
Saat kami memperlakukan gambar dengan piksel, memodifikasinya sangat sulit. Begitu kita mengecilkan ukuran aslinya, mundur dengan memperbesarnya menjadi tidak mungkin. Karena itu mengisi dengan bitmap dan menjadi tidak bisa dibaca dan tidak bisa digunakan. Itulah mengapa vektorisasi gambar diperlukan dalam beberapa kasus ini. Untuk melakukan ini, ada banyak rumusnya. Beberapa sangat sederhana dan lainnya sedikit lebih kompleks, di mana Anda dapat menangani hasilnya sesuai keinginan Anda.
Jika di internet kita mencari cara membuat vektorisasi gambar, banyak tutorial yang bisa keluar atau video tutorial yang membahasnya, tetapi tidak ada yang memberi Anda semua opsi yang memungkinkan. Di Creativos kami tahu bahwa setiap orang memiliki alat dan kemungkinan. Itulah mengapa kami akan memberikan beberapa contoh dan alat yang berbeda tentang bagaimana melakukannya. Agar Anda dapat menjangkau salah satu dari mereka.
Apakah Anda ingin tahu cara membuat vektor gambar dengan Illustrator? Photoshop? Atau, mungkin, apakah Anda perlu melakukannya secara online? Kami akan membahas berbagai cara melakukannya di sini.
Cara membuat vektor gambar di Photoshop
Kami memilih gambar baru yang ingin kami vektorisasi. Melihat dulu hasil terlebih dahulu, akan lebih mudah bagi Anda untuk mengetahui cara kerjanya dengan ide itu. Dengan demikian, langkah pertama yang akan kita ambil adalah menduplikasi layer. Untuk meninggalkan aslinya dan bekerja dengan salinannya, jika kita harus kembali. Langkah ini selalu efektif untuk semua proyek yang Anda lakukan.

Selalu menduplikasi lapisan kerja. Jika kami melakukan kesalahan, kami dapat langsung kembali tanpa kehilangan pekerjaan
Mari menuju ke Filter> Blur> Gaussian Blur. Tergantung pada kualitas gambar, kita harus sedikit lebih banyak atau kurang buram, jadi Anda harus memeriksanya. Usahakan agar terlihat seperti gambar berikut. Tetap saja, saya menempatkan enam poin. Juga titik ini akan bergantung pada jarak atau kedekatan gambar, untuk merinci titik-titik yang kurang terlihat.
Pada langkah selanjutnya dan pada layer ini sudah kabur, kita masuk ke mode pencampuran gambar. Di dalamnya kami menempatkan 'Divide'.

Sekarang kita akan membuat layer isian atau penyesuaian dengan fitur 'Threshold'. Dalam hal ini, kami akan menambahkan noise untuk menyorot detail gambar. Tidak masalah jika kami menambahkan banyak noise ke latar belakang, karena kami akan menghapusnya. Yang penting detail gambar itu ditandai dengan baik. Kami akan membuat salinan langkah-langkah yang dibuat dengan pintasan berikut:
- Windows: Ctrl + Alt + Shift + E
- MAC OS: Cmd + Alt + Shift + E
Kami kemudian pergi ke seleksi> berbagai warna. Pada gambar pratinjau kita harus mengklik dan itu akan membuat perubahan. Di sana kami menetapkan toleransi yang biasanya berkisar antara 9 dan 20. Tetapi untuk melakukannya dengan benar, pastikan ada cukup piksel yang tercakup dalam gambar. Kami memilih opsi untuk 'berinvestasi' dan klik OK. Ini tanpa perlu memberikan konfigurasi lain.
Kami akan melihat bagaimana gambar kami ditandai. Kami memilih alat Lasso dan klik kanan pada gambar «Buat jalur kerja». Toleransi 2 piksel dan voila. Untuk menyimpan ini kita pergi ke Edit> Define custom shape.

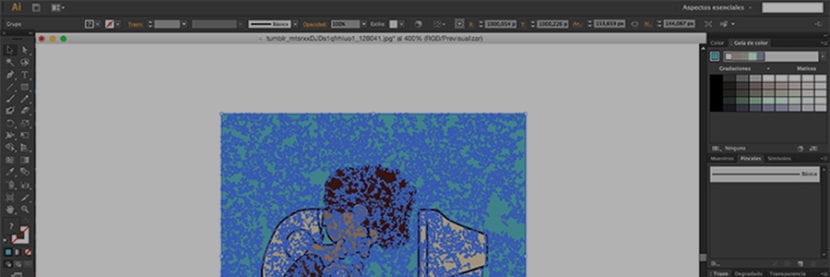
Cara membuat vektor gambar di Adobe Illustrator
Dalam hal ini, ilustrator adalah program spesialisasi vektor. Karena, tidak seperti Photoshop, ia bekerja langsung dengan mereka dan bukan dengan piksel. Jadi akan lebih mudah untuk dijelaskan.
Masukkan gambar ke Illustrator di File> Open. Saat Anda memasukkan gambar Anda ke Illustrator, itu akan muncul dipilih, jika tidak, cukup klik di atasnya. Dengan gambar yang dipilih, Anda harus pergi ke menu jendela dan memasukkan opsi "Image tracing". Selanjutnya akan muncul jendela alat Image Tracing, dimana Anda bisa melihat sederet pilihan yang bisa Anda konfigurasi sesuai selera atau kebutuhan Anda.
Selanjutnya, Anda harus pergi ke Pengaturan Preset, di mana Anda memiliki opsi untuk memilih jenis kualitas vektorisasi untuk gambar Anda. Selain itu, di Threshold Anda dapat mengatur kualitas dengan cara yang lebih nyaman, demikian juga dalam mode warna, Anda dapat memilih grayscale atau B / W.
Pada kesempatan ini, Anda dapat melanjutkan untuk memilih Foto Hi-Fi dalam preset, secara otomatis mengamati pekerjaan yang mulai dilakukan program pada foto Anda. Proses ini mungkin memakan waktu beberapa detik tergantung pada kapasitas komputer Anda dan kompleksitas gambar.

Anda akan mendapatkan gambar yang sudah dikerjakan oleh perangkat lunak Illustrator dan pergi ke bilah warna untuk kualitasnya. Konfigurasi sesuai selera, setiap gambar mungkin berbeda. Jadi Anda harus mencobanya sampai sesuai dengan keinginan Anda. Bagian ini berhubungan dengan citra dan orangnya. Kemudian Anda akan pergi ke menu 'Object' dan pilih 'Expand'. Di sana Anda akan memiliki gambar yang dikonversi.
Cara membuat vektor gambar di Gimp
Salah satu cara untuk membuat vektor gambar biasanya dengan alat pena. Bentuk ini lebih canggih dan lebih sakit kepala. Beberapa orang mengatakan bahwa melakukannya dengan cara ini dan mengubahnya menjadi gambar tidak memvektorisasi. Yang menurut definisi vektorisasi mungkin benar. Karena mencoba mengubah ukuran gambar tanpa kehilangan kualitasnya.
Di Gimp kita dapat menggunakan formulir ini untuk apa yang disebut 'Mendigitalkan gambar', tapi bagaimanapun juga, saat memperbesar atau memperkecil gambar tetap utuh. Ini masih terlihat seperti gambar kecil. Solusi untuk ini mungkin dapat dikurangi dengan alat 'Gaussian blur' untuk mengurangi pikselasi secara drastis. Setelah keluar dari fokus, kami menerapkan 'Threshold' medium. 120/255 lebih atau kurang dan itu akan menjadi sesuatu seperti vektorisasi.
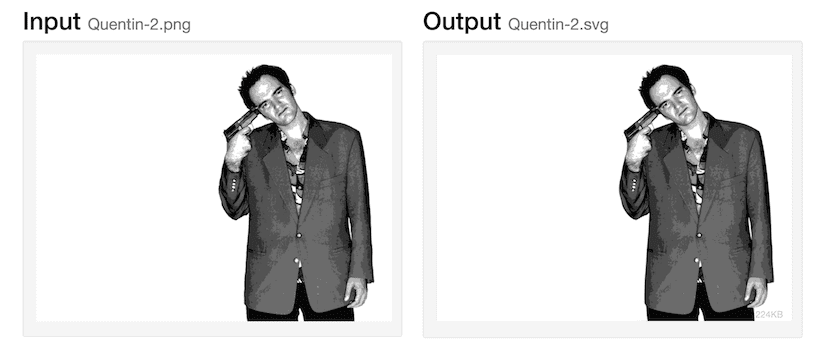
Untuk memperbaiki gambar ini, kita bisa pergi ke alat vektorisasi online berikut. Dan simpan dalam format .svg untuk digunakan di alat apa pun.
Cara membuat vektor gambar secara online
Ini adalah cara termudah untuk memvektor gambar. Ada beberapa halaman yang didedikasikan untuk ini. Anda hanya perlu mengikuti tiga langkah sederhana. Pertama, pilih gambar yang diunduh dari komputer Anda dan unggah ke web. Biasanya ada ikon 'Unggah'. Gambar ini terkadang memiliki ruang terbatas 1MB atau maksimal 2MB. (Itulah mengapa ini tidak selalu merupakan sumber daya yang berguna) Anda menandai proses vektorisasi dan kemudian mengunduh format .svg. Dengan cara ini Anda akan mendapatkan gambar vektor Anda. Tidak ada lagi sains.
Dalam daftar berikut kami akan memberi Anda yang paling direkomendasikan untuk digunakan dalam format ini.
Vektorizer.io
Situs web ini tidak memiliki fungsi tambahan. Seperti yang saya katakan di pendahuluan, persiapkan, unggah, dan unduh. Pintar.

Sihir Vektor
Ini salah satu yang paling lengkap dan paling direkomendasikan. Vectormagic memang memiliki lebih banyak pilihan, seperti kualitas detail dan warna. Edit hasilnya, hapus latar belakang ... antara lain.
Vektorisasi
Sekali lagi kami memiliki alat yang memungkinkan kami untuk beralih dari bitmap ke gambar vektor tetapi tanpa memperhatikan warna. Dimungkinkan juga untuk mengakses gambar secara online dan tidak hanya lokal. Jika tidak, kami tidak akan dapat menjalankan fungsi apa pun lagi: baik mengedit garis luar, warna, latar belakang, atau apa pun.
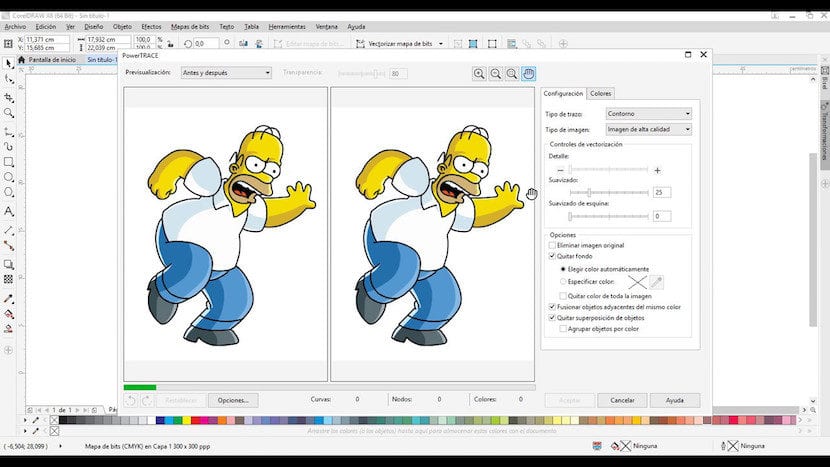
Membuat vektor gambar di Corel Draw

Corel Draw, bersama dengan vektorisasi online, mungkin merupakan alat yang paling sederhana. Jika kami memilih gambar seperti sebelumnya yang telah kami lakukan dengan 'Tarantino' dan kami meningkatkan aslinya, kami akan melihat pikselasinya. Sekarang kami akan memperkenalkannya di Corel Draw kami.
Setelah kita memilikinya, kita akan melakukan 'vectorize bitmap' (trace bitmap); 'Outline trace' dan 'detail logo' (Logo detail). Di gambar kiri akan muncul gambar asli dan di kanan gambar vektor. Di mana kami dapat memeriksa bagaimana piksel dihapus. Tidak lagi. Tentu saja, ada pengaturan yang lebih tinggi hingga detailnya lebih tergantung pada gambar. Detail, smoothing, sudut dan detail warna. Setelah Anda yakin, klik 'OK'.
Nah, saya hanya perlu mengatakan satu hal, Fantastis, saya bekerja dengan Photoshop dan autocad, saat ini saya berada dalam paradigma dengan gambar dan vektorisasi, tetapi berkat publikasi Anda, saya dapat mencapai tujuan tersebut.
terima kasih