
Ma ezt az egyszerű és mégis hasznosat hozom nektek oktatói ahol megtanulhat Flash animációkat készíteni, csak a Illusztrátor érte. A Illusztrátor egy vektoros rajz- és tervezőprogram, amely ugyanúgy hozzátartozik Photoshop azokhoz a programokhoz, amelyekkel az Adobe együtt dolgozott, és azok közé, amelyek a céget ma a grafikai ipar standardjává válták.
Az Adobe programcsomag egyre szélesebb körű, és új alkalmazásokat hoz létre a teremtés új ágai számára olyan szinteken, amelyekről évekkel ezelőtt csak álmodhattunk, olyan programokkal, amelyek audio- és videoszerkesztők számára készült űrlapok létrehozására irányultak. Az Adobe programok általában elősegítik a különféle platformok integrációját, amelyeket a csomag hoz, például az egyik eszközről a másikra, vagy a funkciók egyik programról a másikra történő átvitelére. Ma ennek mintaként megmutatjuk, hogyan lehet egyszerűsíteni animación a Illusztrátor és exportálja a Flash-be. Ma hozlak neked, Illustrator bemutató : Hogyan kell csinálni animációk a Illusztrátor.

Nyisson meg egy új dokumentumot
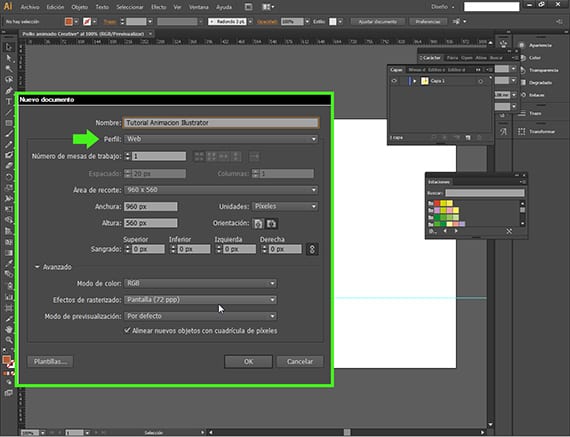
A weben animációt készítünk Vaku (SWF), azonban létrehozni fogjuk Adobe Illustrator. Először egy új dokumentumot fogunk megnyitni az útvonalon Fájl-Új dokumentum és kapunk egy párbeszédpanelt, amelyben egy menü található, ahol feltesszük a nevet és megbizonyosodunk arról, hogy az általunk választott profil a webre vonatkozik.

Vidítsuk fel ezt a csirkét
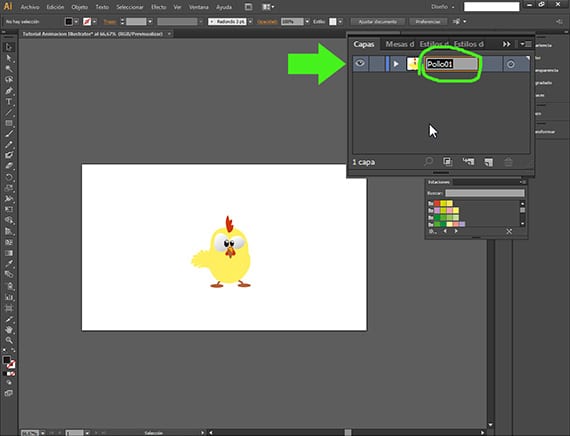
Már az új dokumentumban elkezdjük a munkát. Ezért animación Választottam egy vektorizált rajzot, amelyet letöltöttem az internetről, egy olyan oldalról, amelyről egy előző bejegyzésben beszéltünk,Freepik, ingyenes fotó és vektor kereső, és kicsit adaptáltam. A Rétegek ablakhoz megyünk, és helyesen nevezzük meg. Nagyon fontos, hogy a kezdetektől rendezett legyen a rétegekkel. Csirke01.

Vegyünk elő több csirkét
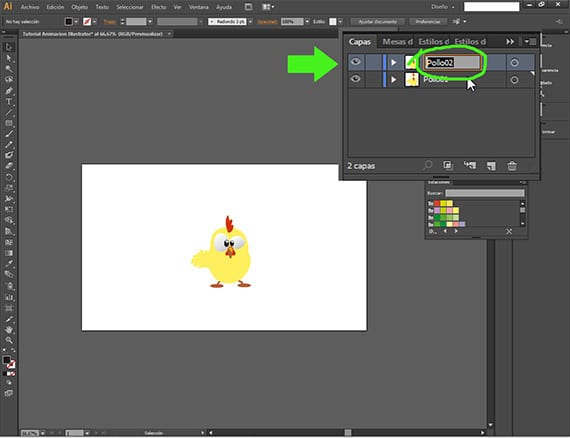
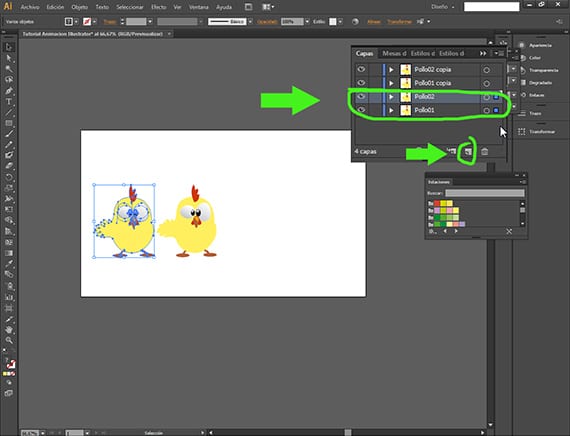
La animación Ez valami egyszerű lesz, a csajt a képernyő egyik oldaláról a másikra viszzük, és némi mozgást adunk a szemének. Az első dolog az, hogy lemásoljuk a réteget a Rétegek ablakban, rákattintva a rétegre, és például az új réteg ikonjára helyezzük. A réteg átnevezése fontos.

Mozgó szemek
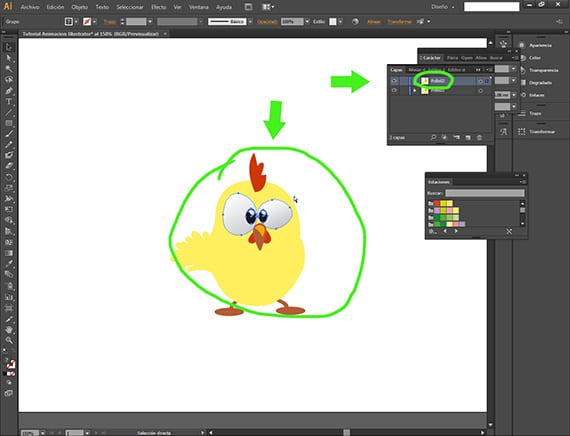
Kiválasztjuk a rétegben lévő csirke két szemét Csirke02, majd kiválasztjuk a csirkeszemeket.

A szemét elfordítva.
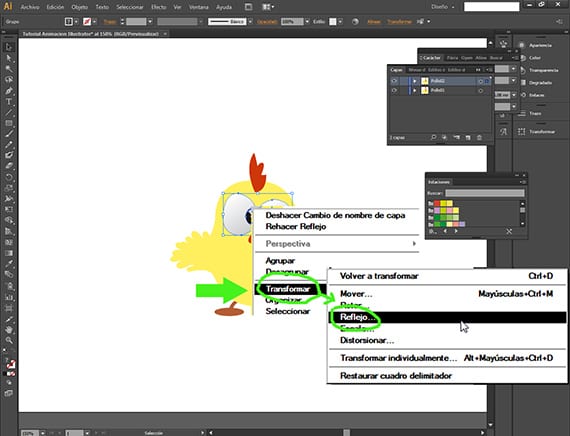
A fenti rétegben lévő csirkevektor szemeivel a Csirke02, kiválasztva, kattintsunk a jobb gombra és a megfelelő párbeszédpanelre, követjük az utat Transform-Reflect.

Forgatta a szemét
Miután belépett az opcióba visszaverődés, nyomja meg a Függőleges opciót, és kész. Most a csirke rajza lesz a tetején a szemekkel, az alsó pedig a másik módon.

- Most duplázzunk több csirkét
Ismételten, a rétegek duplikálásához a gombot fogjuk használni Új réteg a Rétegek menüből. Kattintson a rétegekre Csirke01 és Csirke02 miközben lenyomva tartja a shift billentyűt és áthúzza a gombot Új réteg.

Még több csirke
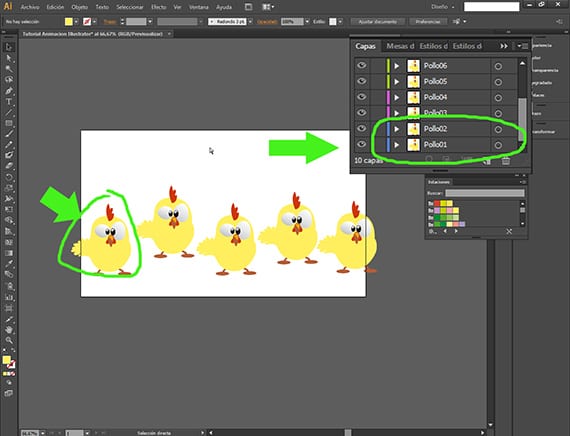
Át kell neveznünk az összes csirkét, ügyelve arra, hogy a sorozatot úgy kövessük, hogy az általuk kialakított csirke Csirke01 és Csirke02 a rajztábla bal oldalán található, és számuk szerinti sorrendet követve a csirke, amelyet a rétegek alkotnak Chicken03 és Poll04, ez lesz a jobb oldalon, és így tovább, lépést tartva a Rétegek ablakban található rétegek sorrendjével. Ez nagyon fontos, mivel tudnia kell, hogy a animación Mindig a rétegek sorrendjében lesz, az első réteget veszi az első keretnek, az utolsót pedig az utolsónak.

Exportálás SWF-be
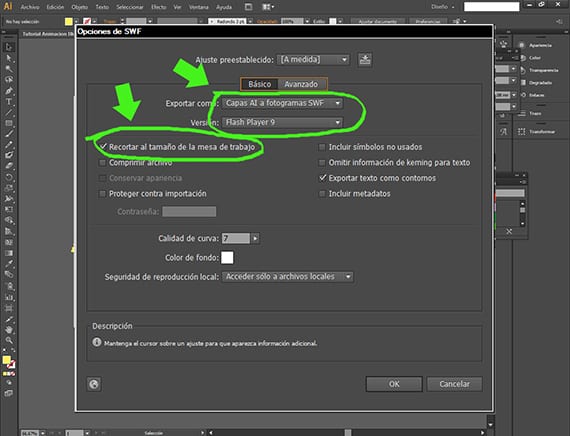
Miután az összes csirkét helyesen helyeztük el (az előző magyarázat szerint), a File-Export elérési utat követve belépünk a Dokumentumok exportálása ablakba, és ha egyszer ott vagyunk, akkor a fájlkiterjesztést választjuk exportálási formátumnak SWF o Vaku. Innen kapunk egy újabb párbeszédpanelt, amelyben konfiguráljuk az utolsó lépéseket. Opcióval Alapvető választjuk, úgy döntünk, hogy exportáljuk AI rétegek SWF keretekig és a Vaku hogy mi választjuk meg, az lesz az utolsó, amit felajánl nekünk, az Adobe Flash Player 9. Megjelöljük a rajztábla Vágásméret opcióját is. Számos további érdekes lehetőség van, amelyeket egy másik oktatóanyagban elemzünk.

Exportálás
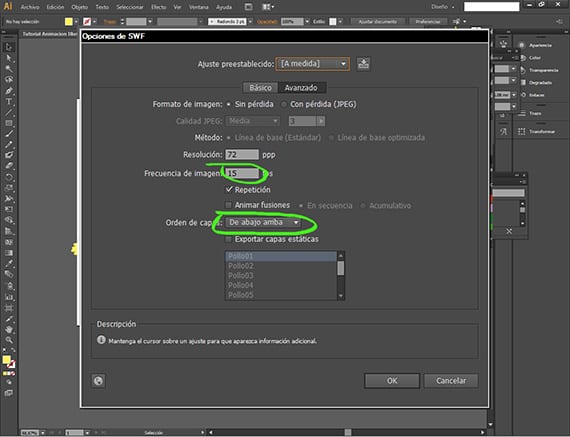
Ezután jelölje meg ugyanabban a párbeszédpanelen az opciót Avanzado, kiválasztjuk a felbontást és a képek gyakoriságát, amelyekbe elhelyezzük 15. Amint itt láthatja, kiválaszthatjuk a rétegek sorrendjét, amelyet, mint már korábban mondtam, úgy konfigurálunk, hogy az animáció a felület Rétegek ablakának alsó (1. réteg) és felső (utolsó réteg) irányába haladjon. Exportálás után nézze meg az eredményt bármelyik videolejátszó programban.
Több információ - Freepik, ingyenes fotó és vektor kereső
Használható a végső swf az effektus után ??