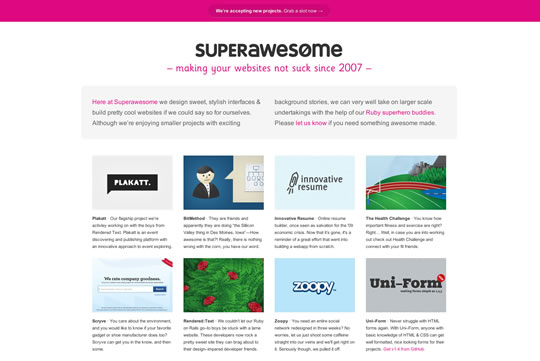
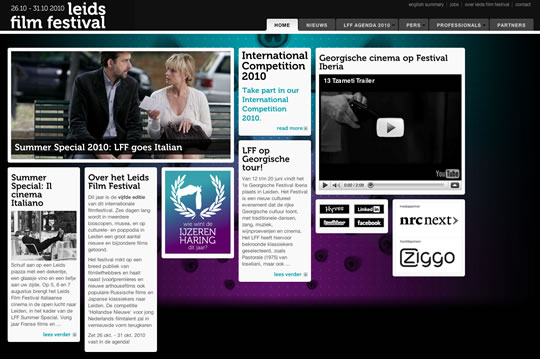
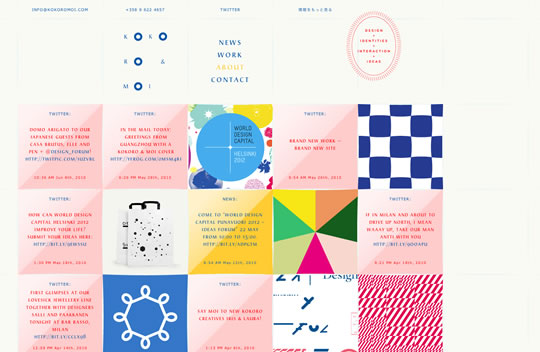
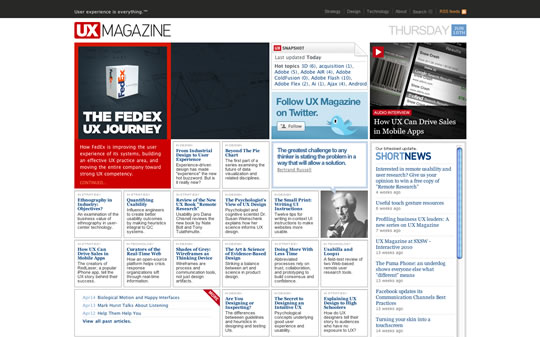
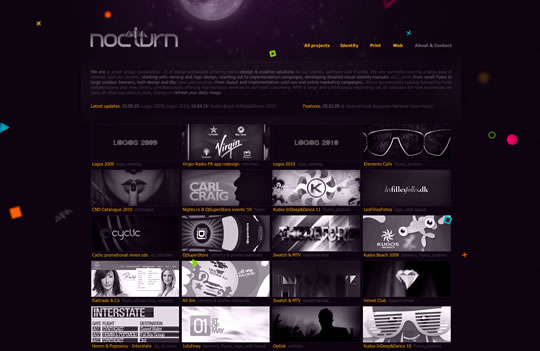
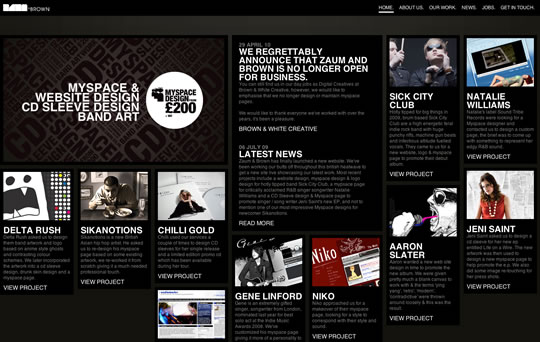
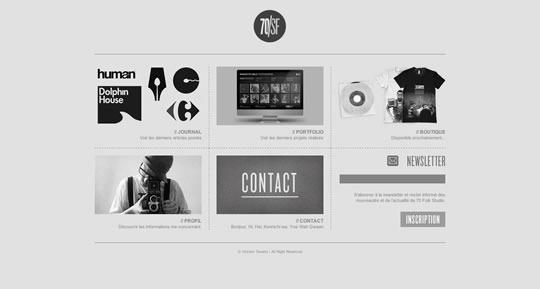
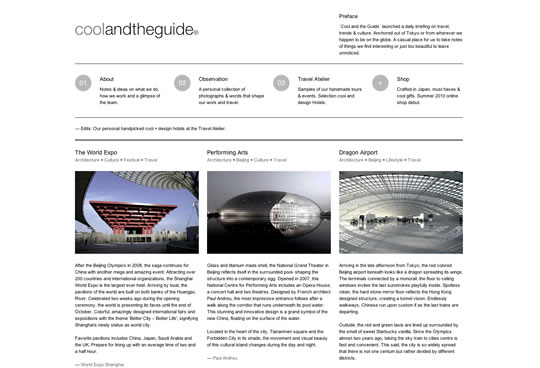
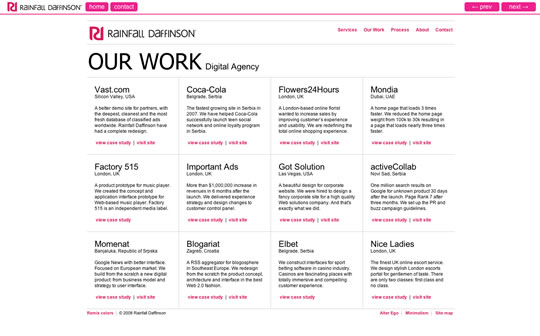
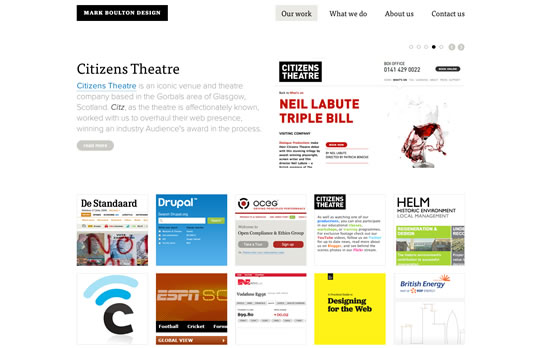
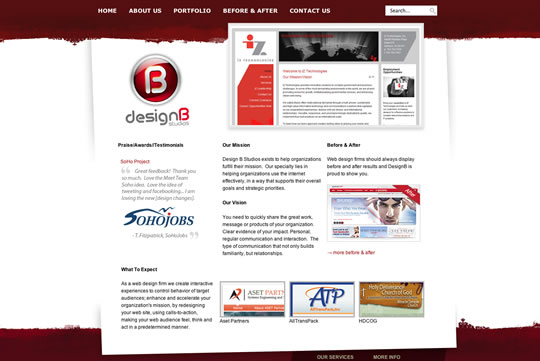
Ketika kita mempertimbangkan untuk mendesain halaman web, kita harus jelas tentang struktur yang akan kita ikuti, dan jika kita akan memiliki banyak konten dinamis atau sangat beragam dengan porsi kecil, kita harus menggunakan tata letak yang benar.
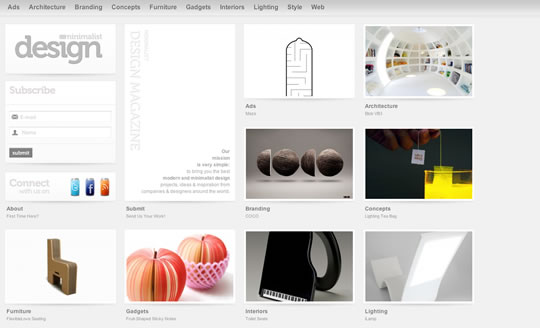
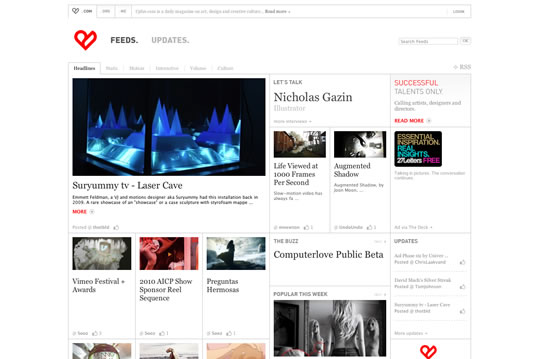
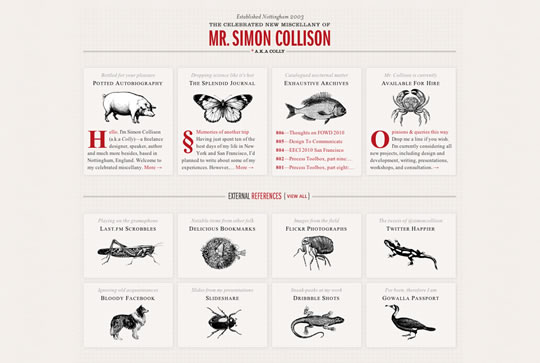
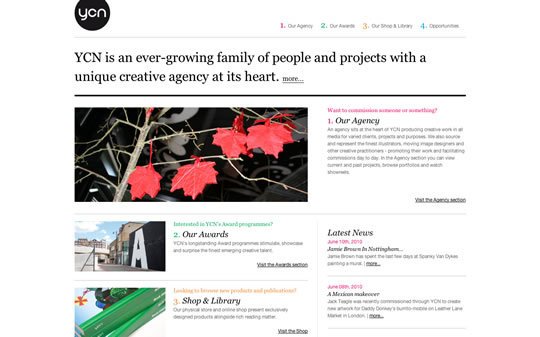
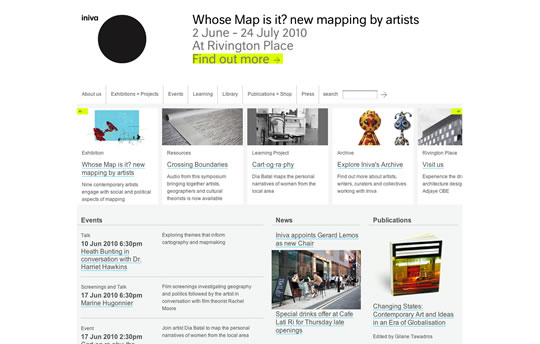
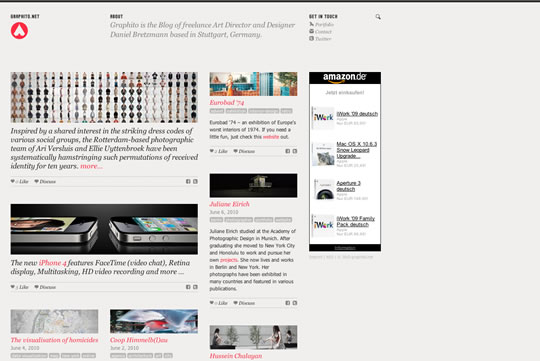
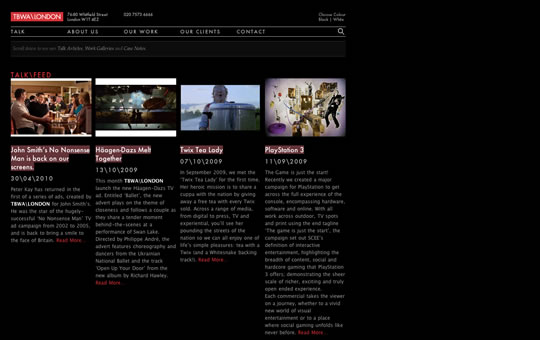
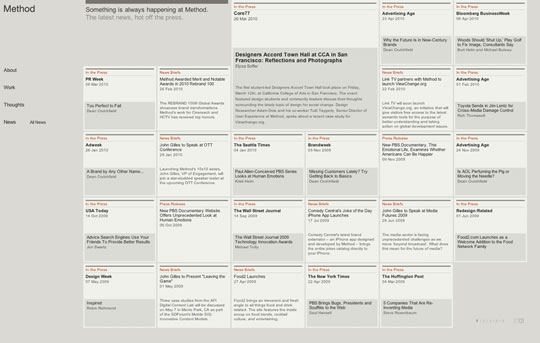
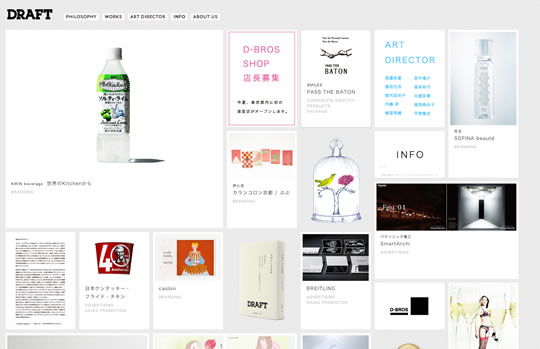
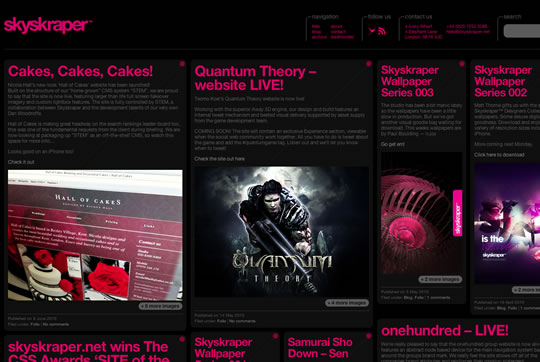
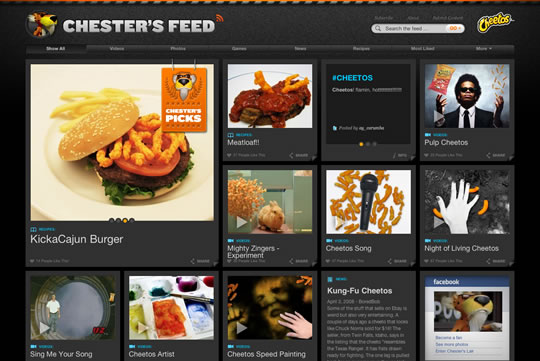
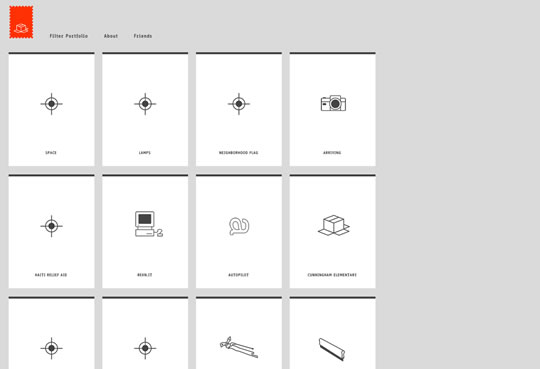
Setelah lompatan, Anda hanya dapat melihat di bawah 50 contoh tata letak yang sangat efisien dan dirancang dengan baik, ideal untuk menginspirasi Anda jika Anda harus melakukan sesuatu.
Sumber | WebDesainBuku Besar
















































Mereka sangat bagus kebenarannya. Meski begitu, saat ini Anda tidak perlu menjadi ahli untuk membuat website sebaik yang Anda tampilkan di sini… Saya membuat website dengan editor yang mereka miliki di plisweb.com dan itu dibuang.
Nah Jose, saya adalah seorang desainer grafis dan saya memulai di dunia web, dan kenyataannya adalah setelah melalui web yang Anda komentari, saya lebih suka mengambil waktu berjam-jam dan belajar dalam kondisi membuat web seperti yang ditunjukkan di contoh Ini akan sia-sia tetapi kualitas meninggalkan banyak yang diinginkan dan perusahaan yang menginginkan gambar yang cukup layak tidak akan memesan situs web dari seseorang yang menggunakan situs web ini.
Ha ha ha! situs web dengan editor online? lebih baik menghabiskan berjam-jam belajar seperti yang dikatakan pengguna sebelumnya! Aku melakukannya! sebuah situs web lebih dari sekedar struktur yang indah! Anda harus tahu HTML, CSS, Javascript, JQuery, punya pengertian tentang desain grafis dan tahu sedikit tentang pemasaran, tentunya semua itu jika ingin kualitas dan hasil yang sangat personal, server seperti plisweb dan wix adalah sampah ...