
यदि आप इलस्ट्रेटर का उपयोग करना और सीखना चाहते हैं अपने औजारों का अधिकतम लाभ उठाएं, यह लेख आपको आसान और सरल तरीके से रंग से भरा पोस्टर डिजाइन करने की संभावना प्रदान करता है।
एक अच्छा परिणाम प्राप्त करने के लिए आपको बहुत अधिक ज्ञान की आवश्यकता नहीं है, आपको अपनी कल्पना का उपयोग करना होगा और यह जानना होगा कि संसाधनों का लाभ कैसे उठाया जाए। हम आपको इसमें दिखाते हैं थोड़ा ट्यूटोरियल.
यदि आप एक सरल लेकिन प्रभावशाली डिजाइन बनाना चाहते हैं, तो चौकस रहें क्योंकि "उपस्थिति" उपकरण हमें तत्वों के साथ खेलने के लिए हमारे लिए विभिन्न प्रकार के विकल्प देता है।
पहला कदम है इलस्ट्रेटर प्रोग्राम खोलना और तय करना कैनवास का आकार, इस तरह से डिजाइन को समायोजित करना हमारे लिए आसान होगा। यह तर्कसंगत लगता है, लेकिन प्रारूप के आधार पर हमें तत्वों के आकार, टाइपोग्राफी को समायोजित करना होगा, और हमारे पास कार्यक्षेत्र को व्यवस्थित करने के लिए कम या ज्यादा स्वतंत्रता होगी।
मूल तत्व

हमारे पोस्टर के डिजाइन के साथ आगे बढ़ते हुए, हम एक वर्ग बनाएंगे। उसके साथ सीधे चुनने वाला टूल (सफेद तीर) हम वैक्टर को संशोधित कर सकते हैं, इस तरह से हम वर्ग को एक त्रिकोण में बदल देंगे।
डुप्लिकेट और व्यवस्थित करें
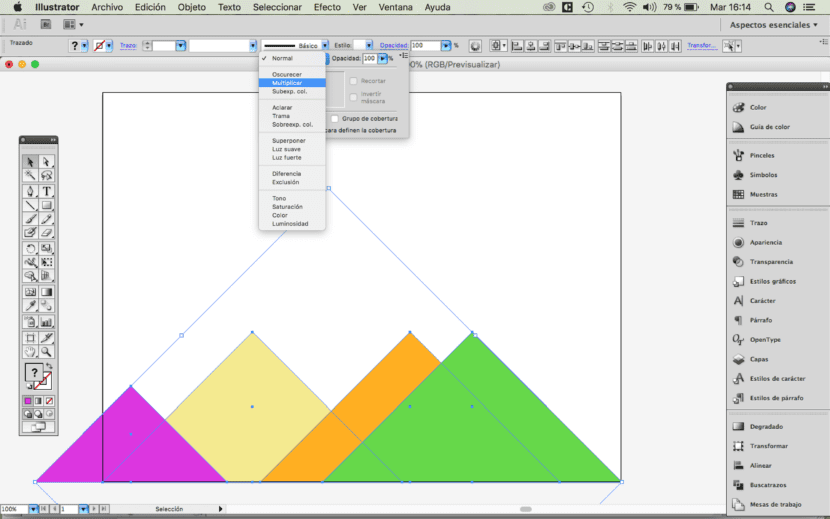
अगला कदम है त्रिभुज की नकल करें जितनी बार हम चाहें, हम इसके आकार को संशोधित भी कर सकते हैं। हम उन्हें कैनवास पर एक व्यवस्थित तरीके से रख सकते हैं।

रंग का चुनाव
तो हम प्रत्येक त्रिकोण के लिए एक अलग रंग लागू करेंगे। रंग की पसंद स्टाइल और उस संदेश को चिह्नित करने के लिए आवश्यक है जिसे हम प्राप्तकर्ता को बताना चाहते हैं। इस मामले में, विकल्प उज्ज्वल रंगों के लिए किया गया है। हम एक ही रंग के साथ भी खेल सकते हैं और इसके रंगों को बदल सकते हैं। यह मत भूलो कि जब हम अपने प्रोजेक्ट को निर्यात करते हैं तो स्क्रीन का रंग होना चाहिए आरजीबी और अगर हम इसे प्रिंट करना चाहते हैं तो यह होना चाहिए सीएमवाइके.
इलस्ट्रेटर के साथ अंतिम स्पर्श
El महत्वपूर्ण कदम हमारी डिजाइन निम्नलिखित है, हम सभी तत्वों का चयन करते हैं और मेनू में हम निम्नलिखित पथ का अनुसरण करते हैं: विंडो - उपस्थिति। एक विंडो दिखाई देगी जहां हम अपनी पसंद के प्रकार को लागू कर सकते हैं, हम "गुणा" विकल्प का चयन करेंगे।

अंत में, हम तत्वों को कैनवास पर सही स्थिति में रखते हैं और क्लिपिंग मास्क के साथ हम उन वस्तुओं को समाप्त करते हैं जो मार्जिन से फैलते हैं। एक बार जब हमारे पास डिजाइन होगा तो हमें करना होगा एक शीर्षक या पाठ जोड़ें.