Általában egy weboldal fejlesztésekor az egész életen át tartó megközelítés az, hogy vízszintes görgetésre gondolunk, de a világ tele van kivételekkel, és a vízszintes görgetéssel rendelkező webhelyek is a neten vannak.
És azt kell mondanom, hogy sok esetben ez a típusú tekercs sokkal jobb, mint a függőleges, bár tudnod kell, mikor üt és mikor nem. Az ugrás után 40 példa van arra, amikor ez a típusú tekercs jól néz ki, ezért nézze meg, hogy tetszeni fognak nekik.
Forrás | wdl
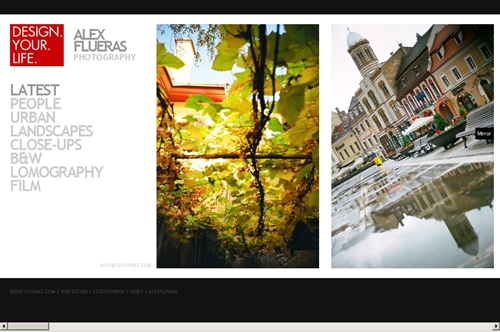
1. Alex Flueras fotózás
Ez a művészeti galéria stílusú webhely tiszta vonalakkal és sok negatív térrel rendelkezik. Az egyszerű színösszeállítás nagyon megkönnyíti a szemet.
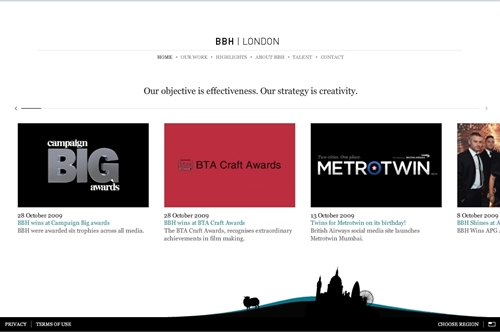
2.Bartle Bogle Hegarty
Tartsa szemmel a juhokat, azok hazavezetnek. Eltekintve attól, hogy ez az oldal vízszintes, látványos átmeneti animációval rendelkezik, amely megéri a betöltési időt.
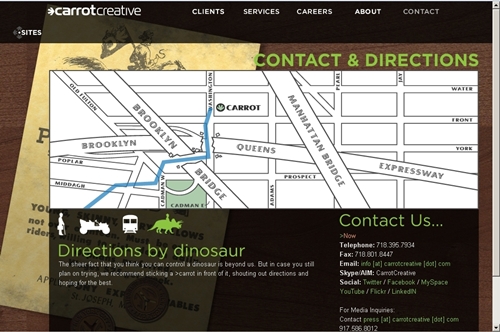
3. Sárgarépa kreatív
A Carrot Creative zökkenőmentes átmenettel és visszafogott humorral rendelkezik. Szánjon néhány percet arra, hogy felfedezze ezt a webhelyet, ahol rejtett fotókat talál a robotokról és a dinoszauruszok útmutatásaiból. Nagyon kreatív.
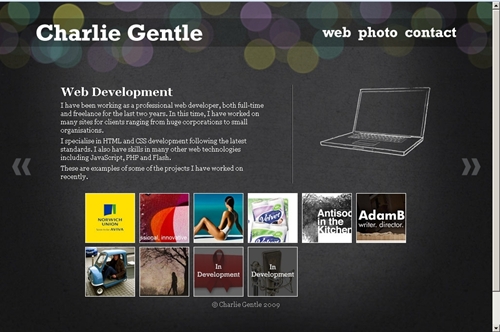
4. Charlie Gentle
Ha szereted a bokeh-t, imádni fogod, ahogy ez a webhely sokdimenzióssá teszi. Az oldal egyszerű, de gyönyörű.
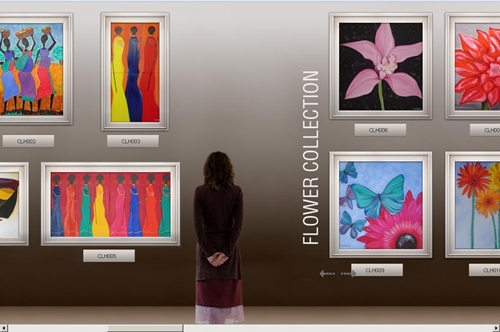
5. Candice Holloway
Egy másik művészeti galéria, ezúttal keretes képekkel és simító háttérszínnel. Egyenesen halad előre és nem sallang, de könnyedén meghozza a pontját.
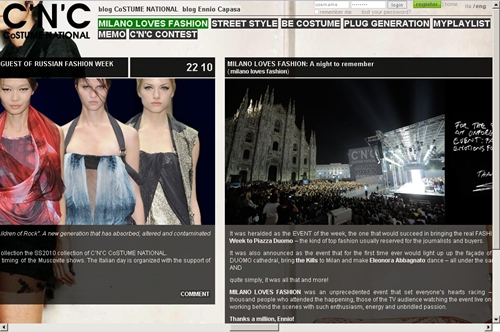
6. C'N'C Costume National
Azok számára (ahem, beleértve ezt az írót is), akik úgy gondolják, hogy a blogoknak nem szabad horizontálisnak lenniük, ez a webhely arra törekszik, hogy tévedjen. El kell ismerni, hogy ez a stílus nem mindenkinek való, de van egy városi vibráltsága, amely miatt végig akar görgetni.
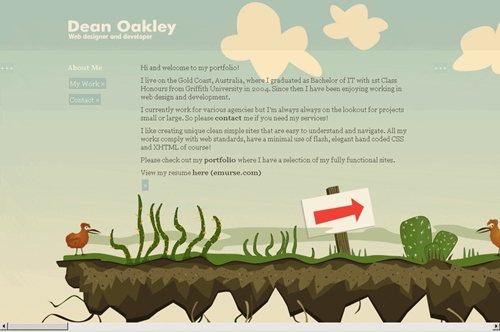
7. Dean Oakley
Milyen lista lenne teljes e bejegyzés nélkül? Dean Oakley gyakorlatilag a vízszintes görgetés szinonimája.
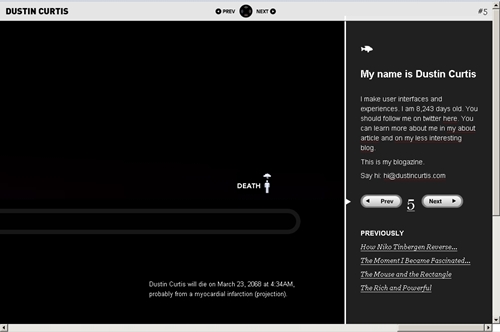
8. Dustin Curtis
Kissé morbid, de mégsem meggyőző, Dustin Curtis horizontális weboldala valószínűleg valamivel többet árul el, mint amit valaha tudni akartál róla.
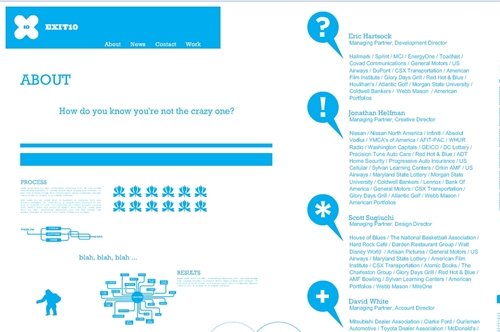
9. Kilépés a 10. hirdetésből
Ez nem az átlagos vízszintes görgetési webhely. Mindenféle irányba visz. A felhasználó szerencséjére a navigációs sáv mindig fent van, hogy a felhasználók könnyedén mozoghassanak az oldalon.
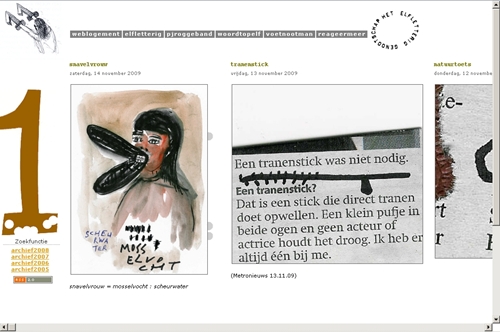
10. Elfletterig
Az Elfletterig egy holland webhely, amely egyenesen haladó vízszintes görgetéssel rendelkezik. A webhely elnyerését a listán az okozza, hogy a címkékig terjedő navigáció megakadályozza, hogy egészen hazafelé kelljen görgetnie.
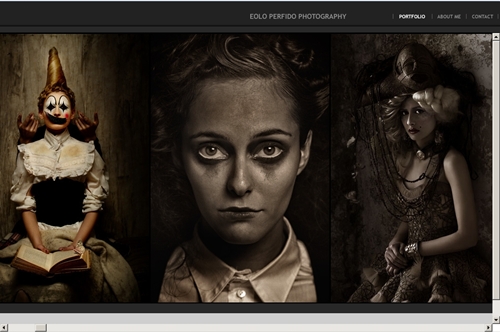
11. Eolo Perfido fotózás
A képek sokáig kísértenek, miután áttér egy másik webhelyre. A vízszintes görgetés a legmegfelelőbb módszer Eolo Perfido fájdalmasan csodálatos fényképeinek bemutatására. A tekercs némán elmeséli Önt az emberi ideológia körében.
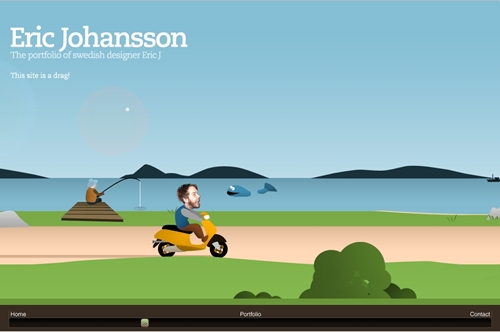
12. Eric Johanson
És valami egészen más irányban, itt van Eric Johansson cutesy weboldala, amelynek saját gördítősávja van az oldal alján. Szeresse a lencse fényfoltjait.
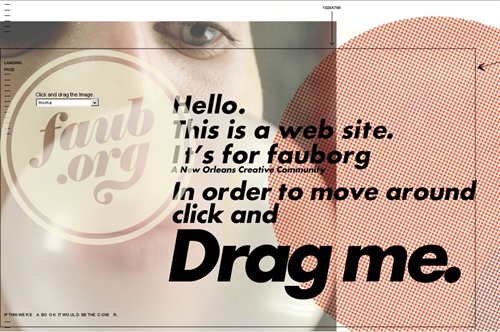
13.Faub
A Faub egy más típusú webhely, hasonló a 10. számú kijárathoz a no. 9 hely. Ami kiemeli Faubot, az a szokatlan navigáció. Valószínűleg a legkevésbé használható webhely ezen a listán, de a legkülönlegesebb is, a felhasználóknak húzniuk kell az oldalt a tartalom megtekintéséhez ... milyen kevés tartalom van.
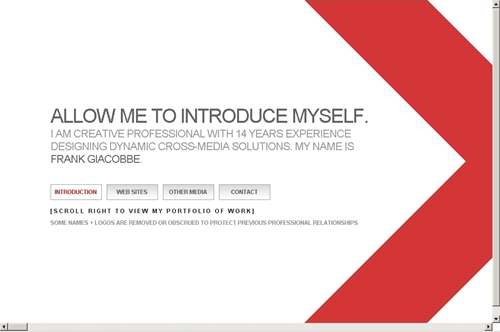
14.Frank Giacobbe
Nemcsak az egész weboldal görget, hanem a menüsor is. Hatalmas mennyiségű fehér helyet és hatékony navigációt kínál.
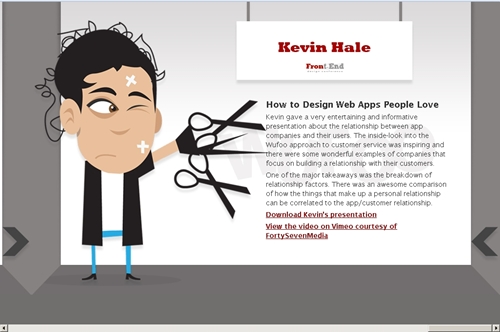
15. Front End Design Konferencia
Ez az oldal imádnivaló kabalákat és merész nyilakat tartalmaz. Bár ez nem éppen a leginnovatívabb kialakítás, a webhely működik, és folyamatosan mozgatja a felhasználókat.
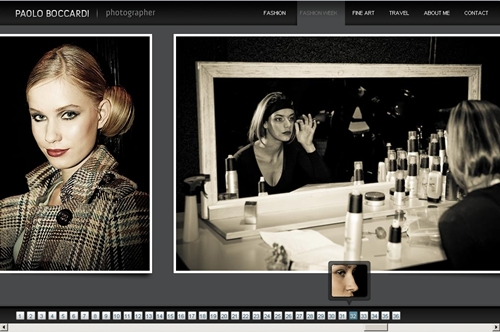
16. Paolo Boccardi fotózás
A Paolo Boccardi oldalán található művészet számozott és megkönnyíti a navigációt. A navigációban az egyes fotók csúcspontja is található, mielőtt rákattintanak.
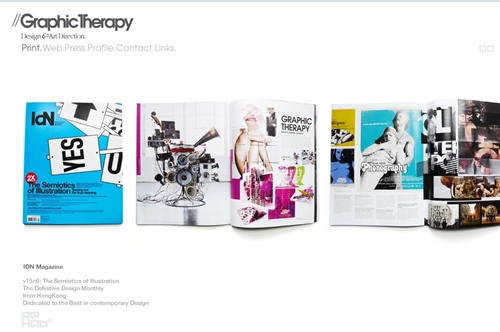
17. Grafikus terápia
Nincs görgetősáv, hanem meghívás a képernyő balra vagy jobbra húzására. Ki tud ellenállni a gördülékeny mozgásnak? A grafikus terápia kínál a felhasználóknak?
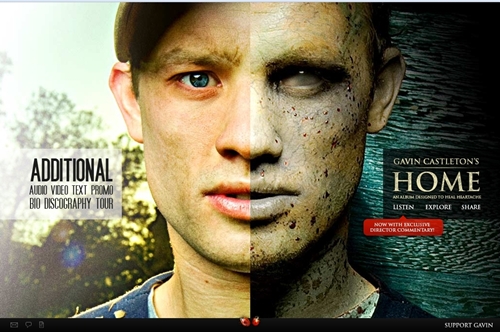
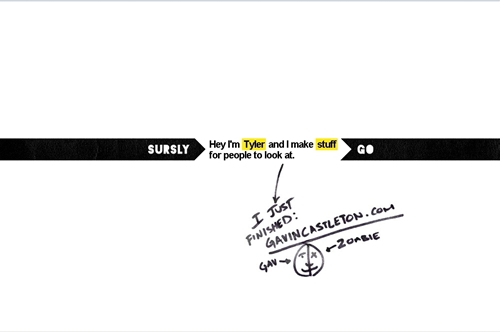
18.Gavin Castleton
Nincs kétség afelől. Ez a webhely felkelt és figyelemre késztet. Ki ez a srác és miért bomlik? Nyilvánvaló, hogy ezeket a kérdéseket fel kell tárni. Szupergyors görgetés. Ne aggódjon a bomlás miatt, amíg az oldal betöltésére vár.
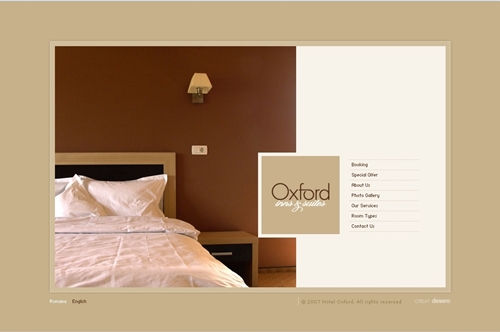
19. Oxford Hotel
Ennek a szállodának a webhelye gördülékenyen görgethető. Egyetlen rándulás sem áll meg, sem nem indul el. Elegáns és tiszta.
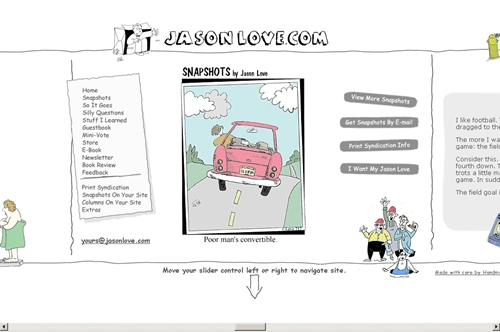
20. Kézzel készített interaktív / Jason Love
Ez a kialakítás lehetőséget ad arra, hogy a kezdetektől balra vagy jobbra menjen. Hova mész először? A vízszintes újoncok számára Jason Love tervező okosan kézzel rajzolt nyíllal világossá teszi a webhely használatát.
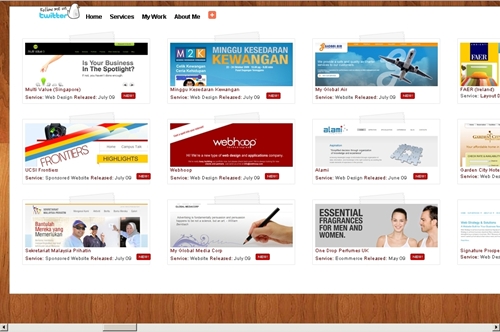
21.Hasrimy
Meglepően tartalmas, a Hasrimy sok ütést tartalmaz egy olyan műfaj számára, amely általában ritka tartalommal rendelkezik.
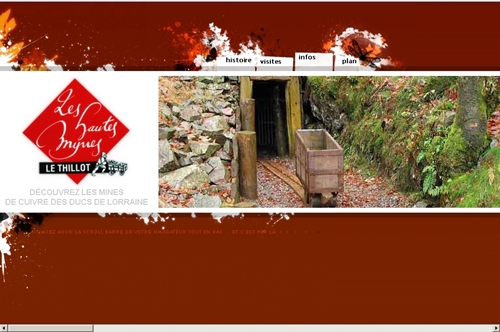
22. Les Hautes-Mynes du Thillot
Francia weboldal egy intelligens navigációs sávval, amely követi Önt bárhová utazik a webhelyen.
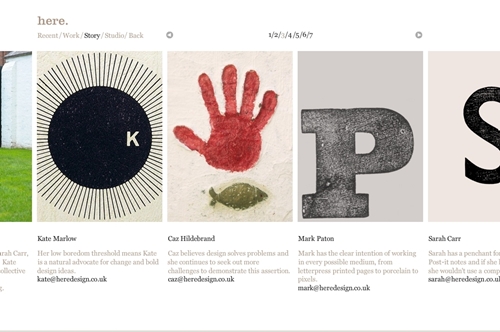
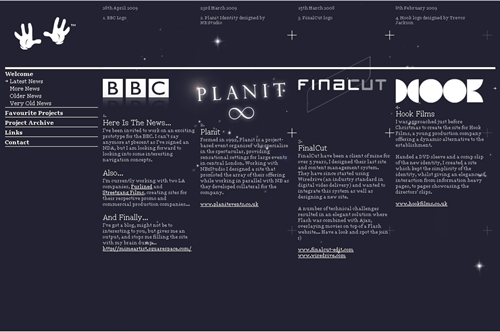
23. Itt Design
A Design itt lassabb, de nagyon sima görgetést tartalmaz a képek között. Nem csak nyilakkal lehet navigálni, hanem számokat is kiválaszthat.
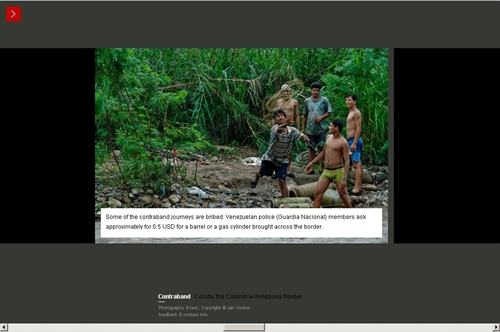
24. Csempészáru
A Contraband egy fényképes esszé, csodálatos képekkel és intelligens roll over info mezővel. A felhasználó görgethet a saját ütemében, vagy választhatja az automatikus görgetést.
25. Ladio
Ez az orosz oldal őrült navigációt tartalmaz, amely természetesen nem felhasználóbarát, de a tervezés kreatív megközelítése minden látogatót félelemmel, csodálkozással és kíváncsisággal tölt el.
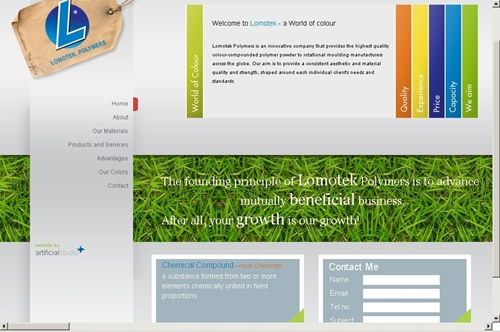
26. Lomotek polimerek
A Lomotek stabil navigációval rendelkezik, amely néha akadályozza a tartalmat, azonban mindig jó dolog, ha van elérhető navigációs menü.
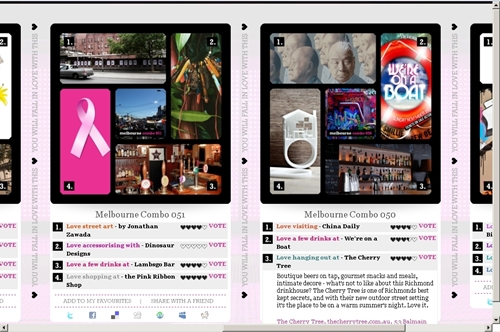
27. Szerelem Bento
Ez az oldal érdekes tervrajzot tartalmaz színes panelekkel. Érdekes koncepció egy gyakran frissülő webhelyhez.
28.Lucuma
A Lucuma színei ragyogóak. A navigáció ezen a világon kívül van. Azon találja magát, hogy előre-hátra görget, hogy újra láthassa az átmeneteket.
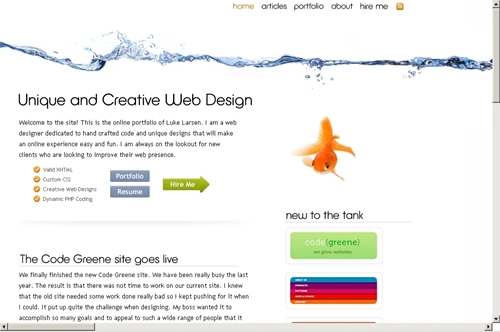
29.Luke Larsen
Ha nem foglalkozik aranyhalakkal, érdemes elkerülnie Luke Larsen következő webhelyét. Ez a weboldal nehéz az aranyhalakon, de ugyanolyan nehéz a tekercsen. Ügyeljen arra, hogy függőlegesen görgessen, hogy elolvassa a webhelyén található összes információt, és további aranyhalakat láthasson.
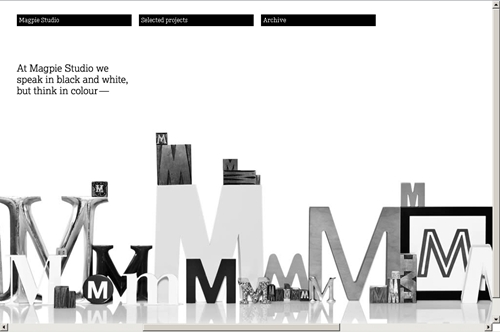
30. Szarka Stúdió
A nap betűje "M." Ki tudta, hogy ilyen sokféle Ms van a világon? Az Ms mellett nem feltétlenül keresse meg a Kiválasztott Projekteket valódi görgetési műveleteket.
31. Tegyen úgy, mintha színlelne
Ez a webhely mindenkinek szól, aki nem tud tippelni. Bizonytalan körülmények között a Make Pretend tudtára látogató felhasználók jobbra görgethetnek. Sajnos a látható gördítősáv hiánya néhány embert megbéníthat.
32. James Stone / Mime művész
Ez a gyönyörű, sötét oldal feltűnő anélkül, hogy túlságosan támaszkodna a képekre. A navigáció a menüelemekre kattintva történik. Itt nem lehet manuálisan görgetni. Sok tartalom, de időnként nehezen olvasható.
33. Pearson Péter
Az utasítások kedvesek, és szükségesek, ha az információkat vízszintes görgetési webhelyen mutatják be. Peter Pearson megkapja, és elmagyarázza a felhasználóknak, hogy jobbra kell lépniük. Zseniális és éteri.
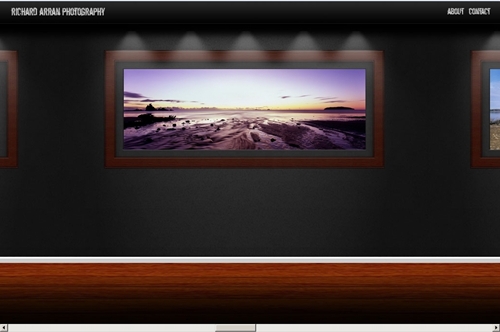
34. Richard Arran Tájképfotózás
Ez az oldal jó munkát végez a művészeti galéria érzésének közvetítésében. A képek közelről egyszerűen kattinthatók.
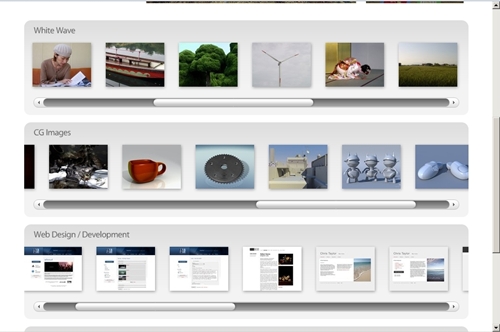
35. Ricky Cox
A Ricky Cox több csúszó ablakkal rendelkezik egy függőleges webhelyen belül. Ez ritkán látott kombináció, és a sima kézi görgetés és az okos kialakítás miatt itt működik.
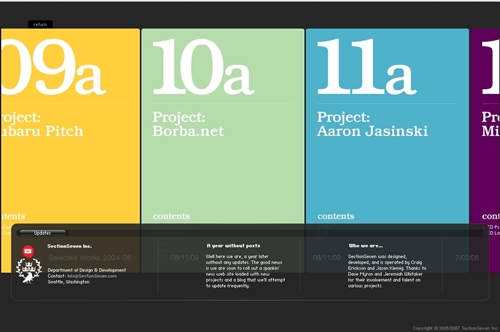
36.SectionSeven Inc.
Vigye az egeret a képernyő bal vagy jobb részére, és nézze meg, hogy a kódolás elvégzi-e a munkát. A gyönyörű színek, az egyszerű áttérés és a zökkenőmentes alkatrészek örömet okoznak ennek a webhelynek a végiggörgetésében.
37. Tyler Finck | Biztosan
Az otthonról való átmenet teljesen elképesztő. Érdemes csak megnézni, hogy lássa a hihetetlen átmenetet.
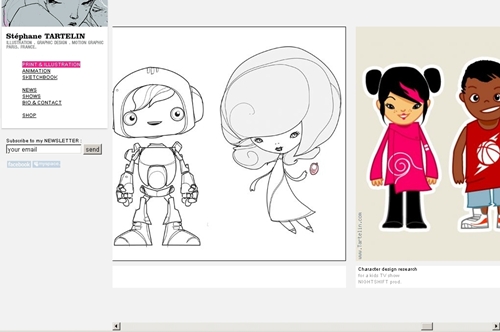
38. Stephane Tartellin
Művészi, érdekes és jól sikerült. Ez a webhely egy statikus navigációs sávval rendelkezik, amely egy csodálatos ötlet, amely minden vízszintes oldalt azonnal felhasználóbaráttá tesz.
39. Tinkainteraktív
Unod már a kattintást? A Tinkainteractive lehetőséget nyújt a görgetéshez a görgetéshez, ezáltal a mutatóujjának nagyon szükséges törést biztosít. Nagyon szép színvilág.
40. Hiúság Claire
A Vanity Claire könnyed, gyors görgetéssel, merész színekkel és sok negatív területtel rendelkezik az átmenet megkönnyítése érdekében. Nincs görgetősáv, de a nagyon jól látható menüsor lehetővé teszi, hogy visszatérjen, előre menjen vagy hazatérjen. Milyen szép oldal.