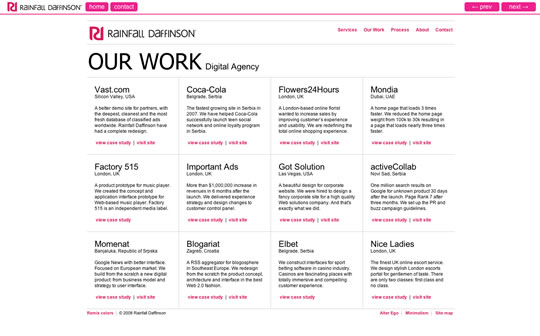
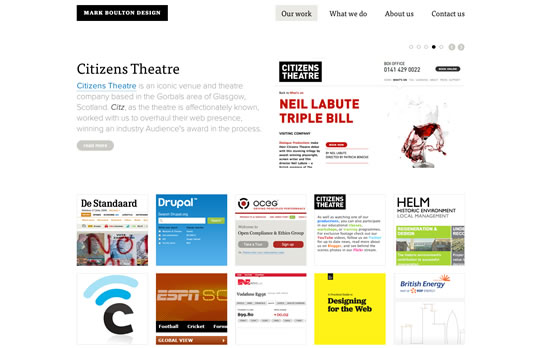
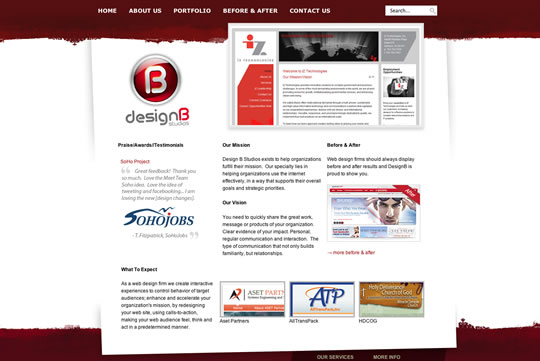
जब हम एक वेब पेज डिजाइन करने पर विचार करते हैं, तो हमें उस संरचना के बारे में स्पष्ट होना चाहिए जिसका हम अनुसरण करने जा रहे हैं, और यदि यह मामला है कि हम छोटे हिस्से के साथ बहुत अधिक गतिशील या बहुत विविध सामग्री रखने जा रहे हैं, तो हमें एक का उपयोग करना चाहिए सही लेआउट।
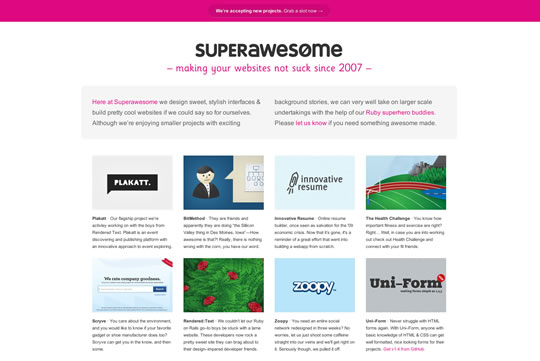
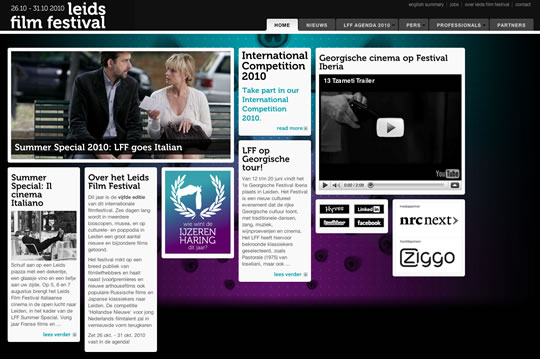
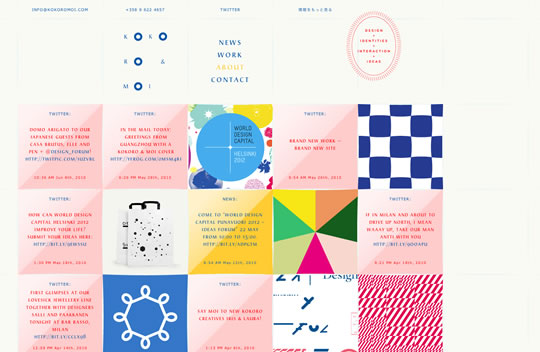
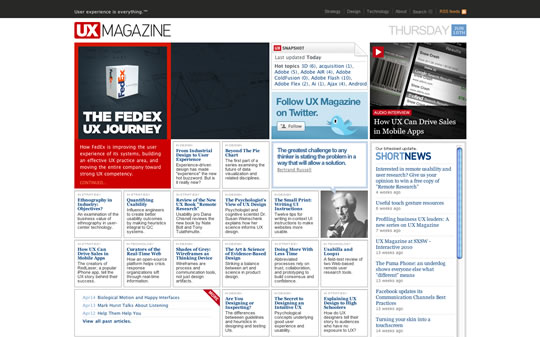
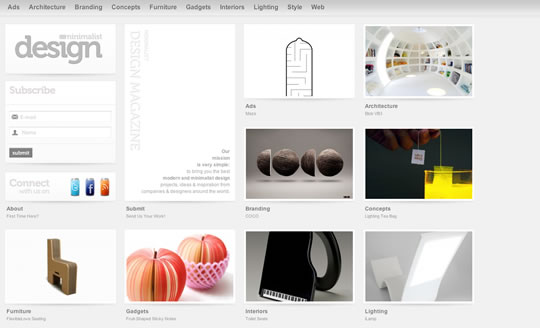
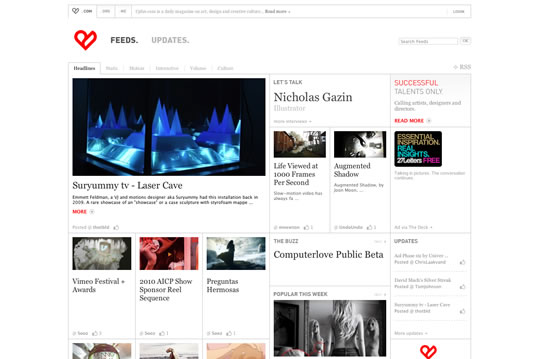
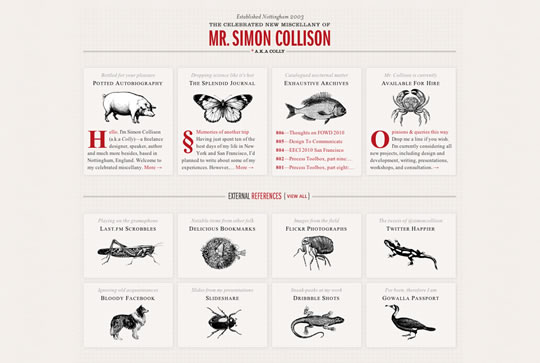
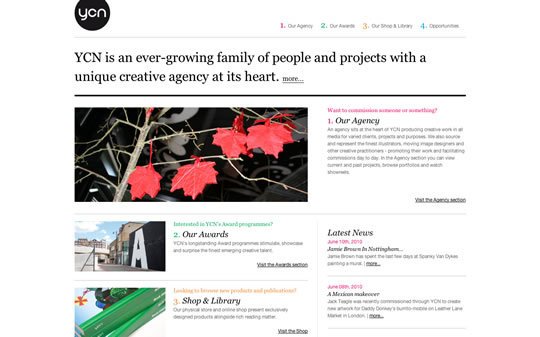
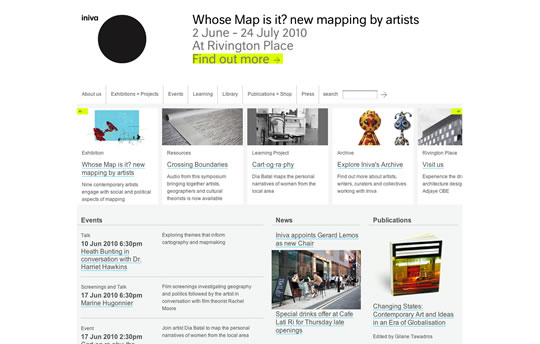
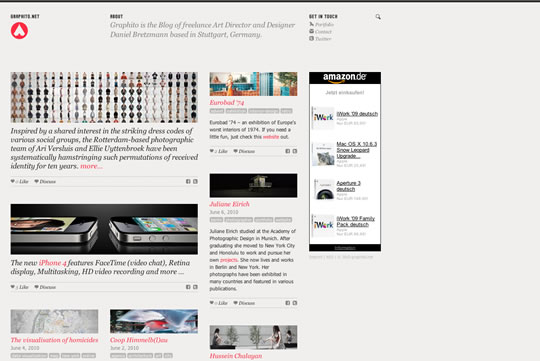
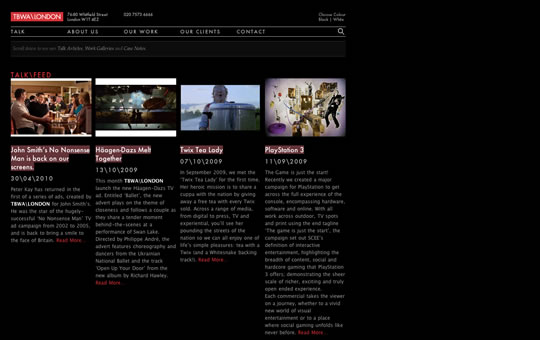
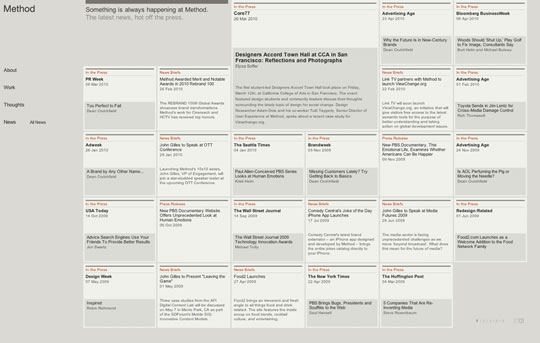
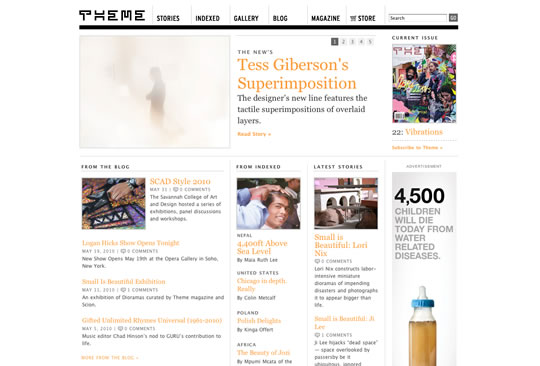
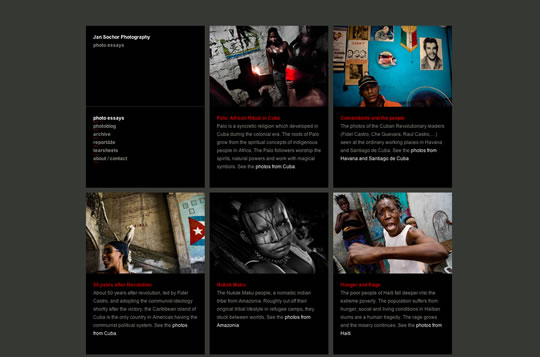
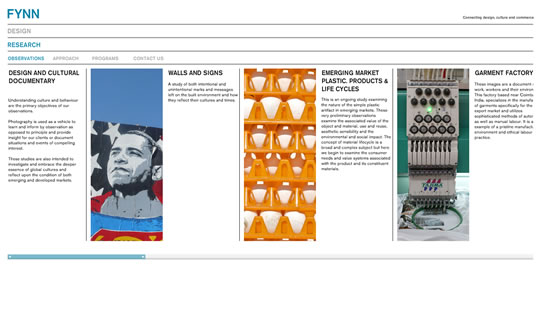
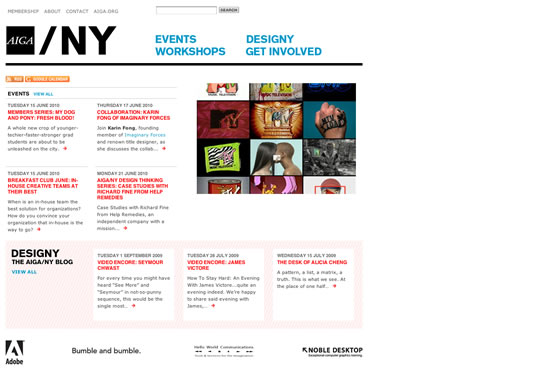
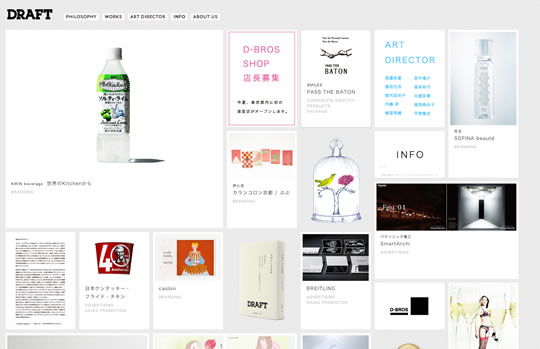
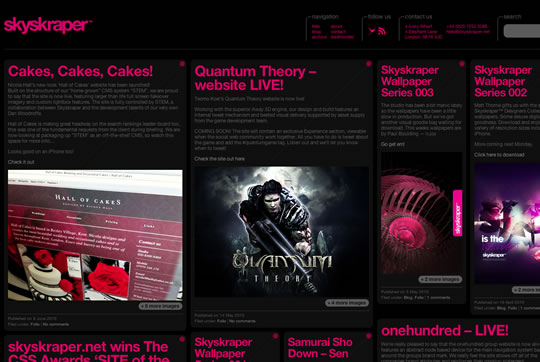
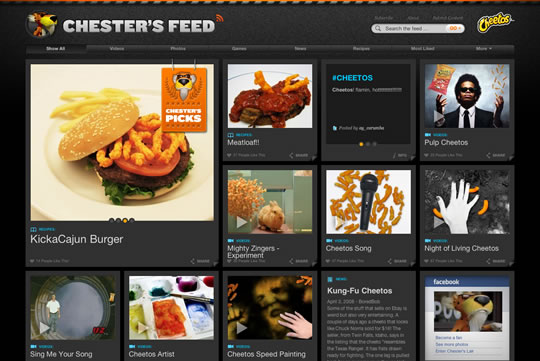
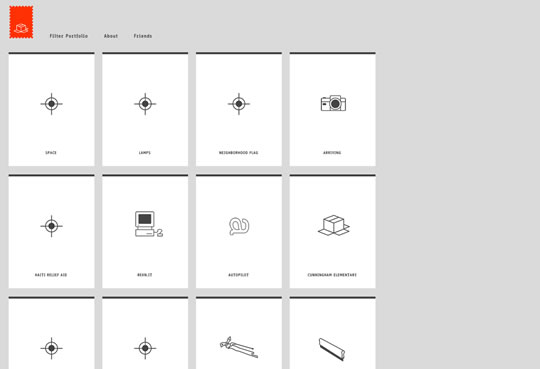
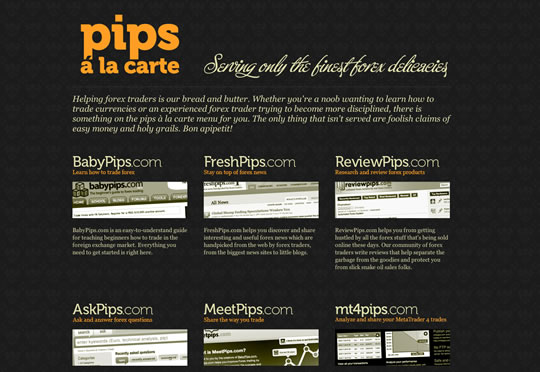
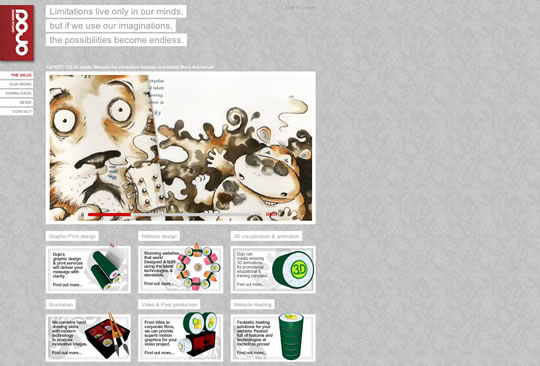
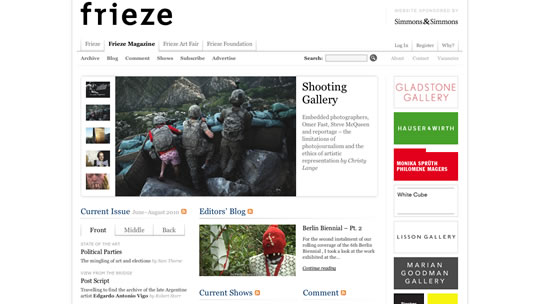
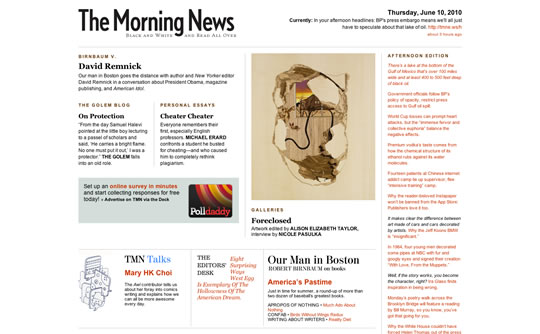
कूदने के बाद, आप बहुत कुशल और अच्छी तरह से डिज़ाइन किए गए लेआउट के केवल 50 उदाहरणों के नीचे देख सकते हैं, आपको इस मामले में प्रेरित करने के लिए आदर्श है।
स्रोत | वेबडिजाइनलेजर
















































वे बहुत अच्छे सच हैं। फिर भी, आजकल आपको वेबसाइटों को बनाने के लिए एक विशेषज्ञ होने की ज़रूरत नहीं है जितना आप यहाँ दिखाते हैं ... मैं संपादक के साथ वेबसाइट बनाता हूँ जो उनके पास plisweb.com पर है और इसे फेंक दिया गया है।
खैर जोस, मैं एक ग्राफिक डिजाइनर हूं और मैं जाले की दुनिया में शुरू कर रहा हूं, और सच्चाई यह है कि वेब के माध्यम से जाने के बाद जो आपने टिप्पणी की है, मैं घंटे लेना पसंद करता हूं और शर्तों में सीखना चाहता हूं जैसे कि दिखाए गए वेब उदाहरणों में इसे फेंक दिया जाएगा, लेकिन गुणवत्ता वांछित होने के लिए बहुत कुछ छोड़ देती है और एक कंपनी जो एक अच्छी सभ्य छवि चाहती है वह किसी ऐसे व्यक्ति से वेबसाइट का आदेश नहीं देगी जो इस वेबसाइट का उपयोग करता है।
हाहाहा! एक ऑनलाइन संपादक के साथ एक वेबसाइट? पिछले उपयोगकर्ता की तरह सीखने में घंटों बिताना बेहतर है! कर रहा हूँ कर रही! एक वेबसाइट सिर्फ एक सुंदर संरचना से अधिक है! आपको HTML, CSS, Javascript, JQuery पता है, ग्राफिक डिज़ाइन की धारणाएँ हैं और मार्केटिंग के बारे में थोड़ा बहुत जानते हैं, निश्चित रूप से यदि आप गुणवत्ता और उच्च व्यक्तिगत परिणाम चाहते हैं, तो plisweb और wix जैसे सर्वर कचरा हैं ...