
डिजाइन लोग जानते हैं सादगी का महत्व, क्योंकि यह करना महत्वपूर्ण है न्यूनतम, सरल और प्रत्यक्ष डिजाइन जो हमारे दर्शकों तक पहुंच सकता है और उनकी भूमिका को पूरा कर सकता है।
लेकिन कई विकर्षण हैं, इसलिए सबसे सरल है सादगी प्राप्त करना, क्योंकि हम जो चाहते हैं, वह हमारे डिजाइन के लिए है, इसलिए हम शामिल करना चाहते हैं कई अलग-अलग विवरण और शैली, जो इसे सरल बनाने में मुश्किल बनाता है।
बिना किसी कठिनाई के आसानी से डिजाइन करने के टिप्स

यदि आप उस व्यक्ति के प्रकार हैं जो तथाकथित सादगी को प्राप्त करना मुश्किल पाता है, तो चिंता न करें, फिर हम आपको देंगे कुछ टिप्स ताकि आप कोशिश करके मर न सकेंध्यान केंद्रित करने में सक्षम होने के नाते, ताकि आप जो प्रत्येक तत्व करते हैं, वह सरलता से दूर न हो और परिणाम वांछित हो।
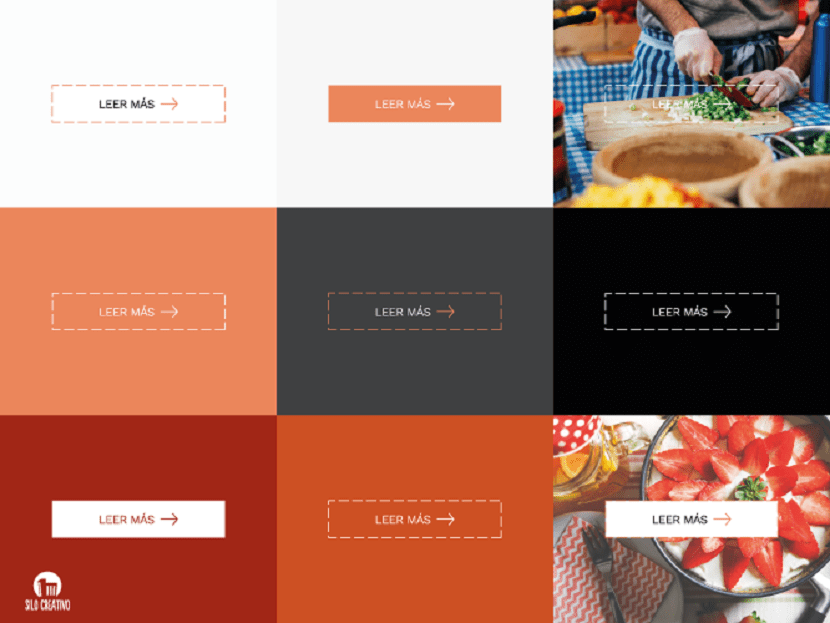
पहला काम आपको करना चाहिए रंग पैलेट चुनना है, यह एक बहुत ही महत्वपूर्ण कदम है, क्योंकि आपको करना है एक विशेष संयोजन की तलाश करें जो आपके डिजाइन को विशेष और रचनात्मक बनाते हैं। लेकिन इसकी एक सीमा होनी चाहिए क्योंकि यदि आप इसे रंग से रिचार्ज करते हैं, तो आप सरलता को एक तरफ छोड़ देते हैं।
लेकिन अगर आप एक को चुनते हैं उपयुक्त संयोजनडिजाइन अद्वितीय होगा और आप जो संदेश देना चाहते हैं उसे व्यक्त करने के लिए कई चीजें आवश्यक नहीं होंगी।
यदि आपके पास वेब डिज़ाइन है नए पेज बनाना जटिल नहीं है, आपको बस उस सामग्री की खोज करने की आवश्यकता है जिसे आप दर्ज करना चाहते हैं और इसे एक विशेष डिजाइन दें। आप एक मेनू बना सकते हैं कि इसके भीतर अन्य मेनू हैं, अन्य पृष्ठों तक पहुंचने में सक्षम हैं लेकिन इसके साथ सार खो सकता है और उपयोगकर्ता नेविगेशन में खो सकता है, इसलिए यह जानना महत्वपूर्ण है कि आप क्या दिखाना चाहते हैं और इसके लिए क्या आवश्यक है।
यह याद रखना महत्वपूर्ण है कि सामग्री संक्षिप्त होनी चाहिए

नेविगेशन बार जितना साफ होगा, यूजर उतना ही बेहतर पेज को समझेगा। विचार करने के लिए एक और मुद्दा है कार्रवाई करने के लिए कॉल, एक साधारण लेआउट इन महत्वपूर्ण तत्वों को प्रदर्शित करने के लिए बेहतर बना देगा।
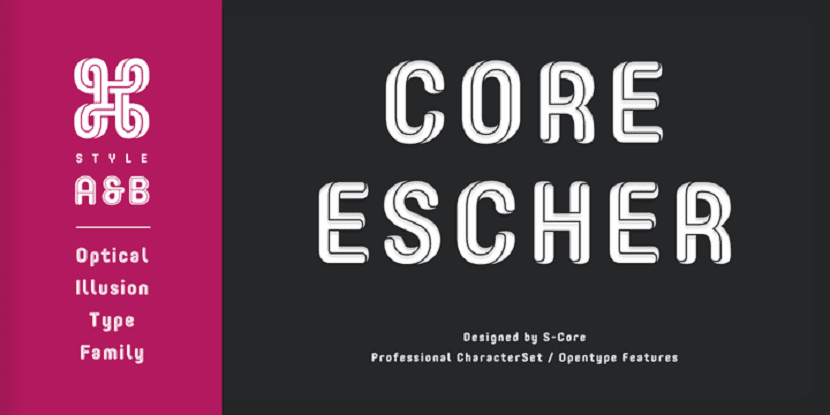
आपको भी करना है अपने पक्ष में एक बिंदु के रूप में टाइपोग्राफी का उपयोग करें, सादगी प्राप्त करने के लिए देख रहे हैं, तो आप सावधान रहना होगा।
आप एक का उपयोग कर सकते हैं कई फोंट का संयोजन, क्योंकि उनमें से अच्छा उपयोग महत्वपूर्ण है क्योंकि यह वही है जो सादगी देगा। टाइपोग्राफी को डिजाइन का सामंजस्य बनाना चाहिएया, ताकि यह भारी न हो और आपको इसका डिज़ाइन और आकार भी देखना पड़े।
आपके द्वारा उपयोग किए जाने वाले तत्व बहुत सहायक होने चाहिए, आपको उन छवियों और आइकन की तलाश करनी चाहिए जो पूरक करने में मदद करते हैं।
ये निर्धारित करने में मदद करते हैं इसकी सादगीजब यह वास्तव में आवश्यक है, तो आइकन का उपयोग करना महत्वपूर्ण है। यदि बहुत अधिक उपयोग किए जाते हैं, तो पृष्ठ भद्दा दिखाई देगा, फिर से लोड होगा। कई बार छवि मुख्य तत्व होगा इसलिए आपको टाइपोग्राफी को नियंत्रित करना होगा ताकि प्रमुखता खो न जाए।
हर चीज का हल इसी पर आधारित है प्रत्येक तत्व को वह महत्व दें जिसके वह हकदार है, आपको तनाव महसूस नहीं करना चाहिए क्योंकि कुछ रिक्त स्थान हैं, आपको हमेशा स्पष्ट होना चाहिए कि हम क्या चाहते हैं और हमें ऐसा करने की क्या आवश्यकता है ताकि हमारा पृष्ठ सही हो। उस सरल रूप को प्राप्त करना मुश्किल नहीं है जो हम तब तक चाहते हैं जब तक वे जानते हैं प्रत्येक तत्व की अवधारणा जिसके पास एक वेब पेज है, यह हमें यह जानने में मदद कर सकता है कि उनमें से प्रत्येक किस साइट का हकदार है।
यह कहना संभव है सादगी डिजाइन पर कोई सामग्री नहीं है पर ध्यान केंद्रित नहीं करता है, सादगी चाहता है कि एक अच्छी डिजाइन को अपने नियत कार्य को पूरा करने के लिए कई चीजों की आवश्यकता नहीं है।
ये ऐसी चीजें हैं जो हमें अपने पृष्ठ को बनाते और अपडेट करते समय ध्यान में रखनी होती हैं, मुख्य रूप से अगर हम डिजाइनर हैं और इसके माध्यम से एक सेवा प्रदान करते हैं, तो हम चाहते हैं कि आगंतुक यथासंभव लंबे समय तक रहें और यह कि उन्हें खोज करने और खोजने का आराम है कि वे क्या चाहते हैं, बिना घंटे खर्च किए खोज करते हैं और अंत में वे थक जाते हैं और पृष्ठ को छोड़ देते हैं अतिरिक्त छवियों और बेकार डिजाइन यह पृष्ठ पर हो सकता है।
सौहार्दपूर्ण saludo.
यह एक बहुत ही दिलचस्प लेख है, मैं डिजाइन की इस अद्भुत दुनिया के लिए नया हूं मैं सिर्फ अध्ययन कर रहा हूं और इस तरह के लेख स्पष्टता प्रदान नहीं करते हैं और बहुत दिलचस्प हैं।
नमस्ते.