Amikor létrehozunk egy márka logót jó, ha vektoros változatot tartunk tervezés. Normál esetben a logókat különböző formátumokban és terekben kell megvalósítani, és nem ugyanaz a borítékra bélyegezni, mint a sátorra. Ha csak az embléma van bitképben, akkor fennáll annak a kockázata, hogy nagy méretben használva a pixelek láthatók lesznek. Ha ez a te eseted, akkor folyton el kell olvasnod a bejegyzést, mert elmondom neked hogyan vektorizálhatja a logót az Adobe Illustrator programban.
Két példát fogunk látni, elkészítjük az Adobe Photoshopban tervezett logó vektoros változatát és a papírra rajzolt logó digitális változata.
Hogyan lehet vektorosítani egy logót az Illustrator alkalmazásban egy rajzból
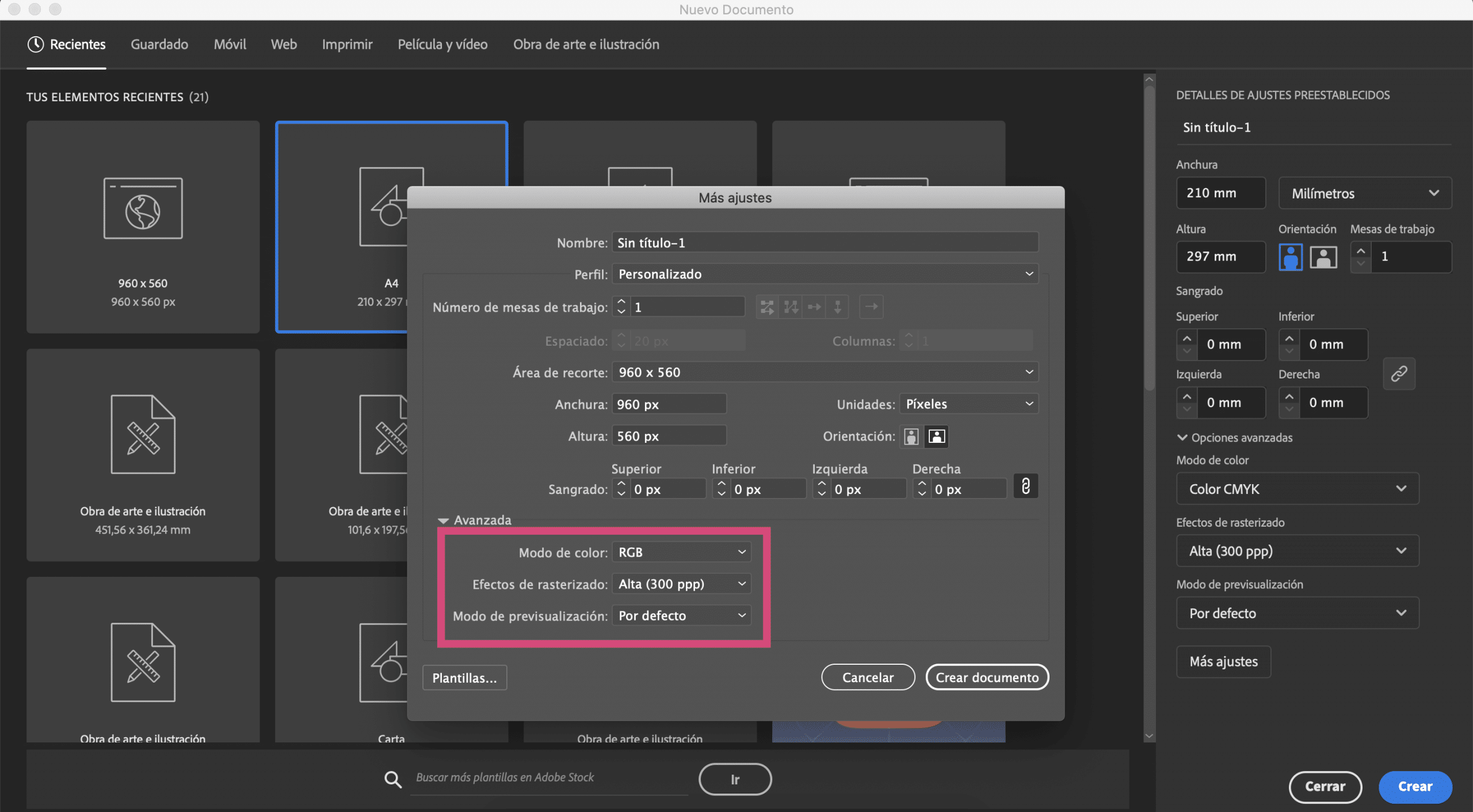
Hozzon létre egy új rajztáblát és az Illustrator programot

Rajzoltam egy szimbólumot egy papírlapra, és lefényképeztem. Fogunk készítsen rajztáblát az Illustratorban adtam A4 méretű és megváltoztattam a színmód RGB-re.
Kép nyomkövetése az Illustrator alkalmazásban

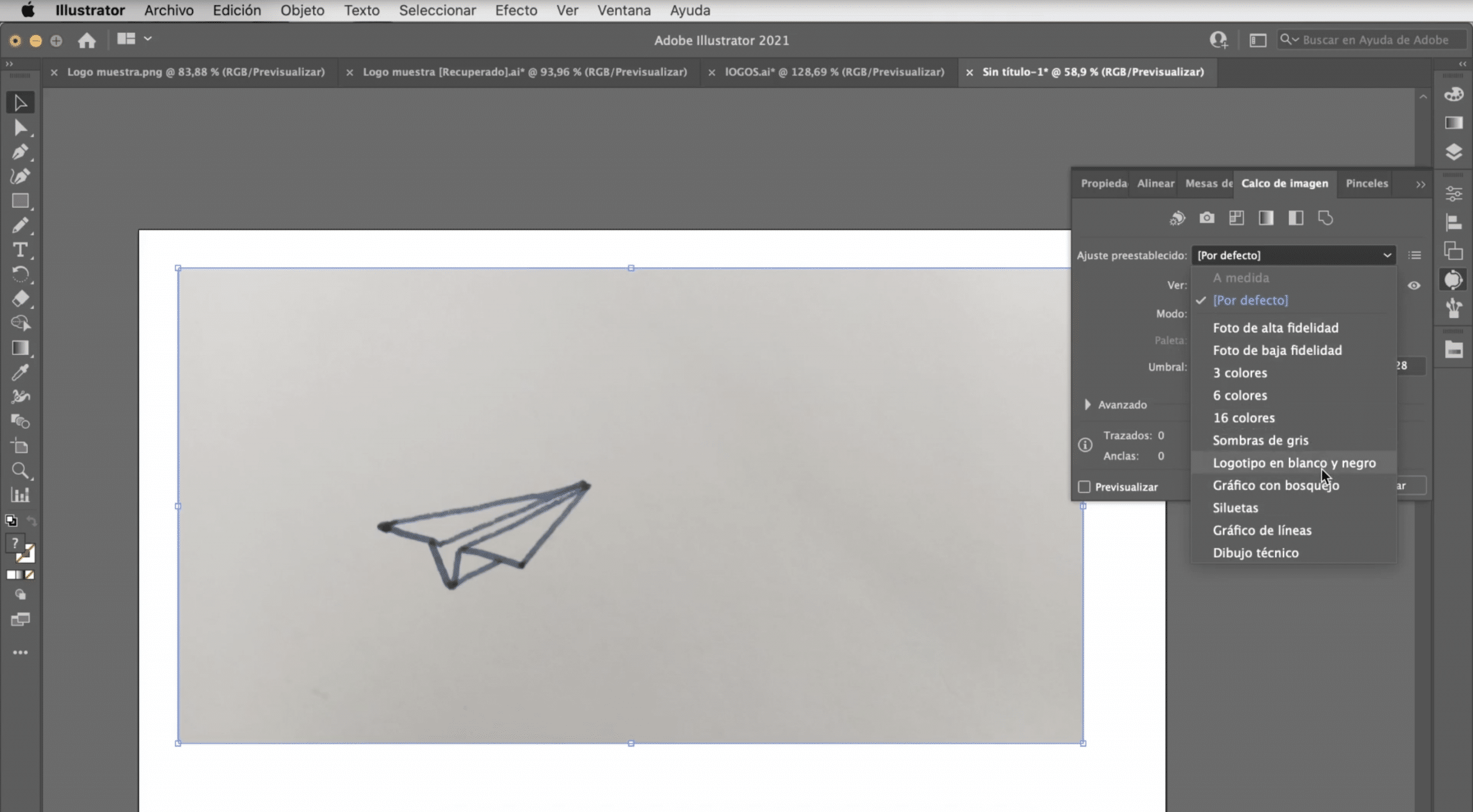
Illessze be a fényképet a rajztáblára, válassza ki és "képkövetés". Ez az eszköz általában nem látható, de megtalálhatja az ablak> kép nyomkövetés menüpontban. Mint láthatja, több lehetőséget kínál. Nincs olyan, amely mindig működne, ezért meg kell próbálnia. A logók esetében általában nagyon jól működnek: fekete-fehér logó, sziluett vagy szürke árnyalat. Ebben az esetben, fekete-fehér logóval ragaszkodunk.
Hogyan lehet logóját szerkeszthetővé tenni

Miután elvégezte a nyomkövetést, megkapja a logó vektoros változatát. A szerkesztéshez el kell mennünk az objektum fülre, majd a kibontás gombra és a közvetlen kiválasztási eszköz Megérinthetjük az egyes vonásokat, módosíthatjuk a vastagságot, megváltoztathatjuk a színeket, eltávolíthatjuk az alkatrészeket és javíthatunk minden olyan szempontot, amely nem győz meg minket a logóról.
Adja hozzá a márkanevet

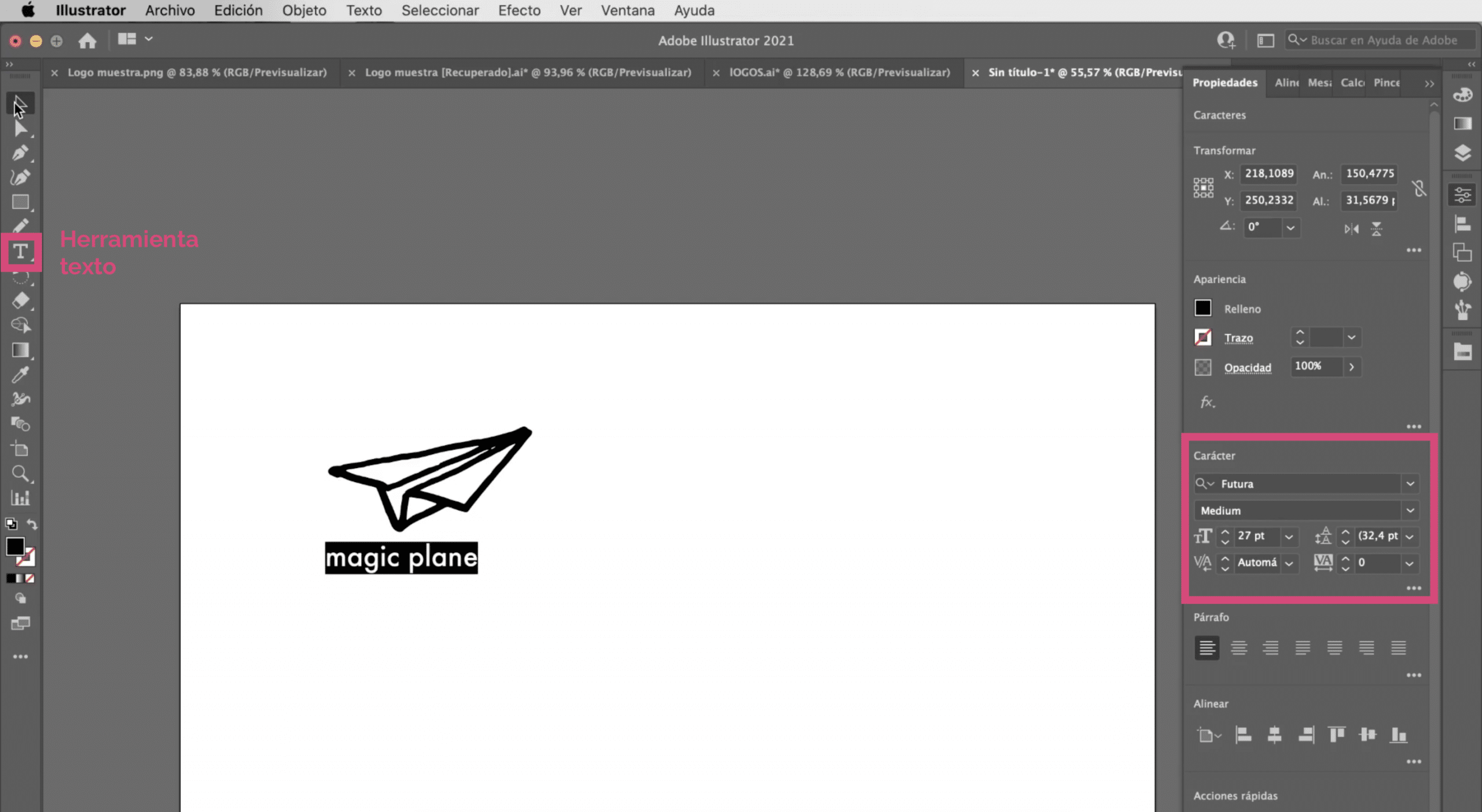
Fogunk adja hozzá a márkanevet a logó alá. Úgy döntöttem, hogy Futura tipográfia és adtam neki a 27 pontos méret. Ne felejtse el ellenőrizni, hogy a logó minden eleme tökéletesen illeszkedik-e. Ha nincs látható az igazító eszköz, akkor az ablak fülén találja meg.
Egy másik lehetőség: használja a toll eszközt

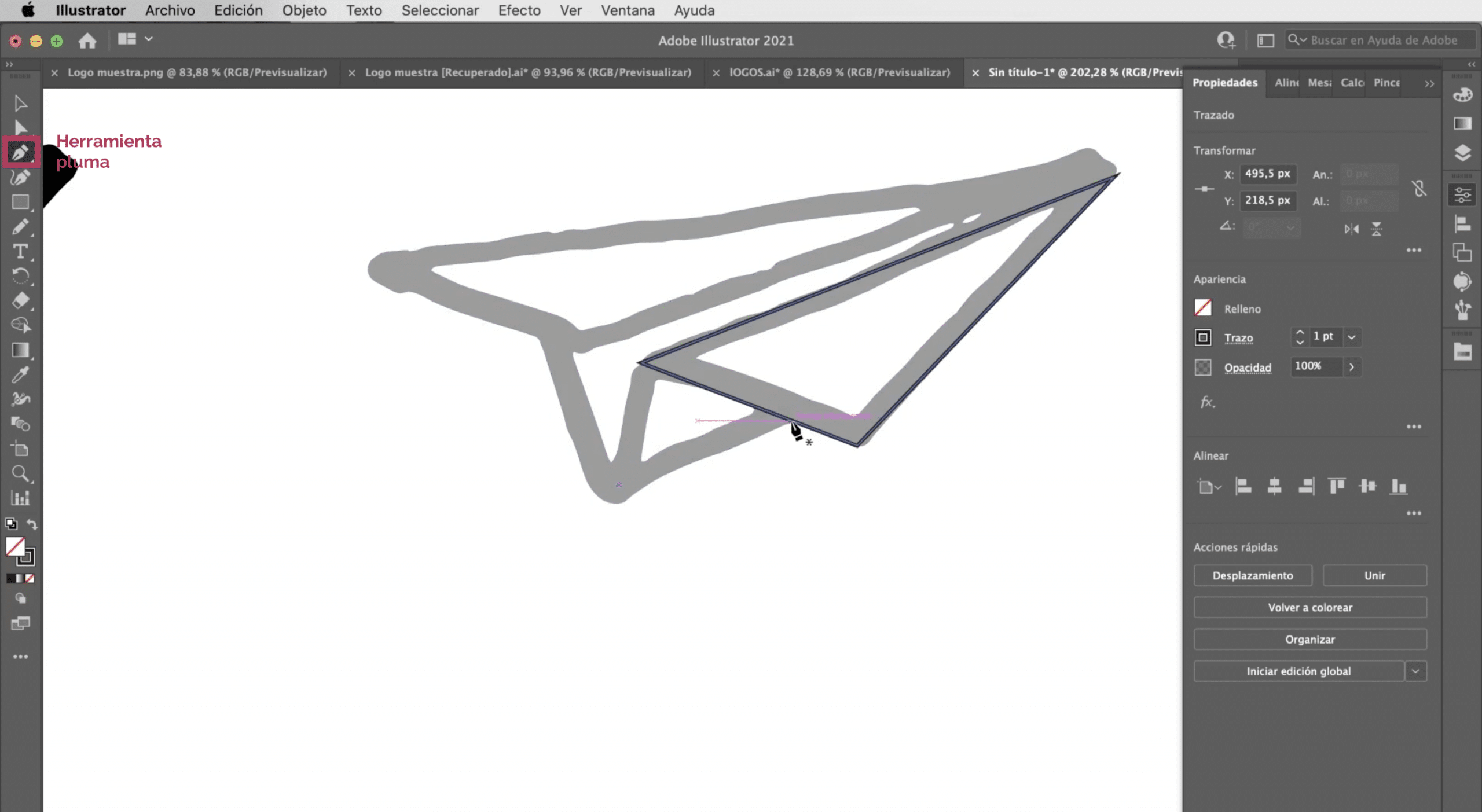
Mint látható, bár már digitális változat előtt állunk, továbbra is megjegyezzük, hogy ez szabadkézi rajz. Ez nem rossz, sőt, keresett stílus lehet. De ha nem akarod megtartani az ilyen vonalakat, mindig kézzel nyomon követhető. Használja a kép nyomkövetését mit tettünk mint alap, adjon nagyon világos színt és a toll eszköz menj a fenti vonások reprodukálásával.
A Photoshopban tervezett logó vektorizálása
Ebben a másik példában van egy logóm, amelyet a Photoshopban terveztem. Az Adobe Photoshop alkalmazással készített logók hátránya, hogy ez egyszerű grafikus szoftver, azaz, pixelekkel dolgozol. A logó bitképben történő megtervezésekor megoldási problémákat okozhat számunkra, ha nagy felületeken alkalmazzuk.
Hozzon létre új rajztáblát

Fogunk készítsen rajztáblát ugyanazokkal a jellemzőkkel, mint az előző (A4-es méretek, RGB színmód), és mi fogjuk nyissa meg a logót az Illustrator alkalmazásban.
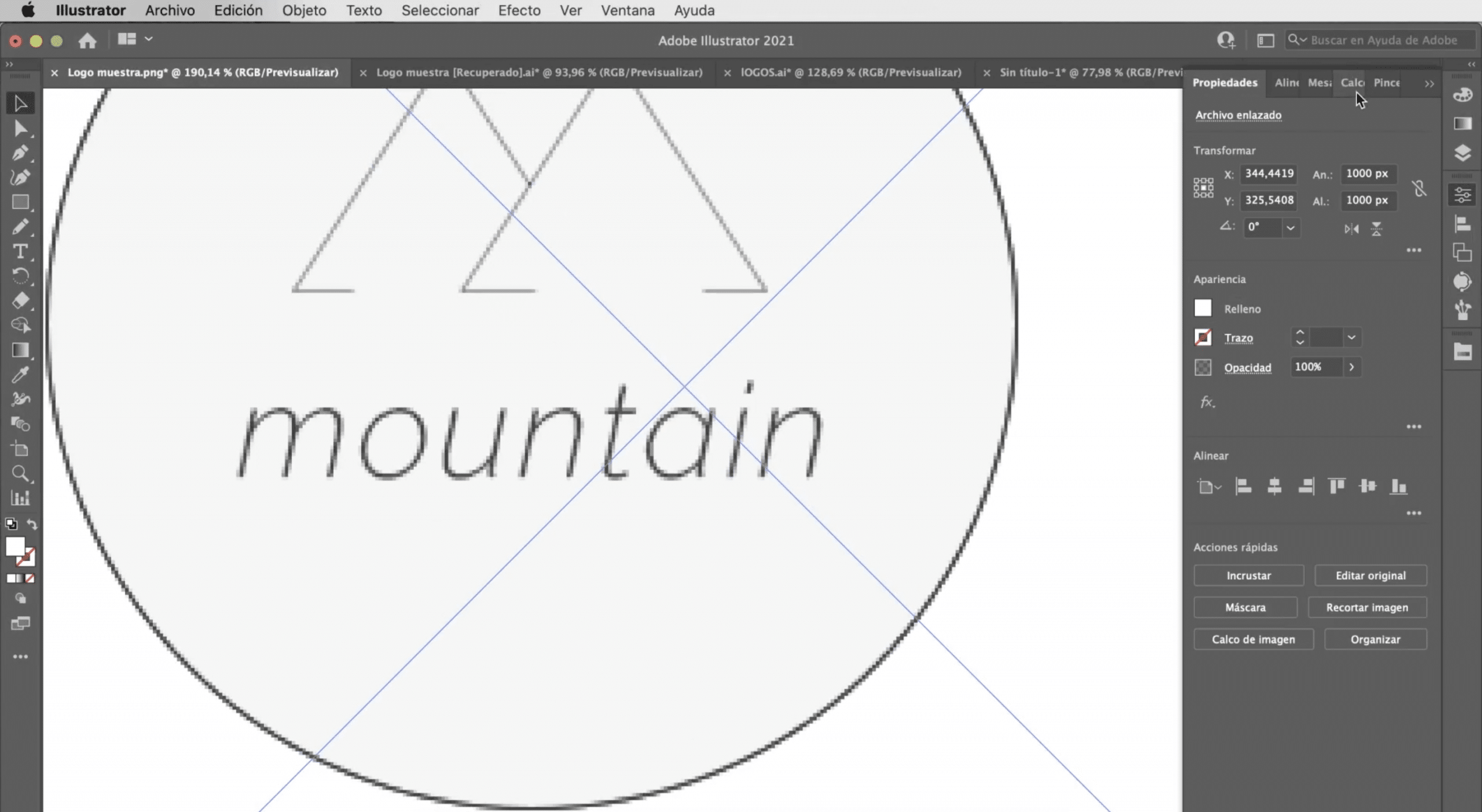
Kép nyomkövetése az Illustrator alkalmazásban

A folyamat ugyanaz lesz. Kiválasztjuk a logót és képet nyomon követünk. Ebben az esetben az a lehetőség működik, amely a legjobban működik "Sziluettek"Bár, mint láthatja, a logó egyes részei, például a színe, elvesznek, és a betűtípus megsérül.
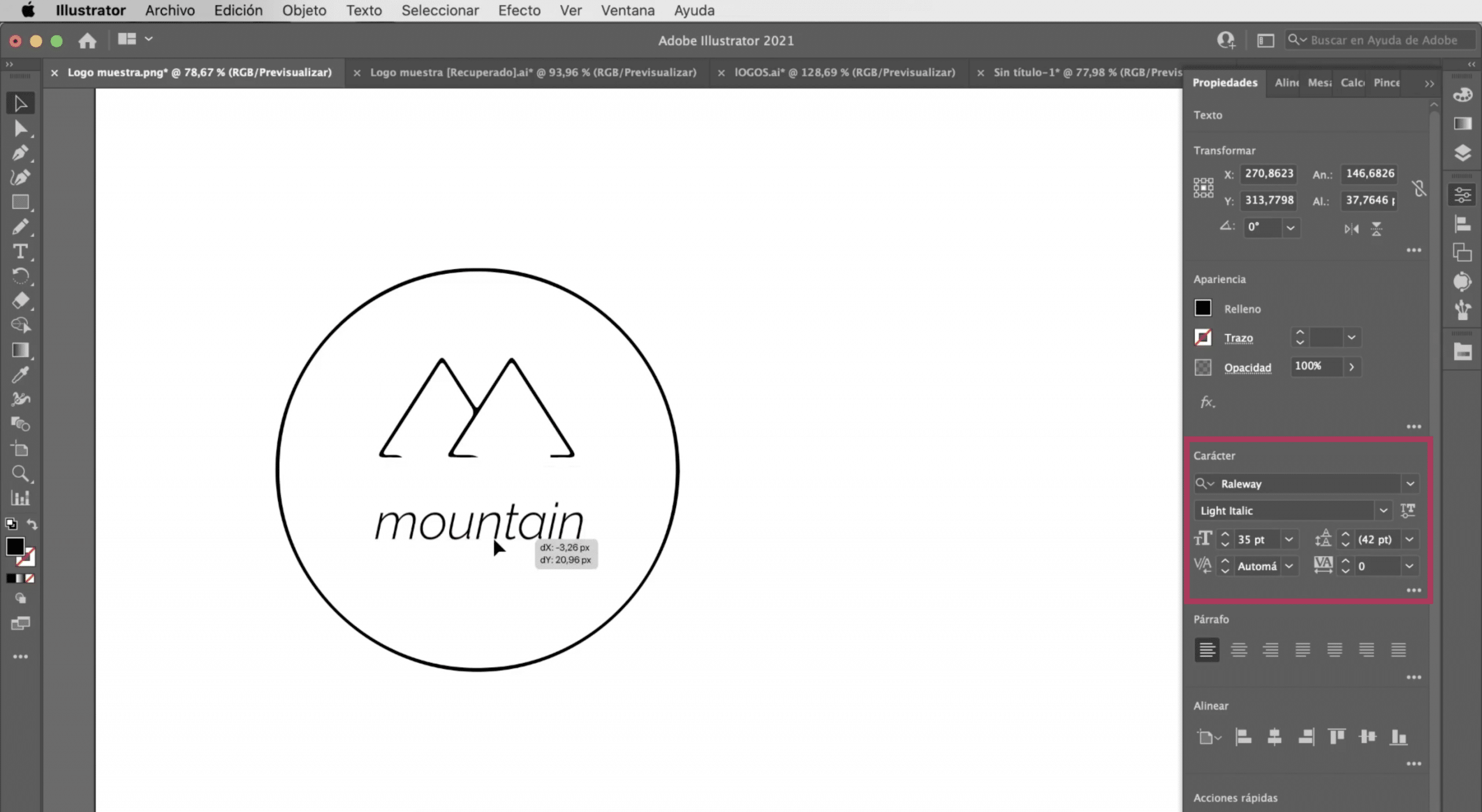
Módosítsa az Illustrator logóhibáit

Gyerünk a objektum fülre, és kattintson a kibontás gombra. A közvetlen kiválasztási eszközzel megyünk távolítsa el a márkanevet és hozzá fogjuk adni a szöveget az Illustrator alkalmazással, kiválasztottuk a Raleway Light Italic betűtípus és adunk neked egy 35 pontos méret. Igazítsa jól a logó összes elemét, és készen állna rá.
Egy másik lehetőség: használja az alakzatok eszközt és a toll eszközt

Ahogy az első logóval tettük, a program eszközeivel létrehozhatunk egy új verziót. A toll eszközzel kövesse nyomon a hegyeket, és a kör ellipszis eszközével.
Ha tetszett ez az oktatóanyag a logó vektorizálásáról az Adobe Illustrator programban és Szeretne többet megtudni tovább hogyan vektorizáljuk a képeket a programban ne hagyd ki azt a bejegyzést, amelyet összekapcsolva hagylak.