बाउंडिंग बॉक्स हैंडल को खींचकर, हम बॉक्स के परिप्रेक्ष्य को फिट करने के लिए लोगो को विकृत करेंगे।
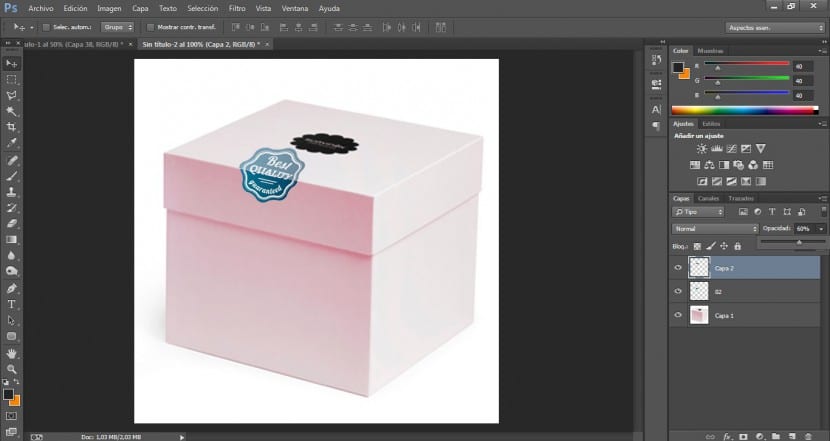
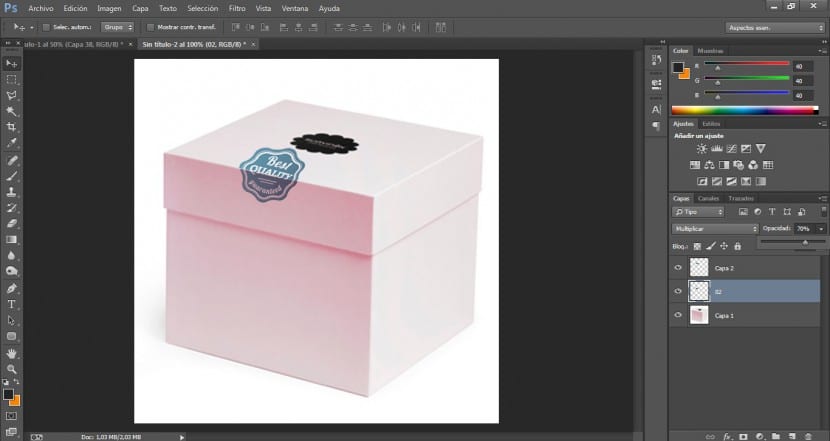
- यथार्थवादी एकीकरण प्रभाव को प्राप्त करने के लिए हम विभिन्न सम्मिश्रण विधियों का उपयोग कर सकते हैं। लेयर 1 हमारे लेयर पैलेट में सक्रिय होने के साथ, हम इसकी अपारदर्शिता को लगभग 60% तक बदल देंगे। अगला, हम लोगो के उस निचले क्षेत्र को काला कर देंगे ताकि यह बॉक्स के सामने की छाया से मिल सके। हम 70% तक उस क्षेत्र की अस्पष्टता को बदलकर और सम्मिश्रण मोड मेनू से गुणा का चयन करेंगे।
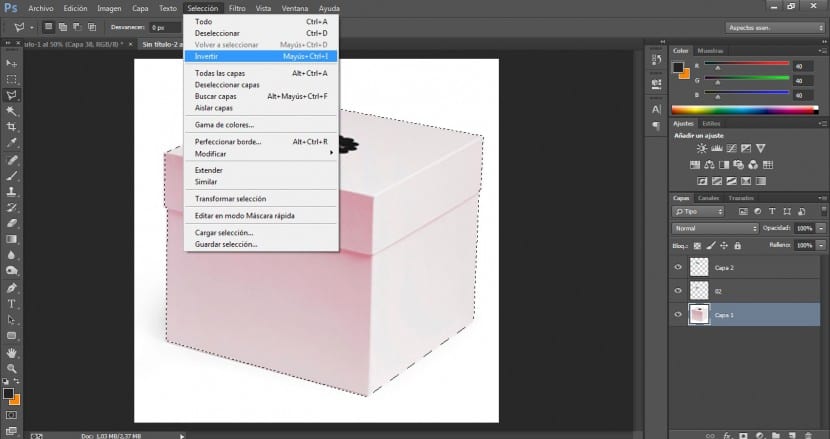
- हमें एक पारदर्शी पृष्ठभूमि बनाने की आवश्यकता होगी क्योंकि एकमात्र चीज जो हमें रुचि देगी वह बॉक्स है। ऐसा करने के लिए हम एक चयन उपकरण का उपयोग करेंगे और इसके साथ हम बॉक्स की सीमा को पार करेंगे।
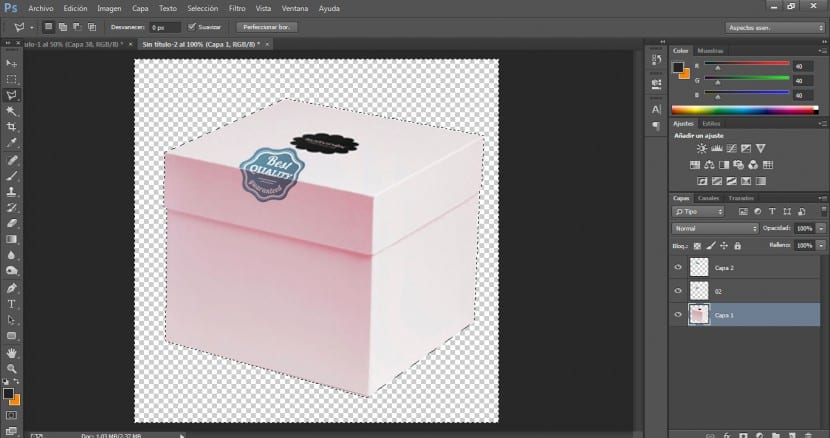
- हम चयन> इनवर्ट और फिर डिलीट या डिलीट की पर प्रेस करेंगे।
- यदि हम इलस्ट्रेटर में अपनी रचना समाप्त करना चाहते हैं तो हम .psd फ़ाइलों का उपयोग कर सकते हैं। इलस्ट्रेटर अधिकांश फ़ोटोशॉप डेटा का समर्थन करता है, जिसमें बहुपरत कंपास, संपादन योग्य पाठ और पथ शामिल हैं।
वैसे भी, बाद के पदों में हम अनुप्रयोगों के बीच फ़ाइलों को स्थानांतरित करने के लिए विकल्पों में तल्लीन करेंगे और चुस्त और पेशेवर तरीके से इष्टतम परिणाम प्राप्त करने के लिए विभिन्न कार्यक्रमों के बीच संगतता सेटिंग्स। ध्यान रखें कि कई मामलों में रचनाओं को विभिन्न उपकरणों के साथ व्यवहार किया जाना चाहिए।
.