
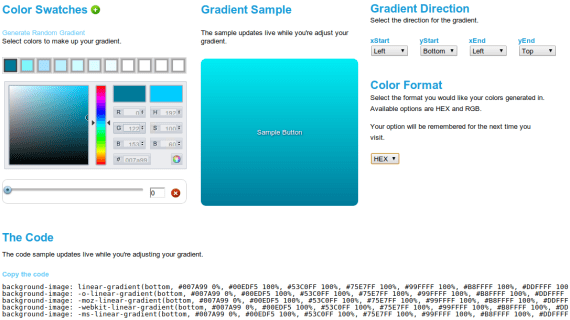
CSS3 ग्रेडिएंट जनरेटर एक छोटा सा ऑनलाइन टूल है जो हमें अनुमति देता है रंग ग्रेडिएंट उत्पन्न करते हैं अधिकांश के लिए वेब ब्राउज़र y रेंडरिंग इंजन वर्तमान समय सहित, W3C के विनिर्देश सहित, धन्यवाद कि आधुनिक ब्राउज़रों के बीच संगतता की गारंटी है।
उपकरण हमें दो से 4, 16, 32 और अधिक रंगों में सेट करने की अनुमति देता है - हालांकि एक ढाल में इतने सारे रंग हर दिन की जरूरत नहीं है, यह कहा जाना चाहिए - एक रंग का दूसरे पर प्रभुत्व का प्रतिशत और ग्रेडिएंट की दिशाएं (बाएं से दाएं और इसके विपरीत, साथ ही ऊपर से नीचे और इसके विपरीत, या कस्टम पदों से)।
कोड जो उपकरण हमें देता है उसमें प्रारूप में उपयोग किए गए रंग शामिल हैं आरजीबी o हेक्साडेसिमल, क्या नौकरी के लिए हमारी जरूरतों के आधार पर कुछ उपयोगी है। दुर्भाग्य से पुराने ब्राउज़रों के लिए हमें पहले अपने कंप्यूटर पर संपादित छवियों का उपयोग करना जारी रखना होगा।
अधिक जानकारी - CSS3 ढाल जनरेटर
स्रोत - CSS3 ग्रेडिएंट जनरेटर
बहुत बहुत धन्यवाद यह वही है जो मैं देख रहा था