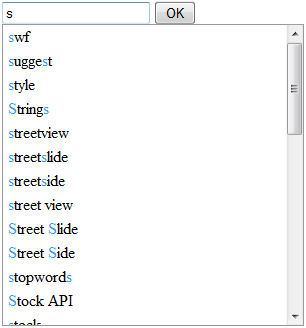
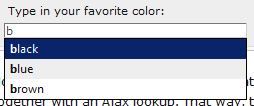
Saya tidak tahu apakah Anda telah menyadarinya, tetapi di hampir semua halaman web terkenal, skrip pelengkapan otomatis muncul dengan cara yang spektakuler: Google telah memilikinya sejak lama, begitu juga Facebook dan Tuenti menawarkannya untuk mencari semuanya.
Dari sudut pandang saya, sangat disarankan untuk menggunakan pelengkapan otomatis kapan pun kami bisa di mesin telusur karena ini tentang memfasilitasi pengalaman pengguna di situs web kami, meskipun kita tidak boleh terlalu sering menggunakan karena kita dapat memenuhi baik server maupun pengguna.
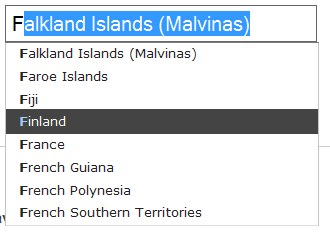
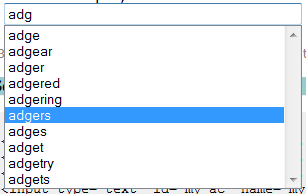
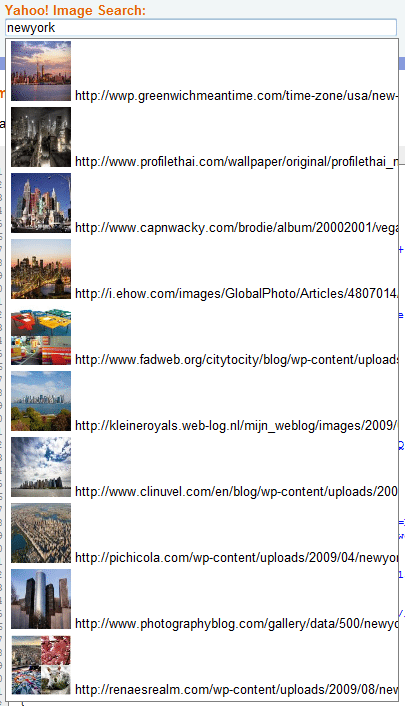
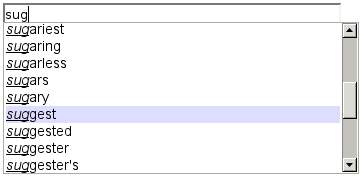
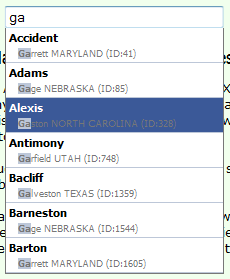
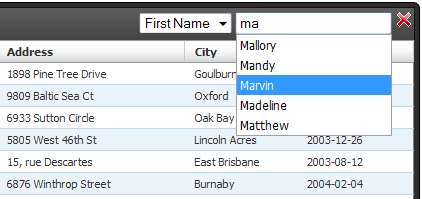
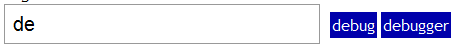
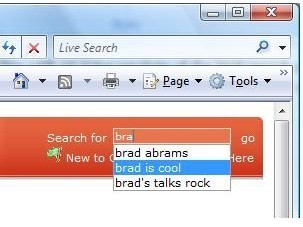
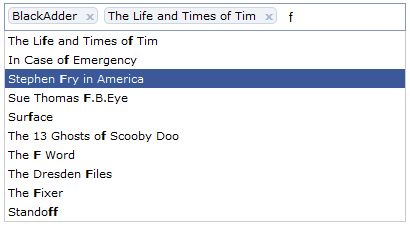
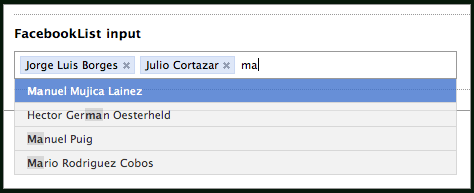
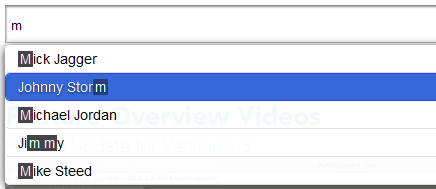
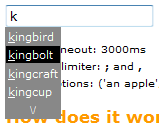
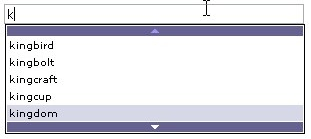
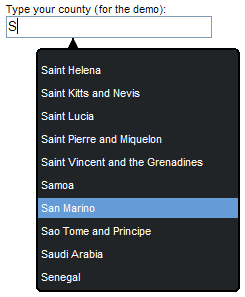
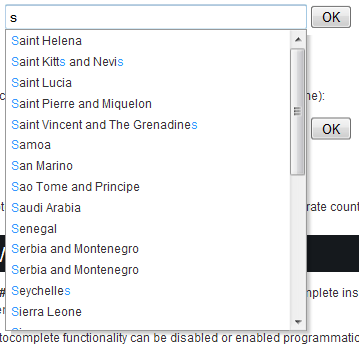
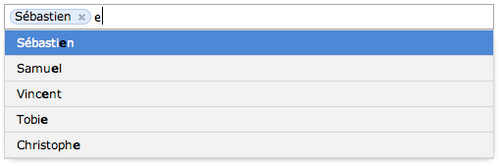
Setelah lompatan ada 30 skrip sempurna untuk diterapkan dalam pelengkapan otomatis, jadi sekarang saatnya untuk sedikit berani bekerja dengan mereka.
Sumber | Desainer web pertama