
मार्च 2017 में, रुझान डिज़ाइनों पर थोड़ा और ज़ोर डालने पर ध्यान केंद्रित किया जाता है कुछ प्रकार के विवरणों के साथ, विभाजित स्क्रीन के लिए और साथ में इटैलिक में बहुत अधिक न्यूनतम और रैखिक पृष्ठभूमि, जो 1 या 2 ट्रिक के उपयोग के साथ समतल किए जाते हैं।
मार्च महीने के रुझान इस प्रकार हैं:
विभाजित स्क्रीन

का डिजाइन विभाजित स्क्रीनयह एक नवाचार है जिसने पिछले साल के मध्य में प्रमुखता प्राप्त की और अब एक उत्कृष्ट व्यवसाय बन गया है। इसके अलावा, उस समय में जब से विभाजित स्क्रीन दिखाई दी है, हम कह सकते हैं कि यह शैली बहुत तेज़ी से विकसित होने में कामयाब रही है.
निम्नलिखित उदाहरण एक ही प्रवृत्ति का उपयोग करने के विभिन्न तरीके दिखाते हैं।
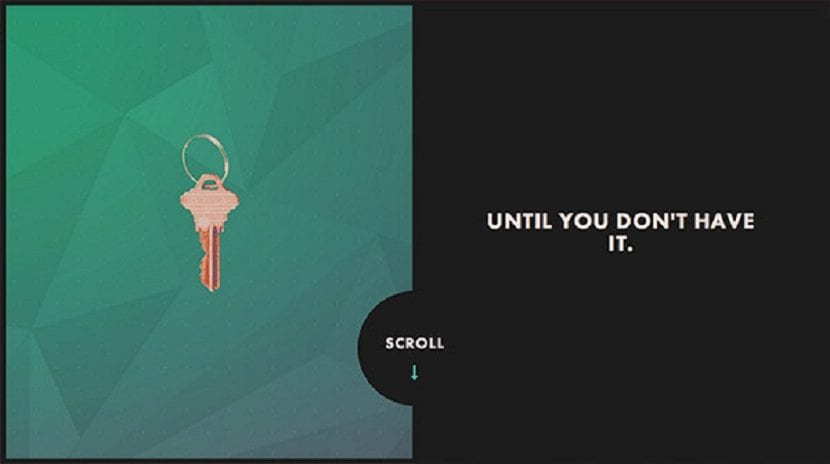
रीति

जिसके साथ खंडित डिज़ाइन का उपयोग करें एक लूपिंग वीडियो सम्मिलित करता है, मुख्य नेविगेशन के अलावा। यह सफेद और लाल क्षेत्र के बीच एक विपरीत बनाता है, जो पूरी तरह से कठोर है और स्क्रीन के माध्यम से देखने के लिए आंख को तनावपूर्ण बनाता है। यह यह भी सुनिश्चित करता है कि उपयोगकर्ता आसानी से नेविगेशन पा सकेंगे, क्योंकि यह एकमात्र ऐसा तत्व होगा जो डिज़ाइन के रंगीन हिस्से के अंदर है।
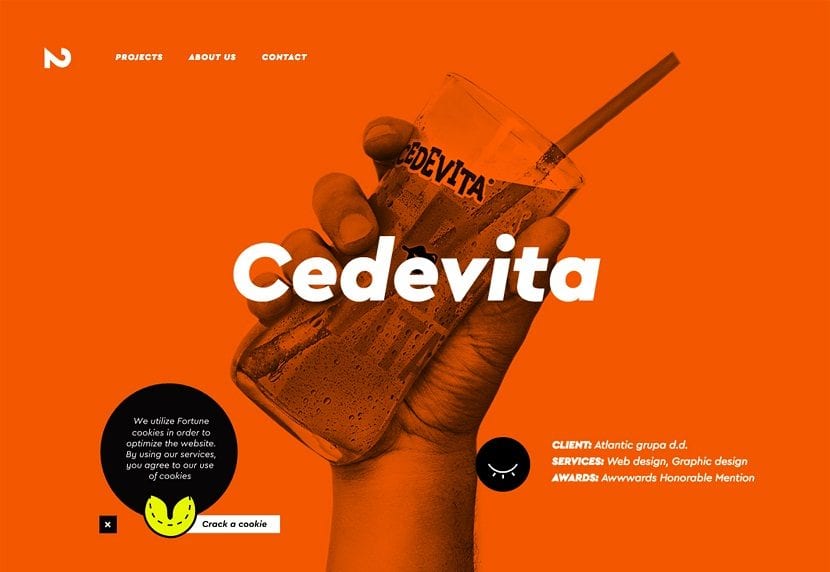
संकोची

संयुक्त राज्य अमेरिका एक अवधारणा काफी Rency के समान है, हालांकि इसका एक अलग स्पर्श है, क्योंकि इसका डिज़ाइन है पूर्ण स्क्रीन पर एक वीडियो लूप, जबकि इसका आधा हिस्सा किसी न किसी रंग के बॉक्स द्वारा कवर किया गया है। प्रत्येक क्लिक करने योग्य आइटम रंग बॉक्स के अंदर स्थित हैं, नेविगेशन मेनू छिपा हुआ है स्क्रीन के ऊपरी दाहिने हिस्से में जहाँ वीडियो प्रदर्शित होता है।
जो दो उदाहरण हमने आपको ऊपर दिखाए थे, उनमें मूल रूप से यह है कि विभाजित स्क्रीन द्वारा प्रस्तुत डिज़ाइन सामग्री पर थोड़ा अधिक जोर देने का प्रबंधन करता है। यह है क्योंकि उपयोगकर्ताओं को लेआउट में पाए जाने वाले कुछ तत्वों को प्राप्त करना आसान बनाता है, रंग और वास्तविक या कथित आंदोलन के उपयोग के माध्यम से।
इटैलिक

इटैलिक ने अब कई डिजाइनरों के टाइपोग्राफी पैलेट में प्रवेश किया है, और यह न केवल जोर देने के कारण सामयिक बिंदु है, बल्कि इसलिए कि किसी भी प्रकार की स्क्रीन के लिए इटैलिक का उपयोग करना संभव है, कुछ बाल तत्व रखकर जैसे कि लिंक या कुछ निश्चित मेनू आइटम जो बहुत अधिक जोर देने की अनुमति देते हैं।
इस तथ्य के कारण कि इटैलिक्स का आमतौर पर इतना उपयोग नहीं किया जाता है, यह प्रवृत्ति यह सुनिश्चित करती है विभिन्न उपयोगकर्ताओं का ध्यान आकर्षित कर सकते हैं। इसके अलावा, इटैलिक्स वास्तव में काफी मामूली बदलाव है, इसलिए आपको एक नए प्रकार के पैलेट की आवश्यकता नहीं है। वे कुछ सावधानियों और सुझावों के साथ भी आते हैं, जैसे:
- अपनी संपूर्ण क्षमता के लिए इटैलिक का लाभ उठाने के लिए, यह अनुशंसा की जाती है कि आप उनका उपयोग करें संयम सिर्फ उन छोटे टेक्स्ट बॉक्स पर जोर देने के लिए जो अधिक महत्वपूर्ण हैं।
- किसी प्रकार का प्रयोग करें वह पत्र जो सुपाठ्य हो यदि आप इटैलिक का उपयोग करके लिखने की योजना बनाते हैं।
- कुछ तत्वों का प्रतिनिधित्व करने और जोर देने के लिए इटैलिक्स का उपयोग करें, जैसे कि कुछ लेखन का शीर्षक जिसे आप बाद में समझाएंगे।
- कुछ जोड़कर इटैलिक्स का स्तर और विपरीत सरल प्रभाव, जैसे कि एक एनीमेशन या एक रंग, आपको उन्हें अधिक जोर देने में मदद करने के लिए।
- चूंकि वे आमतौर पर पढ़ने में मुश्किल होते हैं, इसलिए आपको यह सुनिश्चित करने की आवश्यकता है कि फ़ॉन्ट और पृष्ठभूमि के बीच पर्याप्त विपरीत है।
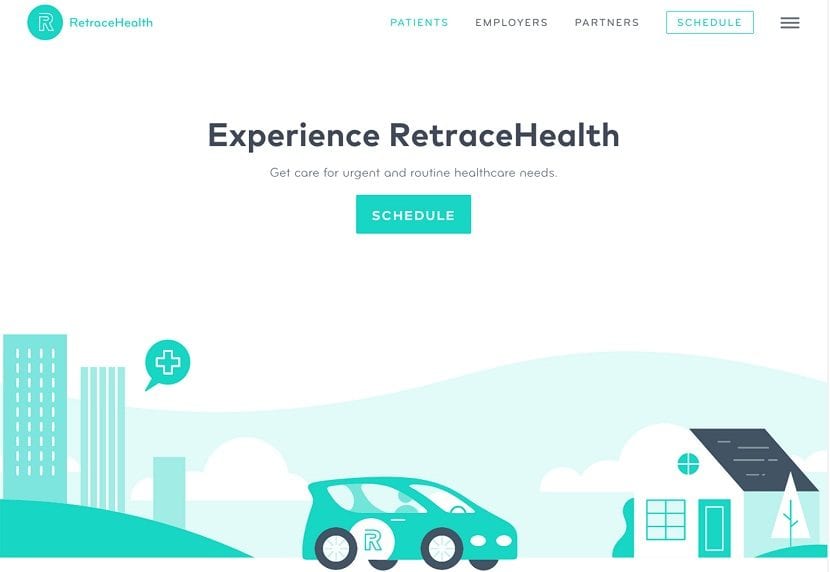
ठोस पैंदा

एक सरल तरीका है दृश्य जोर बनाएँ यह विपरीत तत्वों को जोड़कर है, उदाहरण के लिए, यदि आप एक तटस्थ या हल्के रंग की पृष्ठभूमि का उपयोग करते हैं, तो कुछ चित्रण, एनीमेशन या ध्वनि का उपयोग करना सबसे अच्छा है जो उपयोगकर्ताओं का ध्यान आकर्षित करता है।
हमें उम्मीद है कि मार्च की तरह हमारे लिए भी सब कुछ आपके पास है।