
हमारे दैनिक जीवन के लिए आवश्यक 80% जानकारी में दृष्टि का अंग शामिल है। इसका मतलब यह है कि हमारे पास अधिकांश कौशल हैं, जो गतिविधियां हम विकसित करते हैं और जो ज्ञान हम प्राप्त करते हैं वह दृष्टि के माध्यम से किया जाता है। उन सभी लोगों के लिए जिनके पास एक इष्टतम दृश्य क्षेत्र नहीं है, यह इसे और अधिक कठिन बनाता है। नेत्रहीनों के लिए एक सुलभ डिजाइन बनाना आवश्यक है। चूंकि यह आबादी के एक महत्वपूर्ण द्रव्यमान को प्रभावित करता है।
कमोबेश 285 मिलियन लोग प्रभावित हैं। जिनमें से 39 मिलियन पूरी तरह से अंधे हैं और बाकी के पास कम दृष्टि है। यह सोचने के लिए समझ में आता है कि हमें इन सभी लोगों के पास मौजूद साधनों को अनुकूलित करना चाहिए। चूंकि यह सभी के लिए समान रूप से, समान जानकारी का उपयोग करना आसान बनाता है।
और न केवल दृश्य विकलांग लोगों के लिए, ऐसे अन्य विकलांग भी हैं जो नेविगेशन को प्रभावित करते हैं।
- श्रवण
- संज्ञानात्मक
- तंत्रिका संबंधी
- दृश्य
इस लेख में हम दृश्य पहलू पर ध्यान केंद्रित करने जा रहे हैं। साथ ही सभी के लिए पोस्ट पढ़ने में, वेब पेजों को संशोधित करने के लिए टिप्स। हम कुछ उपकरणों का भी नाम देंगे जो इस काम को सुविधाजनक बनाने में मदद करते हैं। और हम देखेंगे कि एक साधारण छवि अलग-अलग दृश्य विकलांग व्यक्ति को कैसे प्रभावित करती है।
यह कैसे एक वेबसाइट दृश्य विकलांग लोगों को प्रभावित करता है
आपके द्वारा दी जा रही विकलांगता के आधार पर, एक सामान्य वेब पेज जैसे कि गूगल कुछ लोगों के लिए समस्याएं ला सकता है। और यह है कि, रंग या रूप इन लोगों के लिए सीमाएं हो सकते हैं जो इसे पीड़ित करते हैं।
Uकलर ब्लाइंडनेस वाला व्यक्ति कुछ रंगों को अलग नहीं कर सकता है या उन्हें दूसरों के साथ भ्रमित नहीं कर सकता है। यह, Google के उपयोग के लिए, महत्वपूर्ण नहीं लग सकता है। लेकिन कल्पना कीजिए कि कई रंग हैं, दोनों पृष्ठभूमि में और बटनों पर, एक ही स्वर और चमक के रूप में माना जा सकता है। उन बटनों को देखने से पीड़ित व्यक्ति के लिए गड़बड़ हो सकती है।

अजीब है, है ना? इस तरह से कलर ब्लाइंडनेस वाला व्यक्ति इसे देख सकता है। यह उन रंगों के प्रकार पर भी निर्भर करता है जो आपको प्रभावित करते हैं। 'नो कॉफ़ी' एक्सटेंशन के साथ जो विकलांगता के अनुसार विभिन्न डिस्प्ले मोड का अनुकरण करता है (केवल Google क्रोम में उपलब्ध है)। हम यह सत्यापित करने में सक्षम हैं कि ये लोग कैसे कर रहे हैं। यहाँ कुछ उदाहरण हैं:
इसके विपरीत नुकसान

भूत का दृश्य
मोतियाबिंद

धुंधला दृश्य
परिधीय दृश्य

जैसा कि हमने पहले कहा है, इस प्रकार की समस्या कुल 285 मिलियन लोगों को प्रभावित करती है। इसलिए, इस पहुंच को सुविधाजनक बनाने के लिए, हम कुछ उपयोगी उपकरणों की व्याख्या करने जा रहे हैं जिनका उपयोग हम अपनी वेबसाइट पर कर सकते हैं।
जैसा कि हम पहले से ही जानते हैं, विभिन्न समस्याओं के लिए उपकरण हैं। हमारे ब्राउज़र में आने वाले डिफ़ॉल्ट उपकरण। यह Google क्रोम, मोज़िला आदि हो। लेकिन ये उपकरण बुनियादी हैं और वे पर्याप्त नहीं हैं। उपकरण हैं:
- सामग्री में वृद्धि या कमी (आवर्धक काँच)
- रंग और विपरीत परिवर्तन
- वीडियो में उपशीर्षक
- एक छवि का वर्णन (किंवदंती)
जैसा कि आप देख सकते हैं, यह पर्याप्त नहीं है। लेकिन उन्हें जानना किसी भी समय हमारी मदद कर सकता है। उपयोगकर्ता को इसे बढ़ाने के लिए निम्नलिखित टूल ऐड-ऑन हैं। और रणनीतियों, सभी के लिए पहुंच के साथ वेब रिक्त स्थान को बढ़ावा देने के लिए।
दृष्टिबाधित उपयोगकर्ता के लिए उपकरण
निम्नलिखित उपकरण पूरी तरह से स्वतंत्र हैं और आप उन्हें उन लिंक्स में डाउनलोड कर सकते हैं जिन्हें हम छोड़ देंगे। उपयोगकर्ता की विकलांगता के प्रकार के आधार पर, कुछ उनके लिए अधिक उपयोगी होंगे।
- एक्सेसिबिलिटी कलर व्हील: यह रंग संयोजन चुनने का एक उपकरण है जो एक्सेसिबिलिटी समस्याओं को प्रस्तुत नहीं करता है।
- उच्च विषमता: यह एक उपकरण है जिसकी मदद से आप ग्रंथों को आसानी से पढ़ने के लिए इसके विपरीत चुन सकते हैं।
- क्रोमवॉक्स दृष्टिबाधित समुदाय के लिए होना चाहिए - दृष्टिबाधित उपयोगकर्ताओं के लिए क्रोम की गति, बहुमुखी प्रतिभा और सुरक्षा लाता है।
- CLiCk, बोलो: मोज़िला फ़ायरफ़ॉक्स ब्राउज़र के लिए स्क्रीन रीडर। यह उपकरण उन लोगों के लिए बहुत उपयोगी है, जिन्हें गंभीर दृष्टि की समस्या है या वे पूरी तरह से अंधे हैं।
आसान बात कर रहे नोटपैड 3.0: इस उपकरण के साथ, आपका कंप्यूटर आपके पीसी पर ईमेल संदेश या पाठ दस्तावेज़ पढ़ेगा। - एड वेब: भाषण सिंथेसाइज़र ब्राउज़र जो पाठ और प्रतीकों के संयोजन के रूप में वेब पेज भी प्रदर्शित कर सकता है।
- रंग कंट्रास्ट चेक: उपकरण जो आपको एक पृष्ठभूमि और पाठ रंग निर्दिष्ट करने और WCAG 2.0 सूत्र का उपयोग करके उनके विपरीत की जांच करने की अनुमति देता है।
अधिकांश एक्सेसिबिलिटी सॉफ़्टवेयर के विपरीत, यह केवल HTML5, CSS और जावास्क्रिप्ट जैसी वेब तकनीकों का उपयोग करके बनाया गया है। ChromeVox को आधुनिक वेब अनुप्रयोगों तक अभूतपूर्व पहुंच को सक्षम करने के लिए जमीन से डिज़ाइन किया गया था, जिसमें एक समृद्ध डेस्कटॉप अनुभव प्रदान करने के लिए W3C ARIA (रिच इंटरनेट एप्लिकेशन एक्सेस) का उपयोग करना शामिल है।
आसान पहुंच के लिए वेब डिज़ाइन

यदि आप एक वेब प्रोग्रामर हैं या वेबमास्टर और आप एक परियोजना शुरू करने जा रहे हैं। आपको इन दिशानिर्देशों को जानकर अपने डिजाइन की योजना बनानी चाहिए। इस प्रकार, हम सभी उपयोगकर्ताओं को समान संभावनाएं प्रदान करने की अनुमति देंगे। निम्नलिखित प्रस्तावों को डिज़ाइन किया गया है Creativos Online.
पेज हेडर प्रदान करें
पेज हेडर (H1, H2, आदि) आपको एक वेब पेज की संरचना को परिभाषित करने की अनुमति देते हैं। एक स्क्रीन रीडर आपको पृष्ठ के शीर्षकों के माध्यम से नेविगेट करने की अनुमति देता है। इस तरह, एक स्क्रीन रीडर का उपयोग करने वाला उपयोगकर्ता आसानी से और जल्दी से एक पृष्ठ के विभिन्न हिस्सों तक पहुंच सकता है। पृष्ठ की संपूर्ण सामग्री के माध्यम से जाने के बिना।
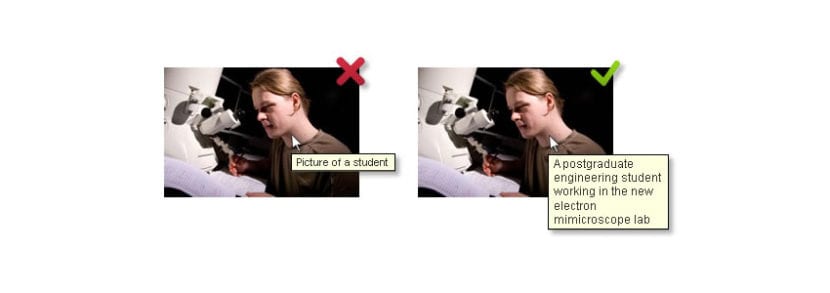
छवियों में वैकल्पिक पाठ (ALT)

वैकल्पिक पाठ (IMG टैग में पूरी विशेषता) गैर-पाठ सामग्री के लिए एक वैकल्पिक विकल्प प्रदान करता है वेब पेजों पर, जैसे कि चित्र। वैकल्पिक पाठ उन लोगों के लिए विशेष रूप से उपयोगी है जो एक वेबसाइट पर सामग्री का उपयोग करने के लिए स्क्रीन रीडर का उपयोग करते हैं।
जानकारी देने के लिए, आइकन

एक वेबसाइट पर कुछ 'नियमों' या दिशानिर्देशों के प्रसारण में रंगों का उपयोग कई उपयोगकर्ताओं के लिए समझना मुश्किल हो जाता है। उदाहरण के लिए, एक रूप में, यह इंगित करता है कि दर्ज किया गया ईमेल एक आइकन के साथ गलत है और लाल रंग में नहीं। इस तरह यह सभी को दिखाई देगा।
गैर-HTML सामग्री की पहुंच सुनिश्चित करता है
न केवल वेबसाइट सुलभ होनी चाहिए। सभी सामग्री जो किसी वेब पेज से शामिल या लिंक की गई है, जैसे कि वीडियो, ऑडियो, पीडीएफ फाइलें, माइक्रोसॉफ्ट वर्ड दस्तावेज या पावरपॉइंट प्रेजेंटेशन सुलभ होना चाहिए।

