
Hijerarhija je redoslijed koji usvajaju različiti odjeljci. The vizualna hijerarhija unutar dizajna određuje prijem i impuls poruke. Uzimanje u obzir ovog koncepta ključno je za stvaranje učinkovite vizualne slike. Jedan od aspekata vizualne hijerarhije koji morate znati i znati iskoristiti je tipografska hijerarhija.
Najvažnije riječi pokazuju veći utjecaj, tako da korisnici mogu jasnije dobiti ključne informacije.
Ova hijerarhija stvara kontrast između elemenata. Da bi se postigao taj kontrast, moraju se uzeti u obzir različiti alati s kojima se može raditi slovo:
- izvori
- tijelo
- Velika i mala slova
- Debljina i stilovi
- orijentacija
- Boja
- Mjesto
Ako savladate ove različite elemente, moći ćete usavršiti svoj slog i stvoriti jasnu, izravnu i učinkovitu poruku:
Kombinirajte izvorne fontove s osnovnijim
Korisnik je naviknut pronaći uobičajene fontove. Bez obzira jesu li serif ili sans serif, oni su obično čitljivi i popularni fontovi. Ako se koriste fontovi koji bježe iz ovih kategorija, poput ručno napisanih ili kaligrafskih, oni će gledatelju stvoriti veći vizualni impuls.

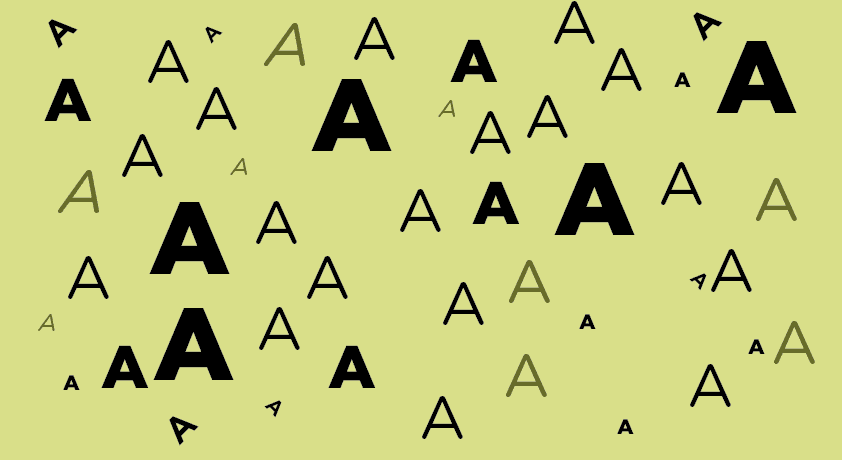
Što su informacije važnije, tijelo je veće
Veličina slova ukazat će na stupanj važnosti. Veća slova ili riječi privući će više pažnje pa će imati veći stupanj važnosti. Korištenje malog tijela za manje važne informacije vrlo je čest resurs.

Velika slova privlače više pažnje od malih slova
Upotreba velikih i malih slova nešto je osnovno, pa je nepobitno da će ona slova ili riječi napisane velikim slovima stvoriti više vizualnog učinka od onih koja su malim slovima.

Kombinirajte stilove i stvorite kontrastne poteze
Stvaranje kontrasta kroz debljinu slova još je jedan način za stvaranje vizualne hijerarhije. Slova s debljom crtom bit će upečatljivija. Većina fontova ima različite stilove. Ovisno o korištenom stilu, stvorit će manje ili više utjecaja. Pisma napisana podebljanim ili podebljanim slovima obično privlače više pažnje. S druge strane, kurziv ili kurziv često se koriste za određivanje neke vrste informacija.

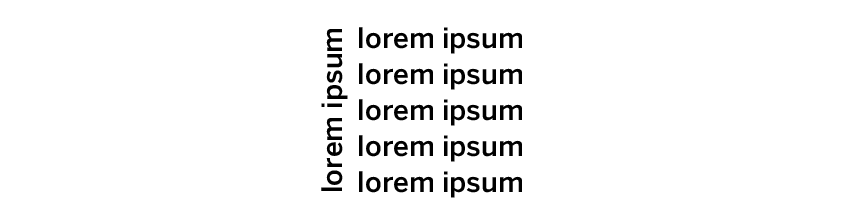
Upečatljivije su riječi okomito i dijagonalno
Postavljanje slova ili riječi u orijentaciju koja nije vodoravna predstavlja način da se postave iznad tipografske hijerarhije. Korisničko oko nije naviknuto pronaći slova ili riječi u orijentaciji koja nije vodoravna, pa ako postoje riječi ili tekstovi okomito ili dijagonalno, to će biti glavni junaci.

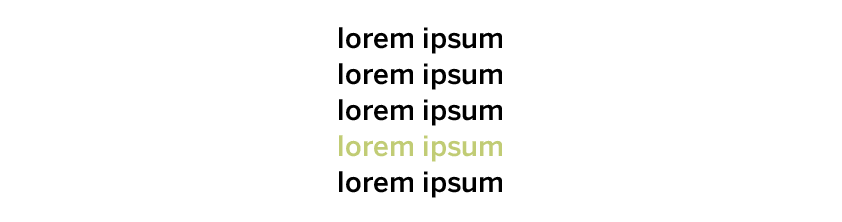
Savjeti o boji i kromatskoj homogenosti
Zamislite da je sav vizualni graf crno-bijeli, a samo jedna riječ u boji. To će neizbježno biti prvo što korisnici vide. Ovaj je resurs vrlo širok i mogu se stvoriti vrlo impresivne grafike.

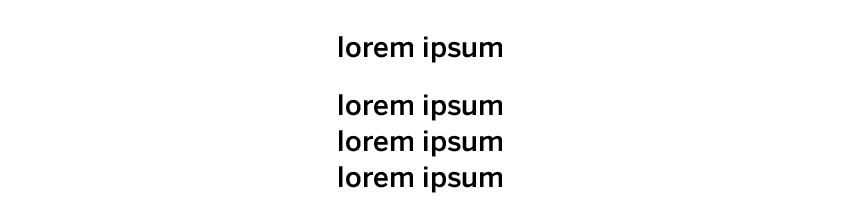
Gornji dio kompozicije ono je što privlači najviše pažnje
Prirodno postavljanje teksta, od vrha do dna, jasan je način za stvaranje jednostavne i učinkovite hijerarhije. Slova ili riječi koje se nalaze u gornjem dijelu, bit će prve na koje korisnik obraća pažnju.

Pogledajmo nekoliko stvarnih primjera:
- Sajamski događaj
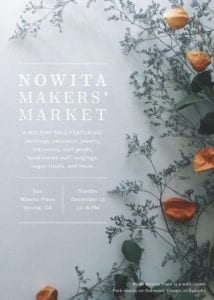
- Cvjetna tržnica
- Jazz događaj
Na ovim različitim plakatima možemo cijeniti različite razine u kojima se nalaze informacije (vlasnik, datum i mjesto događaja i konačno relevantne informacije). Ovdje su se poslužili najjasnijim i najsažetijim alatima - veličinom, debljinom i stilom.
Ovi su alati neophodni za dobivanje impresivne grafičke poruke.



Uhvatite post, ali za pravilan pravopisni izraz promijenite "u odnosu na važnije informacije". Sve najbolje.