
Kaskadni ili padajući izbornici su neophodan za gotovo bilo koju vrstu web mjesta. Pogotovo oni kojima posjetitelj treba uvesti podatke, kao što je jednostavno, poput odabira spola ili odabira boje koja će biti košulja koju ćete kupiti u našoj e-trgovini.
Kaskadni izbornici su drugi elementi koje možemo ažurirati na našoj web stranici kako bi slijedili trenutne standarde web dizajna. Taj dodir i ta suptilnost koja će dodati više kvalitete cjelokupnom web okruženju koje smo pripremili za našu web stranicu. Vas uvođenje 16 kaskadnih jelovnika u CSS-u koji će vam dobro doći za obnavljanje vaše web stranice. Sjećamo se da će neki imati i malo JavaScript-a, a da pritom ne zaboravimo i neophodni HTML.
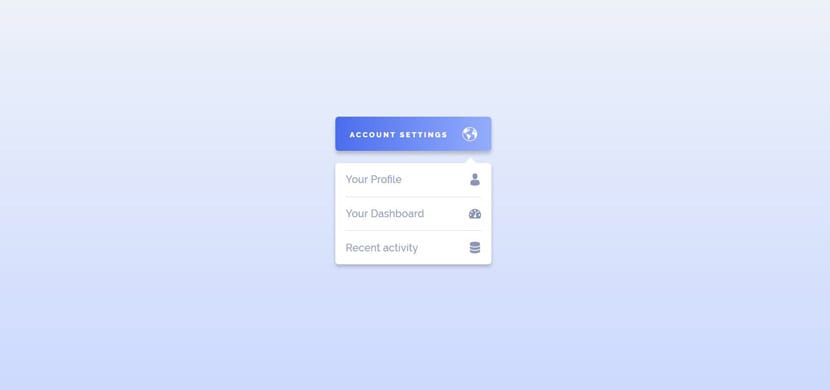
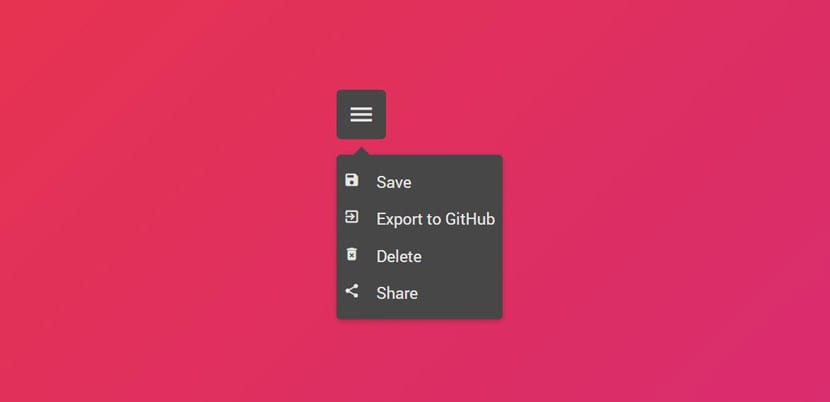
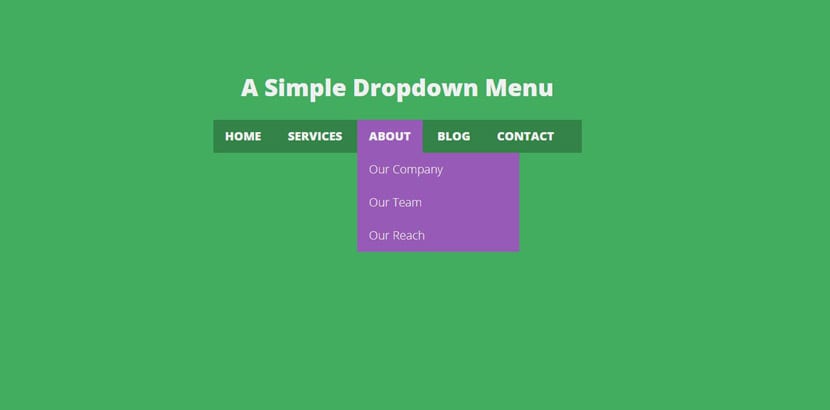
Izbornik vodopada

Ovaj slap ili padajući izbornik sastoji se od HTML-a, CSS-a i JavaScript-a. Iako je JavaScript kôd vrlo kratak. Prati trenutni standard Materijalnog dizajna kao jezik dizajna koji uključuje jednostavnu i izravnu vodopadnu animaciju s privlačnom prisutnošću. Prilikom otvaranja različitih opcija izbornika dolazi do grafičkog efekta lebdenja kada pokazivač miša ostavimo iznad njih.
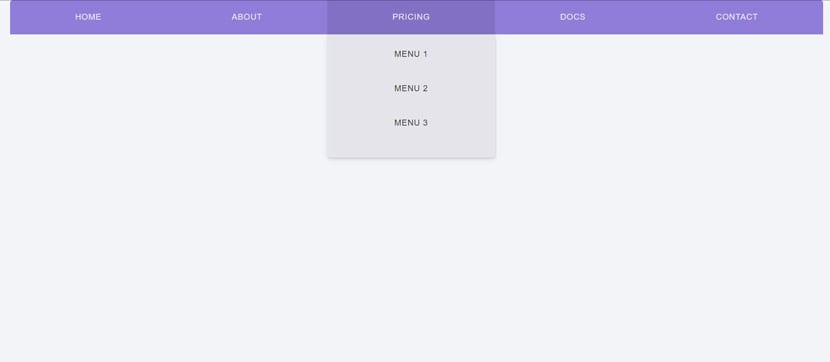
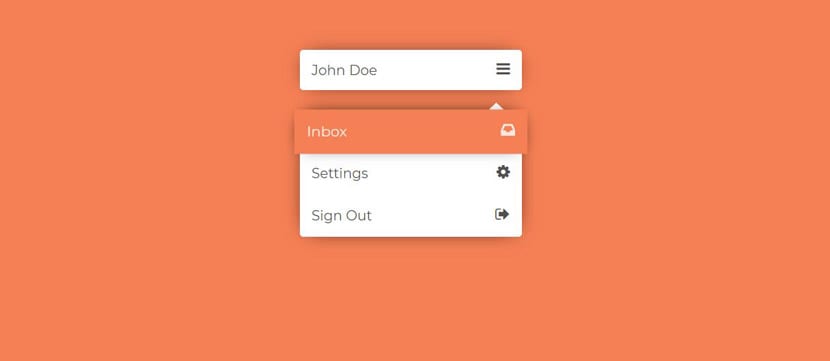
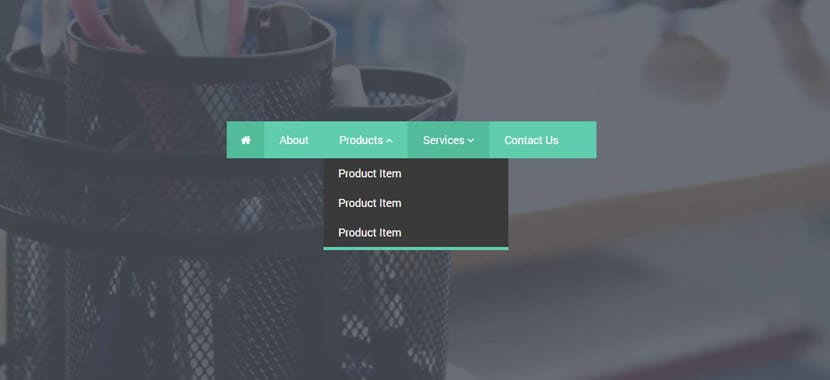
Padajući izbornik s jQueryjem

Ovaj je izbor slapova prilično jednostavan, ali jest vrlo elegantnog dizajna. Također ima lebdicu koja naglašava plavu nijansu svakog izbornika i kaskadnu animaciju bez velike pompe. Izrađen je s HTML-om, CSS-om i JavaScript-om (jQuery).
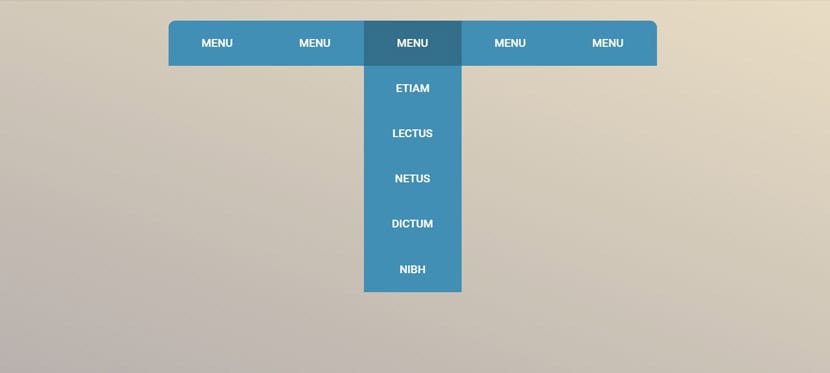
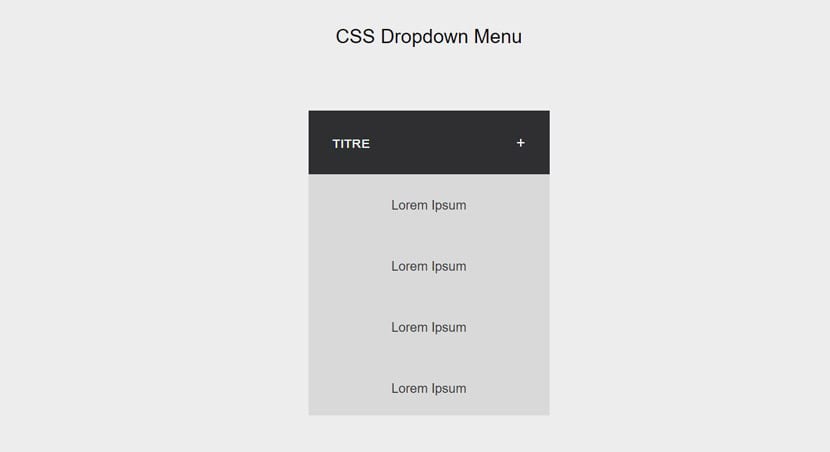
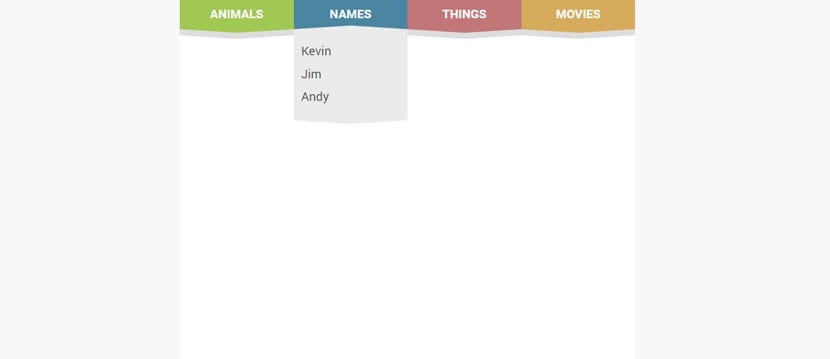
Stilski izbornik slapa

Ovaj padajući izbornik u HTML-u, CSS-u i JavaScript-u je nadahnut jednom od najbolje dizajniranih web stranica: Stripe (usluga digitalne kartice). Nema zadržavanja pokazivača iznad izbornika, već izvrsno dizajnirane animacije koja će razjasniti naše namjere o dizajnu naše web stranice. Bitno za njegovu kvalitetu i savršeno za obnavljanje izbornika vaše web stranice.
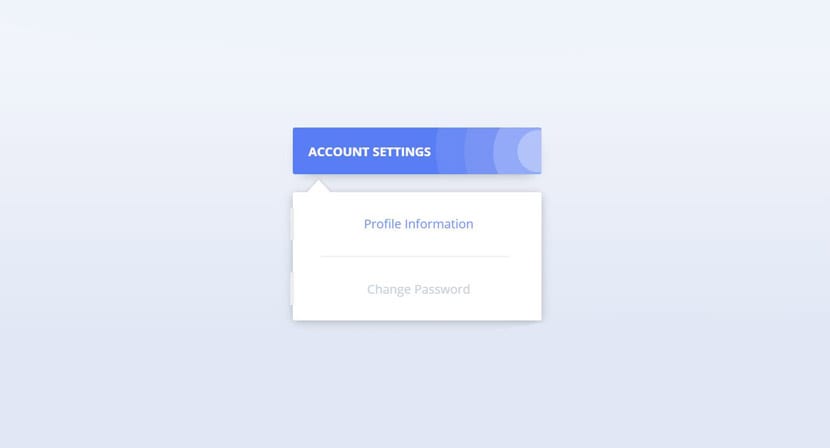
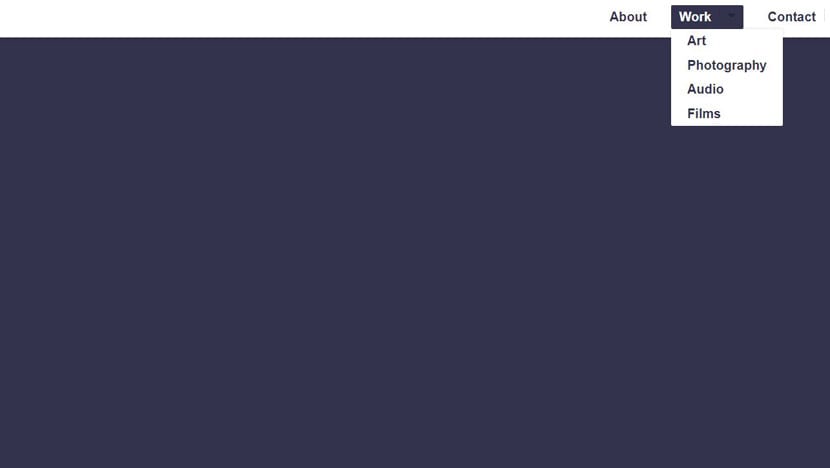
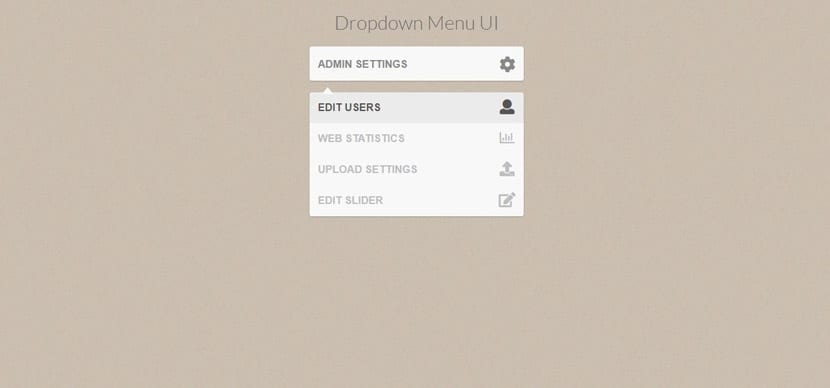
Izbornik animiranih vodopada

Ovaj padajući izbornik pokušava prikazati upotrebu odgođena animacija svakog od elemenata koji se pojavljuju prilikom ostavljanja pokazivača miša u svakom izborniku. S nekoliko desetina kašnjenja postiže se taj efekt kašnjenja koji mu daje vrlo poseban dodir.
Efekti padajućeg izbornika

Kao da je a niz karata s špila, animacija ovog izbornika vodopada vrlo je posebna za njega. Izvrsni efekt vodopada koji je čisti CSS. Već znate što morate učiniti da biste to primijenili na svojoj web lokaciji.
Animacija vodopada u izborniku

Padajući izbornik upečatljiv animacijama i za onu plavu boju koja se ističe. S izlaskom i ulaskom pojavljuje se animacija koja čini različite odjeljke izbornika. Izrađeno u HTML-u, CSS-u i JavaScript-u.
Uz malo jQueryja: izbornik Vodopad

Prilagođeni i vrlo sažeti padajući izbornik kojem ne nedostaje nikakvih detalja. Možda je njegova jednostavnost najbolja i najgora točka. Ovisit će o tome što trebate za svoju web stranicu i o vašim težnjama. Puno CSS-a i malo JavaScript-a.
Elegantan izbor slapa

Ako nam u prethodnoj nedostaje animacija i bolji dizajn, ovaj padajući izbornik sve se mora napraviti u CSS-u i JavaScript. Animacija i efekt narančastog zasjenjenja upadaju u oči svaki put kad pokazivač miša ostavimo iznad svakog od odjeljaka. Jedan od najboljih na popisu.
Padajući izbornik u CSS-u

Un meni minimalističkog slapa i da je dizajniran isključivo u CSS-u. Jednostavna animacija, ali dobro odrađena kako se ne bi istaknula. Izbornik koji prolazi nezapaženo i koji slijedi trenutne standarde dizajna.
Padajući izbornik

Ovaj čisti CSS kaskadni izbornik je još jedan dobro se razlikuje po animaciji to se događa svaki put kad kliknemo na izbornik. Animacija klizi prozor s desne strane uz savršeno vrijeme. Još jedan od najzanimljivijih na cijelom popisu.
Jednostavan izbor vodopada

Ovaj je izbornik jednostavnog porijekla, a sastoji se od HTML-a i CSS-a. To je još jedan od onih izbornika koji nam omogućuju ažuriranje tog važnog elementa naše web stranice i toga ne daju puno nadvišenja. Mislim da se dobro razumije što pod tim podrazumijevamo.
Horizontalna navigacija kroz izbornik

Iako to već treba ispuniti njegove 4 godine, ovaj izbornik vodopada prekriva onaj odmah pored njega na prilično kreativan način. Ako tražite nešto drugo, to je još jedno koje možete odabrati s popisa.
Padajući izbornik u CSS-u

Još jedan izbornik čisto u CSS-u i to prilično je šareno, barem u prilagodbi datoj u primjeru. Ravnim bojama animacija otkriva efekt pokretnih zatvarača koji ispušta različite odjeljke odabranog izbornika. Još jedan od znatiželjnih slapova s popisa s dobro odabranom temom.
Izbornik vodopada s malo JS-a
Ovaj padajući izbornik koristi vrlo malo JavaScript-a, dovoljno da automatski zatvori izbornik kada prijeđemo na nešto drugo. Je dobro odrađen tajming u efektu animacije postati jedan od najboljih u tom pogledu.
Još jedan čisti CSS kaskadni izbornik

Kaskadni izbornik s animacijama u kojem teško da postoji kašnjenje od tisućinki drugi. Tako proizvodi učinak neposrednosti na posjetitelja. Efekt lebdenja i zanimljiv padajući izbornik bez velike pompe na općoj razini.
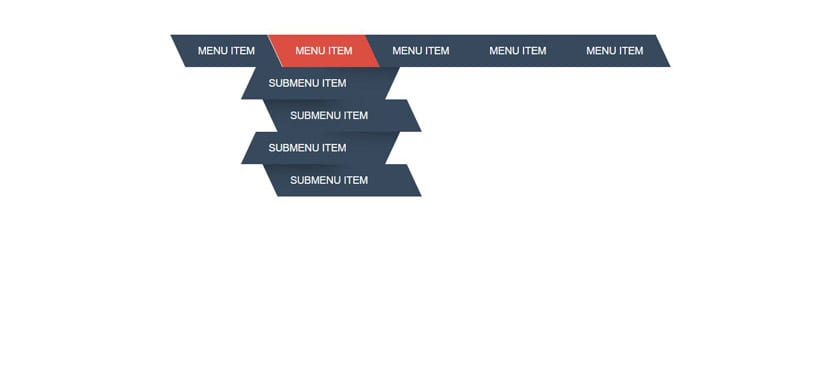
Kaskadni izbornik cik-cak koncept

Ako u ovom postu tražite izbornik koji nije cijeli popis, ovaj padajući izbornik sadrži sve što možete potražiti. The izrađena animacija je cik-cak ponuditi drugu vrstu iskustva malo eksperimentalnog. Mogao bi se savršeno uklopiti u temu video igre, pa ako imate neku vrstu klijenta koji traži nešto drugačije, to je zasigurno najprikladnije na cijelom popisu. Njegovi kosi oblici i brza animacija govore sve.
Ostavljamo vas s ovu seriju CSS izbornika za vaše web mjesto koja ih ima velik broj.
