
U svojoj knjizi «Nova tipografija», Jan Tschichold tvrdi da je došao do nepogrešive metode stvaranja a savršen dizajn izgleda stranice. Zapravo je takva metoda postojala mnogo prije nego što su se pojavila računala, tisak i mjerne jedinice.
Tajni kanon i sklad stranice
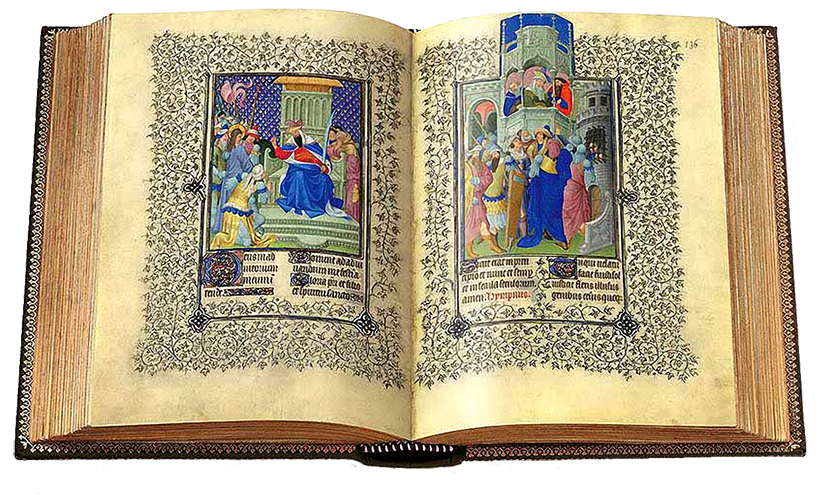
Još u srednjem vijeku knjige su bile luksuzni predmet rezerviran za plemstvo i svećenstvo budući da je njihova proizvodnja trajala godinama.
Ti su predmeti bili napisali redovnici -write-, koji je stvorio sustav za dizajn savršene knjige. Tako su na temelju tajnog kanona izradili svoje osvijetljene rukopise uzimajući u obzir sklad i jedinstvo u blokovima teksta i stranici na kojoj su elementi smješteni.
Kanon koji koristi srednjovjekovni prepisivači bio toliko sofisticiran da je godinama kasnije moderni dizajneri neovisno je ponovno otkrili i vidjeli da ih dijele isti principi nego oni iz tih prvih grafičkih djela.
Sada ćemo vam kratkim i jednostavnim koracima pokazati tajnu velikih uredničkih dizajnera.
O čemu govori savršena stranica?
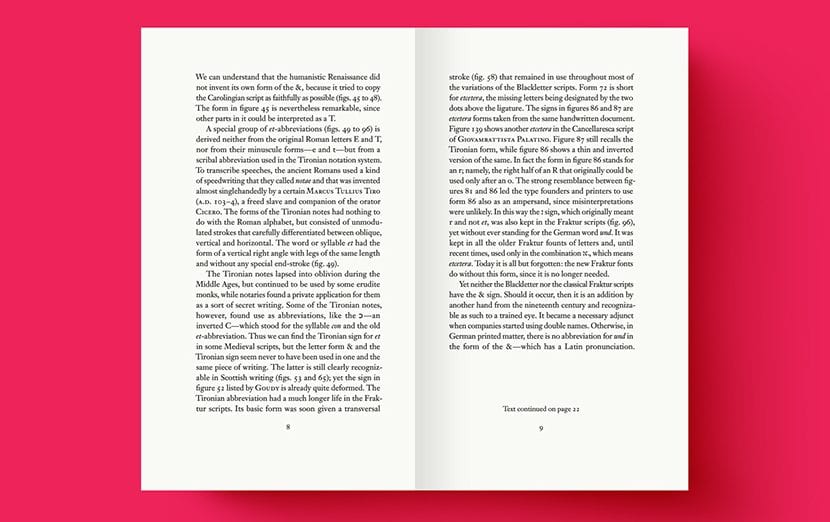
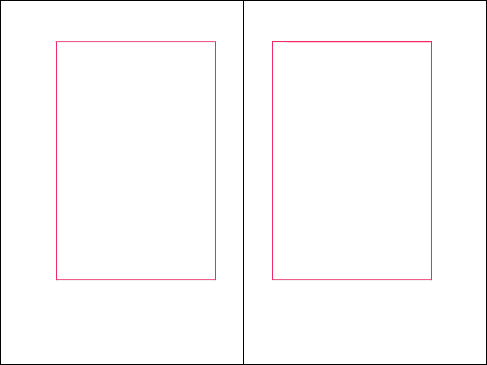
Počnimo s analizom jednostavne stranice bez vodiča ... Vidimo da ima blok koji pluta prema gornjem središtu stranice. Na taj način omogućuje dovoljno prostora za manipulaciju. Vidimo i prostor za blokove teksta koji nam omogućuje održavanje fluidnog ritma čitanja.

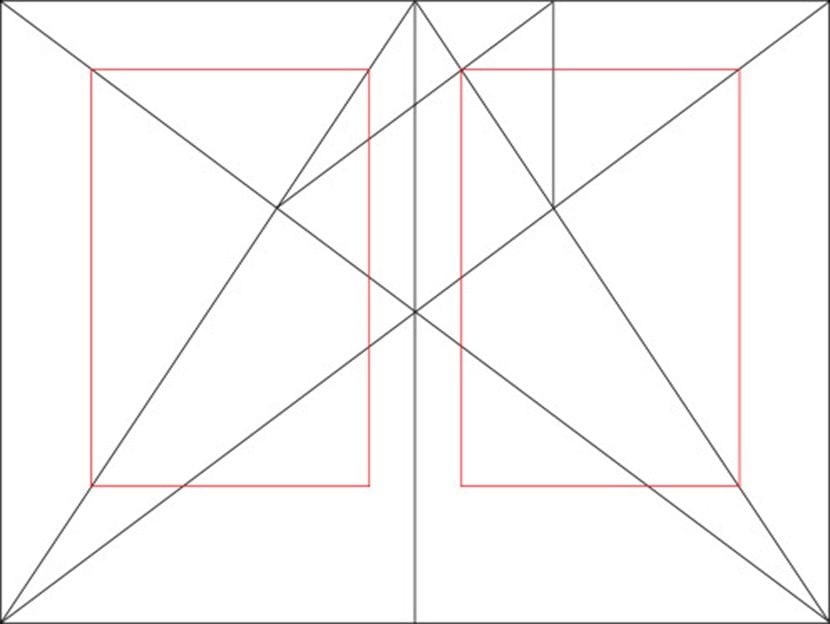
Sada vidimo vodiče generirane pomoću dijagrama Villard de Honnecourt primijenjenog na prethodnu osnovnu stranicu. Ovo je dijagram 2: 3 koji Tschichold preporučuje u svojoj knjizi.

Ljepota bloka teksta je u položaju, veličini i odnosu koji ima na stranici na kojoj je sadržan.
Prikazani kanon ne samo pozicionira blok teksta u savršenom prostoru na stranici. Također mu omogućuje savršeno cjelovite jedinice. Te jedinice omogućit će nam rad s modularnom mrežom, olakšavajući raspored.

Bez obzira koliko je velika stranica, uvijek ćete dobiti mrežu 9 × 9. Sastavljen od bloka teksta 1/9 od gornje i unutarnje margine i 2/9 prema donjoj i vanjskoj margini
Ali kako doći do ovog sastava?
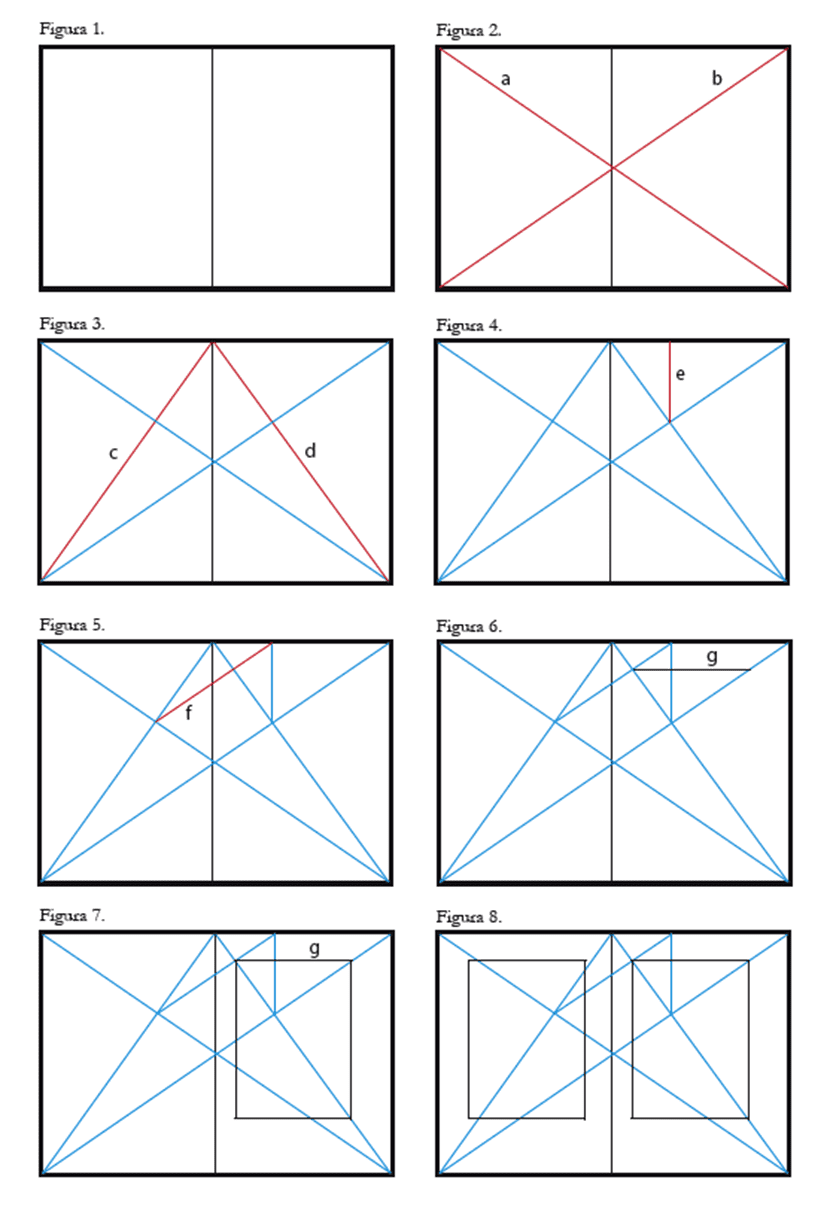
Objasnimo kako se to događa ... Modul je mreža, što je ćelija tablice. Prvo, imamo proporciju od 2: 3. Marža unutrašnjost ima udio od 2 dijela od 3 u usporedbi s gornjom maržom. S druge strane, donja margina i vanjska strana dvostruko su veće. Dakle, marža vani je 4/9 i dolje 6/9.
Ali ne samo to, na listu, Blokovi teksta na obje stranice imat će jednaku udaljenost između sebe. A da je manje, imat ćemo visinu bloka teksta koja je ekvivalentna širini stranice
Prati ove korake na slici za generiranje tekstualnog bloka izgleda stranice:


Nisam poznavao ovu teoriju ili metodologiju i istina za to nije imala smisla. I meni se događa isto što i pri prikazivanju logotipa u mreži ... ne zato što logotip ili dizajn stranice odgovara mreži ili će super dobro objašnjena metrička logika biti dobra. Postoje užasni logotipi, loše riješeni, koji ih stavljaju u mrežu i s njima se "opravdavaju" da je to dobar dizajn jer ima "logiku". Ista se stvar događa s ovom primjerom stranice. Mislim da je ovaj prijedlog stranice bacanje papira, ne iskorištava stranicu i još gore, blokove ostavlja vrlo blizu u sredini knjige, kada u stvarnom životu punjenje ili šivanje knjige uvijek traje udaljeni prostor za čitanje tog područja (ako je vrlo u središtu, morate knjigu otvoriti maksimalno da biste mogli čitati riječi smještene u blizini središta) ... S druge strane, ne govori se o veličinu fonta ili razmak između redova, jer ako razmišljamo o veličini bloka, moramo riješiti ove aspekte kako bismo znali koliko riječi po retku ima vaš blok i koliko će linija imati vaša stranica, kako bismo upotpunili iskustvo i bili sposoban to procijeniti kao dobro ili loše ... Svejedno. Mislim da je to vrlo logičan pristup, ali zaboravljaju da je čitanje knjige iskustvo koje ima s objektom. To nije samo "viđenje nečega", to je interakcija s tim. Lijep pozdrav
Ja sam s Brunom. Kao i u svakoj teoriji, vrijeme je za testiranje i praksu.
U stvarnosti stil i upotrebljivost također označavaju ograničenja i stvarnost.