
वेब डिज़ाइन का उपयोग एक प्रवृत्ति है, जो अनिवार्य रूप से दिनों के अनुसार अधिक प्रमुखता प्राप्त कर रहा है और यह है कि इन रुझानों का एक बड़ा हिस्सा तकनीकी विकास के कारण फलफूल रहे हैं यह उपयोगकर्ता को वेबसाइटों के इस वर्ग में अधिक से अधिक सुविधाओं को दर्ज करने की अनुमति देता है।
आज हम देख सकते हैं कि लगभग कैसे "कोई भी नश्वर"आप आगे की जटिलता के बिना एक वेबसाइट का उपयोग कर सकते हैं। यह एक ऐसी प्रक्रिया है जो सेकंड में होती है, जो अपने उपयोगकर्ताओं को मनोरंजन या अनुसंधान सामग्री का आनंद लेने की अनुमति देती है, सही मायने में और मुफ्त में।
हेडर बनाते समय प्रेरणा के तरीके

कई लोगों के लिए, वेबसाइटें बहुत ही सरल स्थान हो सकती हैं, जैसे कि सामाजिक नेटवर्क या कुछ सामयिक जानकारी वाला ब्लॉग। हालांकि, यह ध्यान रखना महत्वपूर्ण है कि, अधिक जटिल प्रतीत नहीं होने के बावजूद, इस प्रकार की वेबसाइटें कई तकनीकों को लागू करती हैं अपने हेडर के विकास के लिए।
शीर्ष लेख वह पहला पहलू है जिसे हम वेब पेज पर देख सकते हैं, यह वह है संरचना जो हम पृष्ठ के शीर्ष पर देख सकते हैं। वेब पर इन हेडरों की भूमिका यह निर्धारित कर सकती है कि उपयोगकर्ता तुरंत कहा जा सकता है या वेब साइट को छोड़ सकता है। इस कारण से, हेडर हो सकते हैं एक बहुत ही महत्वपूर्ण तत्व डिजाइन के समय।
इस अर्थ में, हम यहां कुछ सुझाव प्रस्तुत करेंगे एक वेब हेडर में प्रेरणाइस तरह से कि उपयोगकर्ता अपनी वेबसाइट के हेडर बनाते समय इन तत्वों को चुन सकता है।
कल्पना
हेडर के लिए चित्र सबसे अधिक शोषित तत्व हैं। वेब हेडर के लिए हमारे विकल्पों का हिस्सा होने के मामले में, यह अनुशंसा की जाती है कि हम इसे ओवरलोड न करने का प्रयास करें। कर सकते हैं छोटे विवरण लागू करें जो हमारे हेडर को कुछ अलग बनाते हैं, यह एक उज्ज्वल रंग, एक अतिरिक्त छवि या कुछ सचित्र तत्व हो सकते हैं जो आगंतुकों का ध्यान आकर्षित करते हैं।
पैटर्न
वे हमारे आगंतुकों के साथ होने वाली बातचीत से संबंधित हर चीज में महत्वपूर्ण होंगे।
पैटर्न एक वेब पेज को कुछ खास बनाते हैं, इसलिए, मुद्रण के प्रकार को ध्यान में रखना महत्वपूर्ण है कि आप हमारे हैडर को उस पैटर्न को विकसित करते समय देना चाहते हैं जो इसे संदर्भित करता है। चाहे लाइनों या असाधारण आंकड़ों के माध्यम से, हमें इन प्रस्तुतियों को बनाने के लिए वेबसाइट के प्रस्ताव के बारे में काफी ठोस विवरणों को ध्यान में रखना चाहिए।
पैटर्न बनाने के लिए, कई ट्यूटोरियल एक्सेस करना आवश्यक है वेब पर उपलब्ध है।
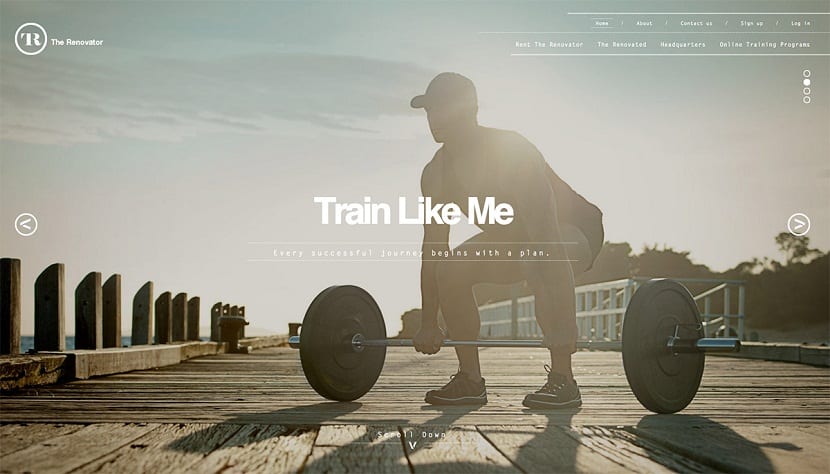
फ़ोटो

एक वेब हेडर की पृष्ठभूमि एक छवि द्वारा दर्शाई जाती है और इसके अलावा और अधिक ज्ञान की आवश्यकता नहीं होती है हमारे हेडर की पृष्ठभूमि को संपादित करें.
यह आपकी स्वयं की छवि को खोजने के लिए आदर्श है, कुछ ऐसा जो केवल हमारे पास है और इस अर्थ में, हमारा हेडर पेश कर सकता है, जो आज वेब पर मौजूद हजारों और लाखों लोगों के बीच अधिक विशेषता बन सकता है। यदि नहीं, तो कई हैं छवि बैंक वेब, जिसका उपयोग विभिन्न प्रकार की वेबसाइटों के लिए किया जा सकता है, कुछ निश्चित स्वाद और रुझानों को ध्यान में रखते हुए।
वीडियो
यदि आप एक छवि से संतुष्ट नहीं हैं, तो वीडियो से परामर्श करना बहुत उपयोगी हो सकता है, जिसे हम अपने हेडर से भी जोड़ सकते हैं, इस तरह से, जब उपयोगकर्ता इस साइट में प्रवेश करता है, वीडियो पहली चीज है जिसे वह देखता है.
एनिमेशन
हो सकता है कि वीडियो कुछ बहुत व्यापक हो, लेकिन आप खुद को एक छवि तक सीमित रखने की आकांक्षा नहीं रखते। फिर, सबसे अच्छा विकल्प एनिमेशन हो सकता हैउपयोगकर्ताओं के साथ बातचीत करने का सबसे आसान और तेज़ तरीका। समय के बावजूद वे पहले से ही डिजाइन और एनीमेशन बाजार में हैं, वे अभी भी प्लेटफार्मों में नवाचार की एक धारणा उत्पन्न करते हैं, जिस पर उन्हें ढूंढना संभव है, जिसके लिए, हेडर तैयार करते समय हम इस प्रकार के संसाधन को ध्यान में रख सकते हैं। हमारी वेबसाइट के लिए।